20 Destructuring An Object Javascript
Object Destructuring. The destructuring assignment also works with JavaScript objects. However, the assignment variables must have the matching names with the object's keys. This is because the object keys are not necessarily in a particular order. Here is an a basic example: Jun 09, 2021 - Comparing traditional and ES6 destructuring to unpack values in JavaScript ... Photo by shauste on Unsplash. In this article, I’m going to compare traditional and new methods using ES6's destructuring assignment syntax. This syntax allows you to unpack values from complex objects and arrays.
 Getting Started With Modern Javascript Destructuring
Getting Started With Modern Javascript Destructuring
When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ...
Destructuring an object javascript. What does "object destructuring" mean and what is the result of a destructuring operation? You can extract just some of the object properties and put them into named variables: Now we have 2 new variables, firstName and age, that contain the desired values: The value assigned to the variables does not depend on the order we list them, but it ... Destructuring objects in JavaScript. Here's an example of destructuring at work using the above example: const getBasicProfile = function (user) {const {name, age, occupation } = user return ` ${name}, age ${age}, is a ${occupation}. `} What just happened? user object was destructured; Oct 06, 2020 - Objects and arrays are some of ... used in JavaScript. Despite being commonly used, many developers have little understanding of the basic concepts of the two data types. The use of objects in place of arrays and vice-versa is common among developers. Let us look at the two data types, their differences, and destructuring in ...
In this tutorial, we'll learn the usage of Object Destructuring in JavaScript ES6 with examples. Destructuring Assignment is a special syntax introduced in JavaScript ES6 that allows us to extract multiple items from an array or object and assign them to variables, in a single statement. Also Read: Array Destructuring. Basic Object Destructuring What does destructuring mean? It's a JavaScript expression that allows us to extract data from arrays, objects, maps and sets — which we're going to learn more about in a future ES6.io video —into their own variable. It allows us to extract properties from an object or items from an array, multiple at a time. Sep 25, 2018 - Destructuring objects and arrays is probably the most used feature in ES6 and for good reason. This simple technique is amazing for writing cleaner, more readable JavaScript code. Another cool feature that also shipped with ES6 is variable renaming. The only problem with this is that it can ...
When destructuring the objects, we use keys as the name of the variable. The variable name must match the property (or keys) name of the object. If it does not match, then it receives an undefined value. This is how JavaScript knows which property of the object we want to assign. Destructuring is a JavaScript expression introduced in ES6 that makes it easier to extract properties and elements from objects and arrays respectively, makes our code simpler, shorter, cleaner, and more reusable. We can do a bunch of useful stuff with destructuring that we'll uncover in this lesson. As object keys are strings they can contain any kind of characters and special characters. I recently stumbled upon an object which I receive from an API call. This object has '-' in it's key names. const object = { "key-with-dash": [] } Destructuring does not work in this case because key-with-dash is not a valid variable name.
Code language: JavaScript (javascript) The identifier before the colon (:) is the property of the object and the identifier after the colon is the variable. Notice that the property name is always on the left whether it's an object literal or object destructuring syntax. This happens because the JavaScript grammar tells the engine to parse any statement starting with {as a block statement (for example, { console } is a valid block statement). The solution is to either wrap the whole expression in parentheses: ({ safe } = {}); // No errors Destructuring values that are not an object, array, or iterable The destructuring assignment is a cool feature that came along with ES6. Destructuring is a JavaScript expression that makes it possible to unpack values from arrays, or properties from objects, into distinct variables. That is, we can extract data from arrays and objects and assign them to variables. Why is
If the assignment source is not an object, then JavaScript will coerce it into an object. In the following example, we use a primitive string (xyz) as an assignment source. Before Destructuring the JavaScript will convert the primitive string to a String object. Length is a property of the String object. Hence it sets the variable x to 3. Nested destructuring. If an object or an array contain other nested objects and arrays, we can use more complex left-side patterns to extract deeper portions. In the code below options has another object in the property size and an array in the property items. The pattern at the left side of the assignment has the same structure to extract ... 12/8/2021 · These are all examples that I have personally used to destructure objects in Javascript. Other patterns exist that I have not used, but I believe these are some of the more common ones. Arrays can also be destructured, but that is a topic for another day. Hopefully, this gave you some context and new tools to add to your kit. tags: dev - javascript
This is the continuation of my previous post Destructuring javascript array and its different usages. Destructuring JavaScript objects is very useful. I can use it for a deep object structure as well. In this example, I wanted to assign properties returned from an object to each individual variables. Dec 11, 2020 - Destructuring provides a simple yet effective way of creating variables out of pieces of an array, or properties of an object—this approach usually allows for better and more understandable code. In JavaScript (and other programming languages) we often work with groups of data like Array ... It is easy to think of destructuring as an inverse of structuring. The method of structuring in JavaScript is the object literal: ... Without the awesome structuring support built into JavaScript, creating new objects on the fly would indeed be very cumbersome. Destructuring brings the same ...
Destructuring on objects allows you to bind variables to different properties of an object. JavaScript provides two ways to destructure an object: 1.Destructuring an object with the same property names and variable names: One way to destructure an object is when the object property names and the local variable names are the same. 23/1/2020 · Another useful thing is that it is possible to use the Object.entries(obj) method with destructuring for looping over keys-and-values of an object. Here is an example: let user = { name : "Maria" , age : 25 }; // loop over keys-and-values for ( let [key, value] of Object .entries(user)) { console .log( ` ${key} : ${value} ` ); // name:Maria, then age:25 } 1 week ago - The destructuring assignment syntax is a JavaScript expression that makes it possible to unpack values from arrays, or properties from objects, into distinct variables.
The object destructuring is a useful JavaScript feature to extract properties from objects and bind them to variables. What's better, object destructuring can extract multiple properties in one statement, can access properties from nested objects, and can set a default value if the property doesn't exist. With JavaScript ES6, a new syntax was added for creating variables from an array index or object property, called destructuring. This rule enforces usage of destructuring instead of accessing a property through a member expression. Destructuring lets us get specific values from an object or array as a new variable in a more efficient way than previous versions of EcmaScript. Take, for example, a function that takes a single object as a parameter. const myFunction = (obj) => { const value1 = obj.value1 const value2 = obj.value2 return value1 * value2 }
Object Destructuring Object destructuring is an approach to access an object's properties. We use object destructuring because it dries our code by removing duplication. There are many reasons to use object destructuring. Today, let's talk about a few. Property Assignment It is most commonly seen as a way to assign a property to a variable. Destructuring is a JavaScript expression that allows us to extract data from arrays, objects, and maps and set them into new, distinct variables. Destructuring allows us to extract multiple properties, or items, from an array at a time. ... The right side of the statement contains the Javascript ... Sep 08, 2020 - Destructuring is a convenient way of extracting multiple values from data stored in objects and Arrays. ES6 introduced some significant improvements to the language, including the de-structuring of Objects and Arrays. Honestly speaking, these are my favorite edition in the JavaScript standard ...
Destructuring in javascript. If you have worked with arrays and objects before in any project, you know that we use an indexed-based approach to access arrays and a dot property name approach to access objects. So, the above approach is known as structured assignment. Oct 25, 2020 - How to destructure an object to existing variables in JavaScript A Few Tips about Object Destructuring. Object destructuring is an exciting inclusion to the JavaScript programming language. As you have seen so far, there are many possibilities to use in our day-to-day programming using JavaScript. Here are a few tips you may find helpful. The let, const keywords have a significant role
Jun 15, 2020 - Object destructuring is another powerful feature introduced in ECMAScript 2015 (ES6) and it allows us to extract properties of objects and create new variables with those values. Similar to array destructuring, which pulls values out of an array, object destructuring pulls multiple keys ... JavaScript Object Destructuring is the syntax for extracting values from an object property and assigning them to a variable. The destructuring is also possible for JavaScript Arrays. By default, the object key name becomes the variable that holds the respective value. So no extra code is required to create another variable for value assignment. Destructuring in JavaScript has totally changed the way JavaScript is written these days; code is more concise to write but but, from a visual standpoint, the syntax of the language has changed so much. Any good developer knows, however, that change is the constant we live in. The basic idea behind destructuring in object literals is as follows:
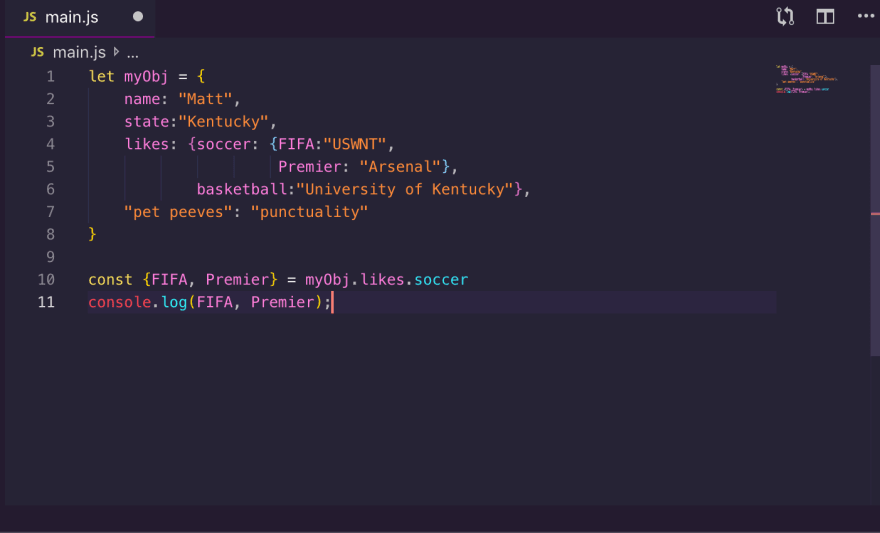
The parentheses around the expressions are necessary because statements must not begin with curly braces in JavaScript (details are explained later). ... Array destructuring uses an iterator to get to the elements of a source. Therefore, you can Array-destructure any value that is iterable. Remembering that object destructuring syntax needs to follow the structure of the object, let's try to create that on the left-hand side: const {. food: { starter, main }, drinks. } = lunch; What happens here is that food: finds the key 'food' within the object. Now we have access to our sub items 'starter' and 'main'.
 Es2015 Destructuring Assignment By Value Or Reference
Es2015 Destructuring Assignment By Value Or Reference

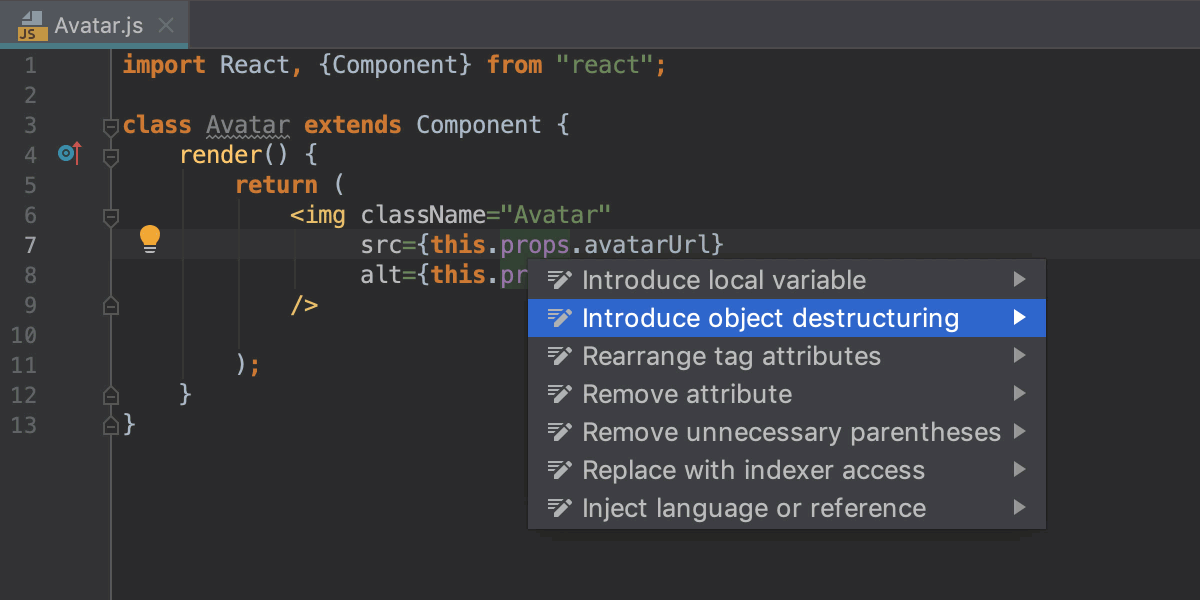
 Webstorm 2019 1 Eap 2 Intentions For Javascript
Webstorm 2019 1 Eap 2 Intentions For Javascript
 Object Destructuring In Javascript For Beginners Dev
Object Destructuring In Javascript For Beginners Dev
 Javascript Object Destructuring Es6 By Bahay Gulle Bilgi
Javascript Object Destructuring Es6 By Bahay Gulle Bilgi
 Javascript Destructuring Learnjavascript
Javascript Destructuring Learnjavascript
 Object Destructuring In Javascript
Object Destructuring In Javascript
Removing Object Properties With Destructuring Ultimate Courses
 How To Use Array And Object Destructuring In Javascript
How To Use Array And Object Destructuring In Javascript
 Object Destructuring With Types In Typescript
Object Destructuring With Types In Typescript
 3 Practical Uses Of Object Destructuring In Javascript By
3 Practical Uses Of Object Destructuring In Javascript By
 How To Use Object Destructuring In Javascript
How To Use Object Destructuring In Javascript
 Object Destructuring In Javascript
Object Destructuring In Javascript
 Why Property Does Not Exist On Type In Object Destructuring
Why Property Does Not Exist On Type In Object Destructuring
 Es6 Destructuring The Good Parts Dev Community
Es6 Destructuring The Good Parts Dev Community
 How To Perform Object Destructuring In Javascript Es6 Tech
How To Perform Object Destructuring In Javascript Es6 Tech
 What Is Object Destructuring Better Programming
What Is Object Destructuring Better Programming
 What Is Object Destructuring In Javascript
What Is Object Destructuring In Javascript
 Performing Object Destructuring In Javascript A
Performing Object Destructuring In Javascript A
0 Response to "20 Destructuring An Object Javascript"
Post a Comment