21 Html To Image Javascript
Convert HTML Content to PDF using JavaScript. The following example shows how to use the jsPDF library to convert HTML to PDF and generate PDF file from HTML content using JavaScript. Retrieve the HTML content from the specific element by ID or class. Convert HTML content of the specific part of the web page and generate PDF. A JavaScript library that helps developers convert any HTML element into an image using HTML5 Canvas and SVG API.
 Building Websites With Html Css And Javascript Getting
Building Websites With Html Css And Javascript Getting
HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... The backgroundImage property sets or returns the background image of an element. Tip: In addition to the background-image you should also specify a background-color. The background-color will be used if the image is unavailable.

Html to image javascript. Notice here that a function (defined in step 4) is being called. When the call is made a value is passed. This value is the name of another image along with the associated image type (in this case .png). Step 4: Define the JavaScript Function. Function definition time. To define the JavaScript function, add the following within the head tags: Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Use the HTML <img> element to define an image Use the HTML src attribute to define the URL of the image Use the HTML alt attribute to define an alternate text for an image, if it cannot be displayed Use the HTML width and height attributes or the CSS width and height properties to define the size of the image
HTML page to Word Doc with images using Javascript. In the method, we will not be using any jquery plugin, we will be converting complete HTML with image into doc using javascript code. 1. Create the javascript function to export to doc. In the above code, we are getting contents of element with id "MainHTML" and then converting it into blob of ... The Image () constructor creates a new HTMLImageElement instance. It is functionally equivalent to document.createElement ('img'). Disambiguation: image (), the CSS function notation. 6. Add ID Attribute to the Image in JavaScript. Adding multiple styles to the image element individually would be tedious. Instead, let's create a new CSS rule inside the style tags or an external CSS file with an ID selector like below.
6. Add ID Attribute To The Image In JavaScript. Adding multiple styles to the image element individually would be tedious. Instead, let's create a new CSS rule inside the style tags or an ... Rotate an image with a button click. If you need to rotate the image when a button is clicked, you can create a JavaScript function to rotate the image. Then, you need to assign that function to the onclick attribute of the button: HTML File Paths. A file path describes the location of a file in a web site's folder structure. File paths are used when linking to external files, like: Web pages. Images. Style sheets. JavaScripts.
Generating images with JavaScript The API takes your HTML/CSS and runs it inside a real instance of Google Chrome to convert your html into an image. Use JavaScript to send the API your HTML/CSS. You'll get back json with the URL to your generated image. Sets or returns the value of the hspace attribute of an image: isMap: Sets or returns whether an image should be part of a server-side image-map, or not: longDesc: Not supported in HTML5. Sets or returns the value of the longdesc attribute of an image: lowsrc: Not supported in HTML5. Sets or returns a URL to a low-resolution version of an image ... I have already created my data (template-containing image,text,label etc) inside div now i want to convert it into image format. is there any technique to convert a specific div content into images without using canvas.anybody plz help me ! i want to convert entire "mydiv" content into image and save that image into my image directory, when i click on save ?
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Importing images into a canvas is basically a two step process: Get a reference to an HTMLImageElement object or to another canvas element as a source. It is also possible to use images by providing a URL. Draw the image on the canvas using the drawImage() function.; Let's take a look at how to do this. 22/5/2012 · var htmlToImage = require('html-to-image'); var node = document.getElementById('capture'); htmlToImage.toJpeg(node, { quality: 1, backgroundColor: "#FFFFFF", height: node.clientHeight, width: node.clientWidth }) .then(function (dataUrl) { var img = new Image(); img.src = dataUrl; var div = document.getElementById("real") div.appendChild(img) }) .catch(function (error) { console.error('oops, …
Random image generator in JavaScript. In this chapter, you will learn how to generate random images on a webpage with the help of JavaScript. So, we will create different random image generator using JavaScript and HTML source code. Firstly, it requires an array to contain the URLs of images to be displayed on the webpage. Welcome to node-html-to-image 🌄. A Node.js library that generates images from HTML. 🏠 Homepage Description. This module exposes a function that generates images (png, jpeg) from HTML. It uses puppeteer in headless mode to achieve it. Additionally, it embarks Handlebars to provide a way to add logic in your HTML. Install 18/11/2009 · Write the HTML Photo Gallery. Under the <body> tag write a <div> to align the html photo gallery in the middle of your screen and <h3> for a title: <div class="gallery" align="center"> <h3>Simple HTML Photo Gallery with JavaScript</h3>. Now we must create another <div> for thumbnails, with your images and the Javascript code to load the full image ...
It indicates the type of image format. It will have the value of number type and is an optional parameter with default value 0.92. The value ranges from 0 to 1 indicating the quality of an image to use for formats that use lossy compression such as image/jpeg and image/webp. Invalid value is ignored and default value is considered instead of it. Disable or enable an html5 image with javascript. Ask Question Asked 5 years, 6 months ago. Active 1 year, 4 months ago. Viewed 8k times 0 I want to disable all images of my game by using enable or disable function, but it does not works! can you help me with this? I have no idea how to disable or enable onclick function on a single image 27/3/2011 · You could create a re-usable function that will create an image like so... function show_image(src, width, height, alt) { var img = document.createElement("img"); img.src = src; img.width = width; img.height = height; img.alt = alt; // This next line will just add it to the <body> tag document.body.appendChild(img); }
Try out html2canvas. Test out html2canvas by rendering the viewport from the current page. 18/7/2019 · Convert an html page into image using html2canvas JavaScript library. When user click on preview button, the html2canvas() function called and this function also call another function which append the preview of canvas image. When user click on Download button, then first change the document into image format and then start downloading it instead of displaying the image. Example: 22/9/2015 · Both the HTML Anchor elements are assigned an HTML click event handler to highlight the selected element. The HTML Button has been assigned a jQuery click event handler and when the Button is clicked the HTML5 Canvas Drawing is converted to a Base64 string using the HTML5 Canvas toDataURL function in JavaScript and then assigned as source to the HTML Image element.
Given an HTML element and the task is to create an <img> element and append it to the document using JavaScript. In these examples when someone clicks on the button then the <img> element created. We can replace click event by any other JavaScript event. Approach 1: A number between 0 and 1 indicating image quality (e.g. 0.92 => 92%) of the JPEG image. Defaults to 1.0 (100%) cacheBust. Set to true to append the current time as a query string to URL requests to enable cache busting. Defaults to false. imagePlaceholder. A data URL for a placeholder image that will be used when fetching an image fails. selector Advanced: A CSS selector for an element in the HTML. We'll crop the image to this specific element. By default the API generates a screenshot once everything is loaded. If the page executes JavaScript, you may want extra time before the image is rendered. ms_delay Adds extra time for JavaScript to execute.
In this video I'll be showing you how to convert an HTML5 Canvas into a downloadable or view-able PNG or JPG image. It's super easy to do with Data URIs and ...
 The Relationship Between Html Css And Javascript Explained
The Relationship Between Html Css And Javascript Explained
 How To Show Input Value In Html Using Javascript Code Example
How To Show Input Value In Html Using Javascript Code Example

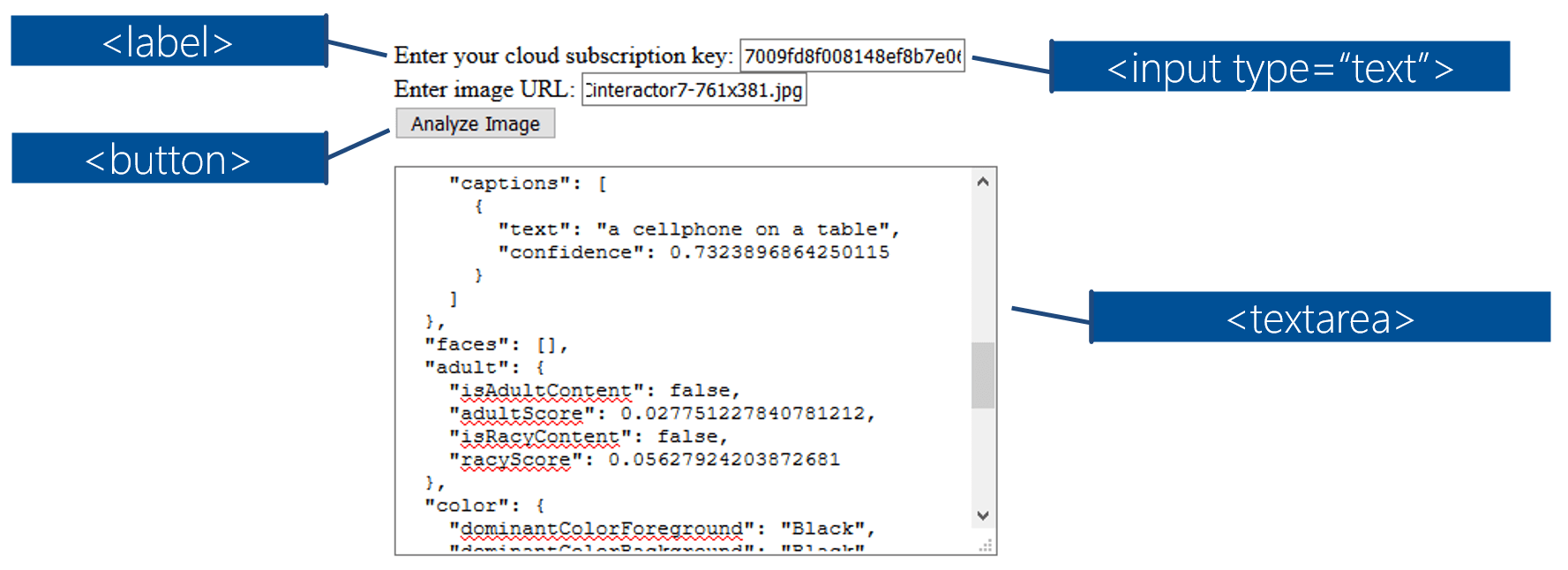
 Computer Vision Amp Photo Description Really Simple Html
Computer Vision Amp Photo Description Really Simple Html
 How To Merge Html Css And Javascript Into Your Rails App
How To Merge Html Css And Javascript Into Your Rails App
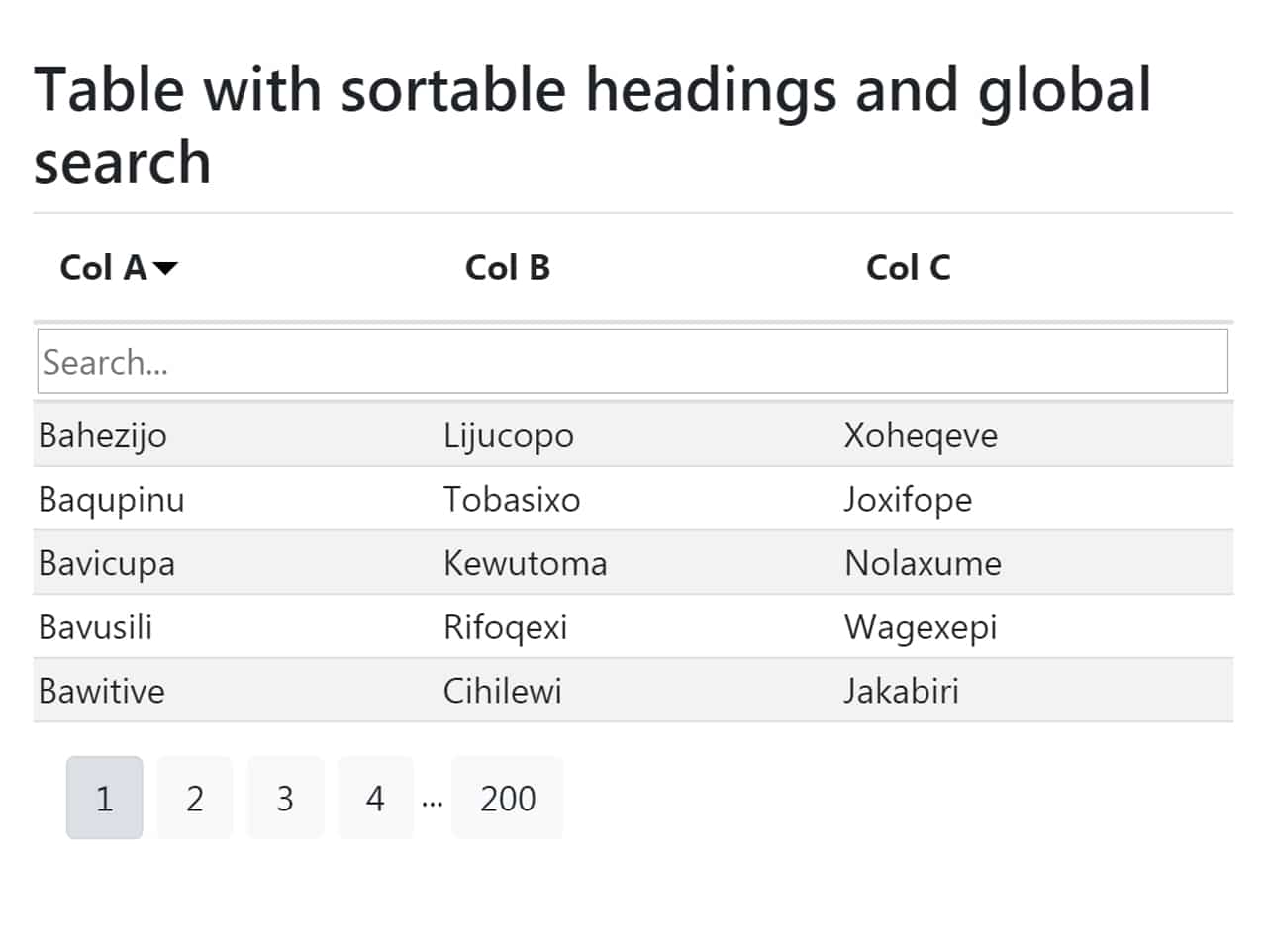
 Search In Html Table Using Javascript Jquery Fancytable
Search In Html Table Using Javascript Jquery Fancytable
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table

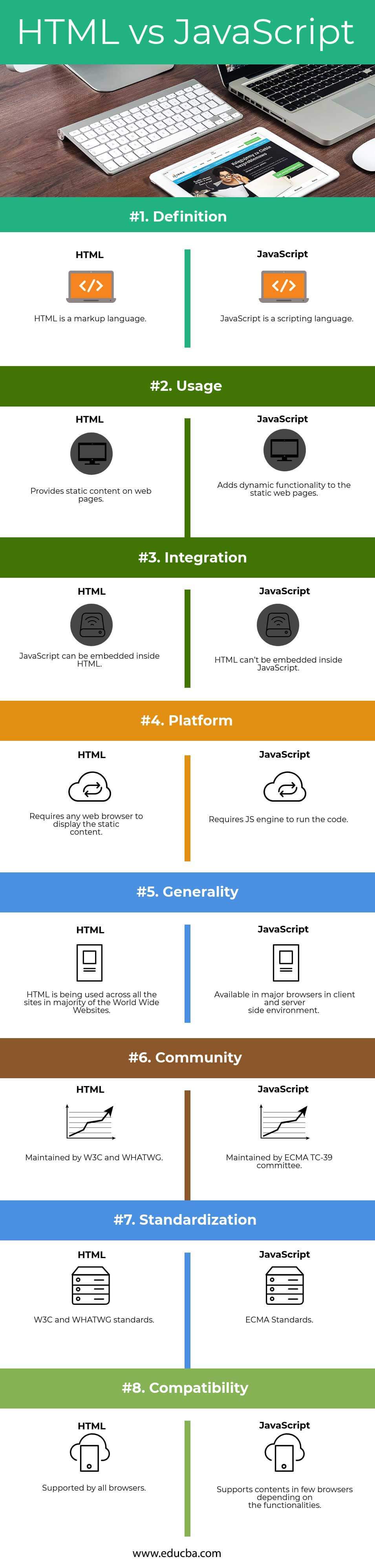
 Html Vs Javascript Top 8 Most Amazing Comparison You Need
Html Vs Javascript Top 8 Most Amazing Comparison You Need
 Html Css And Javascript For Web Developers Coursera
Html Css And Javascript For Web Developers Coursera
 Put Down The Javascript Learn Html Amp Css First
Put Down The Javascript Learn Html Amp Css First
 Safe Ways To Inject Html Through Javascript Ta Digital Labs
Safe Ways To Inject Html Through Javascript Ta Digital Labs
 Embed Javascript In Html Coding Best Practice Stack Overflow
Embed Javascript In Html Coding Best Practice Stack Overflow
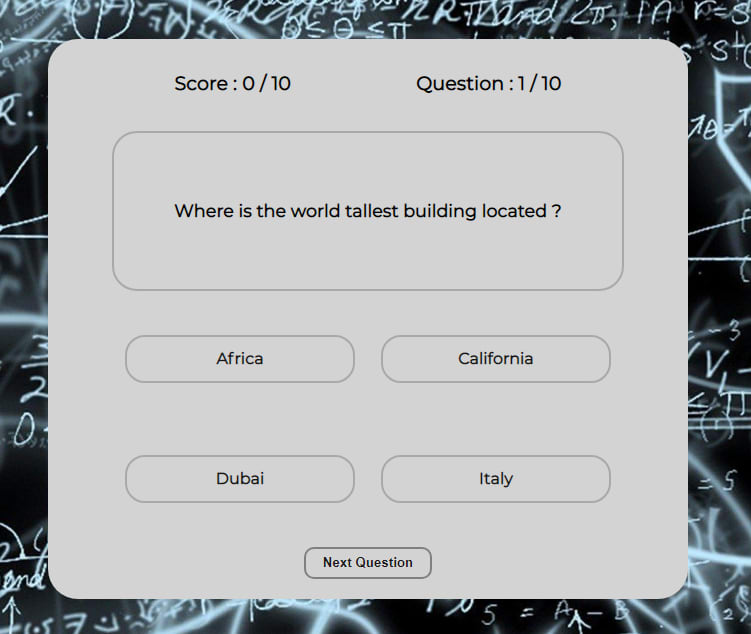
 Building A Simple Quiz With Html Css And Javascript Dev
Building A Simple Quiz With Html Css And Javascript Dev
 Learn Web Development Basics Html Css And Javascript
Learn Web Development Basics Html Css And Javascript
 How To Clone A Website Download Html Css Javascript Fonts
How To Clone A Website Download Html Css Javascript Fonts
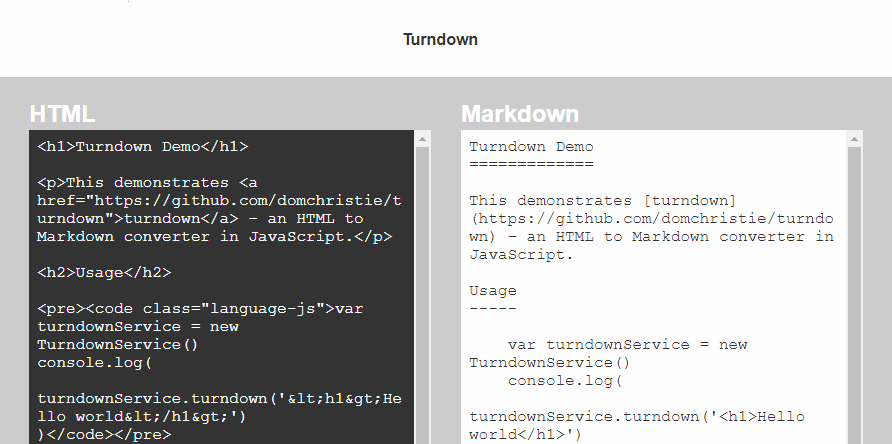
 How To Convert Html To Markdown With Javascript Using
How To Convert Html To Markdown With Javascript Using
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Search Bar Using Html Css And Javascript Geeksforgeeks
Search Bar Using Html Css And Javascript Geeksforgeeks

0 Response to "21 Html To Image Javascript"
Post a Comment