29 Javascript Json Post Example
Browse other questions tagged javascript json api post or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization Here, we are going to see a simple example of sending post data with the help of the XMLHTTPRequest JavaScript object. To send post data in JavaScript with XMLHTTPRequest, first, we have to create an XMLHTTPRequest object: var http = new XMLHttpRequest (); After that initialize it with the open () method with the request URL.
 Example Json Web Tokens With Vanilla Javascript Jonathanmh
Example Json Web Tokens With Vanilla Javascript Jonathanmh
Axios POST JSON request. A POST request is created with post method. Axios automatically serializes JavaScript objects to JSON when passed to the post function as the second parameter; we do not need to serialize POST bodies to JSON.

Javascript json post example. If variables are not empty then create a data JSON object. Initialize data object with the textbox values. Create XMLHttpRequest object and specify POST request and AJAX file path ('ajaxfile.php') in .open() method. Set Content-type to 'application/json' and handle server response with onreadystatechange property. Assign this.responseText in ... In the above example, please notice that last parameter is a type of response data. We will get JSON data as a server response. So post() method will automatically parse response into JSON object. Rest of the parameters are same as first example. You can also attach fail and done callback methods to post() method as shown below. Using the same HTTP requests as previously, we see the following console output, where the x-www-url-formencoded POST is bound correctly, but the JSON POST is not. In order to bind the JSON correctly in ASP.NET Core, you must modify your action to include the attribute [FromBody] on the parameter.
On successful .. do something. For example, log the responseText to console or write it to DOM. Invoke open() function and pass 'request type' and the 'API URL for fetching the data. Finally, invoke the send() function. HTTP GET Request using JavaScript Example. For this demo, we will make use of JSONPlaceholder dummy API. POST method to Send and Receive JavaScript Object using JSON. JSON is used to send data to and from the server in text format. JSON stands for JavaScript Object Notation. Sending and receiving data between client and server should be as fast as possible. JSON is used by many programming language like perl, php, java etc since it is language ... POST — Push data to the API. For example, create a new user record with name, age, and email address. PUT — Update an existing record with new data. For example, update a user's email address.
If we want to post some data to server, we can use send() method for it. var data = {"name" : "Lokesh"}; xmlhttp.send( JSON.stringify( data ) ); Sending JSON in AJAX Request Body. Javascript example to make an HTTP POST request to the server using AJAX, and posting the JSON string as the request body. 2 AJAX POST Example, the jQuery way. So let's get our hands dirty. Here's our HTML5 and jQuery: ... If it thinks it's JSON, it'll turn it into a JavaScript object; if it thinks it XML it'll turn it into a native XMLDocument JavaScript object, and so on. Next up is type, which is the HTTP verb that we want to use. JSON stands for JavaScript Object Notation and is a popular format for sharing data with the server, and displaying the result back to the client. The following example shows how you can use the XHR to make a JSON POST request in JavaScript:
Please note, if the request body is a string, then Content-Type header is set to text/plain;charset=UTF-8 by default.. But, as we're going to send JSON, we use headers option to send application/json instead, the correct Content-Type for JSON-encoded data.. Sending an image. We can also submit binary data with fetch using Blob or BufferSource objects.. In this example, there's a <canvas ... JSON stands for J ava S cript O bject N otation. JSON is a lightweight data interchange format. JSON is language independent *. JSON is "self-describing" and easy to understand. * The JSON syntax is derived from JavaScript object notation syntax, but the JSON format is text only. Code for reading and generating JSON data can be written in any ... In this example we are going to use AJAX (Asynchronus JavaScript And XML), to send data in background. We are using PHP for the backend. Frontend: HTML: In the frontend we are going to build a form which takes name and email as a input and converts it into JSON object using javascript and send it to the server.
JavaScript provides a method that converts a JavaScript value to a JSON String by using JSON. stringify ( ) as shown in the example: Stringify a JavaScript Object Mention below example will show how to convert a JavaScript object to JSON string: In this JavaScript/AJAX REST API POST example, we also send the Accept: application/json request header to tell the REST API server that the JavaScript/AJAX API client expects JSON. The JavaScript/AJAX code was automatically generated for the REST API POST example. try { const {body, statusCode} = await got.post(remoteUrl, {...options, json: {}});
.getJSON (url, postDataJSONObject, callback_function) : Similar with.get method, but the return data is a JSON object. 2. jQuery Ajax Get Post Use JSON Example. This example has two sides, the server side and the client side. The server side is implemented by Node JS, the client side is implemented by jQuery. This example fetches the requested HTML snippet and inserts it on the page. Pages fetched with POST are never cached, so the cache and ifModified options in jQuery.ajaxSetup() have no effect on these requests. The jqXHR Object. As of jQuery 1.5, all of jQuery's Ajax methods return a superset of the XMLHTTPRequest object. To post data in JSON format using JavaScript/jQuery, you need to stringify your JavaScript object using the JSON.stringify () method and provide a Content-Type: application/json header with your request. Below is an example of sending JSON data using jQuery. Post JSON data using JavaScript
If you pass a JavaScript object as the 2nd parameter to the axios.post() function, Axios will automatically serialize the object to JSON for you. Axios will also set the Content-Type header to 'application/json' , so web frameworks like Express can automatically parse it. The same POST API call in various JavaScript libraries. Published Apr 08, ... I also pass a content-type to set the content as application/json and an authorization header to authenticate my request with a Bearer token I was assigned through the API dashboard. XHR. The first code example is XHR, ... Here we are fetching a JSON file across the network and printing it to the console. The simplest use of fetch() takes one argument — the path to the resource you want to fetch — and does not directly return the JSON response body but instead returns a promise that resolves with a Response object.. The Response object, in turn, does not directly contain the actual JSON response body but is ...
The $.post method is another way to post data to the server. It take three parameters: the url, the data you want to post, and a callback function. $.getJSON. The $.getJSON method only retrieves data that is in JSON format. It takes two parameters: the url and a callback function. jQuery has all these methods to request for or post data to a ... Using Fetch to Post Data. The Fetch API is not limited to GET requests only. You can make all other types of requests (POST, PUT, DELETE, etc.) with custom request headers and post data. Here is an example of a POST request: In terms of syntax, JavaScript objects are similar to JSON, but the keys in JavaScript objects are not strings in quotes. Also, JavaScript objects are less limited in terms of types passed to values, so they can use functions as values. Let's look at an example of a JavaScript object of the website user Sammy Shark who is currently online.
In this tutorial, you will learn about JSON and how JavaScript is used with JSON with the help of examples. JSON stands for Javascript Object Notation. JSON is a text-based data format that is used to store and transfer data. Specifies the data type expected of the server response. By default jQuery performs an automatic guess. Possible types: "xml" - An XML document. "html" - HTML as plain text. "text" - A plain text string. "script" - Runs the response as JavaScript, and returns it as plain text. "json" - Runs the response as JSON, and returns a JavaScript object. Fetch also supports the POST method call. To do a POST request we need to specify additional parameters with the request such as method, headers, etc. In this example, we'll do a POST request on the same JSONPlaceholder and add a post in the posts. It'll then return the same post content with an ID.
 How To Read And Write Json File Using Node Js Geeksforgeeks
How To Read And Write Json File Using Node Js Geeksforgeeks
 Jquery Send Amp Receive Json Object Using Ajax Post Asp Net Mvc With Example
Jquery Send Amp Receive Json Object Using Ajax Post Asp Net Mvc With Example
 5 Ways To Make Http Requests In Node Js Using Async Await
5 Ways To Make Http Requests In Node Js Using Async Await
 How To Read Data From External Json File In Javascript
How To Read Data From External Json File In Javascript
 How To Send A Json Object To A Server Using Javascript
How To Send A Json Object To A Server Using Javascript
 Javascript Send Http Get Post Request And Read Json Response
Javascript Send Http Get Post Request And Read Json Response
 How To Manually Send Http Post Requests From Firefox Or
How To Manually Send Http Post Requests From Firefox Or
 Tools Qa How To Make A Post Request In Postman
Tools Qa How To Make A Post Request In Postman
 Javascript Fetch Api Tutorial With Js Fetch Post And Header
Javascript Fetch Api Tutorial With Js Fetch Post And Header
 Convert Json Data Dynamically To Html Table Using Javascript
Convert Json Data Dynamically To Html Table Using Javascript
 Add A Request Body To A Post Request Api Connector
Add A Request Body To A Post Request Api Connector
 Esp8266 Posting Json Data To A Flask Server On The Cloud
Esp8266 Posting Json Data To A Flask Server On The Cloud
 How To Create A Fake Rest Api With Json Server Sap Blogs
How To Create A Fake Rest Api With Json Server Sap Blogs
 How Http Post Request Work In Nodejs Geeksforgeeks
How Http Post Request Work In Nodejs Geeksforgeeks
 Post Request In Postman Javatpoint
Post Request In Postman Javatpoint
 Json Post Request Using App Sends Empty Body Issue 8455
Json Post Request Using App Sends Empty Body Issue 8455
How To Handle Json Post Request Using Php Edwin S Blog
 Posting Json Data From Ext Js To Php Joe Kuan Defunct Code
Posting Json Data From Ext Js To Php Joe Kuan Defunct Code
 Javascript Fetch Api Tutorial With Js Fetch Post And Header
Javascript Fetch Api Tutorial With Js Fetch Post And Header
 Javascript Complete Ajax Tutorial Get Amp Post Request In
Javascript Complete Ajax Tutorial Get Amp Post Request In
 How Http Post Request Work In Nodejs Geeksforgeeks
How Http Post Request Work In Nodejs Geeksforgeeks
Using Http Apis For Iot Beginners Guide
 Tools Qa How To Make A Post Request In Postman
Tools Qa How To Make A Post Request In Postman
 How To Take Raw Json String From Api Using Fetch Code Example
How To Take Raw Json String From Api Using Fetch Code Example
 Inspect The Json From The Response Payload Documenting Apis
Inspect The Json From The Response Payload Documenting Apis
 How Do I Post Json Data With Curl Stack Overflow
How Do I Post Json Data With Curl Stack Overflow
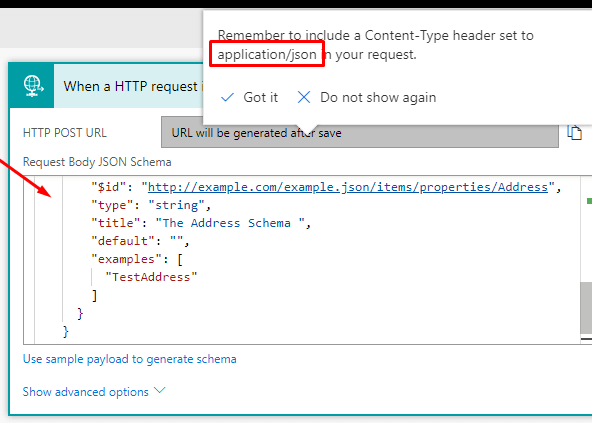
 Http Post Requests Using Microsoft Flows Cloudfronts
Http Post Requests Using Microsoft Flows Cloudfronts

0 Response to "29 Javascript Json Post Example"
Post a Comment