34 Javascript Write To Console
Different ways to display output in JavaScript. In this article, we will learn about the different methods to display output in JavaScript, such as Console.log (), alert, Altering the DOM, document.write () etc. Submitted by Abhishek Pathak, on October 13, 2017. JavaScript is one of the most widely used scripting languages in the world. In Node, console.log () calls util.inspect () to print objects. You should call that directly and write it to a file.
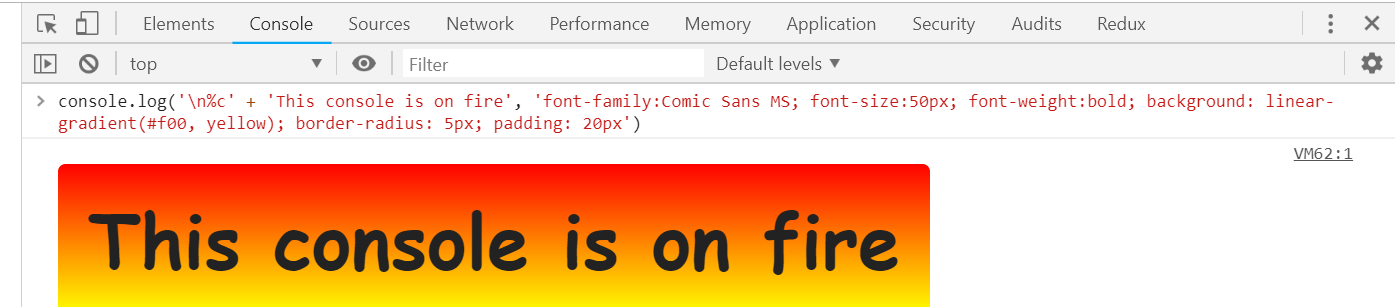
 Pretty Javascript Console Messages
Pretty Javascript Console Messages
// program to write to console // passing number console.log(8); // passing string console.log('hello'); // passing variable const x = 'hello'; console.log(x); // passing function function sayName() { return 'Hello John'; } console.log(sayName()); // passing string and a variable const name = 'John'; console.log('Hello ' + name); // passing object let obj = { name: 'John', age: 28 } console.log(obj);

Javascript write to console. 2/10/2008 · If you use Safari, you can write. console.log("your message here"); and it appears right on the console of the browser. Alternatively, you can make use of the write () method for directing the output of your program to the console. The easiest syntax of the write () method is: void write (int b); Where b is an integer of low order eight bits. This JavaScript tutorial explains how to open the web browser console log. Let's take a look at how to open the console log for the Chrome browser.
Get code examples like "javascript write to console" instantly right from your google search results with the Grepper Chrome Extension. The console.log () is a function in JavaScript which is used to print any kind of variables defined before in it or to just print any message that needs to be displayed to the user. The JavaScript Console window allows you to: Send objects, values, and messages from your app to the console window. View and modify the values of local and global variables in the running app.
Nov 17, 2019 - Use commands to send messages and do other tasks in the JavaScript Console window. This article applies to Node.js apps, UWP apps, and Apache Cordova apps. 1 week ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. However, with the ES2015 specification, it was possible to create what is known as template literals or template strings for which it is enough to encapsulate text in backticks: This will give us a…
JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log (). Javascript Make your console talk! ... Learn how to use Js export and import. Definition and Usage. The console.log () method writes a message to the console. The console is useful for testing purposes. Tip: When testing this method, be sure to have the console view visible (press F12 to view the console).
When you want to log errors using the NodeJS console, you could use console.error(), instead of console.log(). This way, the errors can be redirected in the shell process to stdout, stderr, and/or a logfile. Logging non-errors can be done by directing console.log() to stdout. Shell Input/Output → redirects 1> to stdout and 2> to stderr. Jul 16, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. $log.log('The theme folder was found, including it on the build process');... $log.log('No theme folder was found, continuing with the site files');
The console module provides a simple debugging console that is similar to the JavaScript console mechanism provided by web browsers. Another method that allows us to inspect the object in the console is the console.dir() method. The Console method dir() displays all the properties of a specified JavaScript object in console by which the developer can easily get the properties of the object. Here is how to use it: console.dir(car) Output of the Console.dir() Method. log ... Java Write to Console Output. Console output is most easily accomplished with print () and println () methods, as described earlier. These methods are defined by the class PrintStream which is the type of object referenced by System.in. Even though System.out is a byte stream, using it for a simple program output is still acceptable.
Generating Output in JavaScript. There are certain situations in which you may need to generate output from your JavaScript code. For example, you might want to see the value of variable, or write a message to browser console to help you debug an issue in your running JavaScript code, and so on. JavaScript console is actually a web console that helps you to get access to the browser debugging console. If you are a javascript developer then you know the importance of javascript console or web console. Console Object. JavaScript console is an object which contain lot of useful method which help in debug the code by print the value in the ... Jun 11, 2021 - When testing and debugging your code, it is helpful to print out text strings and object values. You can do this using the console object. Although this object is not part of the JavaScript language, it is part of the runtime environment and is available in most current browsers.
The message was logged when the page's JavaScript called console.log('Hello, Console!'). Figure 7. DevTools opens the Sources panel after you click log.js:2. Navigate back to the Console using any of the following workflows: Click the Console tab. Press Control+[or Command+[(Mac) until the Console panel is in focus. Console Panel Explained For starters, the Console panel's interface is quite simple. The biggest part of the JavaScript console is taken up by the console logs and by the space to write JavaScript commands. Above, you should notice the various options for filtering the log content. In this example, you will learn to write a JavaScript program that will allow you to write to the console.
console object commands This table shows the syntax for the console object commands that you can use in the JavaScript Console window, or that you can use to send messages to the console from your code. This object provides a number of forms so that you can distinguish between informational messages and error messages, if you want to. For crawling all the links on a page, I wrote a small piece of JS in the console. This JavaScript crawls all the links (takes 1-2 hours, as it does pagination also) and dumps a json file with all the crawled data. The thing to keep in mind is that you need to make sure the website works similarly to a single page application. There is a handy API in Chrome Developer Tools that makes this easy. The monitorEvents API allows you to log any occuring JavaScript event to the console in Chrome. You just have to give it an element and optionally the event you want to listen to:
JavaScript code can be executed directly from the Console Window. This ability is a huge time saver since it provides a fast and easy way to test out code before it's placed into a scripting location where it will be more difficult to debug. Let's try out some simple examples. Enter the following line of code into the Console Window. How to read/write data from/to .properties file in Java? Read/Write Class Objects from/to File in C++; Write a Python program to read an Excel data from file and read all rows of first and last columns; How to create a file, write data into it and read data from it on iOS? How to read a cookie using JavaScript? Read and write WAV files using ... 5/3/2019 · Console object. In javascript, the console is an object which provides access to the browser debugging console. We can open a console in web browser by using: Ctrl + Shift + K for windows and Command + Option + K for Mac. The console object provides us with several different methods, like : log() error() warn() clear() time() and timeEnd() table() count()
All modern browsers support the console. You can open the browser console window by heading over to the Developer tools section. There are various methods provided by the JavaScript programming language which can be used for printing an output message on the console. All these methods can be accessed with the help of the console object. Each method has there own purpose and can be used based on your requirements. Below are some of the console methods which many developers widely use. console ... You can also enter into the JavaScript Console by using the keyboard shortcut CTRL + SHIFT + J on Linux or Windows, or COMMAND + OPTION + J on macOS, which will bring focus immediately to the Console. Now that we have accessed the Console, we can begin working within it in JavaScript. Working in the Console The console object provides access to the browser's debugging console (e.g. the Web console in Firefox). The specifics of how it works varies from browser to browser, but there is a de facto set of features that are typically provided.. The console object can be accessed from any global object.Window on browsing scopes and WorkerGlobalScope as specific variants in workers via the property console.
The Console is a REPL, which stands for Read, Evaluate, Print, and Loop. It reads the JavaScript that you type into it, evaluates your code, prints out the result of your expression, and then loops back to the first step. # Set up DevTools This tutorial is designed so that you can open up the demo and try all the workflows yourself. Introduction to Javascript console log. Javascript console log is a javascript function which is used to print output on the web console, output can be a single string, integer or one or more javascript objects. A console is where the user can test their code to observe if it works. Every browser internally has a console. Sep 10, 2020 - Logging messages to the console is a very basic way to diagnose and troubleshoot minor issues in your code. But, did you know that there is more to console than just log? In this article, I'll show you how to print to the console in JS, as well as all
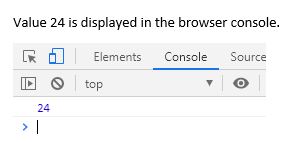
The JavaScript console is a command line interface in your browser that can execute snippets of code. When that code snippet is designed to interact with the webpage you are currently on, result can happen that might not have been possible otherwise. You should use the console.log () method to print to console JavaScript. The JavaScript console log function is mainly used for code debugging as it makes the JavaScript print the output to the console. To open the browser console, right-click on the page and select Inspect, and then click Console.
 Javascript Console Log Examples Of Javascript Console Log
Javascript Console Log Examples Of Javascript Console Log
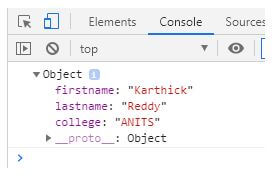
 Javascript Console Log With Examples Geeksforgeeks
Javascript Console Log With Examples Geeksforgeeks
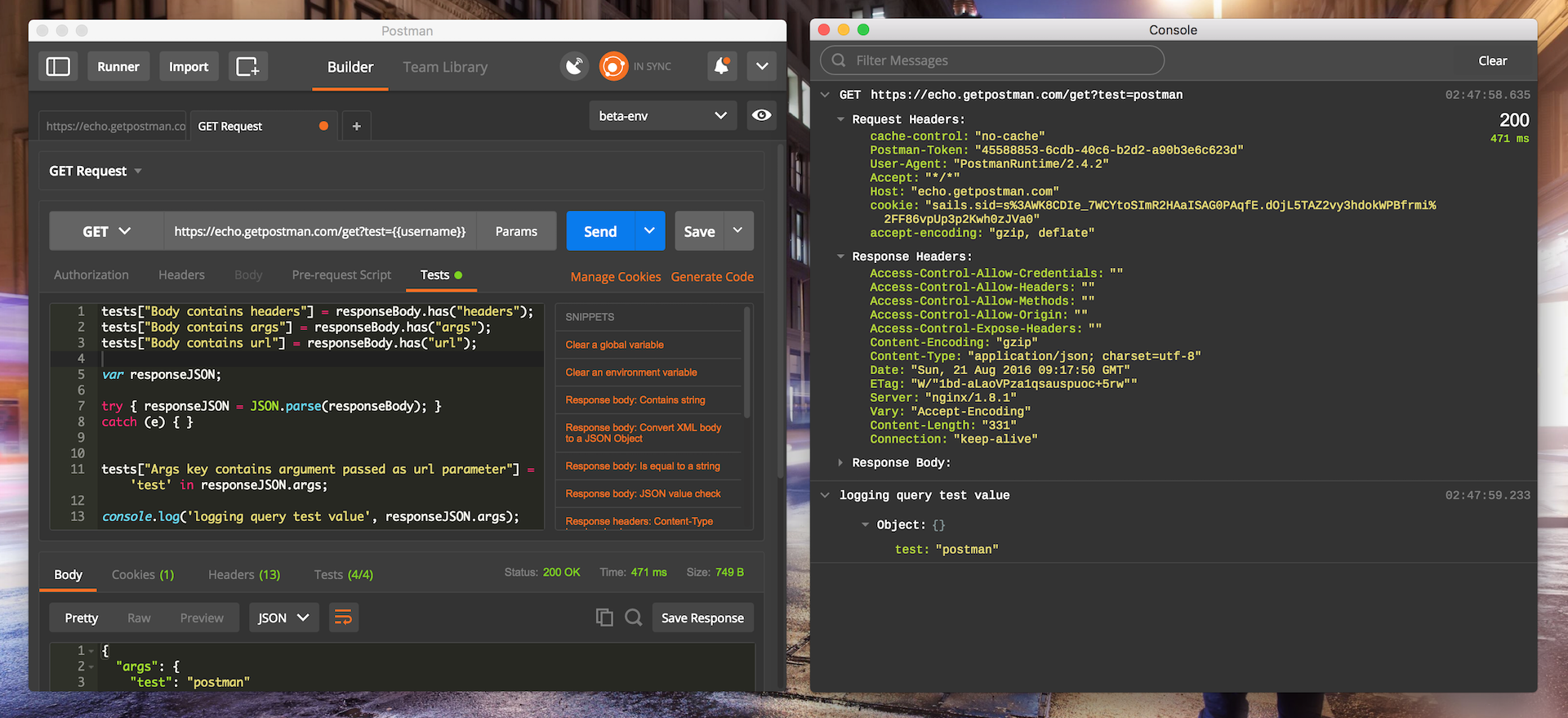
 The Postman Console Postman Blog
The Postman Console Postman Blog
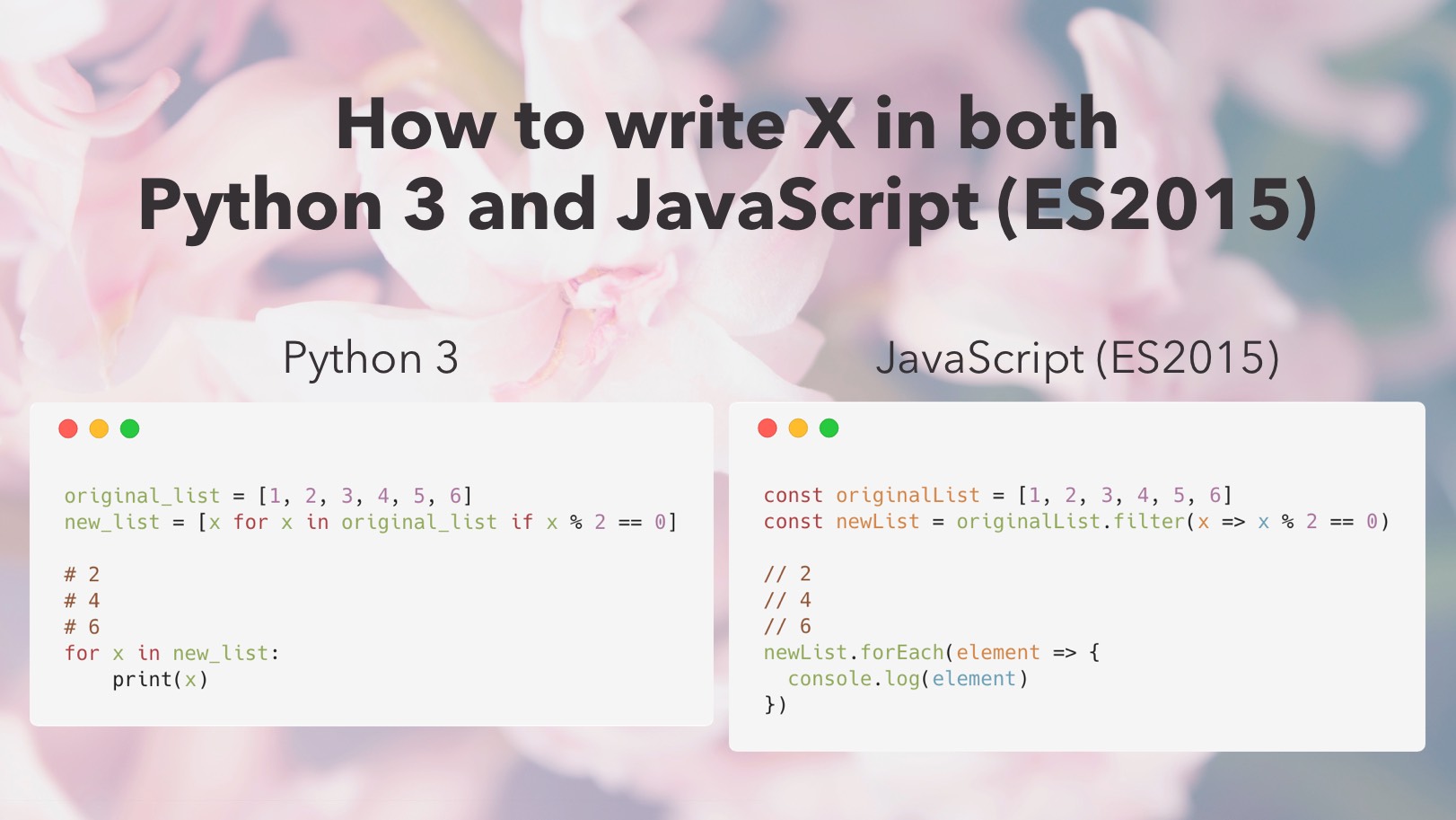
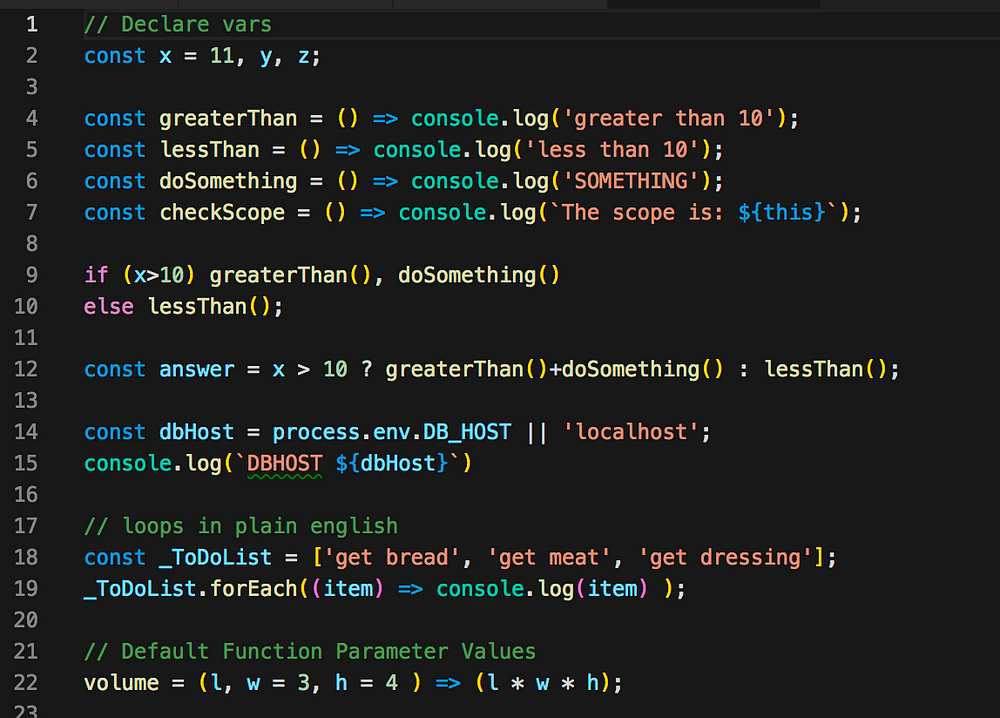
 How To Write X In Both Python 3 And Javascript Es2015
How To Write X In Both Python 3 And Javascript Es2015
 Javascript How To Open The Javascript Console Log
Javascript How To Open The Javascript Console Log
Github Assister Ai Console Read Write Utilities For
 Alternative Libraries For Console Log For Your Next
Alternative Libraries For Console Log For Your Next
 Javascript Console Log Examples Of Javascript Console Log
Javascript Console Log Examples Of Javascript Console Log
 Write And Register An Event Handler That Displays Event
Write And Register An Event Handler That Displays Event
 5 Ways To Log An Object To The Console In Javascript By Dr
5 Ways To Log An Object To The Console In Javascript By Dr
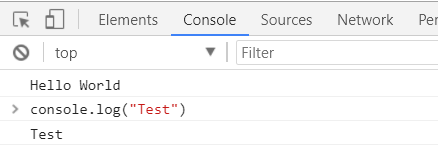
 Javascript Console Log Hello World Carl De Souza
Javascript Console Log Hello World Carl De Souza
 Tips To Write Less Javascript 30 Days Of Code Amp Writing
Tips To Write Less Javascript 30 Days Of Code Amp Writing
 Javascript Debugging In A Web Browser Control With Visual
Javascript Debugging In A Web Browser Control With Visual
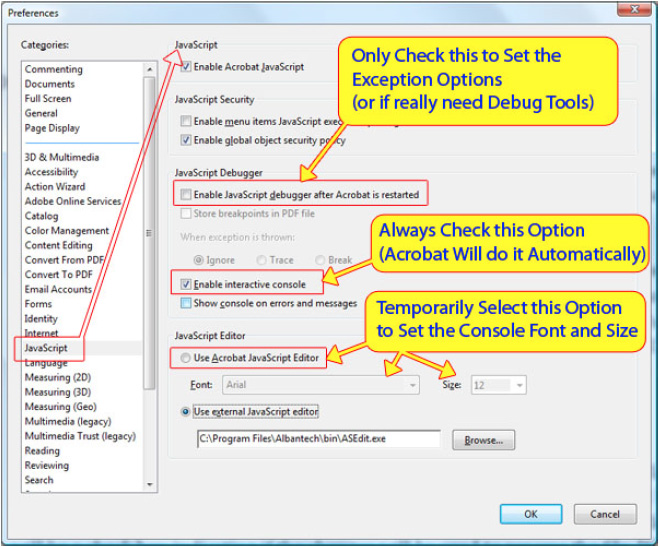
 How To Code Adobe Javascript How To Code Pdf Javascript
How To Code Adobe Javascript How To Code Pdf Javascript
 How To Write To Console In Php
How To Write To Console In Php
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
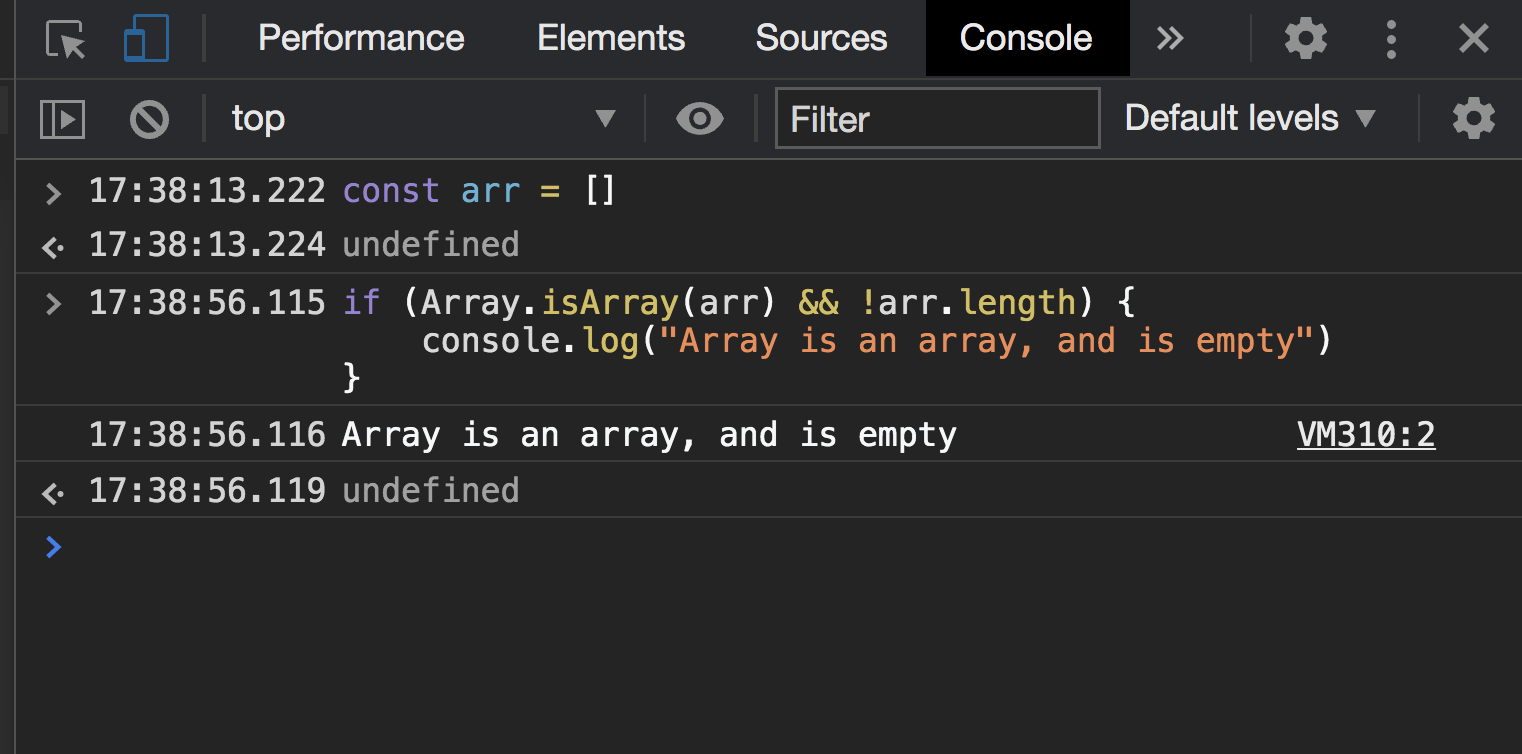
 How To Check If A Javascript Array Is Empty Or Not With Length
How To Check If A Javascript Array Is Empty Or Not With Length
 Console In Javascript Geeksforgeeks
Console In Javascript Geeksforgeeks
 Live Edit In Html Css And Javascript Intellij Idea
Live Edit In Html Css And Javascript Intellij Idea
 How To Open Console In Index Js Stack Overflow
How To Open Console In Index Js Stack Overflow
 Adroitincode Substring Document Write And Console Log In
Adroitincode Substring Document Write And Console Log In
 Javascript Log To Console Console Log Vs Frameworks
Javascript Log To Console Console Log Vs Frameworks
 10 Javascript Snippets For Cleaner Code Better Programming
10 Javascript Snippets For Cleaner Code Better Programming
 Javascript Console Log Examples Of Javascript Console Log
Javascript Console Log Examples Of Javascript Console Log
 How Do I Get Console Input In Spidermonkey Javascript
How Do I Get Console Input In Spidermonkey Javascript
 Console In Javascript Geeksforgeeks
Console In Javascript Geeksforgeeks
 Introduction To Java Script Studocu
Introduction To Java Script Studocu
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Javascript Console Log With Examples Geeksforgeeks
Javascript Console Log With Examples Geeksforgeeks
 How To Log To Console In Php Stackify
How To Log To Console In Php Stackify
 How Can I Display A Javascript Object Stack Overflow
How Can I Display A Javascript Object Stack Overflow


0 Response to "34 Javascript Write To Console"
Post a Comment