24 Jest Javascript Unit Testing
JavaScript's closures provide an excellent way to make variables and functions private, keeping them out of the global scope. This is particularly important in the browser because all scripts share the same scope, and it's quite easy to inadvertently pick a variable or function name used by another library. For TypeScript, unit tests are run against the generated JavaScript code. Add your unit tests to the tests folder in the project root. For example, you might use the following code by selecting the correct documentation tab that matches your test framework, in this example either Mocha or Jest. This code tests a function called getData.
 Randomly Failing Tests Jest And Supertest Node Js Stack
Randomly Failing Tests Jest And Supertest Node Js Stack
Jest tutorial shows how to use Jest framework to perform unit testing in JavaScript applications. Jest. Jest JavaScript resting framework with a focus on simplicity. Jest was created by Facebook engineers for its React project. Unit testing is a software testing where individual units (components) of a software are tested. The purpose of unit ...

Jest javascript unit testing. Feb 18, 2021 - Jest’s slogan is “Delightful JS Testing.” I can gladly say that the framework really makes testing delightful. Although Jest supports unit testing of any JavaScript libraries and frameworks, the tool shows its best features when you’re testing a React JS app. Jasmine is a behavior-driven development framework for testing JavaScript code. It does not depend on any other JavaScript frameworks. It does not require a DOM. And it has a clean, obvious syntax so that you can easily write tests. Benefits of using Jest for JavaScript unit tests in WordPress. In the past, writing JavaScript unit tests involved setting up Mocha to run tests, Chai to make assertions, and Sinon to mock functions and spy on them. While they offer great flexibility, it's much more complex to work with three packages than one.
We use the describe function to create a test suite while the it function is use to create test cases, you can also use the test function as well. Jest provides many easy ways to do things you'll have to look at the documentation for more options. We use expect to make assertions.We expect this function getAge when pass the parameter 1993 to return 27 as the age of the user. Mar 16, 2020 - Some frameworks like Jest, Jasmine, TestCafe, and Cypress provide all of these out of the box. Some of them provide only some of the functionality and a combination of libraries should be used: (mocha + chai + sinon) We also suggest creating two different processes. One for running unit and ... While there are many tools available for JavaScript and React.js unit testing, in this post, we will use Jest and Enzyme to create a React.js component with basic functionality using TDD.
5/8/2021 · Jest Framework For JavaScript Unit Testing. In this section, we will see an end to end example to write tests using the JEST framework for a simple Javascript function. Firstly, let’s see how to install the JEST framework in our project. JEST Installation. Jest is simply a node package and can be installed using any node-based package manager. Best JavaScript Unit Testing Frameworks. Following is a curated list of popular JavaScript Unit Testing Frameworks and Tools which are widely used :. 1. Unit.js: It is known as an open source assertion library running on browser and Node.js.It is extremely compatible with other JavaScript Unit Testing framework like Mocha, Karma, Jasmine, QUnit, Protractor, etc. Provides the full documented ... In this post, I will show the necessary steps to test your TypeScript code using a popular JavaScript testing framework Jest and also provide solutions to some common problems you may face while ...
Oct 05, 2020 - You can choose to retry failed tests up to a certain number of times. This feature is designed to handle end-to-end tests (functional tests/Selenium…) where resources cannot be easily mocked/stubbed. It’s not recommended to use this feature for unit tests. Jest is a framework for running "Unit Tests." A "unit" can be any number of things—a function, a class, or a component—it simply represents the smallest unit of code that you should be testing, to make sure future code updates don't break anything. If you write a function that fetches some data from an endpoint and returns some ... QUnit is a JavaScript unit testing framework, used to test the jQuery, jQuery UI, and jQuery Mobile JavaScript libraries. That doesn't mean you can't test regular, generic JavaScript code with it. On the contrary! Even QUnit itself is tested by Quit. John Resig developed QUnit originally as part of the jQuery library.
In this Jest tutorial we'll cover only unit testing, but at the end of the article you'll find resources for the other types of tests. Jest Tutorial: what is Jest? Jest is a JavaScript test runner, that is, a JavaScript library for creating, running, and structuring tests. Jest ships as an NPM package, you can install it in any JavaScript ... A Tutorial to Unit Testing in Javascript with Jest. Edwin Ramos. ... At the core of all of this, are a bunch of unit tests. Now there's a heap of Testing Libraries out there, I chose to use Jest ... Testing JavaScript. . With WebStorm, you can run and debug JavaScript unit tests using Mocha, Karma, Jest, Protractor, and Cucumber.js. You can see the test results in a treeview and easily navigate to the test source from there. Test status is shown next to the test in the editor with an option to quickly run or debug it: For Jest, Karma ...
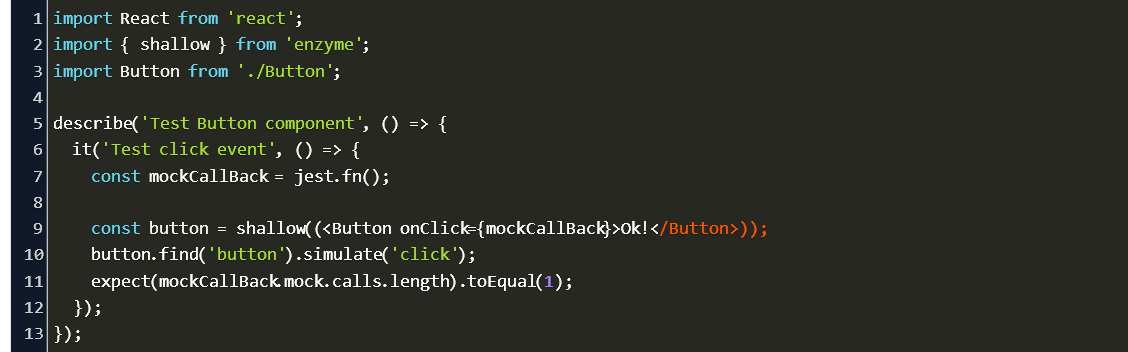
Being a fan of Selenium test automation, I was curious to get my hands on Jest for Selenium JavaScript testing. I wanted to quickly validate my recent code changes and Jest was a big help in reducing my unit testing efforts. Which is why I thought of sharing what I learned with you, so you can go ahead and automate your unit test cycles. Jest works with any compile-to-JavaScript language and integrates seamlessly with Babel and with TypeScript through ts-jest. ... In this video by Kent C. Dodds you will learn how to install Jest and write your first unit test. I have a Component and want to unit test it with react jest... I want to test onClick event.. ... javascript reactjs unit-testing onclicklistener react-testing-library. Share. Improve this question. Follow edited 12 hours ago. Drew Reese. 54.6k 6 6 gold badges 27 27 silver badges 48 48 bronze badges. asked 12 hours ago.
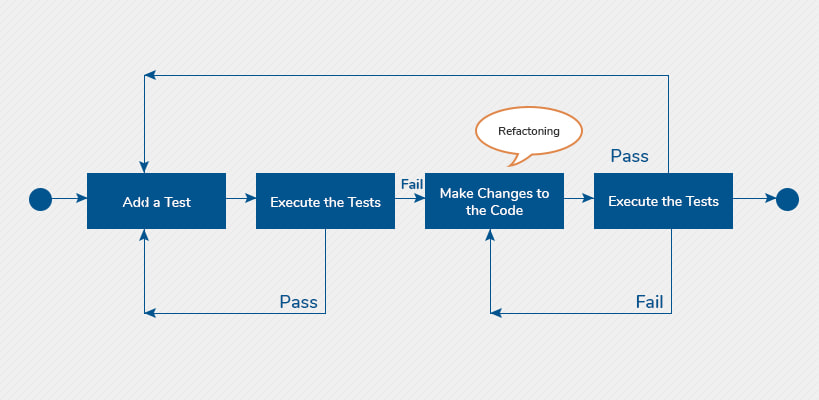
Jest is a JavaScript testing framework designed to ensure correctness of any JavaScript codebase. It allows you to write tests with an approachable, familiar and feature-rich API that gives you results quickly.Note: Jest documentation uses yarn commands, but npm will also work. You can compare yarn …In your test files, Jest puts each of these methods and objects into the global environment. You …Ask questions and find answers from other Jest users like you. Join the #testing channel on …In the Jest 26 blog post about a year ago, we announced that after two major releases with …Jest's configuration can be defined in the package.json file of your project, or through a …Mock functions allow you to test the links between code by erasing the actual implementation of a … 8/1/2018 · Unit Testing in JavaScript. Overview. Use Jest for unit and integration tests and TestCafe for UI tests. Jest is a testing framework by Facebook. Set up is easy; Jest finds your tests automatically; Jest runs in parallel; Jest looks simple, like plain English; Jest can be debugged just like any other Node.JS module; Jest is watching; Set up. npm init -y. npm i -D jest Mar 27, 2018 - Test-driven development (TDD) is an approach to development that consists of writing tests, followed by production code, and refactoring as…
Initially I was using a mocha/chai setup, which allowed me to just load all of my env variables via the use of dotenv. This involved running all unit tests through webpack and worked fine. However, from reading the documentation Jest doesn't run tests through webpack; instead modules are mocked out via moduleNameMapper. This works fine for ... 30/3/2018 · I am starting out with Jest unit testing. ... Browse other questions tagged javascript unit-testing jestjs or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization. Podcast 370: Changing of the guards: one ... In this article, I will explain the different types of tests, and which benefits unit testing brings to development teams. I'll showcase Jest - a JavaScript testing framework. Different types of testing. Before we dive into unit testing specifics, I want to do a quick run through of the different types of tests.
Dec 14, 2019 - The beginning of JavaScript testing tutorial. Explaining types of tests and covering basics of unit testing. Next, run the command npm install --save-dev jest. This will add Jest as a development dependency to this project. After running all the commands above your file structure should look like this: \testing \node_modules \src index.js \test index.test.js package-lock.json package.json. Lastly, inside our package.json we will modify the scripts. Testing JavaScript with Jest Jest is a library for testing JavaScript code. It's an open source project maintained by Facebook, and it's especially well suited for React code testing, although not limited to that: it can test any JavaScript code. Jest is very fast and easy to use. Published May 17, 2018, Last Updated Jan 05, 2020
Share your videos with friends, family, and the world Learn to write unit tests in JavaScript with Mocha. Mar 26, 2021 - AVA is a minimalistic light-weight testing framework that leverages asynchronous nature of Javascript. AVA can perform tests concurrently. It allows you almost complete control over what you do. It is primarily focused on running tests for NodeJS based code. Some of the benefits include: ... JEST ...
The testRegex configuration is a regular expression that can be used to specify the naming of the files where your Jest tests will be located. In this case, the files will have the name *spec.js.That's how you can separate them clearly from other files in your src/ folder. Finally, add a test file next to your source code file in a new src/spec.js file. Unit Testing JavaScript/TypeScript in AEM with Jest. When there are tight timelines to meet, writing JS tests seems like unnecessary overhead. However, its benefits - identifying bugs earlier in the Software Development Life Cycle (SDLC), improving code quality and ensuring that code will fulfill its intended purpose if updated later - far ... Apr 29, 2021 - Magento uses a custom Grunt task named spec to run Jasmine tests. The task collects the tests from <magento_root_dir>dev/tests/js/jasmine/tests and can be run for all tests, a theme, or a single test · Step 1. Install Node.js
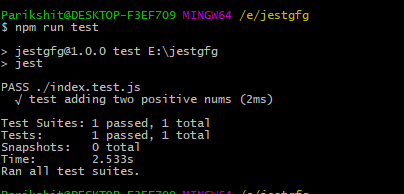
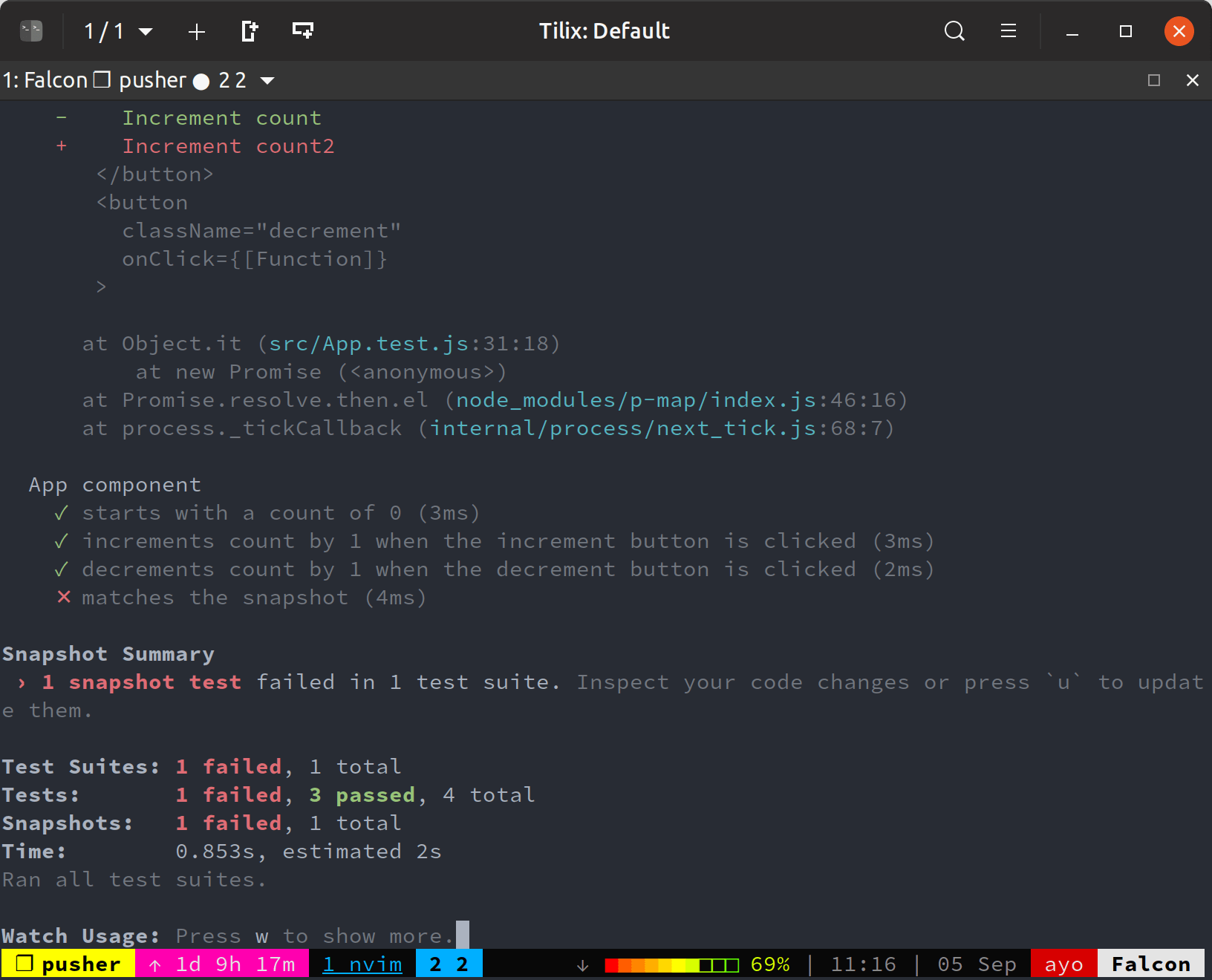
Now that we have written our first test, we can run npm run test and see the magic happen: $ npm run test > testing-javascript-with-jest@1.. test > jest PASS ./helpers.test.js should return true if type of object is a number (2 ms) Test Suites: 1 passed, 1 total Tests: 1 passed, 1 total Snapshots: 0 total Time: 0.279 s, estimated 1 s Ran all ... Dec 18, 2020 - Jest is a JavaScript testing framework ... Babel, JavaScript, Node, Angular, and Vue. It can be used to test NestJS and GraphQL, too. Let’s take a look at some of best features of Jest. ... The first time I saw this functionality I thought it was something limited to enzyme and react unit ... Testing is one of those things that people either love or hate. Usually testing is something that is hated, until you work on a project with good tests and y...
Jest 11.0; JavaScript Unit Testing Performance; JavaScript Unit Testing Performance. March 11, 2016 · 10 min read. Christoph Nakazawa. Jest is running thousands of tests at Facebook at all times, either through continuous integration or invoked by engineers manually during development. This worked well for years even as the people working on ...
 Jest Tutorial For Beginners Getting Started With Javascript
Jest Tutorial For Beginners Getting Started With Javascript
 Unit Testing React D3 With Enzyme And Jest
Unit Testing React D3 With Enzyme And Jest
 Unit Testing In Reactjs Using Jest Amp Enzyme Vt Netzwelt
Unit Testing In Reactjs Using Jest Amp Enzyme Vt Netzwelt
 Basic Setup For Unit Testing React Components Using Jest Ta
Basic Setup For Unit Testing React Components Using Jest Ta
 Jest Tutorial Javascript Unit Testing Using Jest Framework
Jest Tutorial Javascript Unit Testing Using Jest Framework
 Unit Testing In React With Jest And Enzyme Frameworks
Unit Testing In React With Jest And Enzyme Frameworks
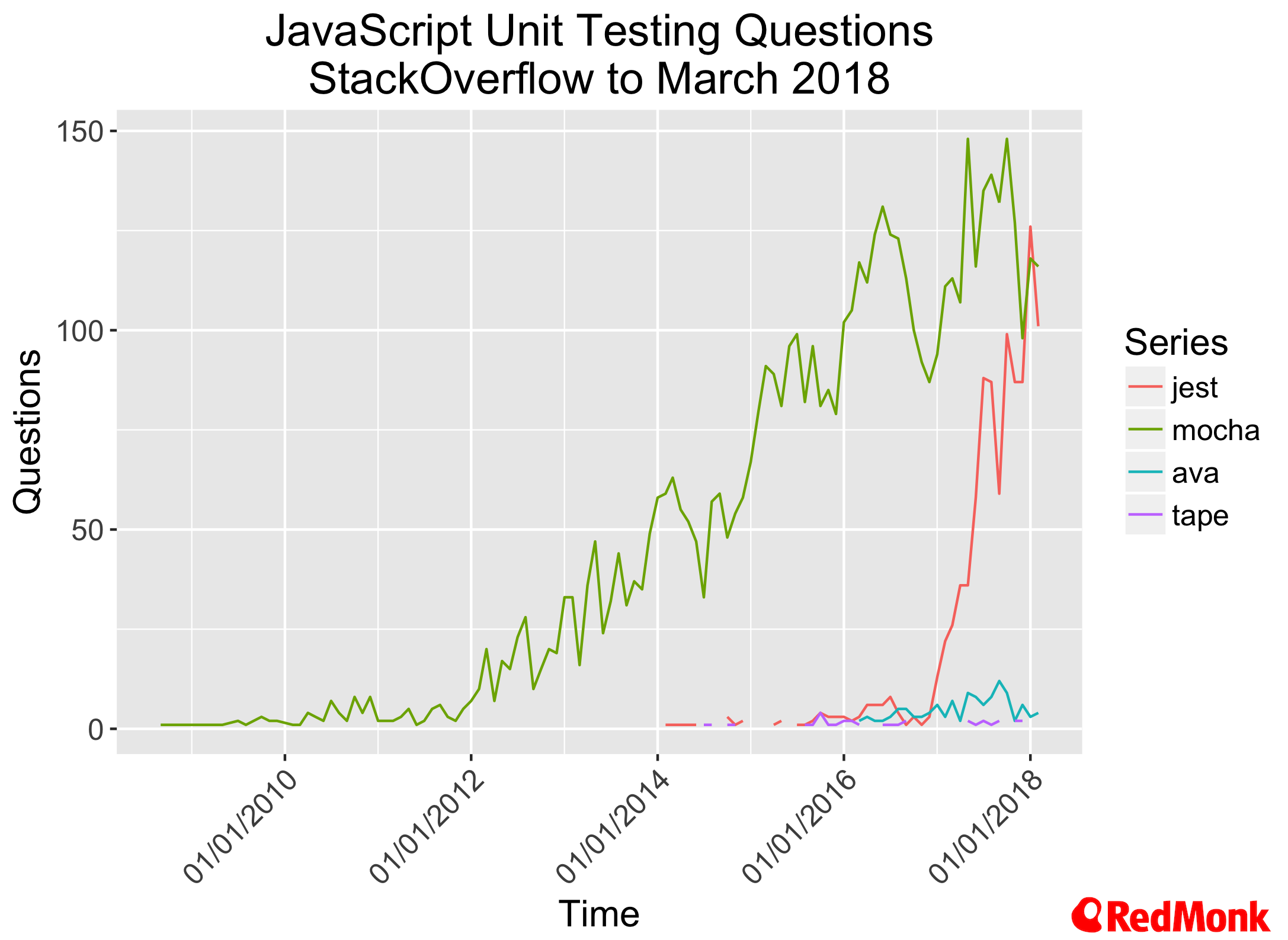
 A Look At Unit Testing Frameworks Charting Stacks
A Look At Unit Testing Frameworks Charting Stacks
 Unit Testing Nodejs Serverless Jest
Unit Testing Nodejs Serverless Jest
 What Bitbucket Learned From Migrating Its Unit Testing Tool
What Bitbucket Learned From Migrating Its Unit Testing Tool
 Best 9 Javascript Testing Frameworks In 2020
Best 9 Javascript Testing Frameworks In 2020
 How To Get Started With Jest For Javascript Unit Testing
How To Get Started With Jest For Javascript Unit Testing
 Testing With Jest Geeksforgeeks
Testing With Jest Geeksforgeeks
 React Unit Testing Using Enzyme And Jest Toptal
React Unit Testing Using Enzyme And Jest Toptal
 Jest Crash Course Unit Testing In Javascript
Jest Crash Course Unit Testing In Javascript
 Why We Re Migrating Unit Tests To Jest And Why You Should
Why We Re Migrating Unit Tests To Jest And Why You Should
 How To Test If An Element Is Clickable In Jest Unit Testing
How To Test If An Element Is Clickable In Jest Unit Testing
 My First Unit Testing Of Vue Js With Jest And Testing
My First Unit Testing Of Vue Js With Jest And Testing
 How To Unit Test React Applications With Jest And Enzyme
How To Unit Test React Applications With Jest And Enzyme
 Test With Jest Testing The Javascript Test Framework
Test With Jest Testing The Javascript Test Framework
 How To Get Started Writing Unit Tests For React With Jest And
How To Get Started Writing Unit Tests For React With Jest And
 Getting Started With Javascript Unit Testing With Jest Framework
Getting Started With Javascript Unit Testing With Jest Framework
 Learn Jest Js Unit Testing In Arabic 10 Jest Global
Learn Jest Js Unit Testing In Arabic 10 Jest Global

0 Response to "24 Jest Javascript Unit Testing"
Post a Comment