28 Javascript Passing Function As Argument
22 Apr 2011 — If you want to pass another calls result to a function just write funct(some_array, foo(x)) . If you want to pass another function itself, then ...7 answers · 46 votes: I think this is what you meant. funct("z", function (x) { return x; }); function ... javascript by Grepper on Jul 31 2019 Donate Comment. 5. //passing a function as param and calling that function function goToWork (myCallBackFunction) { //do some work here myCallBackFunction (); } function refreshPage () { alert ("I should be refreshing the page"); } goToWork (refreshPage); xxxxxxxxxx. 1.
 Basic Javascript Passing Values To Functions With Arguments
Basic Javascript Passing Values To Functions With Arguments
A powerful idiom in JavaScript is to pass a function as an argument to another function. This is commonly referred to as a callback function. As MDN says: A callback function is a function passed into another function as an argument, which is then invoked inside the outer function to complete some kind of routine or action. Here is an example:

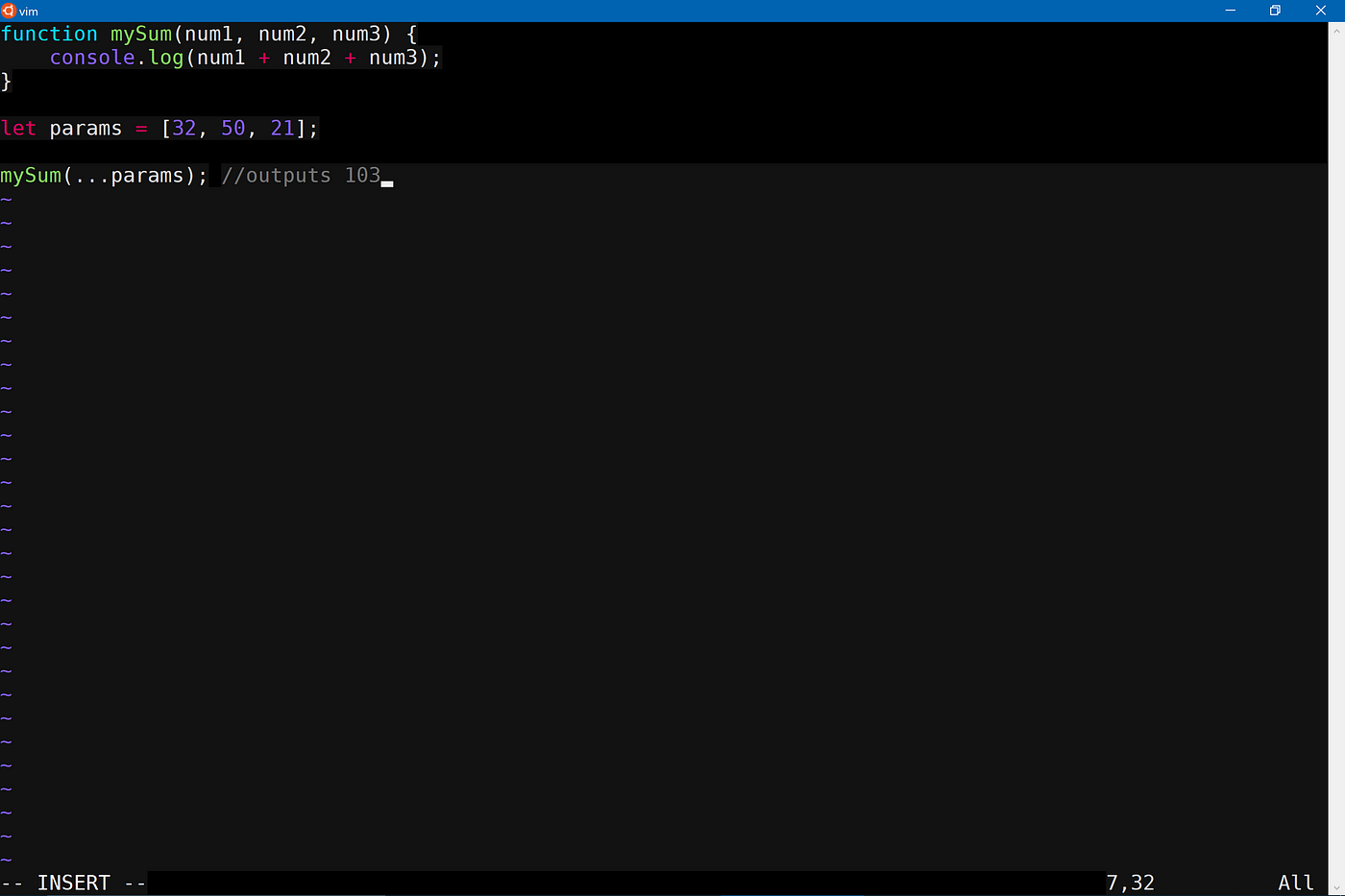
Javascript passing function as argument. In the above code, the spread syntax ...arr spreads the array of elements to a sum function arguments. Using apply( ) method (Old solution) In JavaScript we have an apply() method which is used to call a function, where it accepts the function arguments as an array. Let's see an example. Passing Arrays as Function Arguments If you want to pass an array into a variadic function. You can use ES6 spread to turn that array into a list of arguments. Yay, so much cleaner and no useless null from the old apply way 👏 When you pass an array into a function in JavaScript, it is passed as a reference. Anything you do that alters the array inside the function will also alter the original array. for example this...
8 days ago — Passing functions as parameter of another function. examples/functions/passing_function.js. var add = function (a, b) { return a+b; } ... Calling a function with more argument than parameters — Whereas JavaScript primitive variables are passed to functions by value, JavaScript ... Technically, JavaScript can only pass by value. When we pass an argument to a function by value, a copy of that value is created within the function scope. Thus, any changes to the value are reflected only inside the function.
Functions in JavaScript are 'first class', which means they are treated like any other variable — including being passed to or returned from other functions. When they're passed as an argument to... Now, passing a function into a function may seem a bit strange at first but 2:29 this idea turns out to be a very powerful one in JavaScript and 2:33 you'll see this happen all over the place. Javascript Object Oriented Programming Front End Technology Passing arrays as function arguments In olden days if we need to pass arrays as function arguments then apply () and null should be used. The use of null makes a code unclean.
ExecuteFunction method makes a call to the function which was passed as parameter. Description. In JavaScript, function parameters default to undefined. However, it's often useful to set a different default value. This is where default parameters can help. In the past, the general strategy for setting defaults was to test parameter values in the function body and assign a value if they are undefined. Passing Anonymous Function as Argument in JavaScriptYou can find out our HTML Complete Video tutorials : http://goo.gl/O254f9 CSS Complete Video Tutorial Pla...
2/5/2019 · Passing a function as a parameter in JavaScript. Last Updated : 02 May, 2019. Passing a function as an argument to the function is quite similar to the passing variable as an argument to the function. Below examples describes to passing a function as a parameter to another function. Example 1: This example passes a function geeks_inner to the ... You can refer to a function's arguments inside that function by using its arguments object. It has entries for each argument the function was called with, with the first entry's index at 0. For example, if a function is passed 3 arguments, you can access them as follows: arguments arguments arguments The negate function takes a function as its argument. A new function is returned from the negate call that invokes the passed in function and returns the logical negation of its return value. Following the function declaration we pass the built-in isNaN function to negate and assign the function returned to the isNumber variable.
Passing function as arguments in Angular. ... Maybe we can leverage the fact that in JavaScript the functions are first-class citizens and can be pass just like variables. Angular fully embrace ... The apply () method is used on the function that has to be passed as the arguments array. The first parameter is specified as 'null' and the second parameter is specified with the arguments array. This will call the function with the specified arguments array. The function named oncePerSecond takes a function as its only argument. That function takes no parameters, and does not return anything (implied by the use of the Unit class). The oncePerSecond function invokes the callback function within its while loop.
JavaScript pass by value or pass by reference. In JavaScript, all function arguments are always passed by value. It means that JavaScript copies the values of the passing variables into arguments inside of the function. Any changes that you make to the arguments inside the function does not affect the passing variables outside of the function. Using the arguments object — Primitive parameters (such as a number) are passed to functions by value; the value is passed to the function, but if the ... As an alternative to in-place mutation of an argument, functions can create a new value, based on the argument, and return it. The caller can then assign it, even to the original variable that was passed as argument: var a = 2; function myfunc(arg){ arg++; return arg; } a = myfunc(a); console.log(obj.a); // 3
Function arguments !== function parameters. By now, it probably makes sense that function parameters and arguments are different things. However, this is not what I mean. What I actually mean is this: JavaScript doesn't check the number of parameters you define and the number of arguments you pass. When we invoke the function, JavaScript creates new variables using the name provided in the Parameters. It then initializes its value using the arguments. For Example when we invoke addNum (10,25) JavaScript creates a new variable a & b. A JavaScript Callback is a function passed as an argument to another function. In the above example, we passed in as an argument the numbers 100 and the 200. If we instead passed in a function, that function we pass in would be called a callback.
The parameters, in a function call, are the function's arguments. JavaScript arguments are passed by value: The function only gets to know the values, not the argument's locations. If a function changes an argument's value, it does not change the parameter's original value. Changes to arguments are not visible (reflected) outside the function. Yep, whatever you can get a reference of in JavaScript, you can pass as a parameter. So, basically you pass a "reference" to this function, so that the inner function can reach it and call it. Look at it like this - you're giving your functions s... This is because every function in JavaScript has a property named arguments (JavaScript i s a functional objected-oriented language, and thus functions can have both methods and properties), which is an array-like object that allows you to access all the actual arguments in the fun ction (I will leave further explanation of the arguments object ...
A function expression produces a value—a function object. For example: var add = function (x, y) {return x + y}; console.log(add(2, 3)); // 5. The preceding code assigned the result of a function expression to the variable add and called it via that variable. The value produced by a function expression can be assigned to a variable (as shown in the last example), passed as an argument to ... 6 Jun 2014 · 14 answersYou just need to remove the parenthesis: addContact(entityId, refreshContactList);. This then passes the function without executing it first ... JavaScript Pass by Value is the function being called by the directly passing value of a variable as arguments. In other words, Change of arguments inside function won't affect variables that are being passed from outside of the function. JavaScript being Object-Oriented which means most of the parts of JavaScript are Objects.
When a function is defined, it is typically defined along with one or more parameters. The actual values that are input (or "passed") into a function when it is called are known as arguments. Here is a function with two parameters, param1 and param2 : function testFun (param1, param2) {. console.log (param1, param2);
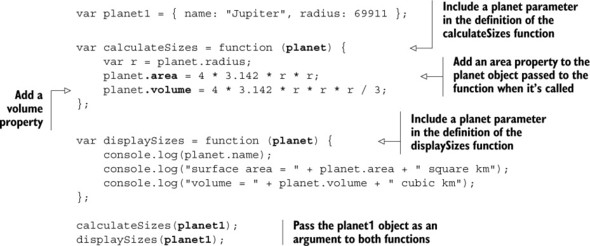
 Chapter 7 Object Arguments Functions Working With Objects
Chapter 7 Object Arguments Functions Working With Objects
 Javascript Es6 Spread Operator And Rest Parameters By Luke
Javascript Es6 Spread Operator And Rest Parameters By Luke
 Html Call Javascript Function With String Parameter Code Example
Html Call Javascript Function With String Parameter Code Example
 How To Pass Parameter In Javascript Function From Html
How To Pass Parameter In Javascript Function From Html
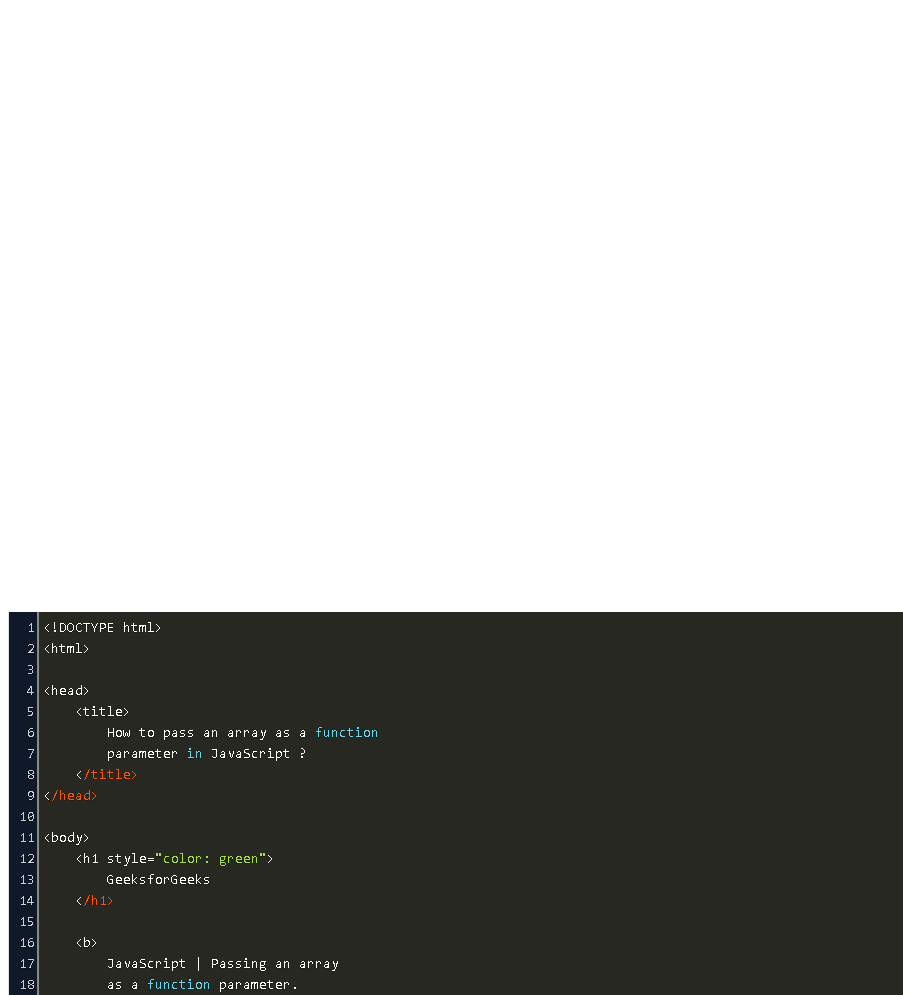
 How To Pass An Array As An Argument To A Function In
How To Pass An Array As An Argument To A Function In
 Python Functions Examples Call Indentation Arguments
Python Functions Examples Call Indentation Arguments
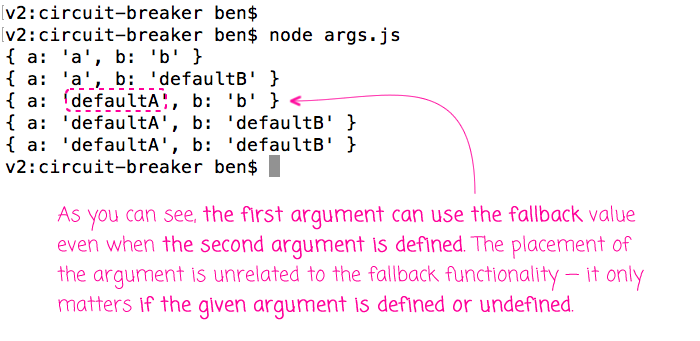
 Es6 Function Argument Defaults Don T Have To Be Trailing
Es6 Function Argument Defaults Don T Have To Be Trailing
 Function Pointer As Argument In C Javatpoint
Function Pointer As Argument In C Javatpoint
 How To Write A Function That Accepts Any Number Of Arguments
How To Write A Function That Accepts Any Number Of Arguments
 How To Pass Function As A Parameter In A Method In Java 8
How To Pass Function As A Parameter In A Method In Java 8
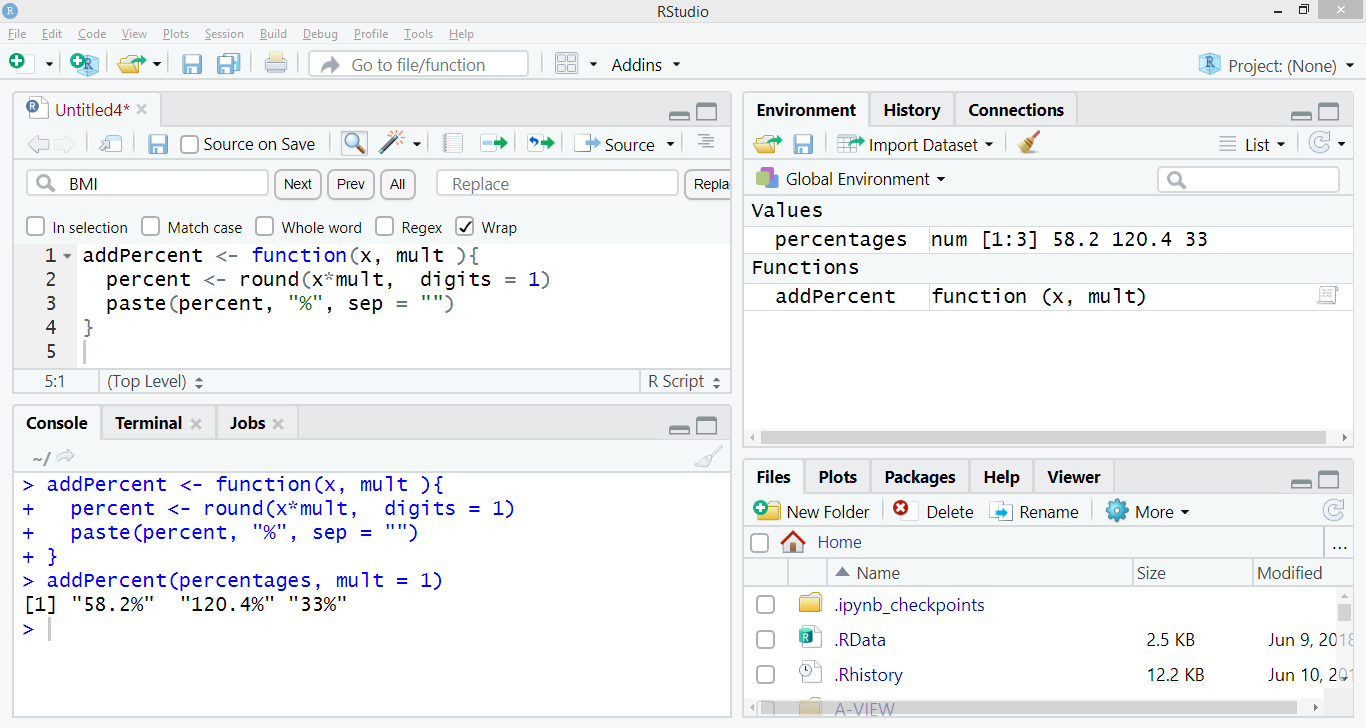
 Arguments In R Programming Language Get A Deep Insight
Arguments In R Programming Language Get A Deep Insight
 Passing Values To Functions With Arguments2 Javascript
Passing Values To Functions With Arguments2 Javascript
 Example Of Parameter Passing For Struct 2 1 7 2 Parameter
Example Of Parameter Passing For Struct 2 1 7 2 Parameter
 Passing Functions As Arguments In Javascript
Passing Functions As Arguments In Javascript
 Basic Javascript Passing Values To Functions With Arguments
Basic Javascript Passing Values To Functions With Arguments
 Basic Javascript Passing Values To Functions With Arguments
Basic Javascript Passing Values To Functions With Arguments
 Python Functions Examples Call Indentation Arguments
Python Functions Examples Call Indentation Arguments
Javascript Pass Array To Controller Via Ajax
 Javascript Functions Ppt Download
Javascript Functions Ppt Download
 How To Pass A String As Argument Javascript Function Stack
How To Pass A String As Argument Javascript Function Stack
 How To Pass Function Name As Parameter In Javascript
How To Pass Function Name As Parameter In Javascript
 Javascript Static Code Analysis Amp Security Review Tool
Javascript Static Code Analysis Amp Security Review Tool
Use Parameter To Pass In Value Into A Function In Javascript
 Passing Values To Functions With Arguments Freecodecamp Basic Javascript
Passing Values To Functions With Arguments Freecodecamp Basic Javascript
 Chapter 7 Object Arguments Functions Working With Objects
Chapter 7 Object Arguments Functions Working With Objects


0 Response to "28 Javascript Passing Function As Argument"
Post a Comment