23 How To Screen Scrape Javascript
The Google OCR method. As with Microsoft's Modi, the Google OCR method is not 100% accurate and takes longer when compared with the others. However, it retrieves the position within the window of the text. Now, add some white text over a black page in Paint, for example, and try to scrape it. As you can see, only the OCR methods work in this ... 👨💻 Join Freemote, the Freelance Developer Bootcamphttps://freemote /?el=youtube🍿 Learn the "Zero to Freelance Developer" Strategy (free)https://freemo...
 4 Tools For Web Scraping In Node Js
4 Tools For Web Scraping In Node Js
14/7/2016 · If there's content you can see in your browser, there's HTML there. You don't need special tools to scrape JavaScript pages (other than the tools necessary to execute the JavaScript, or trigger it to execute) just like you don't need special tools to scrape.aspx pages and PHP pages.

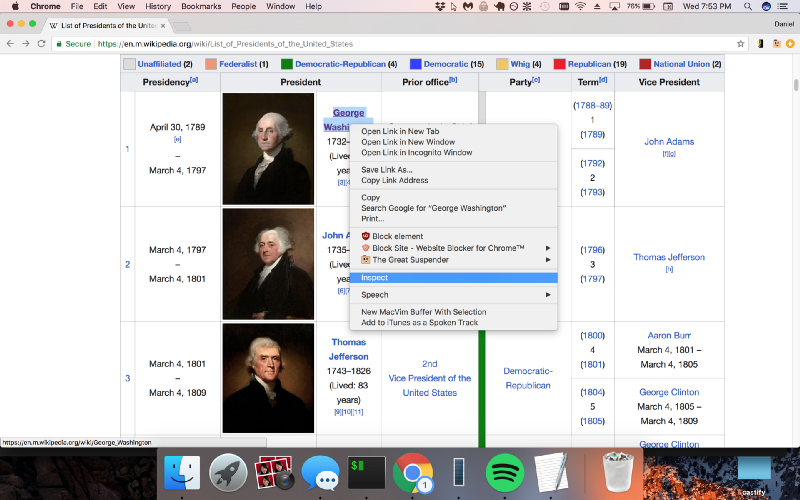
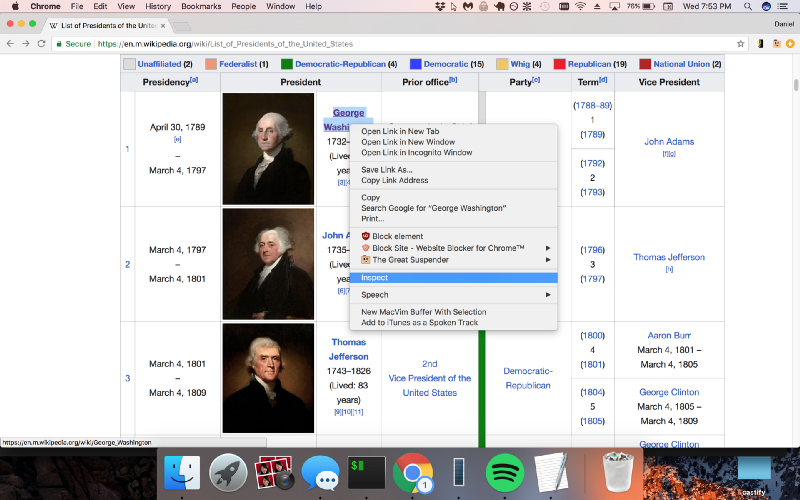
How to screen scrape javascript. Rendering JavaScript Pages. Voilà! A list of the names and birthdays of all 45 U.S. presidents. Using just the request-promise module and Cheerio.js should allow you to scrape the vast majority of sites on the internet. Recently, however, many sites have begun using JavaScript to generate dynamic content on their websites. On an internal website what can be only opened via IE, I would like to do web scraping. The website is totally javascript based, menus, functions everything on it. I have a button on my application what will open the website with the main page on it. To Open the main page I have the following ... · Best idea is to use Selenium webdriver, here is a ... 25/9/2012 · Use a browser render engine like webkit to execute the JavaScript, and then you can extract the resulting html. Here is some example code: http://webscraping /blog/Scraping-JavaScript-webpages …
By the end of this article, you will be able to build crawlers that scrape Javascript content. INTRODUCTION . General Introduction. Web scraping is referred to as the process of getting data from websites (and their databases). It may as well be called Data scraping, data collection, data extraction, data harvesting, data mining, etc. 2.a. Setting Up a New Project. One advantage to building a web scraper in Python, is that the syntax of Python is simple and easy to understand. We could be up and running in a matter of minutes with a Python web scraper. If you haven't already installed Python, go ahead and do that now: Download Python. Scraping can be performed using internet explorer. The process of scraping is slower in the case of internet explorer; however, it delivers the desired results to the user. The scraping should be performed with absolute carefulness and caution as it can harm and crash the system being utilized for scraping.
How To Scrape Behind Logged In Pages. A great deal of our most valuable online data is housed behind logins. Whether this is an internal data store, or your CRM, logged in pages can provide many difficulties to roll your own or point and click scraping tools. Option One: Pass Data To A Login Screen The rest of the content is rendered the same way. This makes it hard to scrape because document.body.innerText, document.getElementsByTagName('a') and all others return an empty result. The content of the menu can be accessed only via shadowRoot property. If you use jQuery you can do the following: // Find element that is shadow root of menu ... When you want to scrape javascript generated content from a website you will realize that Scrapy or other web scraping libraries cannot run javascript code while scraping. First, you should try to find a way to make the data visible without executing any javascript code. If you can't you have to use a headless or lightweight browser.
Web Scraping is an automatic way to retrieve unstructured data from a website and store them in a structured format. For example, if you want to analyze what kind of face mask can sell better in Singapore, you may want to scrape all the face mask information on an E-Commerce website like Lazada. The only downside to using Selenium in web scraping is that it slows the process because it must first execute the JavaScript code for each page before making it available for parsing. As a result, it is unideal for large-scale data extraction. Learn web scraping with Javascript and NodeJS with this step-by-step tutorial. We will see the different ways to scrape the web in Javascript through lots of example. Javascript has become one of the most popular and widely used languages due to the massive improvements it has seen and the introduction of the runtime known as NodeJS.
If policies and contracts do not contain specific anti-scraping technology requirements, one can easily end up in an argument over whether the steps taken on how to prevent screen scraping are sufficient, even if those steps are demonstrably ineffective. For example, a website provider might implement a "CAPTCHA" on login and say, "This ... Advanced . Web scraping is a very useful mechanism to either extract data, or automate actions on websites. Normally we would use urllib or requests to do this, but things start to fail when websites use javascript to render the page rather than static HTML. As an example, if you get many request from a single IP address, all using the same User agent, screen size (determined with JavaScript), and the user (scraper in this case) always clicks on the button in the same way and at regular intervals, it's probably a screen scraper; and you can temporarily block similar requests (eg. block all requests ...
In the same directory create a file named scrape.js and insert the following boilerplate code: Ideally the above code makes sense to you after going through the first example. If not, that's ok! All we're doing above is requiring the previously installed puppeteer dependency. 25/5/2019 · Thanks to Node.js, JavaScript is a great language to u se for a web scraper: not only is Node fast, but you’ll likely end up using a lot of the same methods you’re used to from querying the ... When you use Excel as a web scraper tool, what it does is that it saves a lot of time and energy to scrape web data. Here're the ways to use it to extract web data: Ways to Extract Data Using Excel 1. Copy/Paste. Anyone who has used excel knows how to use the copy/past method. Anyway, it works in this way.
Some of the content depends on JavaScript events. If you are posed with scraping a website like this, you will need to use Puppeteer. What Puppeteer does is that it controls Chrome to visit the website, trigger the JavaScript events that will load content, and then when content is loaded, you can then scrape the required data out. Learn more advanced front-end and full-stack development at: https://www.fullstackacademy In this Web Scraping Tutorial, Ryan Skinner talks about how to s... The official dedicated python forum. i am scraping a website who has multiple pages and using javascript like this one
How to scrape data from a website with JavaScript: Use Node.js and Puppeteer to easily create a reusable tool for crawling, collecting, and scraping data by Sunil Sandhu. Blog Videos Software About. Sunil Sandhu. ... (I've set mine based on the screen size for a 13" Macbook Pro). By definition, web scraping refers to the process of extracting a significant amount of information from a website using scripts or programs. Such scripts or programs allow one to extract data from a website, store it and present it as designed by the creator. The data collected can also be part of a larger project that uses the extracted data ... Welcome to part 4 of the web scraping with Beautiful Soup 4 tutorial mini-series. Here, we're going to discuss how to parse dynamically updated data via java...
6/1/2015 · So I came with a power pack solution to scrape any JavaScript rendered website very easily. Note: For my other tech articles on JS and Software Development visit this site. https://medium /dev-bits. Many of us use below libraries to perform scraping. 1)Lxml. 2)BeautifulSoup Step 1: Verify the data comes loaded with the HTML. Similar to Case 1, we're going to want to verify that the data is actually being loaded with the page. We are going to scrape the box scores for a basketball game between the 76ers and Raptors available at: https://www.espn /nba/boxscore?gameId=401160888. 27/1/2017 · jsonframe allows you to input a json file, scrape the structured data listed in the json and output an already well structured json object / file. Ready to save to your database.
This means if we try just scraping the HTML, the JavaScript won't be executed, and thus, we won't see the tags containing the expiration dates. This brings us to requests_html. Using requests_html to render JavaScript. Now, let's use requests_html to run the JavaScript code in order to render the HTML we're looking for. 14/4/2011 · 7. Simple scraping with jQuery... // Get HTML from page $.get ( 'http://example /', function ( html ) { // Loop through elements you want to scrape content from $ (html).find ("ul").find ("li").each ( function () { var text = $ (this).text (); // Do something with content } ) } ); Share.
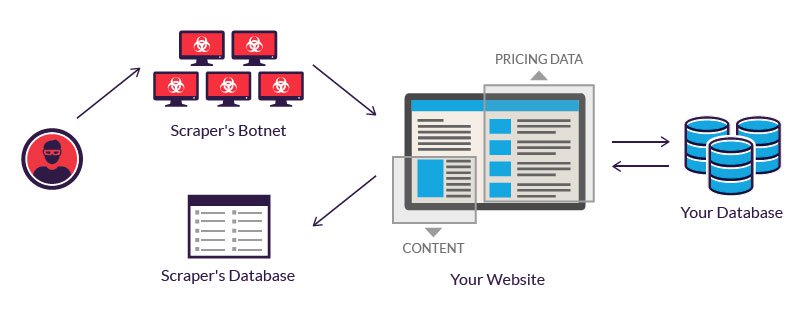
 What Is Scraping About Price Amp Web Scraping Tools Imperva
What Is Scraping About Price Amp Web Scraping Tools Imperva
 Javascript Node Js Webscraping How Do I Find Specific
Javascript Node Js Webscraping How Do I Find Specific
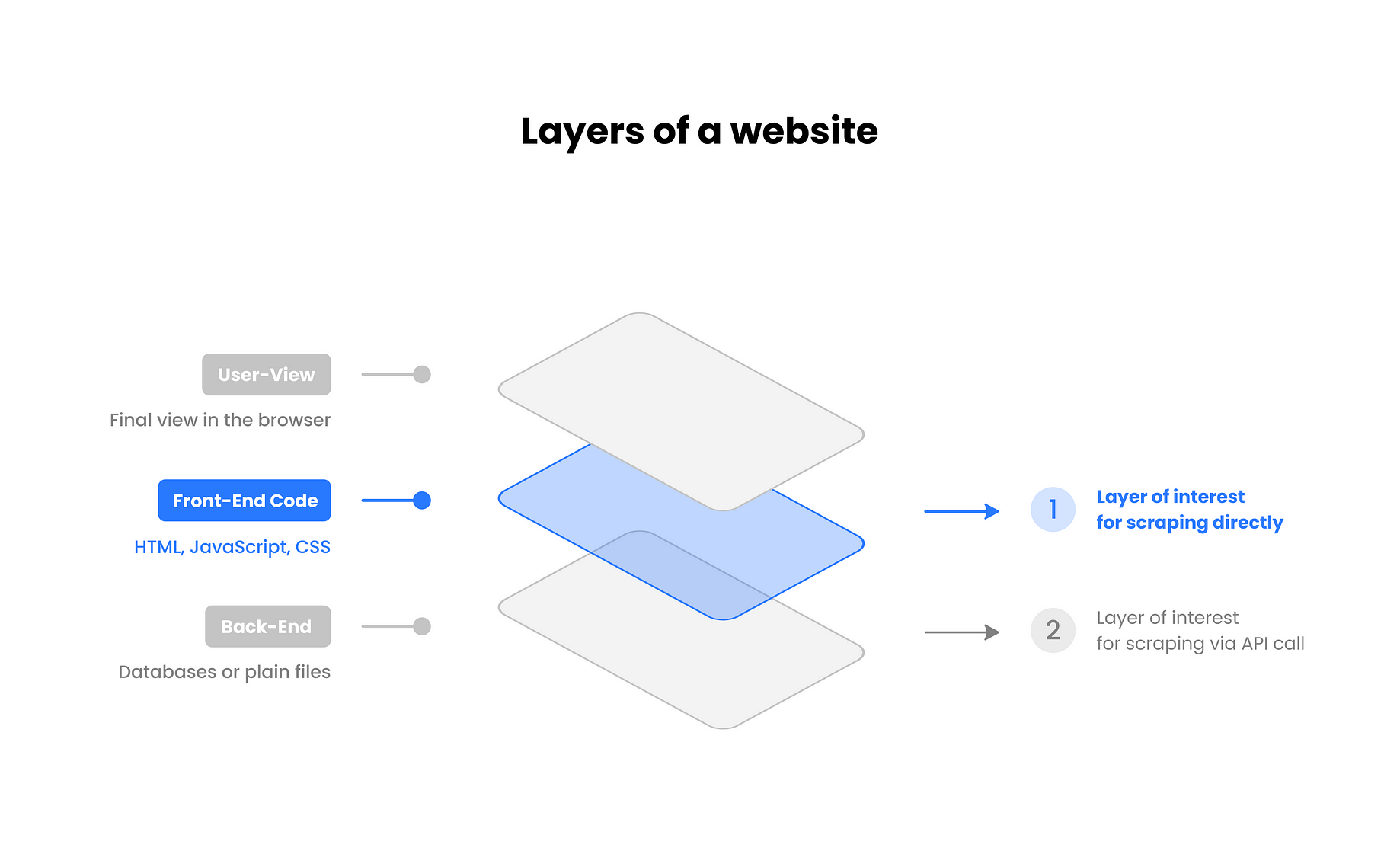
 The Data School Web Scraping Javascript Content
The Data School Web Scraping Javascript Content
 Semalt Is Jquery The Best Javascript Library For Screen
Semalt Is Jquery The Best Javascript Library For Screen
 Web Scraping Using Javascript Node Js Puppeteer
Web Scraping Using Javascript Node Js Puppeteer
 The Ultimate Guide To Web Scraping With Node Js
The Ultimate Guide To Web Scraping With Node Js
 Web Scraping Javascript Tutorial
Web Scraping Javascript Tutorial
 Web Scraping With Node Js Web Scraping Is A Technique Used
Web Scraping With Node Js Web Scraping Is A Technique Used
 Web Scraper Data Extraction And Automation
Web Scraper Data Extraction And Automation
 How To Scrape Html From A Website Built With Javascript
How To Scrape Html From A Website Built With Javascript
Super Simple Web Scraping With Node Js Javascript
 Scraping Javascript Rendered Web Content Using R R Bloggers
Scraping Javascript Rendered Web Content Using R R Bloggers
 Web Scraping With Javascript And Nodejs
Web Scraping With Javascript And Nodejs
 Turn Website Data Into Data Sets A Beginner S Guide To
Turn Website Data Into Data Sets A Beginner S Guide To
 How To Clone A Website Download Html Css Javascript Fonts
How To Clone A Website Download Html Css Javascript Fonts
 Web Scraping With Javascript And Node Js Tutorial
Web Scraping With Javascript And Node Js Tutorial
 A Guide To Automating Amp Scraping The Web With Javascript
A Guide To Automating Amp Scraping The Web With Javascript
 How To Scrape Javascript Content From Any Website Parsehub
How To Scrape Javascript Content From Any Website Parsehub
 Semalt Provides A Comparison Of Javascript With Other
Semalt Provides A Comparison Of Javascript With Other
 Scraping Data From A Javascript Webpage With Python Open
Scraping Data From A Javascript Webpage With Python Open


0 Response to "23 How To Screen Scrape Javascript"
Post a Comment