35 Basic Calculator Using Javascript
In the above snippet, we're listening for a click event on the element with a class of calculator-keys.Since all the keys on the calculator are children of this element, the click event filters down to them too. This is known as event delegation. Inside the callback function of the event listener, we extract the target property of the click event using destructuring assignment which makes it ... Projects are the best way to learn JavaScript, and a calculator is one of the best projects to choose. A calculator covers all the complex interactions with ...
 How To Build A Simple Calculator Using Javascript
How To Build A Simple Calculator Using Javascript
Simple Calculator using Javascript | How to build a simple calculator using javascriptSource Code: https://bit.ly/3mqQAMzFollow this Channel on:-----...
Basic calculator using javascript. Nov 23, 2019 - A quick JavaScript implementation showing how to paginate through a generic collection. If you are looking for a calculator program written in HTML, CSS, and JavaScript then you are in the right place. Here you will find the complete source code for the calculator with step by step implementation guide. How to Create Calculator in HTML CSS & JavaScript. First of all, create the HTML structure for the calculator as follows: How to build an HTML calculator app from scratch using JavaScript. Zell Liew. This is an epic article where you learn how to build a calculator from scratch. We'll focus on the JavaScript you need to write—how to think about building the calculator, how to write the code, and eventually, how to clean up your code. ... Since calculator ...
Doing real-time calculations in a form using JavaScript. calculate with javascript javascript calculate javascript calculator. In this tutorial, we will learn how to perform calculations using JavaScript. It is quite often required to do calculations online in order forms, request quote forms and the like. ... This is just basic HTML code for a ... I created a very basic JavaScript calculator. While writing, I couldn't help but think that there must be easier, faster and less redundant ways to write this. For example, when I have to update the display, I have to call the refreshScreen function, which then takes the previous HTML, adds the new stuff to it, and then sets it as the new HTML. Here we have created a Calculator program using the JavaScript language, including HTML and CSS web programming. In this Calculator, we can perform basic operations like addition, multiplication, subtraction, and division. Now we perform some operation in the JavaScript program, as shown below.
In this series, we are going to be making a simple calculator with basic HTML, CSS and JavaScript. Our calculator will only able to perform basic math operations: addition, subtraction, multiplication and division. To better understand this tutorial you would need to have a little knowledge of HTML and CSS. Example 1: Simple Calculator with if..else if...else. // program for a simple calculator // take the operator input const operator = prompt ('Enter operator ( either +, -, * or / ): '); // take the operand input const number1 = parseFloat(prompt ('Enter first number: ')); const number2 = parseFloat(prompt ('Enter second number: ')); let result; // ... Here are the steps to create a simple calculator using HTML and JavaScript which can evaluate simple arithmetic on integer numbers. Two types of inputs text and button are used here on a table within a form element and the OnClick event was used to insert button values on the screen or to evaluate the numbers.
Here are the steps to create a simple calculator using HTML and JavaScript which can evaluate simple arithmetic on integer numbers. This will be our output screen where all text will be shown. And we use the return keyword to represent current status. Below is the javascript code you need. Basic JavaScript Calculator Source Code Given Here Below. Dec 26, 2017 - I can’t imagine getting anything done in JavaScript without console.logging the hell out of it! The above code is messy, and can and will be refactored. But it’s working. I’ve got the basic functionality down of a calculator capable of doing addition. Now repeating that function and replacing ... Creating a simple, stylish calculator using HTML, CSS and JavaScript
JavaScript. Now comes the fun part! We have built and styled our calculator, which is now ready to receive some functionality. Open a squeaky clean .js file (don't forget to link it in your HTML ... They are some common styles. First, we are selecting everything using * and set padding: 0 and margin: 0.It will remove the default padding and margin set by the browser.; Then we are selecting the body element and setting:. width: 100vw and height: 100vh--> This will make the body to take the entire width and height.; overflow: hidden will hide the scrollbar if it is visible Here, we are create a basic calculatorfor that we are using eval JavaScript function and user define function. Submitted by Ashish Varshney, on March 18, 2018 Description: For creating a basic calculator in JavaScript, we use table structure, input type button and eval JavaScript function. Input type button use to take input from user. Table ...
Dec 14, 2020 - See the Pen Javascript: multiplication and division of two numbers - basic - ex-10 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus · Previous: Write a JavaScript program to calculate number of days left until next Christmas. Create Simple Basic Calculator Using JavaScript, Online Basic Calculator Using JavaScript. Hello friends, today I will tell you through this tutorial how to create a simple calculator through javascript program. I will tell you step by step about this. Overview. Step 1: Create html file (simple-calculator.html). In this article, you'll learn how to make a simple calculator using HTML, CSS, and JavaScript. This calculator can perform basic mathematical operations like addition, subtraction, multiplication, and division. Let's get started. Components of the Calculator. The calculator consists of the following components:
May 28, 2020 - Create a Calculator with Javascript, HTML and CSS · ©2021 C# Corner. All contents are copyright of their authors 5/11/2012 · Javascript calculator with basic arithmetic operations. This is a simple javascript that performs basic arithemetic operations like Addition, Subtraction, Division, Multipication and Modulus. Just copy paste the below script in to an html file and run on any browser to see the working. Check out Advance Calculator With Memory Function Using Javascript. Today, We want to share with you calculator program in javascript.In this post we will show you javascript calculator function, hear for simple calculator program in javascript using functions we will give you demo and example for implement.In this post, we will learn about vuejs Simple calculator web Application with an example.
26/2/2019 · Basic JavaScript Calculator Source Code Given Here Below. Copy these codes and save it with the name that is given here. use can use IDE as well as notepad in windows. I would recommend that first understand this code and then use it anywhere. So, if you have to make it yourself, you do not have to copy the code repeatedly. Need to know how to enable JavaScript? Go here. Close this, use anyway. How to create a basic calculator using HTML, CSS and JavaScript. Souvik Paul. Follow. ... If you have followed above steps then you have learnt the procedure to create a basic calculator. Now, I would suggest you to create your own calculator by taking help from this article. You can change the user interface and add more interactivity to it.
Mar 22, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Create a simple calculator using Javascript: 3996 Last Updated : 23/05/2018 . Posted By :- jaya. Posted By :- jaya. If you have just started learning javascript, you may be assigned by someone to create a basic project of calculator using javascript, so in this article, I will provide you simple code of creating a calculator using javascript's ... A Simple JavaScript Calculator: Planning Okay, so we want to write a JavaScript calculator. Let's not (initially) be too ambitious. All our calculator will do is basic arithmetic: add, subtract, multiply and divide. Hmm, what about negative numbers - so we also need to be able to change the sign of a number. What else?
Apr 10, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. External CSS: A separate CSS file with the style attributes linked with the main file in the root directory. In our JavaScript calculator, we'll be using Internal CSS. First, we need to figure out how many buttons we are going to need. For now, we stick to the minimum viable functionalities for our basic calculator. 2/1/2021 · Make sure your calculator in JavaScript can perform the mathematical calculations with ease. To enable this functionality, you can use a combination of syntaxes and methods. We have specified the code for the JavaScript elements below for your perusal. // select all the buttons. const buttons = document.querySelectorAll(‘button’);
31/5/2017 · In this article, we will build a simple calculator using JavaScript that can carry out basic arithmetic operations. Steps for Building Simple JavaScript Calculator . 1. Select a suitable text editor. We will be using Notepad++ for now. 2. The HTML will be as follows: Step 4: Activate the calculator using JavaScript code. So far we have only designed this calculator, this time we will make the most significant work of this calculator i.e. calculator effective. The first line is Basic JavaScript. I have set a constant (input field) of input ('input'). Things to fix:1) Assign to value, not innerHTML, when referring to an inputelement. (They have no content, hence no innerHTML. 2) Start a function declaration with the keyword function. 3) It’s parseFloat, not parsefloat. JavaScript is case-sensitive. Minimally fixed code: function showresult(choise){var n1=parseFloat(document.
 I Need Help To Compile A Calculator With Javascript Chegg Com
I Need Help To Compile A Calculator With Javascript Chegg Com
 Simple Calculator Using Javascript
Simple Calculator Using Javascript
 Javascript Code To Design Calculator
Javascript Code To Design Calculator
 Writing A Code In Javascript With Radio Buttons And Using If
Writing A Code In Javascript With Radio Buttons And Using If
Creating Calculator Using Html Css And Javascript Codeproject
 A Simple Javascript Calculator Code Example
A Simple Javascript Calculator Code Example

 Basic Javascript Calculator Source Code Html Css Web Dev
Basic Javascript Calculator Source Code Html Css Web Dev

 Making A Calculator With Basic Html Css And Javascript By
Making A Calculator With Basic Html Css And Javascript By
 Simple Calculator Using Html Css And Javascript
Simple Calculator Using Html Css And Javascript
Javascript Calculator How To Build A Calculator From Scratch
 How To Make A Basic Calculator With Javascript Quora
How To Make A Basic Calculator With Javascript Quora
 Making A Calculator With Basic Html Css And Javascript By
Making A Calculator With Basic Html Css And Javascript By
 Basic Javascript Calculator Source Code Html Css Web Dev
Basic Javascript Calculator Source Code Html Css Web Dev
Github Aman Dutta Simple Javascript Simple Calculator
Creating Calculator Using Html Css And Javascript Codeproject
 How To Build A Calculator App With Javascript
How To Build A Calculator App With Javascript
 How To Build A Calculator In Javascript Part 2
How To Build A Calculator In Javascript Part 2
 Basic Javascript Calculator With Source Code Projectnotes
Basic Javascript Calculator With Source Code Projectnotes
 Simple Calculator Using Bootstrap And Javascript Free
Simple Calculator Using Bootstrap And Javascript Free
 Javascript How To Make Calculator In Javascript With Html Easy To Do
Javascript How To Make Calculator In Javascript With Html Easy To Do
How To Make A Basic Calculator With Javascript Quora
Creating Calculator Using Html Css And Javascript Codeproject
 Build A Calculator Using Html Css And Javascript Setting
Build A Calculator Using Html Css And Javascript Setting
How To Create A Basic Calculator Using Html Css And
 How To Make Calculator Using Html Css And Javascript
How To Make Calculator Using Html Css And Javascript
 How To Create A Calculator Using Html 9 Steps With Pictures
How To Create A Calculator Using Html 9 Steps With Pictures
 Python Simple Gui Calculator Using Tkinter Geeksforgeeks
Python Simple Gui Calculator Using Tkinter Geeksforgeeks
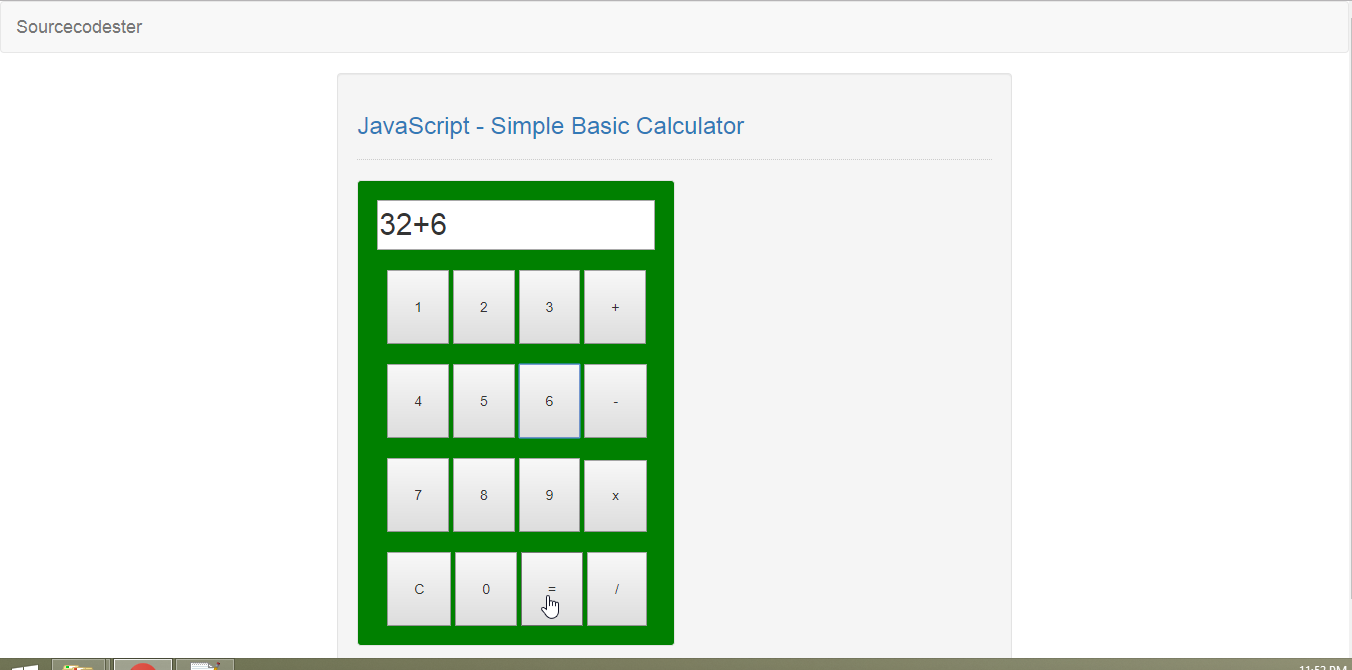
 Javascript Simple Basic Calculator Free Source Code
Javascript Simple Basic Calculator Free Source Code
Building A Javascript Calculator Connie Finkelman



0 Response to "35 Basic Calculator Using Javascript"
Post a Comment