33 Javascript Charting Libraries 2017
Open source. Chart.js is a community maintained project, contributions welcome! 8 Chart types. Visualize your data in 8 different ways; each of them animated and customisable. HTML5 Canvas. Great rendering performance across all modern browsers (IE11+). Responsive. Redraws charts on window resize for perfect scale granularity. 5/3/2017 · It’s better to make sure that your library supports XML now before you need to use it down the line, and it’s too late. A combination of JavaScript API/XML/JSON/CSV is the most powerful, allowing you to connect to any data source. Charting libraries …
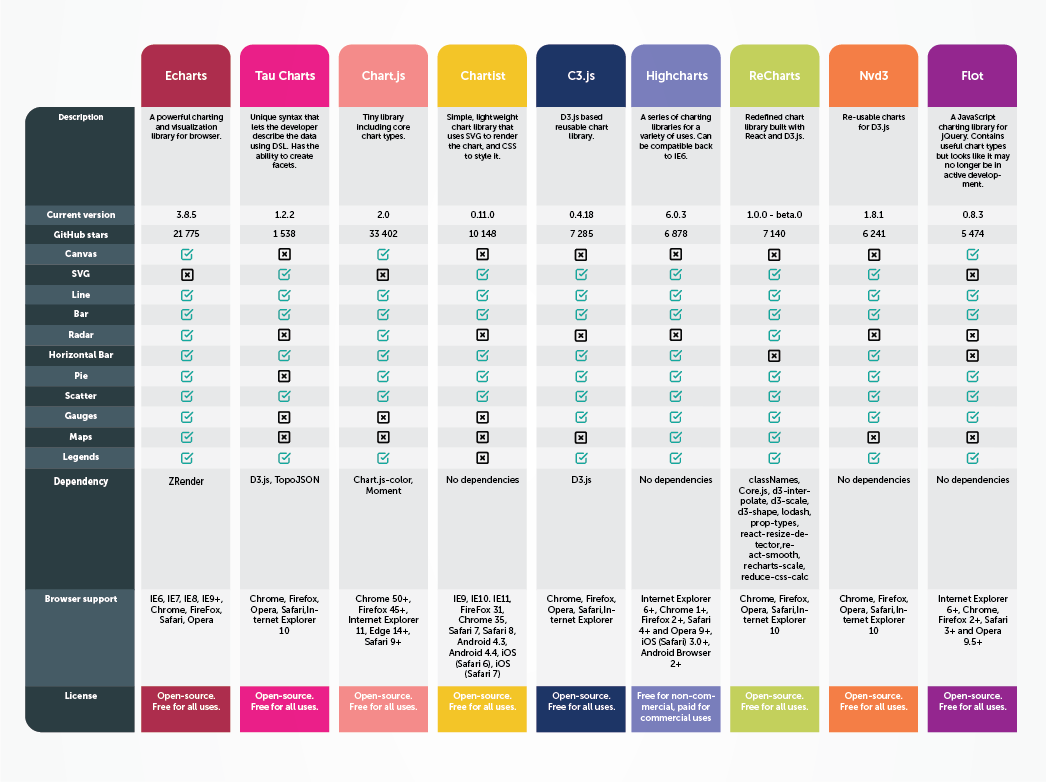
 Compare The Best Javascript Chart Libraries By Adil Baaj
Compare The Best Javascript Chart Libraries By Adil Baaj
You may think that this is just yet an other charting library. But Chartist.js is the product of a community that was disappointed about the abilities provided by other charting libraries. Of course there are hundreds of other great charting libraries but after using them there were always tweaks you would have wished for that were not included.

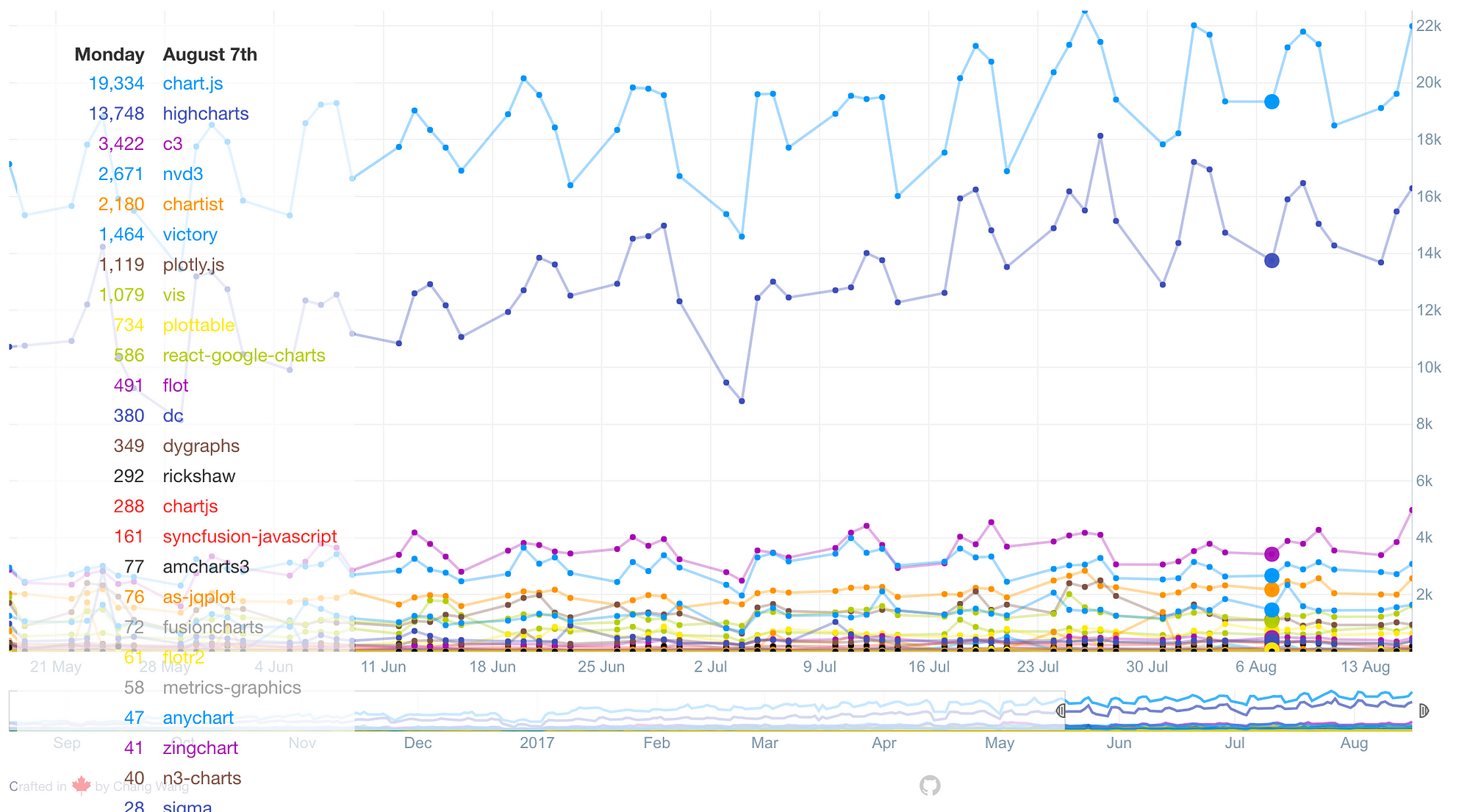
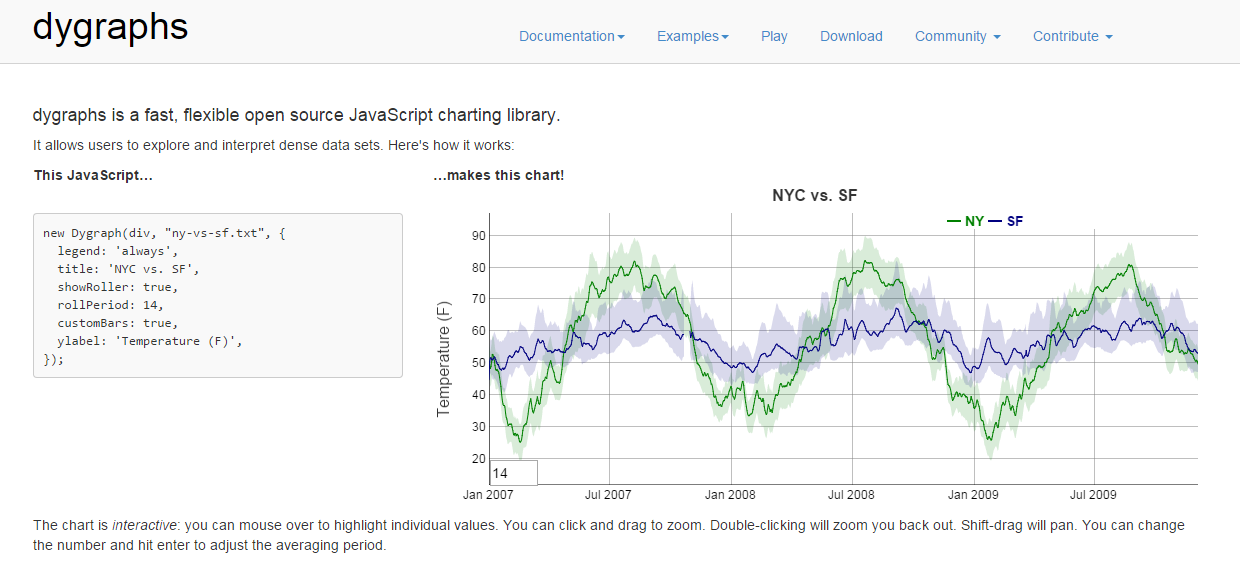
Javascript charting libraries 2017. A curated list of the best charting and dataviz resources that developers may find useful, including the best JavaScript charting libraries - GitHub - zingchart/awesome-charting: A curated list of the best charting and dataviz resources that developers may find useful, including the best JavaScript ... Nov 29, 2017 - A survey of nine of the best JavaScript libraries for creating data visualization tools and charts in your web applications, with JSFiddle code blocks included. 3. Dygraphs. Dygraphs is an open-source JavaScript charting library best suited for extremely large data sets. It is interactive out of the box, with pinch and zoom support even on mobile devices ...
Feb 18, 2017 - Looking for some useful and handy JavaScript Chart and Graph Libraries? Well you are at right place, I have gathered some of the best JavaScript Chart Libraries that will help you to create beautiful, interactive charts and graphs with little time and less efforts. DHTMLX Gantt provides a rich and flexible JavaScript API that allows you to configure each element of your JavaScript/HTML5 Gantt chart: customize time scale, define the grid structure, change coloring of the task bars, add text or any custom HTML to the task bars, define dependencies (relationships) between tasks, and more. Feb 27, 2017 - We have amassed a list of Best JavaScript Chart and Graph Libraries to Try in 2017, these libraries will help you to create interactive charts easily. Most of them are free for personal and commercial use and you can use them according to your needs to crate and visualize your data
Top 15 JavaScript Data Visualization. 1. D3.js. D3 is a JavaScript data visualization library that is mostly used to manipulate documents based on data. This library uses web standards and does not care whether you use React, Vue, or some other JavaScript framework. D3 is one of the most popular JavaScript data visualization libraries as a lot ... Sep 11, 2020 - With the advent of big-data, good old spreadsheets just don’t cut it anymore. If you're looking for better ways to visualize data, here are the best JavaScript Charting Library for your needs. Fix gauge chart with fullCircle option. v0.4.19 - 2018-02-10. Do not call resize functions when chart is hidden. Switched CI environment. Have license in minified bundle. Fixed a memory leak. v0.4.18 - 2017-09-14. point.focus.expand.r takes a function. Pie and donuts really handle data.order correctly. v0.4.17 - 2017-08-19. Added bar.space option.
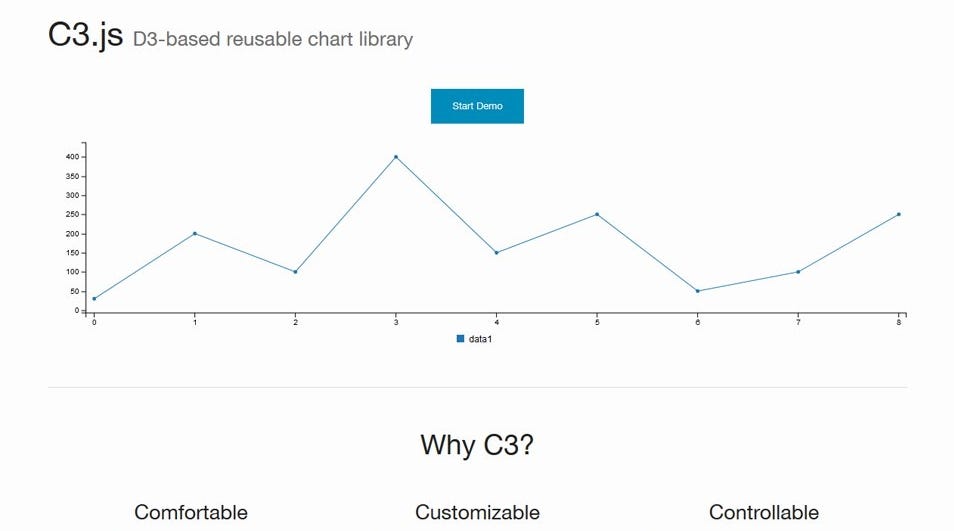
D3.js, Chart.js, and C3.js are probably your best bets out of the 12 options considered. "Large community" is the primary reason people pick D3.js over the competition. This page is powered by a knowledgeable community that helps you make an informed decision. 17/8/2019 · Chartist.js is a simple responsive charting library built with SVG. Vis.js. Vis.js is a dynamic, browser based visualization library. The library is designed to be easy to use, handle large amounts of dynamic data, and enable manipulation of the data. Chart.js. Simple HTML5 Charts using the canvas element. CanvasJS 1. Chart.js. Chart.js is an open source JavaScript library that allows you to create animated, beautiful, and interactive charts on your application. It's available under the MIT License. With Chart.js, you can create various impressive charts and graphs, including bar charts, line charts, area charts, linear scale, and scatter charts.
Jan 09, 2020 - Here are sixteen of the best JavaScript data-visualization and charting libraries to choose from in modern day development. Rickshaw. JavaScript toolkit for creating interactive time series graphs. It is a simple framework for drawing charts of time series data on a web page, built on top of the D3 library. The charts can be powered by static historical data sets, or living data that continuously updates in real time. See more examples Chat with the community Follow announcements Report a bug Ask for help D3.js is a JavaScript library for manipulating documents based on data.D3 helps you bring data to life using HTML, SVG, and CSS. D3's emphasis on web standards gives you the full capabilities of modern browsers without tying yourself to a proprietary framework, combining powerful visualization components ...
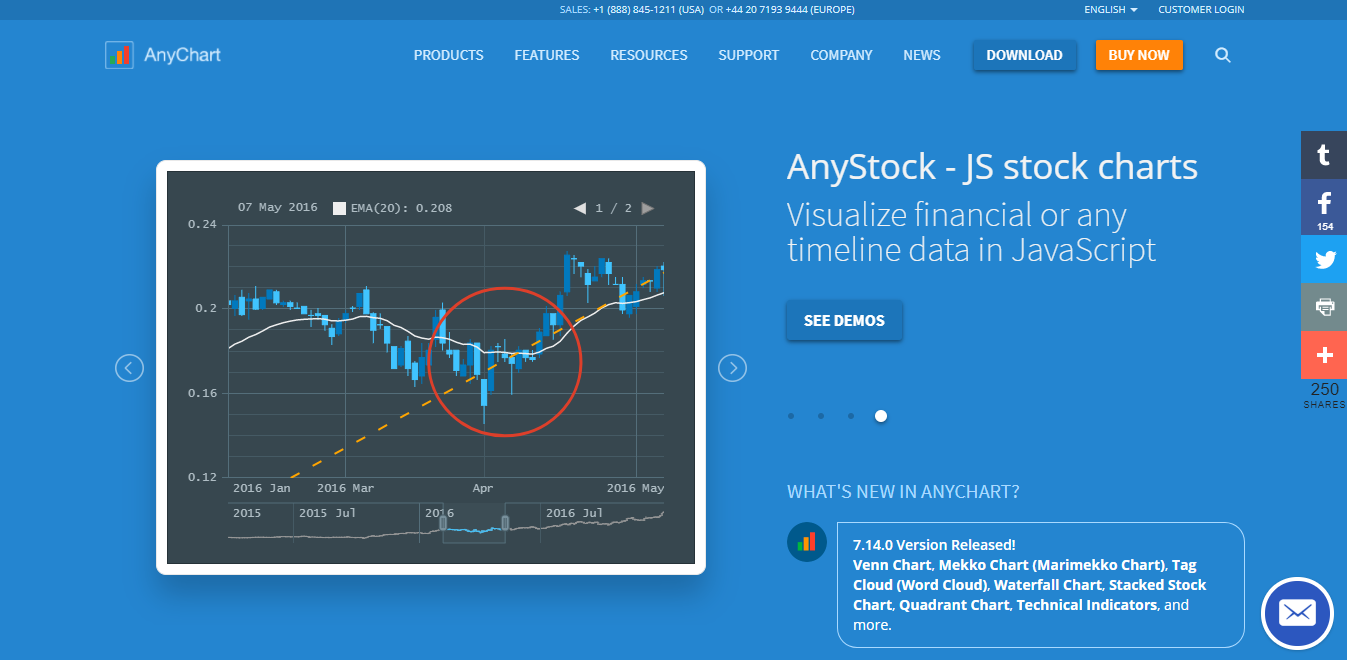
Custom JavaScript Builds. Custom JavaScript Builder is designed for assembling a JavaScript file that contains only the features and chart types you are really going to use. The AnyChart version 8.0.0 contains 30 modules and 16 themes. You can also build a file that contains your license key. In this article I focus on these seven libraries. An important thing to know, Victory is a chart library usable only with React JS.The other libraries can be used with any front javascript framework. While ApexCharts brings you the goodness of open-source charts, FusionCharts offers additional visualizations for your dashboards including: 2000+ Data Driven Maps. Gauges & Widgets. Timeseries and stock charts. 30+ Open Source Dashboards. With extensive documentation, consistent API, and cross-browser support, FusionCharts is loved by 28,000 ...
JavaScript Multi Series Charts & Graphs. Multi Series Chart is useful when comparing multiple series of data. You can add more than one data series element to data Array in order to create Multi Series Chart. It is supported by all charts in CanvasJS Library except pie, doughnut, funnel and pyramid chart. Given example shows the temperature ... Nov 21, 2017 - These JavaScript libraries have made the task easier, as developers do not have to endure a change of language syntax to convert those magical numbers into understandable charts. There are a lot of JavaScript libraries out there for this purpose. And that’s the reason why these nine have ... 1) D3.js. Big data is a growing industry and data visualization is quickly becoming just as important. There are tons of charting & mapping libraries but few stand out as much as D3.js. This JS library works with SVG and canvas elements to render graphs, charts, and dynamic visualizations on the web.
Mar 16, 2021 - A great list of JavaScript Charting Libraries for data visualization. These are good for displaying any kind of data in visual way. Feb 11, 2020 - Best dData visualization and charting in Javascript. Create charts and graphs in web or mobile: D3js, threejs, chartjs, Echarts, metrics-graphics, React-vis, Metabase, NVD3, Chartist, Highcharts & mor Sep 03, 2018 - Chart.js is a completely open-source Javascript chart library launched in 2013. Despite appearing to have no traditional organisation structure, Chart.js is being actively developed, with V 2.5.0 released in early 2017. The aim of the developers is to keep Chart.js as a simple yet flexible ...
Plotly is a free and open-source graphing library for JavaScript. We recommend you read our Getting Started guide for the latest installation or upgrade instructions, then move on to our Plotly Fundamentals tutorials or dive straight in to some Basic Charts tutorials. There are different JavaScript charting libraries available. Below is a comparison of which features are available in each. Free for education and non-profit use. Paid for commercial applications. Free for personal and non-commercial uses. Paid for commercial applications. Free for personal and non-commercial uses. Increase development speed by 2x-10x with Dash. 🏃. New to Plotly? Plotly is a free and open-source graphing library for JavaScript. We recommend you read our Getting Started guide for the latest installation or upgrade instructions, then move on to our Plotly Fundamentals tutorials or dive straight in to some Basic Charts tutorials.
Sep 15, 2019 - Brief analysis of the best JavaScript Charting Libraries that are redefining the way designers and Today there are many JavaScript charting libraries; some of them are absolutely free such as D3 and Google Charts while others require payments for commercial use. In my opinion, the most comprehensive and robust of them are amCharts , AnyChart , and Highcharts . FusionCharts is a JavaScript charting library providing 100+ charts and 2,000+ maps for your web and mobile applications. All the visualizations are interactive and animated, which are rendered in SVG and VML (for IE 6/7/8).
17/11/2016 · This is one of the simplest JS libraries for data charting and it comes with built-in options for animations. This is one of the few libraries I recommend for data graphs because it’s easy to setup, easy to customize, and it comes with some of the best documentation of … Created in 2017: 14 k: Plotly.js. Open-source JavaScript charting library behind Plotly and Dash. Updated a week ago, 164 contributors. Charting. Pushed a week ago. 164 contributors. Created in 2015: 14 k: ChartistJS. Simple responsive charts. Updated in 2019, 68 contributors ... 23/11/2016 · For the creation of bar charts and line charts, to make bubble charts, you can use this subjected Javascript library. It is the simplest JS library when we talk about the data charting. To make data graphs, this Javascript library is highly recommended. It is quite easy and convenient setup. It is too easy to customize. WEBVR
Comparing the most popular JavaScript charting libraries. October 17, 2017 8 min read 2374. There are now thousands of charting libraries floating around out there on the JavaScript sea. When it comes to charting, it's very easy for us to be enthralled by a beautiful interface. ... One Reply to "Comparing the most popular JavaScript ... Angular Google Charts. Highcharts Angular. Angular Fusion Charts. 6. Angular Google Charts. Google Charts : Pie Chart. angular-google-charts is a wrapper of the Google Charts library written for Angular 6 & 7. Google chart tools are powerful, simple to use, and free. Note: Google Charts is free, but not open-source. n3-charts is also an open source javascript chart library and it makes the life of the angular developer easy. n3-charts is built on top of D3.js and angularJs hence it posses more powerful charts ...
Jan 27, 2020 - The huge library of information available with Google Charts makes it a fantastic starting point for anyone looking to get started charting with JavaScript. The documentation has heaps of commented code and step-by-step instructions you can use to embed HTML5 / SVG charts into your web pages. See the Pen Creating a JavaScript Bar Chart: Modify to a JavaScript Column Chart by AnyChart JavaScript Charts on CodePen. Tune the Chart. Charts can be tuned in many ways. One of the things that may be of interest is the ability to change general look and feel. One of the easiest ways to do that is to change the chart theme. Quick Start. Run. npm install vue-chartkick chart.js. The latest version works with Vue 3. For Vue 2, use version 0.6.1 and this readme. And add it to your app. import VueChartkick from 'vue-chartkick' import 'chartkick/chart.js' app.use (VueChartkick) This sets up Chartkick with Chart.js. For other charting libraries, see detailed instructions.
Jun 23, 2021 - How to choose the best javascript charting libraries for your projects? Check out best free javascript charting libraries. 15/5/2020 · C3.js is another easy-to-use JavaScript library for creating charts. It uses the D3 graphics library, so to create a chart with it, we’ll need both D3 and the C3 library itself. We first include D3 and C3 JavaScript and CSS files in our HTML code: Syndicode Custom Software development company blog: howtos, news, hacks, tips, advices, and unique insights & ideas
Not same scales / units. Note that some other libraries are not limited to 2 axes. See More ... Chartist is lightweight at only 10KB, resulting in very little impact on load time. See More ... Last release is Apr 2017, while last commit is Dec 2017 by the time Aug 2018. See More jQuery. jQuery is a classic JavaScript library that's fast, light-weight, and feature-rich. It was built in 2006 by John Resig at BarCamp NYC. jQuery is free and open-source software with a license from MIT. It makes things simpler for HTML document manipulation and traversal, animation, event handling, and Ajax. 13/5/2019 · AnyChart is a lightweight and robust JavaScript charting library with charts designed to be embedded and integrated. AnyChart allows you to display 68 charts out-of-the-box and provides features ...
5. jsGanttImproved. Github. A fully featured gantt chart component built entirely in Javascript, CSS and AJAX. It is lightweight and there is no need of external libraries or additional images. The main features that this project include are: Tasks & Collapsible Task Groups. Dependencies. Task Completion.
 9 Best Javascript Charting Libraries By Dashmagazine
9 Best Javascript Charting Libraries By Dashmagazine
 10 Best Javascript Charting Libraries For Any Data
10 Best Javascript Charting Libraries For Any Data
Best Javascript Chart Libraries To Try In 2020 Gojquery
 19 Javascript Data Visualization Libraries In 2021
19 Javascript Data Visualization Libraries In 2021
 15 Great Javascript Charting Libraries Somewhat Creative
15 Great Javascript Charting Libraries Somewhat Creative
Best Javascript Chart Libraries To Try In 2020 Gojquery
 9 Best Javascript Charting Libraries By Dashmagazine
9 Best Javascript Charting Libraries By Dashmagazine
 19 Javascript Data Visualization Libraries In 2021
19 Javascript Data Visualization Libraries In 2021
 22 Best Javascript Charting Libraries As Of 2021 Slant
22 Best Javascript Charting Libraries As Of 2021 Slant
8 Free Popular Javascript Charting Libraries Data Science
 Best 16 Premium Javascript Charting Libraries
Best 16 Premium Javascript Charting Libraries
 Complete Guide To The Best Free Javascript Charting Libraries
Complete Guide To The Best Free Javascript Charting Libraries
 Best 10 Free Javascript Charting Libraries Bootstrapdash
Best 10 Free Javascript Charting Libraries Bootstrapdash
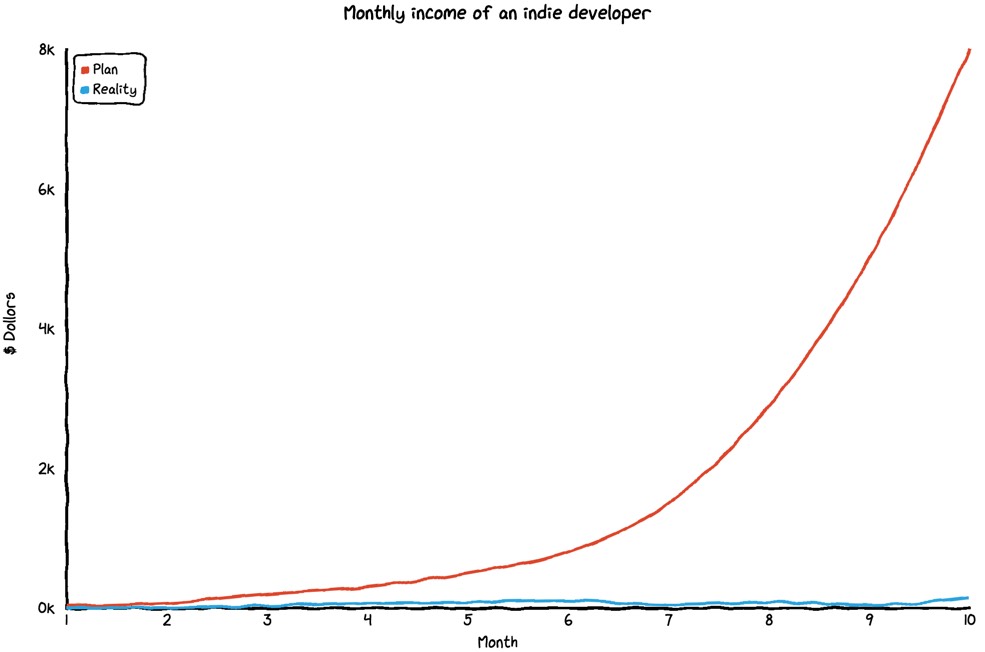
 Javascript Library For Creating Xkcd Style Charts Full
Javascript Library For Creating Xkcd Style Charts Full
 22 Best Javascript Charting Libraries As Of 2021 Slant
22 Best Javascript Charting Libraries As Of 2021 Slant
Best Javascript Chart Libraries To Try In 2020 Gojquery
 19 Javascript Data Visualization Libraries In 2021
19 Javascript Data Visualization Libraries In 2021
 Compare The Best Javascript Chart Libraries By Adil Baaj
Compare The Best Javascript Chart Libraries By Adil Baaj
19 Javascript Data Visualization Libraries In 2021
Javascript Libraries And Frameworks And Futures Oh Yes
 Creating Interactive Charts With R Shiny Mysql And Anychart
Creating Interactive Charts With R Shiny Mysql And Anychart
 9 Best Javascript Charting Libraries By Dashmagazine
9 Best Javascript Charting Libraries By Dashmagazine
19 Javascript Data Visualization Libraries In 2021
 Best Javascript Chart Libraries For 2021 Code Wall
Best Javascript Chart Libraries For 2021 Code Wall
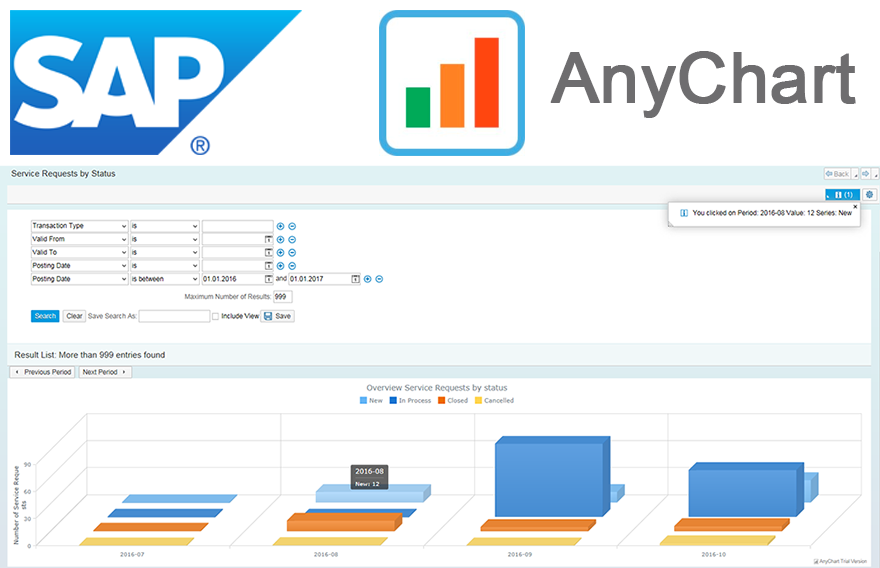
 Sap Web Ui And Anychart Javascript Charts How To Integrate
Sap Web Ui And Anychart Javascript Charts How To Integrate

 40 Javascript Chart And Graph Libraries For Developers
40 Javascript Chart And Graph Libraries For Developers
 20 Best Javascript Charting Libraries
20 Best Javascript Charting Libraries
Best Javascript Chart Libraries To Try In 2020 Gojquery
 Best Javascript Chart Libraries For 2021 Code Wall
Best Javascript Chart Libraries For 2021 Code Wall
Best Javascript Chart Libraries To Try In 2020 Gojquery
 Best Javascript Chart Libraries For 2021 Code Wall
Best Javascript Chart Libraries For 2021 Code Wall
0 Response to "33 Javascript Charting Libraries 2017"
Post a Comment