24 Javascript Web Editor Code
Sublime Text is an HTML editor that supports many languages like JavaScript, Perl, PHP, Python, Ruby, and others. You can use this HTML code editor for code, mark-up and prose. The editor supports OS X, Windows, and Linux operating systems. So, in this blog post, I will share with you some HTML and Javascript projects with source code that can be used in your personalized Web Development projects. Best JavaScript Projects for Beginners 1.) Counter app This project will give you more practice working with the DOM. Here, the user can add the number of counts and also delete the counts.
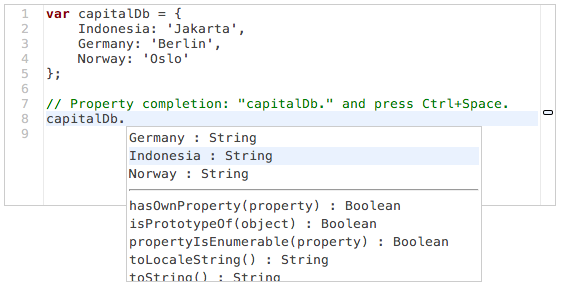
 Javascript Editing With Autocomplete Ariya Io
Javascript Editing With Autocomplete Ariya Io
Editor.js workspace consists of separate Blocks: paragraphs, headings, images, lists, quotes, etc. Each of them is an independent contenteditable element (or more complex structure) provided by Plugin and united by Editor's Core. There are dozens of ready-to-use Blocks and the simple API for creation any Block you need.

Javascript web editor code. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Leading JavaScript code editors share many of the same great major features you might expect, including autocompletion (code completion), git integration, and plugin support. But it's the little things that can make one editor a better fit than another for a given developer. 6. var variable1 = 'Hello '; 7. var variable2 = 'World!<br><br>'; // <br> means line break in html. 8. 9. // Create a third variable by adding both variables: 10. var final_text = variable1 + variable2;
The research, conducted by the State of JS, indicates that this was the most widely used text editor in 2018. Followed by VS Code, SublimeText, Vim, WebStorm, and Atom, it has over 14k users out of 20k survey participants. Apart from JS, it supports 30 programming languages such as Ruby, Python, C#, etc. 27/11/2016 · Ace is the high performance code editor for the web, it is an embeddable code editor written in JavaScript. It matches the features and performance of native editors such as Sublime, Vim and TextMate. It can be easily embedded in any web page and JavaScript application. The fastest and simplest javascript playground with real-time result view and console. Learn, test and prototype easier. ... Running code is distracting, you don't have to think about it . Old way . 1. Open browser. 2. Open console. 3. ... JavaScript Editor . Online JavaScript Compiler .
Yes, JavaScript Studio will help on it while coding by inserting a simple comment text to see this result you will need to split the code editor and design, The Design is live code result (code you write, result you get). you can export your code that you have developed on your phone or device , and continue developing it in your PC, You can ... If you want to become a front-end web developer, a custom-made JavaScript timeline can be a great feature for building websites for freelance clients, for instance. Businesses and start-ups often want to display their most significant milestones on their website. Also, you can use the code from your JS timeline for other similar applications. A web editor for p5.js, a JavaScript library with the goal of making coding accessible to artists, designers, educators, and beginners.
Problem I want to create a page with a code editor embedded in it.I looked up codemirror but i am having problems using it as i am new to java script. So I am looking for an easy way to embed a ... Like, CSS, if you want to use JavaScript code, then we need to write inside the <script> </script> tag. If you will not inside the script tag, then it will render the js code, like text. OpenWYSIWYG is a cross-browser rich-text HTML editor coded entirely in JavaScript. By just copy-pasting a few lines of code, you can turn any <textarea> into OpenWYSIWYG's robust WYSIWYG HTML editor. The UI and editing options with the drop-down menus are very similar to that of any text editor and you will feel right at home.
Free JavaScript form builder tool that allows you to create complex form faster with intuitive drag-n-drop interface and ability to export a ready source code. Online Form Builder - free JavaScript form generator for web applications Edit JavaScript in a live editor that shows the results of running JavaScript, CSS, and HTML ★ JavaScript and jQuery code completion ★ On-the-fly code analysis and warnings ★ Hands-on learning environment ★ HTML DOM is refreshed automatically as you write JavaScript Step 1.) Highlight the text in the blue box: javascript:document.body.contentEditable = 'true'; document.designMode='on'; void 0. Step 2.) Drag the highlighted text into your bookmarks bar. Step 3.) Click the icon whenever you want to edit any page! Click this link, and instantly you'll be able to edit the text on this page from your browser.
JavaScript Editor Explained The window to the left is editable - edit the code and click on the "Run" button to view the result in the right window. The "Result Size" returns the width and the height of the result window in pixels (even when you resize the browser window). Often confused with the Java programming language, the JavaScript or simply JS makes your site interactive. If you know HTML, CSS and JavaScript you can start developing simple online games. JS is used to validate forms before submitting, to animate slideshows, and to bring the site alive. Step 2: Copy JavaScript code in the URL box. Now copy and paste this code in URL box of the same page. javascript:document.body.contentEditable='true'; document.designMode='on'; void 0 ...
Write, Run & Share Javascript code online using OneCompiler's JS online compiler for free. It's one of the robust, feature-rich online compilers for Javascript language. Getting started with the OneCompiler's Javascript editor is easy and fast. The editor shows sample boilerplate code when you choose language as Javascript. Step 1: Write your custom JavaScript code. Step 2: Add your JavaScript code in a Script web resource. Step 3: Associate Script web resource to a form. Test your JavaScript code. Complete sample code used in the walk through. Ready to write your first client script to see things in action. A better approach is to use an external JavaScript file. If you've used external CSS files for your web pages, this technique should feel familiar. An external JavaScript file is a text file containing JavaScript code and ending with the file extension.js — navigation.js, for example. The file is linked to a web page using the <script> tag.
JSFiddle is a free Online JavaScript Editor. It allows you to apply CSS and HTML code to JavaScript. It is one of the best JavaScript IDE which enables you to create a new program using the current code as a base. 16/4/2021 · HTML Code Explanation: Here we added different buttons in the document, which will get the power to perform some tasks we give to it with the help of JavaScript. We have added buttons for changing the font-weight of the input string, font style, text alignment of the string, and are going to transform the string using the Document Object Model. play.js includes all the tools you need to develop any JavaScript project: git client, code editor, files manager, embedded web browser with developer tools, dependencies manager, interactive console and many more. Syntax highlighting for a wide variety of languages. Real JavaScript auto-complete that reacts to your file's content.
JavaScript in Visual Studio Code Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience. Visual Studio Code is a free HTML IDE from Microsoft. This editor supports Typescript, C ++, Java, Javascript, PHP, Python, and others. With Visual Studio Code, the Redmond-based company has a serious product that has developed a fan base within a very short time that almost makes you forget everybody's favorite Sublime text. Web Editor Explained. The window to the left is editable - edit the code and click on the "Run" button to view the result in the right window. The "Result Size" returns the width and the height of the result window in pixels (even when you resize the browser window).
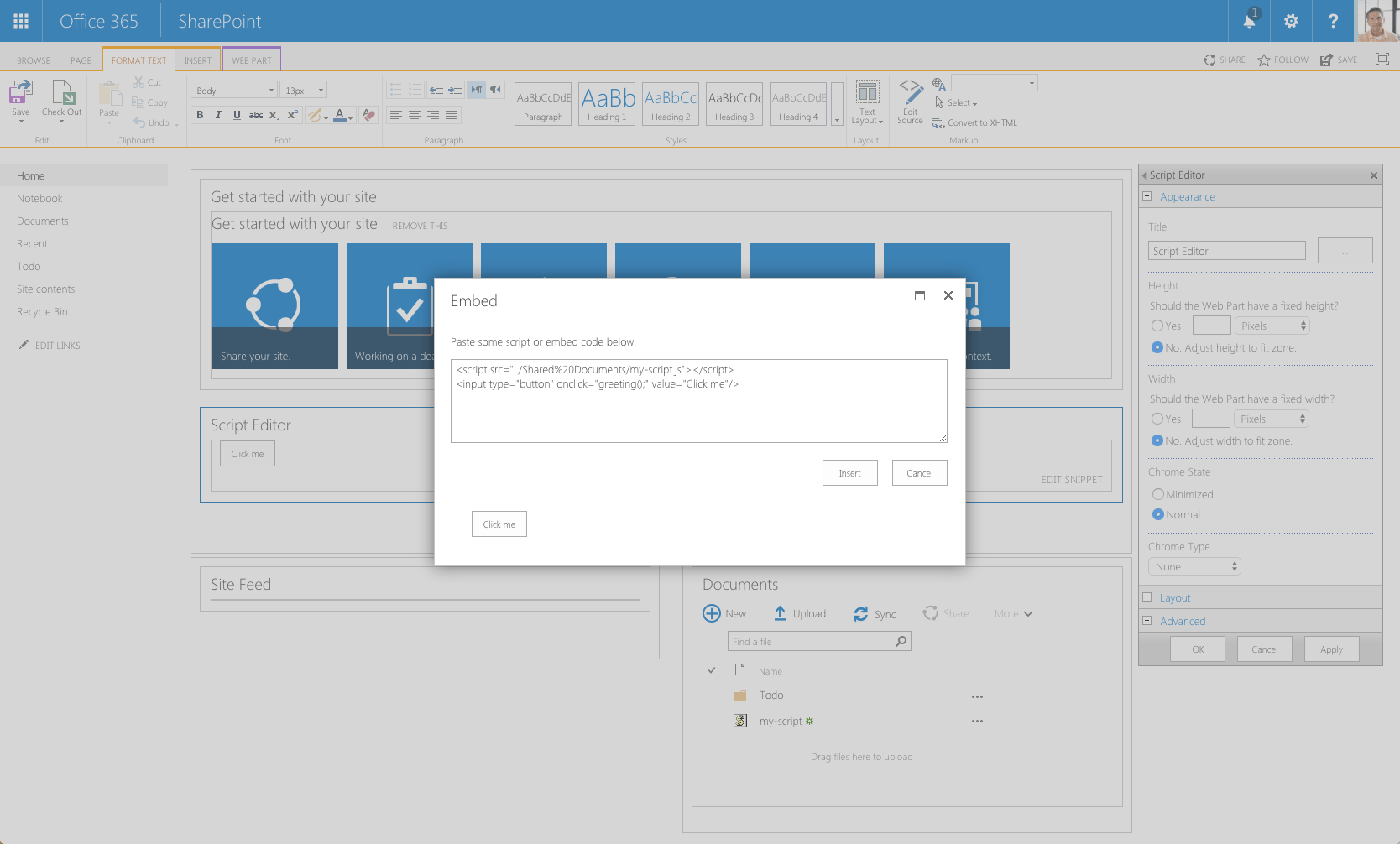
 Migrate Sharepoint Javascript Customizations To Sharepoint
Migrate Sharepoint Javascript Customizations To Sharepoint
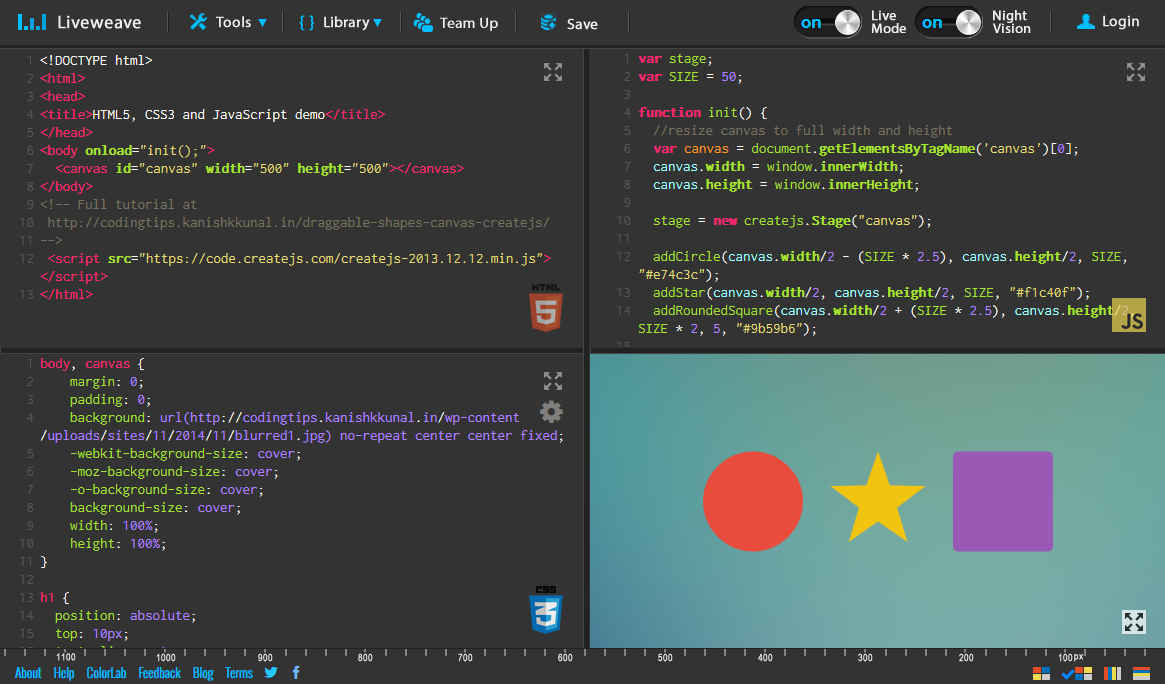
Best Online Syntax Highlighting Editor In Javascript Free
 Popcode An Html Css Javascript Editor For Use In The
Popcode An Html Css Javascript Editor For Use In The
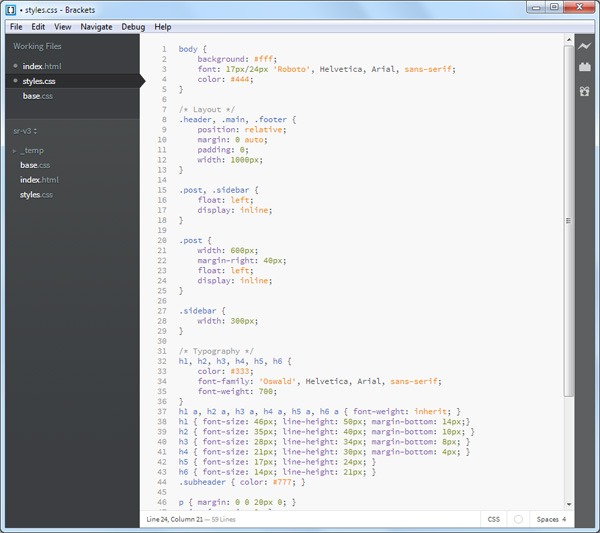
 Working With The Brackets Code Editor Html5 Hive
Working With The Brackets Code Editor Html5 Hive
Codepen Online Code Editor And Front End Web Developer Community
 Simple Online Code Editor Support React Html Css
Simple Online Code Editor Support React Html Css
:max_bytes(150000):strip_icc()/css-code-in-text-editor--web-page-internet-technology-862672426-5c8455ddc9e77c0001a67650.jpg) Javascript Execution Order Code And Guide
Javascript Execution Order Code And Guide
 Wysiwyg Html Editor Collaborative Rich Text Editor Ckeditor
Wysiwyg Html Editor Collaborative Rich Text Editor Ckeditor
Hour 2 Debugging Jquery And Javascript Web Pages
 Javascript Code In Text Editor Coding Cyberspace Concept
Javascript Code In Text Editor Coding Cyberspace Concept
 6 Free Online Code Editors For Front End Web Development
6 Free Online Code Editors For Front End Web Development
 11 Best Code And Text Editors For Web Developers
11 Best Code And Text Editors For Web Developers
 Answering Html Css Javascript Based Questions Hackerrank
Answering Html Css Javascript Based Questions Hackerrank
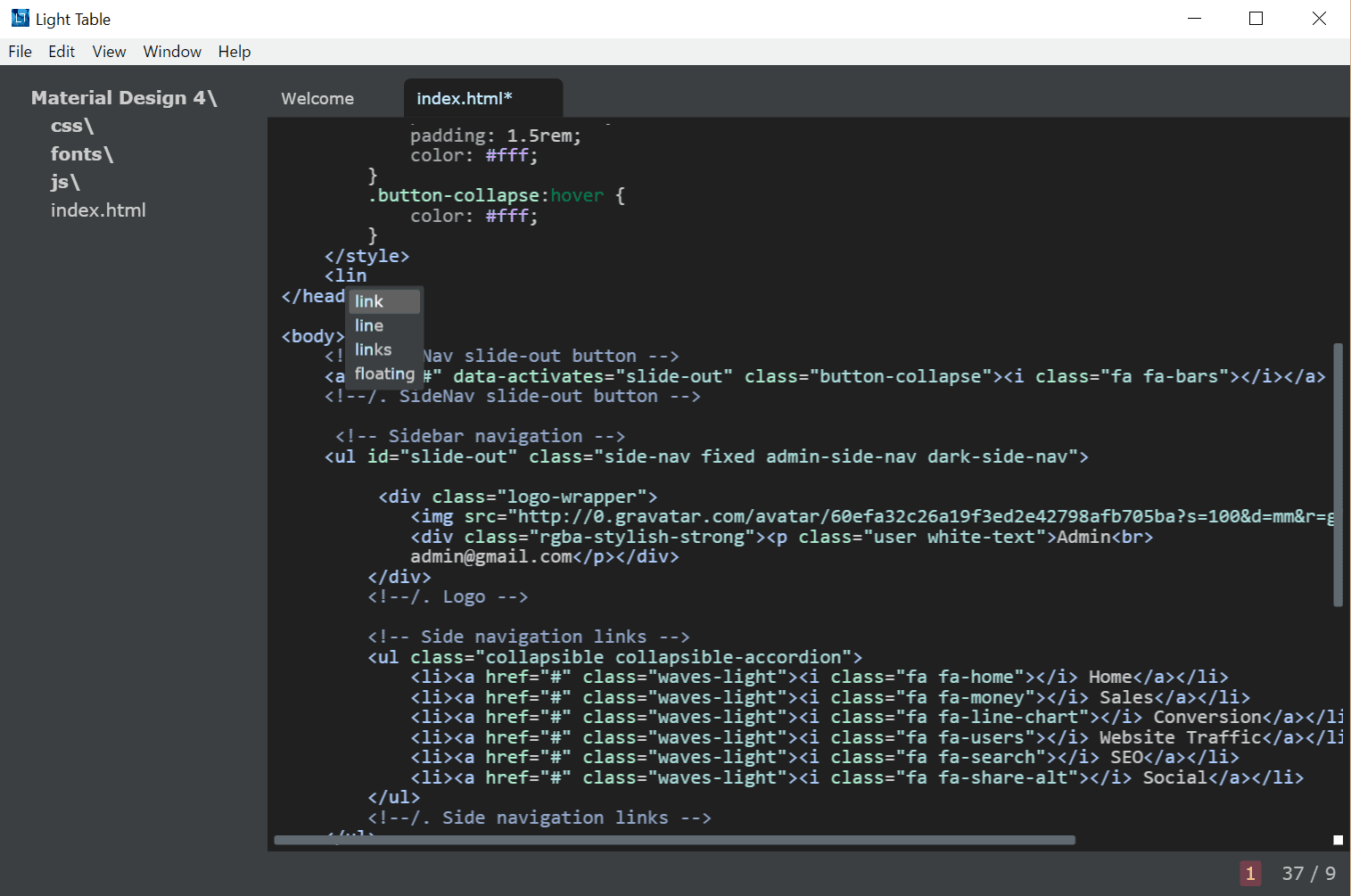
 Top 7 Best Free Web Development Ide For Javascript Html
Top 7 Best Free Web Development Ide For Javascript Html
 Phpdesigner 8 All In One Php Ide Amp Php Editor Amp Html5
Phpdesigner 8 All In One Php Ide Amp Php Editor Amp Html5
 Code Editor Built Using Only Html Css Amp Javascript
Code Editor Built Using Only Html Css Amp Javascript
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 Codemirror A Simple And Efficient Code Editor Component For
Codemirror A Simple And Efficient Code Editor Component For
 Top 7 Best Free Web Development Ide For Javascript Html
Top 7 Best Free Web Development Ide For Javascript Html
 Visual Studio Code Code Editing Redefined
Visual Studio Code Code Editing Redefined
 Codelobster Ide Free Web Editor For Php Javascript Html
Codelobster Ide Free Web Editor For Php Javascript Html
 Codepen Online Code Editor And Front End Web Developer Community
Codepen Online Code Editor And Front End Web Developer Community
 Live Edit In Html Css And Javascript Phpstorm
Live Edit In Html Css And Javascript Phpstorm
0 Response to "24 Javascript Web Editor Code"
Post a Comment