22 Testing Javascript Applications Feat React And Redux
Information on Byzantine Christian faith and worship. Includes directories, news, calendars, message boards, and links to other Orthodox and Catholic Churches. The "Simulate Event Testing" Lesson is part of the full, Testing JavaScript Applications (feat. React and Redux) course featured in this preview video. Here's what you'd learn in this lesson: To create how a user might interact with an applications UI, Kent demonstrates how to build simulate ...
 How I Built My Own Course Platform
How I Built My Own Course Platform
Create automated testing so you can be sure you're maintaining the highest quality JavaScript applications possible! Kent C. Dodds shows you how to bulletproof your production applications with approaches that work in all JavaScript and Node environments, as well as showcasing how you can test React, Redux, and Node express applications.

Testing javascript applications feat react and redux. For async action creators using Redux Thunk or other middleware, it's best to completely mock the Redux store for tests. You can apply the middleware to a mock store using redux-mock-store.In order to mock the HTTP request, you can make use of nock.. According to redux-mock-store documentation, you will need to call store.getActions() at the end of the request to test asynchronous actions, you ... We are using the fireEvent from react-testing-library here to mock the DOM event. In line 4 we are using the change function to change the Name field. When the name field is empty we expect the submit button to be disabled. Debugging Tests. At any point, if we want to inspect a DOM node we can do that easily with the debug function of the testing library. The guiding principles for testing Redux logic closely follow that of React Testing Library: The more your tests resemble the way your software is used, the more confidence they can give you. - Kent C. Dodds. Because most of the Redux code you write are functions, and many of them are pure, they are easy to test without mocking.
In-memory DOM for testing: mocha: JavaScript testing library: nock: Mock HTTP requests for testing: npm-run-all: Display results of multiple commands on single command line: open: Open app in default browser: react-addons-test-utils: Adds React TestUtils: redux-immutable-state-invariant: Warn when Redux state is mutated: redux-mock-store: Mock ... Apr 02, 2019 - There is a lot more you can do ... If you want to see a complete React Redux running app with fully featured tests, you can take a look here. So go on and try Jest today if you haven't. ... Read next... BeginnerWebDev Learn JavaScript for Free Get Started... The "Simulate Event Testing" Lesson is part of the full, Testing JavaScript Applications (feat. React and Redux) course featured in this preview video. Here's what you'd learn in this lesson: To create how a user might interact with an applications UI, Kent demonstrates how to build simulate event testing environment.
Official React bindings for Redux. Contribute to reduxjs/react-redux development by creating an account on GitHub. React pairs nicely with Redux, which enables managing the data that React needs to render interfaces. Redux offers a predictable way to structure and update the data in those frontend applications. In this tutorial, we will explore how to write tests for an existing React and Redux application. 5 hours ago · React testing using Redux, Jest and react-testing-library. I'm loading posts from jsonbin.io to my FeePage component using redux toolkit async action, which is rendering fine. I have followed this official redux guide for testing. But during testing my FeedPage, posts are not rendering as I am dispatching fetchPosts redux action in my useEffect.
The following is not intended as a best practice or a collection of "best-of approaches" for testing a React and/or Redux application. Rather a personal guide and reflection on how to approach… Take your React code to the next level by learning Test Driven Development (TDD) with Jest and Enzyme! Jest is a powerful, flexible testing framework, and Enzyme provides tools to test React and Redux applications. In this course, you will learn to test: React hooks, including useEffect, useState and useReducer. Asynchronous functions using Axios. To test JavaScript apps, a good approach to learning is to build and test! It's very hard to see JavaScript testing snippets and make sense of it unless we use it and run tests ourselves. We'll build a to-do app; We'll test that to-do app; Getting Started. We will need to install a few (jk its a lot) packages before we can get started.
yarn add enzyme enzyme-adapter-react-16 react-test-renderer yarn add enzyme-to-json. If you don't have Jest in your project yet you can install it with the following command: yarn add jest. When it's ready, we can open the application code and start setting up the testing environment. 2. Setting test file. Testing javascript applications feat react and redux. How To Test Your React Redux Application By Vasilis The Road To React Your Journey To Master Plain Yet Pragmatic Jest Testing A React Redux App With Typescript And Redux React Native Vs Native For Mobile App Development Scalable Path React Day Berlin December 6 2019 Aug 01, 2017 - If you are bootstrapping your react apps with create-react-app you may be aware that Jest is now baked in. Jest is yet another FB creation that aims to simplify writing javascript unit tests. It’s currently gaining traction and you can find really good Jest tutorials here, here and here. This introductory tutorial focuses on writing tests for Redux ...
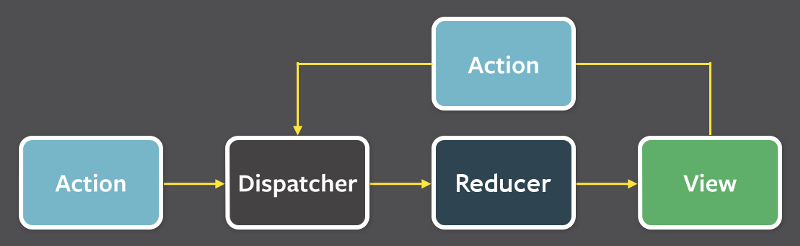
Dec 16, 2018 - Recipes > Writing Tests: recommended practices and setup for testing Redux apps Access Google Sites with a free Google Account (for personal use) or Google Workspace account (for business use). Managing state when building complex tasks was quite a pain in the neck until Redux came along. Inspired by Flux an application design pattern, Redux is designed to manage the state of data in JavaScript applications. Although it's used chiefly with React, you can use Redux with different frameworks and libraries such as jQuery, Angular, or Vue.
How to structure real world Redux/React application. Yiquan Zhou. Oct 10, 2016 · 5 min read. Recently I was rewriting in Redux/React the web application of Flow, a tool to help developers better ... Jun 27, 2018 - Part three of four-part series that shows you how to test your React / Redux applications. In this installment we'll see about testing Redux actions. In the React world, there is an amazing library called the react-testing-library which helps you test your React Apps more efficiently. You use it with Jest. You use it with Jest. In this article, we will see the 8 simple steps you can take to start testing your React Apps like a boss.
One professional method of testing every JavaScript application. This course will apply the four-layer testing method to a React application, but this foundational strategy can be applied across any JavaScript framework: Angular, Vue, legacy Backbone apps, even frameworks and libraries we haven't met yet. A complete introduction to JavaScript would go beyond the scope of this article, but React builds on the use of modern JavaScript features that were mainly introduced with ES2015. Below, I give an overview of the common JavaScript patterns and language features that are heavily used in virtually every React application. React is a very powerful UI creation framework for JavaScript applications, and Redux is a useful and simple state management system for JavaScript applications. At Clemex we have found that React and Redux works very well with TypeScript , but it is not yet obvious what libraries work best with this stack for production code, and what the best ...
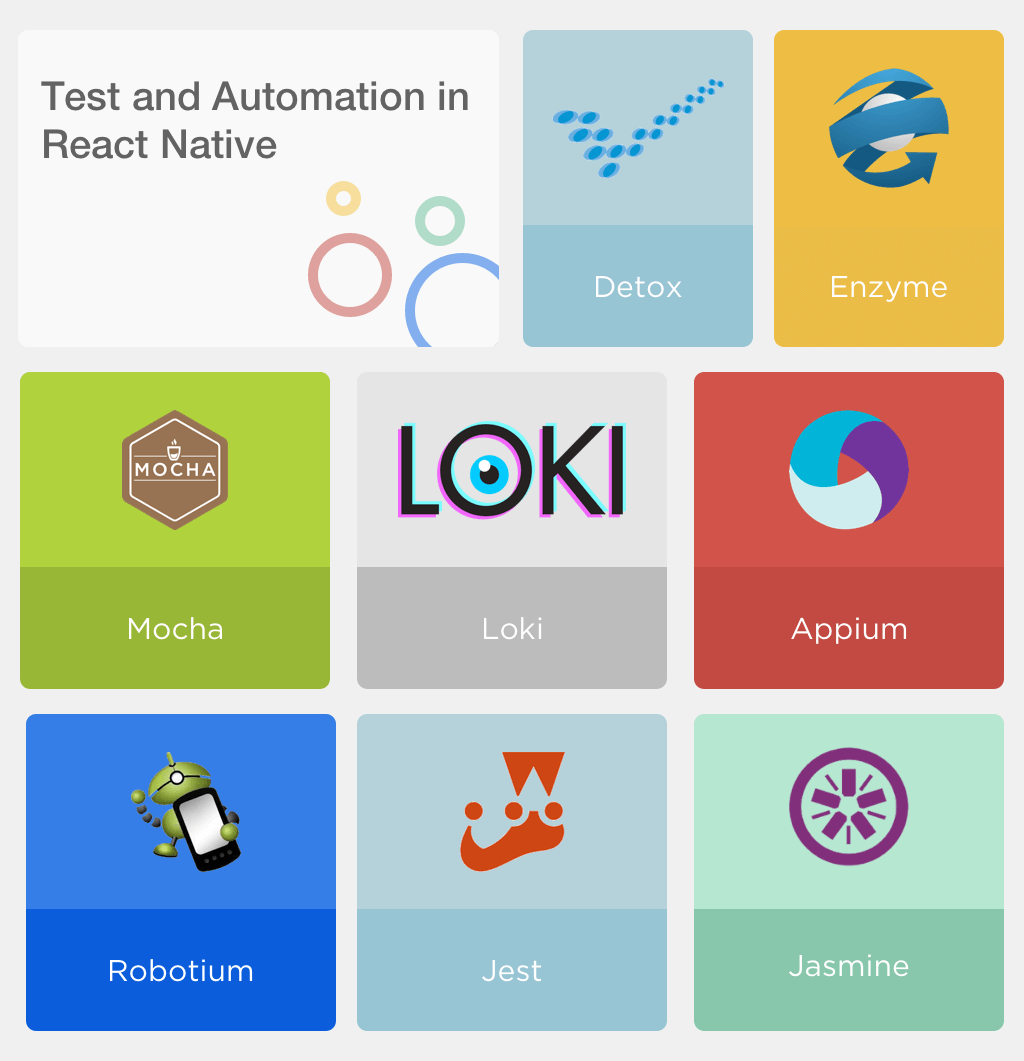
Unit Testing In React Native Applications #. A React Native application can be tested with a variety of tools, some of which are the following: WebDriver. This open-source testing tool for Node.js apps is also used to test React Native applications. Nightmare. This automates test operations in the browser. Create automated testing so you can be sure you’re maintaining the highest quality JavaScript applications possible! Kent C. Dodds shows you how to bulletproof your production applications with approaches that work in all JavaScript and Node environments, as well as showcasing how you can ... Jun 14, 2021 - Redux is a predictable state container ... easy to test. While it’s mostly used as a state management tool with React, you can use it with any other JavaScript framework or library. It’s lightweight at 2KB (including dependencies), so you don’t have to worry about it making your application’s asset size bigger. With Redux, the state ...
I will discuss our Three Layers of Testing (tm) we use when developing new features for one of our high traffic web applications at the ANWB. (1) Unit testing React & Redux Components, (2) Behavioural testing our interactive React Components and (3) Integration testing our entire application. Testing Strategies for React and Redux. When the Firefox Add-ons team ported addons.mozilla to a single page app backed by an API, we chose React and Redux for powerful state management, delightful developer tools, and testability. Achieving the testability part isn't completely obvious since there are competing tools and techniques. Test mission-critical application forms; Create custom render functions to simplify testing across the application; Pre-requisites. Attend my React Fundamentals Workshop or have the equivalent fundamental experience with React and JavaScript. Attend my Testing Fundamentals Workshop or have the equivalent experience with the fundamentals of testing.
About a year ago, I published an article with a similar title, explaining how to test React & Redux applications. It's available here. While I believe it's still helpful and somewhat accurate, we can do better. Even if you're just starting, it's definitely worth reading — I explain some basic concepts of testing React applications. Fetching data from a server sounds pretty simple. But sooner or later you will notice that it isn't as simple as it looked like in the beginning. I will show you my way of doing things. Tagged with react, javascript, beginners, webdev. HackSource is a massive list of curated & searchable programming tutorials. Tutorials are organized by category, subject and topic. Content is sourced from premier e-learning providers like Udemy, Edx & Coursera as well as niche providers that go deep on specific topics.
Imagine following scenario: The React component receives a string in myState to populate an HTML input field when it renders. A user can change the value in the input field and once a user clicks the button, the changed value is sent as a payload to myAction.Now, we can test both ends of the connected React component with two test cases in one test suite: The official Redux Fundamentals tutorial: learn how to use Redux with React 20/6/2017 · React and Redux) Testing JavaScript Applications (feat. React and Redux) Kent C. Dodds. Professional Trainer. 5 hours, 5 minutes. This course was updated! We now recommend you take the Testing React Applications, v2 course. Create automated testing so you can be sure you’re maintaining the highest quality JavaScript applications possible!
Redux helps you write applications that behave consistently, run in different environments (client, server, and native), and are easy to test. Centralized Centralizing your application's state and logic enables powerful capabilities like undo/redo , state persistence , and much more. [frontendmasters ] Testing JavaScript Applications (feat. React and Redux) [2017, ENG] » Программирование (видеоуроки) :: RuTracker May 20, 2018 - Enzyme is a JavaScript testing utility for React that makes it easier to assert, manipulate, and traverse your React Components’ output. ... In your Terminal cd to the root of the React / Redux application you want to test. Then run one of the following commands depending on whether you use ...
Redux is a predictable state container for JavaScript applications. It helps you write apps that behave consistently, run in different environments (client, server, and native), and are easy to test. Redux manages an application's state with a single global object called Store. Redux is a state management tool. In this blog post I will show you how to run assertions against a React application that uses a Redux store. This blog post assumes you've already installed Cypress , and you can find the source code in cypress-example-recipes#testing-redux-store .
Github Daniel 234 Testing React With Jest Enzyme And Cypress
 Testing React And Redux Apps With Jest Scotch Io
Testing React And Redux Apps With Jest Scotch Io
 Test Driven Development With React And Redux Using Redux Tdd
Test Driven Development With React And Redux Using Redux Tdd
 Uncaught Could Not Find Router Reducer In State Tree It Must
Uncaught Could Not Find Router Reducer In State Tree It Must
 36 Best React Js Ebooks Of All Time Bookauthority
36 Best React Js Ebooks Of All Time Bookauthority
 Testing Javascript Applications Feat React And Redux
Testing Javascript Applications Feat React And Redux
 Learn Assertions Testing Javascript Applications Feat
Learn Assertions Testing Javascript Applications Feat
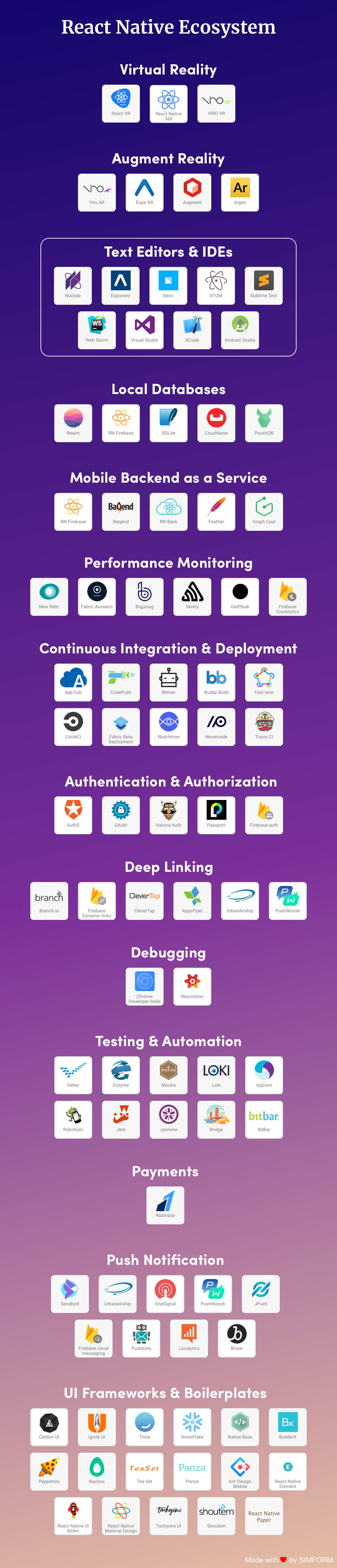
 Exploring React Native Ecosystem Backend Database And Best
Exploring React Native Ecosystem Backend Database And Best
 Learning React Functional Web Development With React And
Learning React Functional Web Development With React And
 Node Js Learning Path Build Web Apis And Applications With
Node Js Learning Path Build Web Apis And Applications With
 Exploring React Native Ecosystem Backend Database And Best
Exploring React Native Ecosystem Backend Database And Best
Github Logrocket Redux Logger Logger For Redux
 36 Best React Js Ebooks Of All Time Bookauthority
36 Best React Js Ebooks Of All Time Bookauthority
 29 Best Selling React Js Ebooks Of All Time Bookauthority
29 Best Selling React Js Ebooks Of All Time Bookauthority
 10 React Js Interview Questions And Possible Answers
10 React Js Interview Questions And Possible Answers
 How To Run Gitlab Ci Pipeline With Parallel Rspec Tests In Ruby
How To Run Gitlab Ci Pipeline With Parallel Rspec Tests In Ruby
 5 Best React Hooks Ebooks For Beginners Bookauthority
5 Best React Hooks Ebooks For Beginners Bookauthority
 Testing Redux Reducers With Jest Reducers By Alex Bachuk
Testing Redux Reducers With Jest Reducers By Alex Bachuk



0 Response to "22 Testing Javascript Applications Feat React And Redux"
Post a Comment