26 For Of Loop Javascript
Jun 14, 2020 - The for...of loop is my favorite way to loop in JavaScript. It combines the conciseness of forEach loops with the ability to break. Code language: CSS (css) How it works. First, declare a variable counter and initialize it to 1.; Second, display the value of counter in the Console window if counter is less than 5.; Third, increase the value of counter by one in each iteration of the loop.; Since the for loop uses the var keyword to declare counter, the scope of counter is global. Therefore, we can access the counter ...
 Nested Loop In Javascript Guide To Nested Loop Flowchart
Nested Loop In Javascript Guide To Nested Loop Flowchart
The "while loop" is executed as long as the specified condition is true. Inside the while loop, you should include the statement that will end the loop at some point of time. Otherwise, your loop will never end and your browser may crash. Try this yourself:

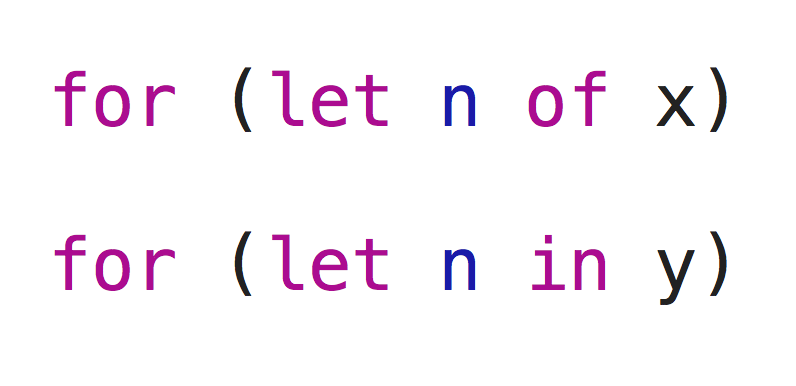
For of loop javascript. The most basic types of loops used in JavaScript are the while and do...while statements, which you can review in "How To Construct While and Do…While Loops in JavaScript." Because while and do...while statements are conditionally based, they execute when a given statement returns as evaluating to true. The for...in statement iterates ... of an object that are keyed by strings (ignoring ones keyed by Symbols), including inherited enumerable properties. ... A different property name is assigned to variable on each iteration. ... Object whose non-Symbol enumerable properties are iterated over. ... A for...in loop only iterates ... JavaScript loops are used to repeatedly run a block of code - until a certain condition is met. When developers talk about iteration or iterating over, say, an array, it is the same as looping. JavaScript offers several options to repeatedly run a block of code, including while, do while, for and for-in.
Exit Controlled Loops: In this type of loops the test condition is tested or evaluated at the end of loop body. Therefore, the loop body will execute atleast once, irrespective of whether the test condition is true or false. do - while loop is exit controlled loop. JavaScript mainly provides three ways for executing the loops. JS Date and Time JS Math Operations ... Error Handling JS Regular Expressions JS Form Validation JS Cookies JS AJAX Requests JS ES6 Features ... In this tutorial you will learn how to repeat a series of actions using loops in JavaScript.... Normally you will use statement 1 to initialize the variable used in the loop (let i = 0). This is not always the case, JavaScript doesn't care. Statement 1 is optional. You can initiate many values in statement 1 (separated by comma): ... Often statement 2 is used to evaluate the condition ...
Mar 25, 2020 - for...of cycle in JavaScript iterates arrays, maps, sets, array-like objects, iterables, plus supports in-place destructuring. JavaScript Infinite for loop. If the test condition in a for loop is always true, it runs forever (until memory is full). For example, // infinite for loop for(let i = 1; i > 0; i++) { // block of code } In the above program, the condition is always true which will then run the code for infinite times. A JavaScript for loop executes a block of code as long as a specified condition is true. JavaScript for loops take three arguments: initialization, condition, and increment. The condition expression is evaluated on every loop. A loop continues to run if the expression returns true. Find Your Bootcamp Match.
The loop function (like while, for, .forEach or .map) in Javascript will be run synchronously (blocking), whether you run it in a Browser or Runtime Environment like NodeJS. We can prove it by running the code below ( maybe the process will take a few seconds ): Aug 15, 2017 - The function* defines a generator function, which returns a Generator object. For more on Generators, check here. ... JavaScript offers four known methods of terminating a loop execution namely: break, continue, return and throw. Let's look at an example: Jan 22, 2021 - Yesterday, I wrote about how I’m officially dropping support for IE in all of my stuff. Today, I want to look at a simple, humble modern feature: the for...of loop. What it is A for...of loop provides a way to loop over iterable objects. That includes strings, arrays, and other array-like ...
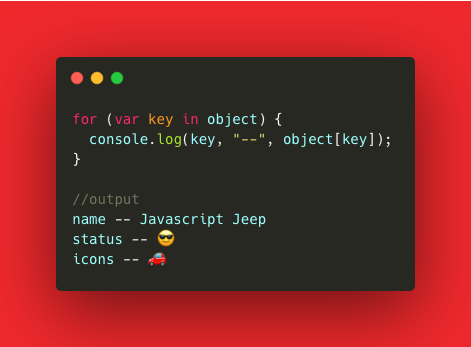
For-In Loop. The for-in loop always loops over an object's elements one by one. These names can be array indexes or key-value pairs. The syntax for the Javascript for-in loop is: for (let i in object) { console.log (object [i]); } If the object is an array, the for-in loop will print out the array indexes in order. Jan 27, 2021 - NOTE: The forEach loop is another type of for loop in JavaScript. However, forEach() is actually an array method, so it can only be used exclusively with arrays. There is also no way to stop or break a forEach loop. If you need that type of behavior in your loop, you’ll have to use a basic ... This chapter of the JavaScript Guide introduces the different iteration statements available to JavaScript. You can think of a loop as a computerized version of the game where you tell someone to take X steps in one direction, then Y steps in another. For example, the idea "Go five steps to ...
The JavaScript for of statement loops through the values of an iterable object. It lets you loop over iterable data structures such as Arrays, Strings, Maps, NodeLists, and more: Syntax. for (variable of iterable) { // code block to be executed} The JavaScript code finds the element and changes the HTML for us with an array of numbers using the for loop. After the div tags add two more <br> tags to make some space. 3. Add elements to show even numbers. We repeat similar steps for all examples of loops in JavaScript. Event loop: An event loop is something that pulls stuff out of the queue and places it onto the function execution stack whenever the function stack becomes empty. The event loop is the secret by which JavaScript gives us an illusion of being multithreaded even though it is single-threaded.
Note: there is no way to break out of a forEach loop, so (if you need to) use either for or for..of. Download my free JavaScript Beginner's Handbook and check out my JavaScript Masterclass ! Similar to that for … of loop is introduced in ES6 which loops over the array values which is generated by iterator in Javascript. With this for … of the loop in javascript, the value you can loop must be iterable or otherwise, it should be the value that can be boxed to an object. The JavaScript for loop iterates the elements for the fixed number of times. It should be used if number of iteration is known. The syntax of for loop is given below. Let's see the simple example of for loop in javascript. Test it Now. Output: 2) JavaScript while loop. The JavaScript while loop ...
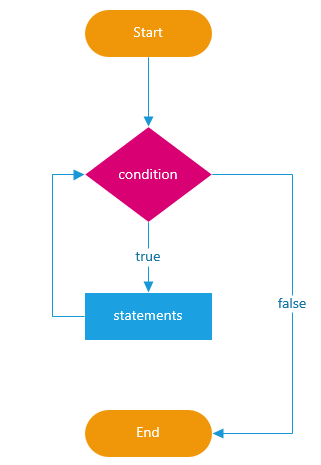
JavaScript forEach Loops Made Easy. James Gallagher. Jun 24, 2020. 0. The JavaScript forEach loop is an Array method that executes a custom callback function on each item in an array. The forEach loop can only be used on Arrays, Sets, and Maps. If you've spent any time around a programming language, you should have seen a "for loop.". Photo by Etienne Girardet on Unsplash 1. While loops. One of the most popular loops is a while loop.A while loop is structured like the following:. while (condition) {statement}Before the statement is executed, condition is tested. If it evaluates to true, then the statement is executed.As long as condition is true, the statement continues to execute.When condition becomes false, the statement ... In this tutorial, you will learn about JavaScript for...of loop with the help of examples.
Loops are the aids using which certain statements can iterate for a desired number of times or until a condition is true. JavaScript provides both entries controlled (for, while) and exit controlled (do..while) loops. We use For Loop when a certain logic needs to execute a certain number of times along with a condition. This loop logs only enumerable properties of the iterable object, in arbitrary order. It doesn't log array elements 3, 5, 7 or hello because those are not enumerable properties, in fact they are not properties at all, they are values.It logs array indexes as well as arrCustom and objCustom, which are.If you're not sure why these properties are iterated over, there's a more thorough explanation ... JavaScript for...of loop. The syntax of the for...of loop is: for (element of iterable) { // body of for...of } Here, iterable - an iterable object (array, set, strings, etc). element - items in the iterable. In plain English, you can read the above code as: for every element in the iterable, run the body of the loop.
But, also vanilla JS has a large fan base. Let's talk about modern JavaScript. Loops have always been a big part of most programming languages. Modern JS gives you lots of ways to iterate or looping over your values. But question is that do you really know which loop or iterate fits best according to your requirement. The forEach loop is a special type of loop present in most programming languages used to loop through the elements of an array. It is mostly used to replace the loop to avoid potential off-by-one bugs/errors as it does not have a counter. It proves useful when we need to perform different actions on each element of the loop individually. The JavaScript for loop is similar to the Java and C for loop. A for statement looks as follows: for ([initialExpression]; [conditionExpression]; [incrementExpression]) statement When a for loop executes, the following occurs: The initializing expression initialExpression, if any, is executed. This expression usually initializes one or more ...
JavaScript Loops. In this tutorial you will learn how to repeat a series of actions using loops in JavaScript. Different Types of Loops in JavaScript. Loops are used to execute the same block of code again and again, as long as a certain condition is met. The basic idea behind a loop is to automate the repetitive tasks within a program to save ... JavaScript: for loop. JavaScript for loop is the traditional way to do looping in JavaScript. JavaScript for loop should have three Major parts. 1.initialExpression. 2.Condition. 3.UpdationExpression. The initialExpression denotes where the loop starts. condition expression denotes how long this loop should execute. Methods to loop through objects using javascript for...in Loop The most straightforward way to loop through an object's properties is by using the for...in statement. This method works in all modern and old browsers including Internet Explorer 6 and higher. Here is an example that uses the for...in loop to iterate over an object:
Nov 02, 2017 - Loops are used in programming to automate repetitive tasks. In this tutorial, we will learn about the for statement, including the for...of and for...in statements, which are essential elements of the JavaScript programming language. Javascript Web Development Object Oriented Programming. The for..of loop allow us to iterate over iterable objects like array, string, array like objects, nodelist etc. Following is the code for for..of loop in javaScript −. Loops in JavaScript. Like other programming languages, a loop in JavaScript allows a set of statements or instructions to be executed repeatedly until a certain condition is fulfilled or true. It is used when some task or operation needs to be performed repeatedly based on some condition. Loops are also called iteration.
17. The for-of loop Table of contents Please support this book: buy it (PDF, EPUB, MOBI) or donate ... for-of is a new loop in ES6 that replaces both for-in and forEach() and supports the new iteration protocol. JavaScript for Loop: Syntax. Following is the syntax for the for loop: for (initialization; condition; iteration) { // statements } The idea here is to initialize a counter, set a condition until which the loop will run, and keep on incrementing or decrementing the counter so that after certain iteration the condition fails, and the loop exits. Apr 28, 2021 - Loops are used in JavaScript to perform repeated tasks based on a condition. Conditions typically return true or false when analysed. A loop will continue running until the defined condition returns false. The three most common types of loops are forwhiledo whileYou can type js for, js while or js
 Javascript Tutorial 13 For Loop
Javascript Tutorial 13 For Loop
 Iterate Over Items With Javascript S For Of Loop
Iterate Over Items With Javascript S For Of Loop
 Javascript For Loop By Examples
Javascript For Loop By Examples
How To Do A Basic String Loop For A For Statement In
 For Loop Backwards Javascript Codecademy Forums
For Loop Backwards Javascript Codecademy Forums
 Khan Academy Javascript Loop Taking Too Long Stack Overflow
Khan Academy Javascript Loop Taking Too Long Stack Overflow
 How To Get The Index From For Of Loop With Javascript
How To Get The Index From For Of Loop With Javascript
 The Difference Between For Loops And While Loops In
The Difference Between For Loops And While Loops In
 Nested Loop In Javascript Guide To Nested Loop Flowchart
Nested Loop In Javascript Guide To Nested Loop Flowchart
 For Loop Within A For Loop Javascript Stack Overflow
For Loop Within A For Loop Javascript Stack Overflow
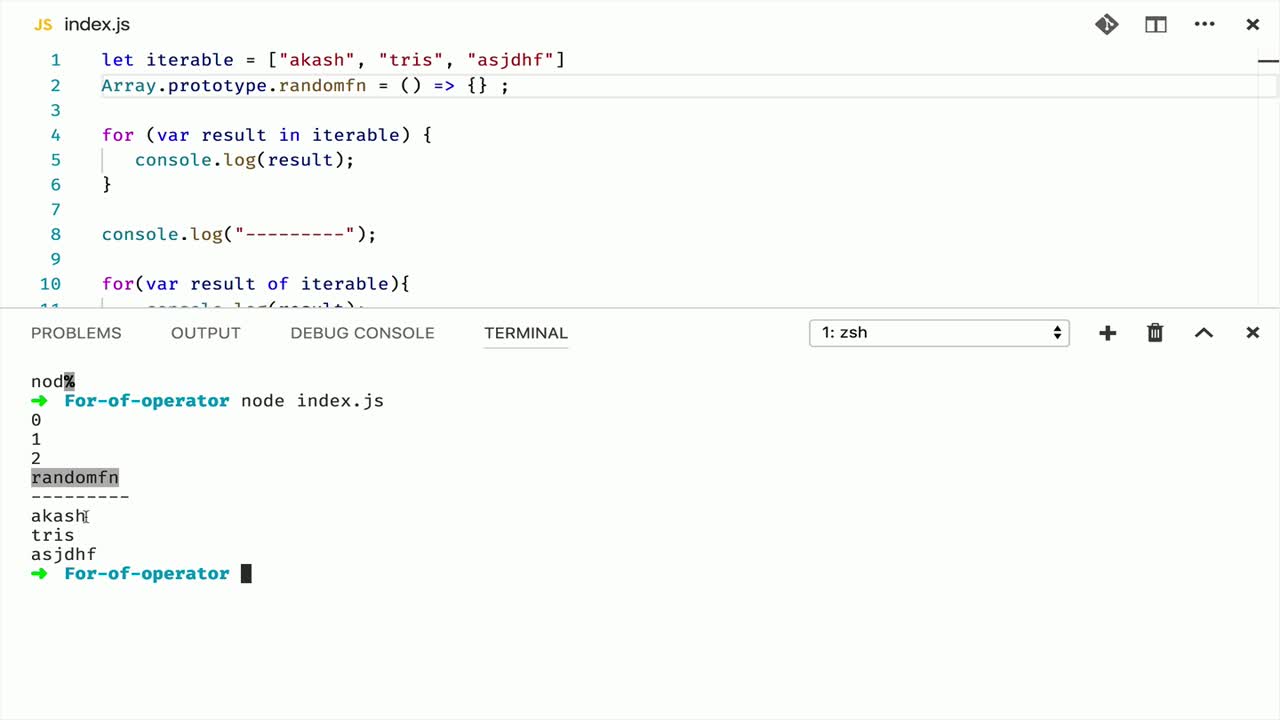
 Why For Of Loop In Javascript Is A Gem
Why For Of Loop In Javascript Is A Gem
 Get Loop Counter Index Using For Of Syntax In Javascript
Get Loop Counter Index Using For Of Syntax In Javascript
 Demystifying The Es6 For Of Loop By Daniel Jung Medium
Demystifying The Es6 For Of Loop By Daniel Jung Medium
 Greeting Javascript For Loop Es6 Loops Amp Beyond Learn To
Greeting Javascript For Loop Es6 Loops Amp Beyond Learn To
 11 Ways To Iterate An Array In Javascript Dev Community
11 Ways To Iterate An Array In Javascript Dev Community
 Three Different Ways To Loop Through Javascript Objects By
Three Different Ways To Loop Through Javascript Objects By
 How To Use Loops In Javascript
How To Use Loops In Javascript
 Javascript While Loop By Examples
Javascript While Loop By Examples
 Weird Twice Execution In The Double For Loop In Javascript
Weird Twice Execution In The Double For Loop In Javascript
 How To Use Loops In Javascript
How To Use Loops In Javascript
 For Loop Javascript Old School Loops In Javascript For
For Loop Javascript Old School Loops In Javascript For
 How To Find Even Numbers In An Array Using Javascript
How To Find Even Numbers In An Array Using Javascript
 Javascript Enhanced For Loop Code Example
Javascript Enhanced For Loop Code Example


0 Response to "26 For Of Loop Javascript"
Post a Comment