20 Native Javascript Remove Class
A DOMTokenList representing the contents of the element's class attribute. If the class attribute is not set or empty, it returns an empty DOMTokenList, i.e. a DOMTokenList with the length property equal to 0. The DOMTokenList itself is read-only, although you can modify it using the add () and remove () methods. The component state toggle functionality is very simple: when the user clicks the button, the component adds / removes the active class name as well as change its aria-pressed attribute to true / false, both actions signalling the state and appearence of that particular button. However if the button is disabled, the state toggling is prevented.
 Let S Create A Lightweight Native Event Bus In Javascript
Let S Create A Lightweight Native Event Bus In Javascript
Nov 13, 2020 - In this tutorial, you will learn how to modify CSS classes using the JavaScript classList object for your DOM Manipulation project.

Native javascript remove class. When we activate it, the page is given a bright theme. We need to remove this class from the element when we switch themes in order to avoid mixing styles. To do this, we need the classList.remove method. It is used as follows: element.classList.remove('class'); Aug 25, 2020 - toggle one class add and one class remove same time and after click remove class add and add class remove jquery ... Apply a class to <a> element. Apply class to an a element. Apply class to an element. Apply class element. ... // How to create string with multiple spaces in JavaScript var a = ... May 19, 2010 - Jquery and other sweeto js frameworks have some awesomeness to help you change the css classes of various elements on the page with ease and grace. They ha
Dec 17, 2013 - Next the classList returns the classes associated with the element. Finally, .remove will remove any specified classes from the classList. ... There are no native javascript functions for this, but I always use the following code (borrowed from/inspired by this snipplr In this tutorial, you will learn how to modify CSS classes using the JavaScript classList object for your DOM Manipulation project. Remove a CSS class using JavaScript. This is a tutorial on how to remove a CSS class from a HTML element using JavaScript. To do this, we can either use regular JavaScript or the jQuery library. Removing a CSS class using regular JavaScript.
Removing an element with the plain JavaScript remove () method. As you might know, the DOM does not support removing an element directly. When removing an element with JavaScript, you must go to its parent first instead. This was always odd and not so straightforward. According to DOM level 4 specs, which is the current version in development ... Add the class name IE8 compatible wording Calls, add more if the class name, use the open space princess Delete the class name IE8 compatible wording Calls, add more if the class name, use the open sp... Native javascript to add and remove css class names jQuery's addClass & removeClass makes it very simple to add and remove CSS classes. But it is equally straightforward with native Javascript also. Each DOM element has a classList property which is basically the entry point for getting and setting CSS classes for the element. var classes = document.querySelector ("#container").classList;
To remove several classes, separate the class names with space. Note: If this parameter is empty, all class names will be removed. function (index,currentclass) Optional. A function that returns one or more class names to remove. index - Returns the index position of the element in the set. currentclass - Returns the current class name of ... Tip: Also see How To Toggle A Class. Tip: Also see How To Add A Class. Tip: Learn more about the classList property in our JavaScript Reference. Tip: Learn more about the className property in our JavaScript Reference. To remove the visible class from the div element, you use the following code: const div = document .querySelector( 'div' ); div.classList.remove( 'info' ); Code language: JavaScript ( javascript )
1) Add or Appending CSS Class Using Javascript. 1.1) CSS Class Using Javascript className method. 1.2) CSS Class Using Javascript classList method. 2) Browser Support. 3) Polyfill. In this tutorial, we will see the different methods for To Add and Remove CSS Class Using Javascript by taking the reference of the element ID. Select the HTML element which need to remove. Use JavaScript remove() and removeChild() method to remove the element from the HTML document. Example 1: This example uses removeChild() method to remove the HTML element. Babel is required to process package imports. If you need a different preprocessor remove all packages first. ... s in order, and run before the JavaScript in the editor. You can use the URL of any other Pen and it will include the JavaScript from that Pen.
Getters give you a way to define a property of an object, but they do not calculate the property's value until it is accessed. A getter defers the cost of calculating the value until the value is needed. If it is never needed, you never pay the cost. An additional optimization technique to lazify or delay the calculation of a property value and ... Nov 16, 2011 - Could anyone let me know how to remove a class on an element using JavaScript only? Please do not give me an answer with jQuery as I can't use it, and I don't know anything about it. Sep 28, 2016 - Yaphi Berhanu demonstrates two different methods for adding and removing a CSS class to DOM elements with vanilla JavaScript. No jQuery required!
Now we have your classes being added on click; let's update the onfocus handler in the same fashion: /* lets remove the previous classes when on focus */ function removeClassesOnFocus(evt) { // evt.target is the element that triggered the event. We bound to #message. Navbar menu active class add and remove by using JavaScript. By the active class, we can indicate the users that which page is open front of him. Change tabs or navigation active class on click the menu link with pure JavaScript. If HTML active class is not working, so I suggest the following JS code for the implementation in your project. Jun 19, 2013 - Over 10,000 iterations using cached selectors, the jQuery code executed in 6,670ms. Native JavaScript took 330ms — it was 20x faster. Of course, you shouldn’t use either unless a value needs to be calculated in some way. It’s more efficient to define a class of styles in CSS then apply ...
if body has a class remove on scroll native javascript. Ask Question Asked 7 years, 5 months ago. Active 7 years, 5 months ago. Viewed 359 times 1 1. I'm trying to use native javascript, so no jquery is loaded. I want to make an if ... Nov 22, 2020 - The classList API works in all modern browsers, and IE11 and up. It technically works back to IE10, but does not support SVGs in that browser. Adding and removing multiple classes does not work in any version of IE. els.classList.remove ('active') When a class name is removed, the element is removed from the collection, hence it's "live". Whenever there is a while loop, recursion can be used instead.
Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics. JavaScript Environment JavaScript Runtime#. When using React Native, you're going to be running your JavaScript code in two environments: In most cases, React Native will use JavaScriptCore, the JavaScript engine that powers Safari.Note that on iOS, JavaScriptCore does not use JIT due to the absence of writable executable memory in iOS apps. Now, we need to add a class to the div element by clicking on a Add class button and remove a class by using the Remove class button.
Removing a class was the most fun, there's also the issue of keeping spaces intact, for instances I had to work out how to remove a class and keep the appropriate spaces around that class name. You can see I create a new class here called removedClass , where I get the current value, then replace the passed in className using a dynamically ... As I mentionmed before, there is no native Array.remove method. The Lodash method does solve this problem, but you may not always want to use Lodash. This does not mean you cannot create a utility method. ... The delete operator is designed to remove properties from JavaScript objects, which arrays are objects. The second version of the .not() method allows us to remove elements from the matched set, assuming we have found those elements previously by some other means. For example, suppose our list had an id applied to one of its items: We can fetch the third list item using the native JavaScript ...
We find the target element, then we remove a specified class from this element. In the generic example above, we find the first HTML element on a page with the specified selector name (it could be an element selector, class selector, etc.) and store a reference to it with a variable.. Then we attach the classList property's remove() method to the element object (the variable) and specify the ... I'm looking for a fast and secure way to add and remove classes from an html element without jQuery. It also should be working in early IE (IE8 and up). These classes are wrappers around a native JavaScript array. Java null and JavaScript null are identical and always legal values for any non-primitive Java type. JavaScript undefined is also considered equal to null when passed into Java code (the rules of JavaScript dictate that in JavaScript code, null == undefined is true but null ...
Method 1. I'd personally stick with the document.querySelector method. querySelector accepts a CSS like query, which we will use to find an active class on the page. If it exists (the if statement), remove it and apply the new class on the target. Please be aware that using className = "" will result in all classes being removed. Native JS Classes in Neon. Last weekend I landed a PR that adds support for defining custom native classes in Neon. This means you can create JavaScript objects that internally wrap—and own —a Rust data structure, along with methods that can safely access the internal Rust data. As a quick demonstration, suppose you have an Employee struct ... Remove a CSS Class Removing a class from an element requires the use of the remove()method belonging to the classListproperty of the element. To remove the recently added class thornfrom the <div>element, we just do
Similar to native CSS transitions, jQuery UI's class animations provide a smooth transition from one state to another while allowing you to keep all the details about which styles to change in CSS and out of your JavaScript. All class animation methods, including .removeClass(), support ... JQuery addClass/removeClass functions in native javascript, a cross-browser solution (even IE9 and earlier). The functions are bound to the HTMLElemen... Remove a single class, multiple classes, or all classes from each element in the set of matched elements. ... Description: Remove a single class or multiple classes from each element in the set of matched elements.
CSS class names can be removed or added using the classList method, or they can modified straight with the className property. Using the classList method. classList is pretty smart and the most modern system of manipulating CSS class names in elements via JavaScript. Remove class names. Here's how to remove a single class name:
 Javascript How To Remove Element With A Click Code Example
Javascript How To Remove Element With A Click Code Example
 The Javascript Beginner S Handbook 2020 Edition
The Javascript Beginner S Handbook 2020 Edition
Html Dom Manage Html Dom With Vanilla Javascript
 Javascript Api Frida A World Class Dynamic
Javascript Api Frida A World Class Dynamic
 An Essential Guide To Javascript Drag And Drop By Examples
An Essential Guide To Javascript Drag And Drop By Examples
 Cheat Sheet For Moving From Jquery To Vanilla Javascript
Cheat Sheet For Moving From Jquery To Vanilla Javascript
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
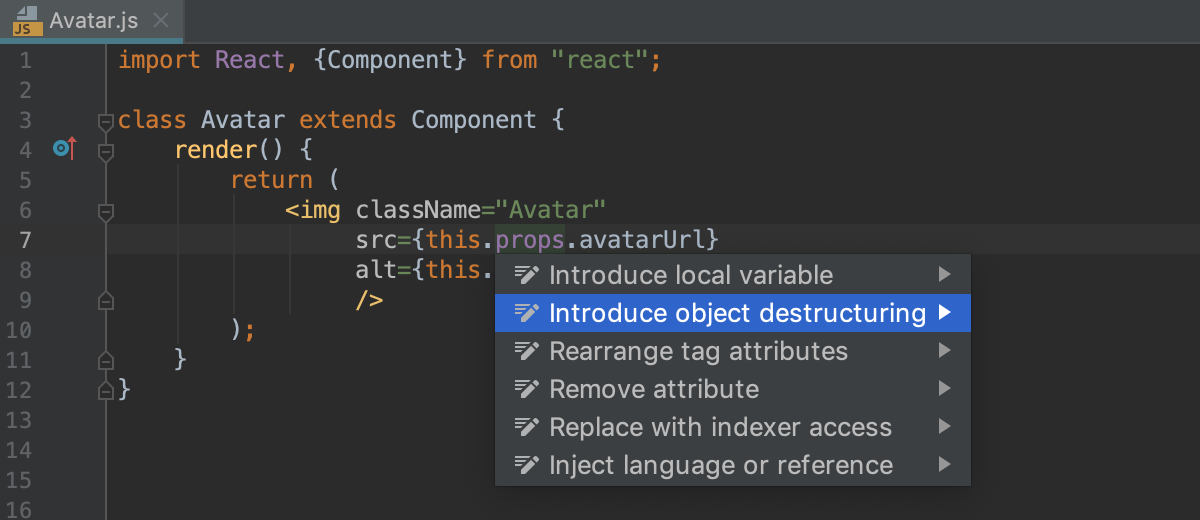
 Refactoring Javascript Webstorm
Refactoring Javascript Webstorm
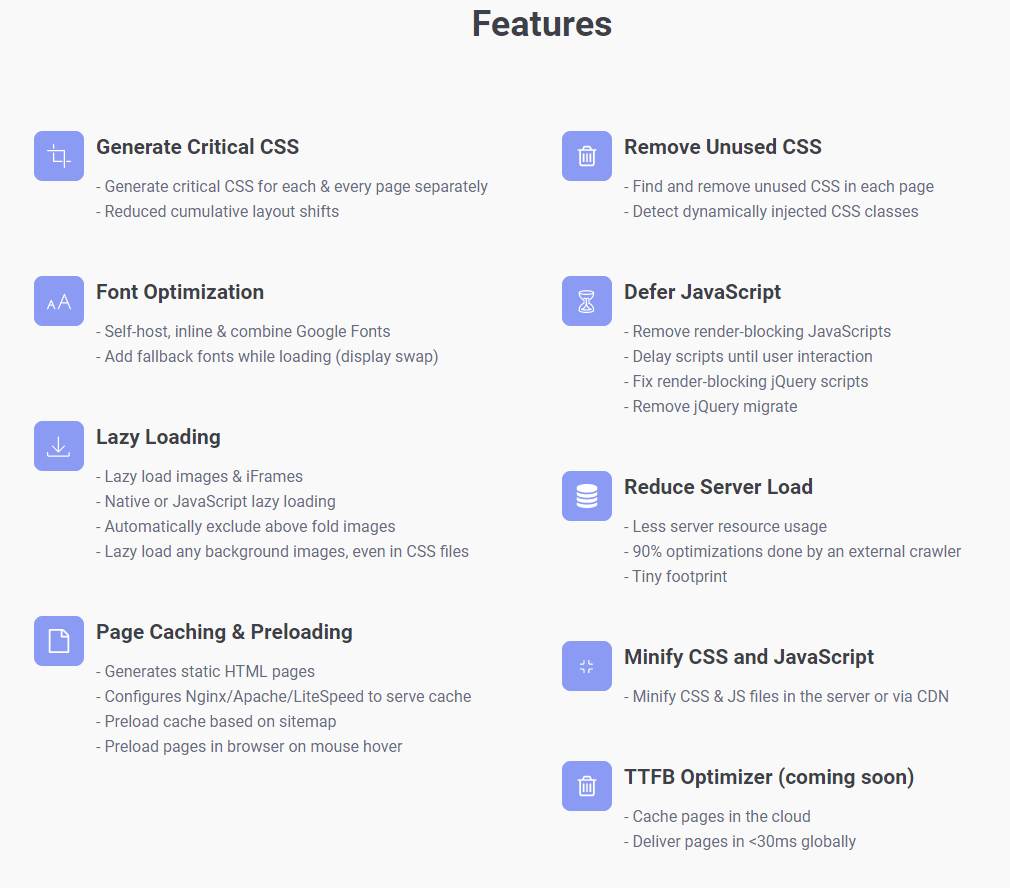
 Watch Out Wp Rocket There S A New Player In Town
Watch Out Wp Rocket There S A New Player In Town
 Jquery Onclick Removeclass And Addclass Example Tuts Make
Jquery Onclick Removeclass And Addclass Example Tuts Make
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 Remove Or Add Class Jquery Code Example
Remove Or Add Class Jquery Code Example
 Programmers Sample Guide Jquery Add Or Remove Class
Programmers Sample Guide Jquery Add Or Remove Class
 Javascript Delete How To Remove Property Of Object In Js
Javascript Delete How To Remove Property Of Object In Js
 Jquery Methods Removeclass The Complete Guide Career Karma
Jquery Methods Removeclass The Complete Guide Career Karma
 Add Remove And Toggle Css Class In Javascript Without Jquery
Add Remove And Toggle Css Class In Javascript Without Jquery
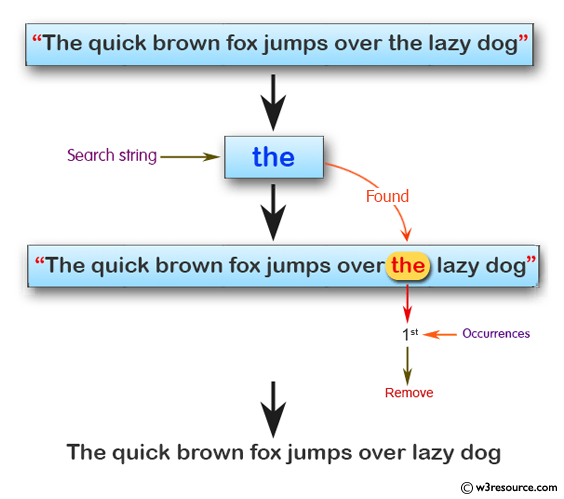
 Javascript Remove The First Occurrence Of A Given Search
Javascript Remove The First Occurrence Of A Given Search


0 Response to "20 Native Javascript Remove Class"
Post a Comment