35 How To Get Output In Javascript
Array of states for each friend. Getting The Unique List of States. The next step is to use a JavaScript Set.. JavaScript Set. The Set object lets you store unique values of any type, whether primitive values or object references.. The key word to make note of in the description is unique.. The syntax to create a new Set is, Example. To run the above program, save the file name anyName.html (index.html) and right click on the file and select the option open with live server in VS code editor.
 How To Work With Strings In Javascript Digitalocean
How To Work With Strings In Javascript Digitalocean
- JavaScript - Get selected value from dropdown list. About Mkyong . Mkyong is providing Java and Spring tutorials and code snippets since 2008.
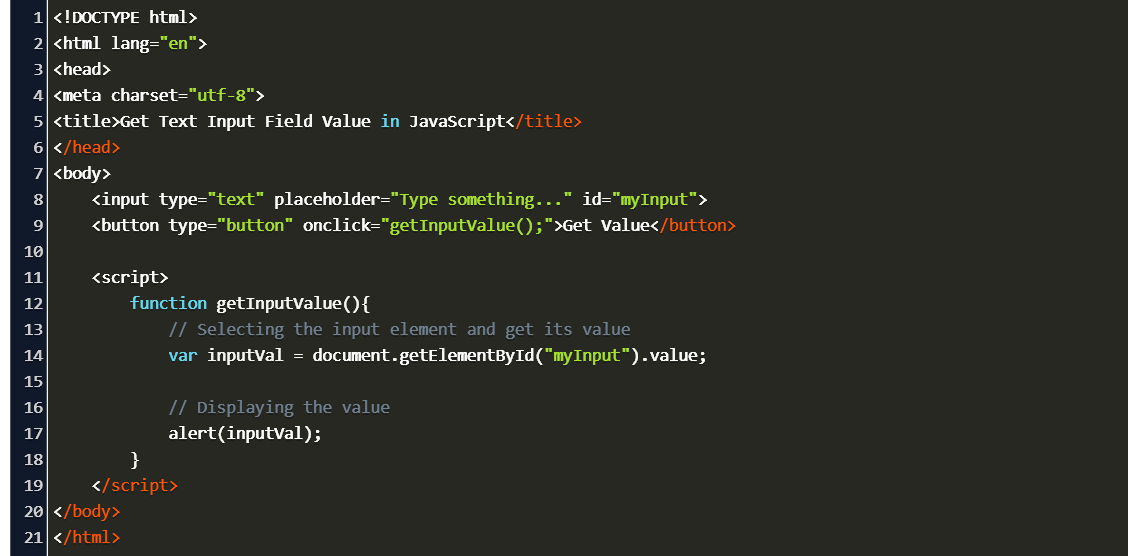
How to get output in javascript. How to Get the Value of Text Input Field Using JavaScript. In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. The <output> tag is used to represent the result of a calculation (like one performed by a script). Browser Support The numbers in the table specify the first browser version that fully supports the element. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Jan 29, 2018 - But i don't getting any alert. i'm try to find out but i can't understand why my code is not working.when i search internet i find some related post but unfortunately it did not help,it's maybe for my little understanding in javascript , but i need help about this. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. -- New JavaScript Course Alert --100Days of JavaScipthttps://www.udemy /course/100-days-of-javascript/?referralCode=9FB1A91BA3B143B2A261----- My Courses...
Thanks for contributing an answer to Stack Overflow! Please be sure to answer the question.Provide details and share your research! But avoid …. Asking for help, clarification, or responding to other answers. In this post, we will look at how to retrieve output parameters from custom actions in the Dynamics 365 and Power Apps from JavaScript. Firstly, I blogged previously about how to run custom actions in Dynamics 365 / Power Apps using Xrm.WebApi.online.execute.It appears in some conditions, this functionality does not return output parameters from an action. The JavaScript Console provides you with a space to try out JavaScript code in real time by letting you use an environment similar to a terminal shell interface. Working with an HTML File You can also work within the context of an HTML file or a dynamically-rendered page in the Console.
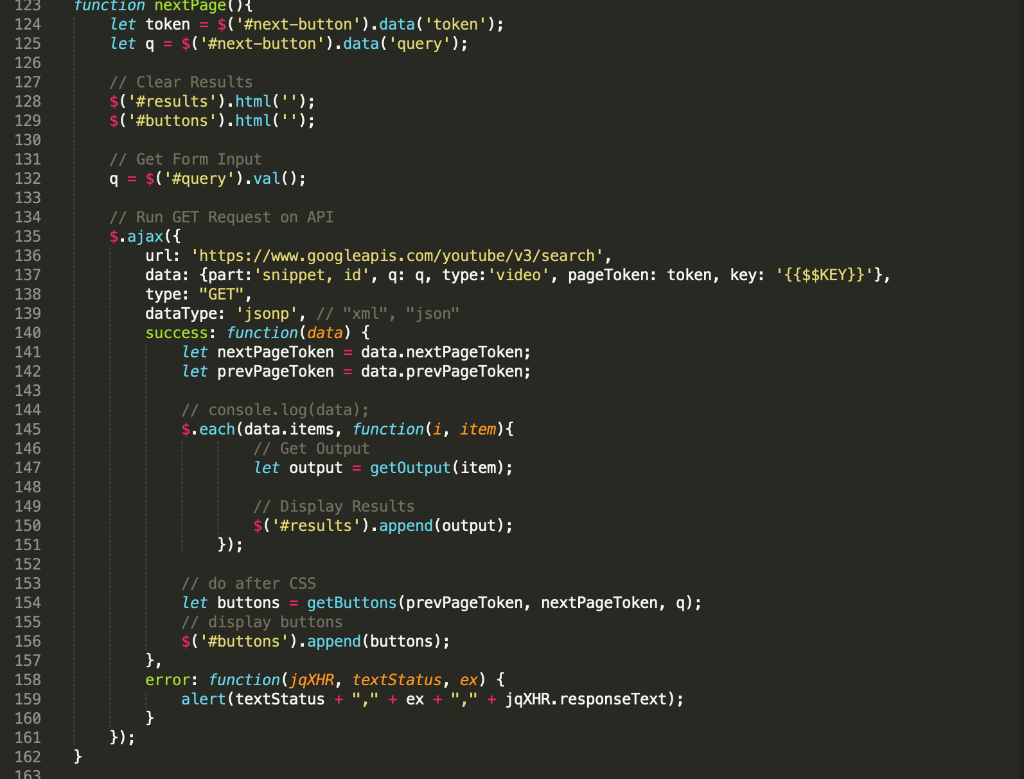
It may come as a surprise to some, but FormData object values cannot directly be displayed / inspected (for example when you use FormData with console.log).Luckily, it's not super hard to work around this. Before we dive into it, for all the examples in this article, let's assume we have the following FormData object we want to inspect: . const formData = new FormData(); formData.append('name ... JavaScript Output defines the ways to display the output of a given code. The output can be display by using four different ways which are listed below: innerHTML: It is used to access an element. It defines the HTML content. Syntax: document.getElementById (id) Example: This example uses innerHTML to display the data. <!DOCTYPE html>. We are making an HTTP get request to the Json Placeholder api using fetch method once the json data receives from the API, we are adding that data into the div element we just created. add the following code to your JavaScript file. Let's learn how does the above code work. We accessed the div element using document.querySelector () method.
DOM stands for document object model. Through JavaScript we can display output directly in the webpage and most of the websites you use, use this method to display data on webpage using technologies like, AJAX. There are various methods available to do this, but we will discuss the mostly used methods and also because they are better than rest. In JavaScript, we can use the location object to get the current webpage URL. The location object contains information about the current URL and it is a property of the JS window object which represents the browser window. To get the entire URL, use the following: console.log (window.location.href); Mar 02, 2019 - If used incorrectly, it can overwrite the current document and cause it to be thrown out. When used correctly, you must build the output in a linear fashion, which is usually not possible. Instead, use the DOM API to populate/modify pre-existing DOM elements or create new ones as needed.
HTML <output> tag is used to display the result of some calculation (performed by JavaScript) or the outcome of a user action (such as Input data into a form element). The <output> tag is a newly added tag and was introduced in HTML5. Perhaps the most intriguing application of the DOM in JavaScript is the ability to let the user communicate with the program through the HTML5 web page, without all those annoying dialog boxes. Here is a page with a web form containing two textboxes and a button. When you click the button, something exciting happens. Clearly, […] JavaScript Examples JavaScript Object instance JavaScript Browser object instance JavaScript HTML DOM Examples JavaScript to sum up ... JavaScript does not have any print or output functions.
How to display output in javascript? Javascript Object Oriented Programming Programming There are 4 ways to display the output in JavaScript. a) Displaying the output in HTML elements, using innerHTML attribute. Feb 09, 2015 - While learning about Node.js, JQuery, or Angular.js might be fun, I think it is important to have some background, and to know how to use plain JavaScript. This series of articles will provide an introduction to JavaScript. Before we get to the syntax, first let's understand where can we run ... Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.
Jul 05, 2017 - One of the most basic debugging tools in JavaScript is console.log(). The console comes with several other useful methods that can add to a developer’s debugging toolkit. You can use the console to perform some of the following tasks: ... The console object gives you access to the browser’s console. It lets you output ... JavaScript Display Possibilities JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Apr 01, 2016 - Although JavaScript's primary function is modifying the behavior of the browser, these output techniques are widely used to display certain data. Also, you'll find out why there is more than one method to print in JavaScript, where and when to use each one of them.
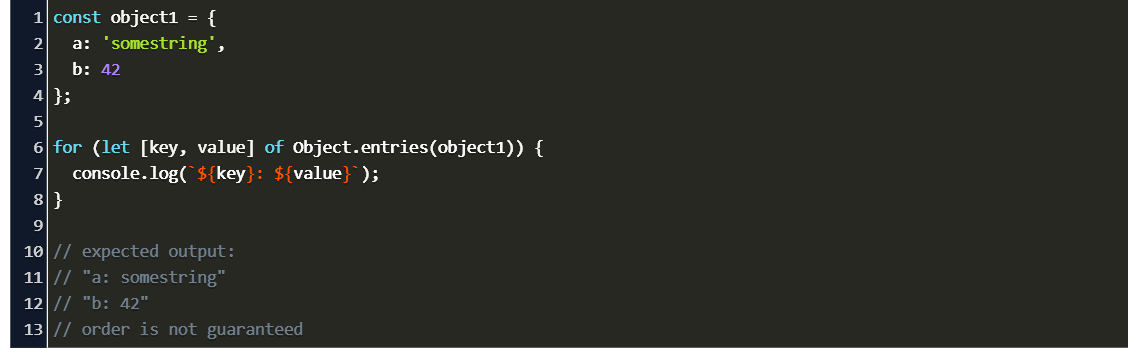
Use this method to get a short string response from your users before they access a page or before they move on to another page in your site structure. The JavaScript Confirmation Message Box. The window.prompt method is one way to read user input, but JavaScript also provides a way to get confirmation from the user. In the JavaScript code we have a function called say_hi. It used the getElementById we have already seen to locate the DOM element representing the input element with the id first_name. The object returned has a method value that will return the text the user has typed in that field. We use this technique to retrieve the content of both input ... The Output - 3 How to Iterate on Object.keys() We can get each element of response of Object.keys() method using Array.forEach().The Array.forEach() method help to iterate through all the keys.
Output. _blank. How it works: First, select the link element with the id js using the querySelector () method. Second, get the target attribute of the link by calling the getAttribute () of the selected link element. Third, show the value of the target on the Console window. The following example uses the getAttribute () method to get the value ... We can get JavaScript Output in 4 simple and different ways on a webpage and these are given below. We can use them according to the application requirement. In this tutorial, we will be learning the following four different ways of getting output from JavaScript code, just like we use printf() ... In JavaScript there are several different ways of generating output including writing output to the browser window or browser console, displaying output in dialog boxes, writing output into an HTML element, etc. We'll take a closer look at each of these in the following sections. Writing Output to Browser Console
JavaScript output data can also be displayed via alert dialog boxes . An alert dialog box is created using the alert() method. In JavaScript, the window object is the global scope object, which means that variables, properties, and methods by default belong to the window object. But specifying the window keyword is optional: JavaScript in Visual Studio Code. Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience. To get the value of selected radio button, a user-defined function can be created that gets all the radio buttons with the name attribute and finds the radio button selected using the checked property. The checked property returns True if the radio button is selected and False otherwise.
Aug 12, 2013 - This will put each line of the ... you can then parse once you bring it into your javascript code. Try this... tell application "iTunes" set output to "" set mainLibrary to library playlist 1 repeat with nexttrack in (get every track of mainLibrary) if (class of nexttrack ... Nov 13, 2016 - I've been tasked with the classic Fizz-Buzz problem. Writing the JS isn't that hard, but I'm struggling with linking to my HTML and outputting it to a page. I'm pretty sure I should be using document. May 22, 2017 - I am sure this is a simple question. To begin really playing with javascript and understand it I need to have the environment to see what my output is. I have done lessons in javascript but need to
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Workflow is asynchronous and it will not return output parameter in your script. If you make it synchronous then it might help you. Otherwise Create an action, Call your custom assembly in it and you will get output parameters in script response. If you want to know, How to call an action from script, Please refer below link:
 Console In Javascript Geeksforgeeks
Console In Javascript Geeksforgeeks
 Cannot Get Output From The Js Course Console Javascript
Cannot Get Output From The Js Course Console Javascript
 How To Read Input Value In Javascript Code Example
How To Read Input Value In Javascript Code Example
 Javascript Console Log With Examples Geeksforgeeks
Javascript Console Log With Examples Geeksforgeeks
 How To Get All Checked Checkbox Value In Javascript Javatpoint
How To Get All Checked Checkbox Value In Javascript Javatpoint
 How Do I Get The Console To Output In Chrome 60 V8 Debugger
How Do I Get The Console To Output In Chrome 60 V8 Debugger
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
Javascript Not Working On Colab Issue 757 Googlecolab
 Js Output Javascript Dyclassroom Have Fun Learning
Js Output Javascript Dyclassroom Have Fun Learning
 Javascript Output Geeksforgeeks
Javascript Output Geeksforgeeks
Article Date Object Comparison In Javascript Boomi Community
 Remove The Jquery And Use Vanilla Javascript Refactor Chegg Com
Remove The Jquery And Use Vanilla Javascript Refactor Chegg Com
 Vanilla Javascript To Get Url Parameter Values Query String
Vanilla Javascript To Get Url Parameter Values Query String
 How Do I Get Console Input In Spidermonkey Javascript
How Do I Get Console Input In Spidermonkey Javascript
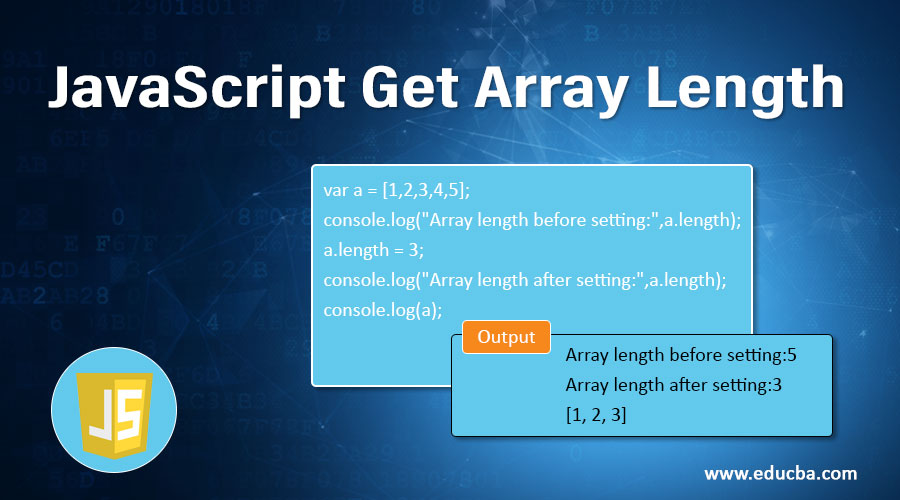
 Javascript Get Array Length 3 Useful Property Attributes Of
Javascript Get Array Length 3 Useful Property Attributes Of
Javascript Math Calculate The Sum Of Values In An Array
 Get The Closest Element By Selector
Get The Closest Element By Selector
 Javascript Mcq Multi Choice Questions Javatpoint
Javascript Mcq Multi Choice Questions Javatpoint
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
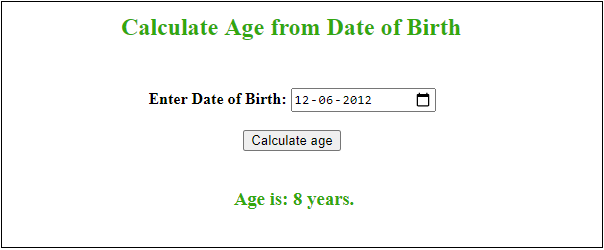
 Calculate Age Using Javascript Javatpoint
Calculate Age Using Javascript Javatpoint
 Javascript How To Get Values For Object Object Code Example
Javascript How To Get Values For Object Object Code Example
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 How To Get Differences Between Two Dates Js Practice House
How To Get Differences Between Two Dates Js Practice House
 How To Pass And Use Arguments To Code With Javascript Dummies
How To Pass And Use Arguments To Code With Javascript Dummies
 Output Function Console Log Javascript From Scratch
Output Function Console Log Javascript From Scratch
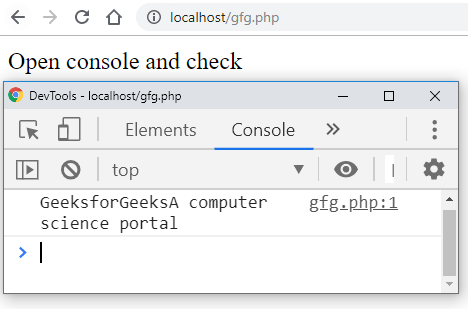
 How To Print Javascript Console With Php Geeksforgeeks
How To Print Javascript Console With Php Geeksforgeeks
 Extend Your Mobile And Reactive Apps Using Javascript
Extend Your Mobile And Reactive Apps Using Javascript
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Javascript Console Log With Examples Geeksforgeeks
Javascript Console Log With Examples Geeksforgeeks
 How To Get Current User Details In Javascript
How To Get Current User Details In Javascript
Modified Java Script And Parameters
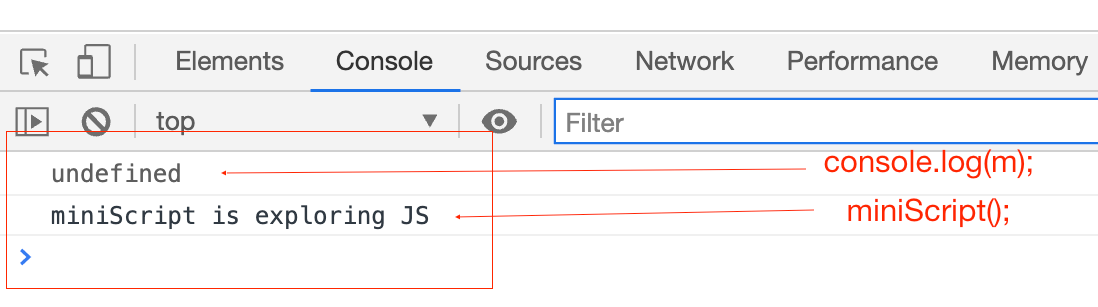
 Hoisting In Javascript Javascript S Another Beautiful Part
Hoisting In Javascript Javascript S Another Beautiful Part

0 Response to "35 How To Get Output In Javascript"
Post a Comment