31 Javascript
모달 창 띄우기 - window.showModalDialog () 2009. 6. 24. 11:14. var path = 'modal.php'; obj.family = new array (); var arg = wiindow.dialogArguments; 모달창으로 원하는 데이타를 POST방식으로 보내기 위한 방식이다.. Javascript 로 페이지 딱 중앙에다 모달창을 띄어보자. 19 Apr 2019 in Javascript on Javascript, jQuery. Javascript 와 CSS 를 이용해서 깨작깨작 한번 맹글어 보았다. 무조건 한번은 읽어봐라 하는 공지사항 띄울 때 살짝 디자인 바꿔서 써먹으면 될것같다. 전체소스.
Bootstrap Modal을 띄우는 방법은 Javascript를 사용하는 것과 HTML element의 data attribute를 사용하는 것이 있습니다. 일단 modal은 아래와 같은 코드로 구성되어 있다고 가정하죠. {% block start-footer %..

Javascript . 자바스크립트를 이용하여 모달창(팝업창)을 만들겠습니다. 요즘에는 제이쿼리를 사용하지 않고, 순수한 자바스크립트, 바닐라 js를 이용한 기능 구현을 많이 합니다. 모달창 띄우기 구현내용 · 버튼 클릭시 모달.. 'javascript > jQuery' 카테고리의 다른 글 [jquery플러그인]마우스로 배경이미지에 물결을 일으키는 효과를 주는 water-ripple 플러그인 (2) 2019.07.05 리액트(react) - 팝업, 모달창 띄우기 - createPortal (0) 2021.03.28 리액트(react) context api 활용하기 - 전역 상태관리(vs 리덕스 redux) (0)
The default value is 1.0, meaning the window transition begins once the overlay transition has finished. Values greater than 1.0 mean there is a delay between the completed overlay transition and the start of the window transition: $ (" #fade ") .modal ( { fadeDuration: 1000, fadeDelay: 1.75 // Will fade in 750ms after the overlay finishes. 열기버튼. <button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal"> 모달창 열기 </button> 모달에 열릴 내용. [Javascript] 자바스크립트 확인/취소 창(javascript confirm) 2019. 4. 3. 18:46 ㆍ 카테고리 없음. 안녕하세요. 아이굿입니다. 오늘은 자바스크립트를 사용해. 확인/취소 창을 띄워 버튼을 눌렀을때. 실행할 것인지 실행하지 않을것인지 정할수있는. 방법을 알려드리려고합니다.
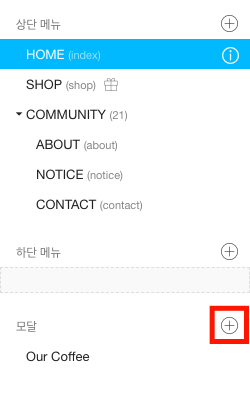
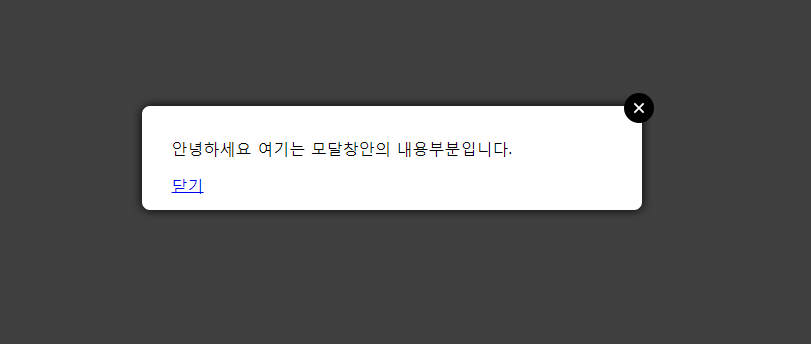
부트스트랩 modal 사용하기. 2016. 7. 7. w3schools나 bootstrap 공식홈페이지를 잘 참고하고 있지만, 매번 까먹어서 이참에 정리를 해본다. 1. 모달 띄우는 방법. 모달에 트리거를 거는 방법은 두 가지가 있다. <a>태그나 <button>, 혹은 다른 element 에 data-toggle, data-target 옵션을 ... 모달창(Modal Window) 모달창은 페이지 위에 새로운 창을 띄워 콘텐츠를 보여줄 수 있는 기능입니다. 사용방법 PART 1. 모달 메뉴 만들기 모달 기능을 활용하려면 앞서 띄울 모달 페이지를 만들어야 합니다. 1단계, 관리자 모드에서 디자인 모드를 접속합니다. 2단계, 왼쪽 JavaScript $. 모달 창 띄우기; 쇼핑 만에 하나 문제가 생겼을 때 고객들의 소중한 데이터를 복원할 수 있는 만반의 준비를 갖추었습니다. 이미지, js, css같이 정적이면서 용량이 큰 파일들은 cdn으로 전송합니다
간단한 팝업창(모달창)을 만들어 보려고 합니다. 먼저 완성 된 모습! 아래의 '모달창아 나와랏'버튼을 눌려봐주세용! 모달창아 나와랏 close 모달창 내용 버튼을 누르면 팝업창을 띄고 뒷배경을 전체 깔아줘서 다.. css 만으로 모달창 띄우기 ... 모달 (modal)창 이라고 합니다. UI 개발시, 특히 모바일에서 매우 중요한 요소 입니다. 워드님의 글에서 자스 (javascript) 를 이용해 모달창을 띄우는 방법을 소개하고 계신데, 일단 jQuery 로 a href 를 클릭시 toggle 되는 소스 코드를 적어 ... 메뉴 관리 를 열고 모달 오른쪽 ⊕를 클릭합니다. 모달 메뉴명 을 입력하고 확인 을 누릅니다. 빈 모달 메뉴에 위젯을 추가하거나 섹션을 나누어 디자인할 수 있습니다.
MFC 다이얼로그에서 모달리스 창 띄우기 java jsp ... 다이얼로그창에서 버튼을 클릭하였을때 새로운 창(윈도우) 띄워져서 데이터를 입력하는 경우가 많았을 것이다 . 모달리스로 하는 방법 ... 26/7/2019 · HTML | Window alert ( ) Method. The Window alert () method is used to display an alert box. It displays a specified message along with an OK button and is generally used to make sure that the information comes through the user. It returns a string which represents the text to …
3/6/2018 · 이메일 전송 후 인증 가입 8. 글 쓰는 창 예쁘게 만들어주는 gem 9. 일정 캘린더 10. Private 페이지에 각 게시판 최근 5개 정도 / 조회수 높은 게시물 띄우기 11. … jQuery Modal Plugin 팝업창 띄우기 예제. 소개. jquery-modal 플러그인 사용; ajax 로 다른 파일을 모달로 여러개 띄우기 가능; 팝업창 닫을 때 부모창으로 값 전달 가능 (jquery-modal 플러그인 소스 살짝 수정했음)창뜰때 애니메이션을 Animate.css 여기에 있는것중 마음에 드는걸로 바꿀수 있음(animation 옵션) [JavaScript] 모달 창 하루 동안 안 열기. 회사에서 공부하면서 사이트마다 자주 쓰는 모달 창 하루 동안 열지 않기 화면을 만들어 보았다. 먼저 jsp에 그려주는 소스이다. Modal content modal 테스트 중입니다. 오늘 하루 동안 보지 않기 닫기. hi-today-yun12.tistory
1단계: 모달 메뉴 만들기. 모달 기능을 활용하려면 앞서 띄울 모달 페이지를 만들어야 합니다. 디자인 모드에 접속합니다. 접속방법. 메뉴 관리 ≡ 를 열고 모달 오른쪽 끝의 ⊕를 클릭합니다. 모달 메뉴명 을 입력하고 확인 을 클릭합니다. 빈 모달 메뉴에 위젯을 ... [javascript] modal 창 띄우기 본문 ... data-toggle의 value : 모달기능을 수행함을 의미 ... 안녕하세요. 이번 포스팅에서는 자바 스크립트(JavaScript)에서 window 객체의 내장 함수들을 이용하여 다양한 형태의 팝업창을 띄우는 방법에 대해서 알아보겠습니다. 브라우저에 내장되어있는 객체를 '브라우저..
DB에서 원하는 값들을 가져와서 Loop를 돌면서 modal 를 생성해서, 숨겨놓고, 쿠키 값이 없으면 보여준다. 페이지 로드 => DB조회 값 가져옴 => 모달생성 => 쿠키 확인 => 쿠키에 없는거만 보여줌. 머, 이런식이다. 각 모달 id값을 게시판 번호로 붙여서 여러개 만들었다 ... 1. 가장 기본적인 onclick 이용. 새창 2. 가장 선호해야할 자바스크립트. 새창 ※ 크롬 등에서는 void를 안써도 무관하나, 익스플로러에서 안쓰면 본래 창의 내용이 object라는 텍스트가 뜨는 현상이 발생함. 앞.. 부트스트랩 5장 - 부트스트랩의 모달창 (기본 + ajax) 알아보기 IT Code Storage. 이번에는 부트스트랩을 이용하여 모달창 (일명 : 레이어팝업)을 띄워보도록 하겠습니다. 모달창 출력은 "html 속성변경", "jquery를 이용한 출력". 이 2가지 방법으로 모달을 실행화면에 ...
자식창에서 부모창으로, 부모창에서 자식창으로 값을 보내거나, 자식창이 닫히고 부모창이 새로 고침되는 부분은. 자식창에서 window 객체에 ok라는 값을 담아 부모창으로 넘겨주어 return 값에 따른 액션을 구현할 수 있습니다. 모달팝업 (showModalDialog)을 사용하면 ... modal pop-up 만들기 버튼이나 사진을 클릭 했을때 튀어나오는 나오는 화면을 modal pop-up 이라고 한다. 쉽게 말해서, 인스타그램이나 페이스 북에서 사진을 클릭 했을 때, 화면 전환 없이 해당 페이지에서 팝.. jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice.
Javascript] 팝업 창 띄우고 닫기 (window.open / close) // 팝업 창 띄우기 function goPopup() { var r... 'JavaScript/jQuery' Related Articles [jQuery] 모바일 햄버거메뉴 스크롤 막기 [jQuery] id값으로 다중 모달 띄우기 [jQuery] 아코디언 메뉴 만들기 [jQuery] 체크박스로 활성화,비활성화 제어하기 a glob matcher in javascript. colors. get colors in your node.js console. async. Higher-order functions and common patterns for asynchronous code. winston. A logger for just about everything. yargs. yargs the modern, pirate-themed, successor to optimist. superagent.
TysonWorld :: Modal로 팝업 띄우기. 모달로 긴급 공지를 띄우려고 한다. 뒷 배경은 검은색으로 입력 안되게 하고, 닫기 눌렀을때, 창을 닫고 다른 작업 가능하게 하는 법이다. 많은 방법이 있는데, 초간단하게 띄우는 법으로 소개한다. [Javascript] 로딩바 만들기 (3) 2019.06.05 [Javascript] Modal창 띄워주기 (0) 2019.05.28: datepicker, daterangepicker를 이용한 날짜 컨트롤 (0) 2019.05.13: HTML 테이블 마우스오버 이벤트와 데이터 컨트롤 (0) 2019.05.07: 자바스크립트 엑셀 다운로드 방법 (3) 2019.04.30 14/6/2020 · javascript - 모달 창으로 인해 상위 페이지 본문이 맨 위로 스크롤됩니다 javascript - 세로 스크롤이 보이는지 감지 python 3.x - 가로 및 세로 스크롤 막대가있는 GUI …
I had the same issue, the proposed solution of removing the '.fade' class did not worked. In my case the bootstrap.min.js wasn't bundled thus the modal function wasn't recognized. Hi all, first of all congrats for the excellent work!Then, the issue: I can't make modals working on IE11. The same source works perfectly on Firefox, Chrome, Edge, on different OSs, but with IE11 on Win7 modals simply don't appear.I attach a minimal HTML taken from the tutorials and examples from mdbootstrap : M jQuery Modal. This example demonstrates how visually customizable the modal is. This example shows how modals are centered automatically. It also demonstrates how a vertical scrollbar appears whenever the modal content overflows.
 Css 텍스트를 클릭하면 Div가 팝업으로 표시되도록 하는 방법
Css 텍스트를 클릭하면 Div가 팝업으로 표시되도록 하는 방법
 자바스크립트 Css 레이어 팝업창 띄우기 네이버 블로그
자바스크립트 Css 레이어 팝업창 띄우기 네이버 블로그

 정말 중요한 업데이트인 Html 5 2 에 관해 Araboza Hackya Korea
정말 중요한 업데이트인 Html 5 2 에 관해 Araboza Hackya Korea
 팝업 플러그인 없이 팝업창 띄우기 Wordpress 가이드
팝업 플러그인 없이 팝업창 띄우기 Wordpress 가이드
 효율적인 리액트 모달 React Modal 만들기 안녕하세요 By
효율적인 리액트 모달 React Modal 만들기 안녕하세요 By
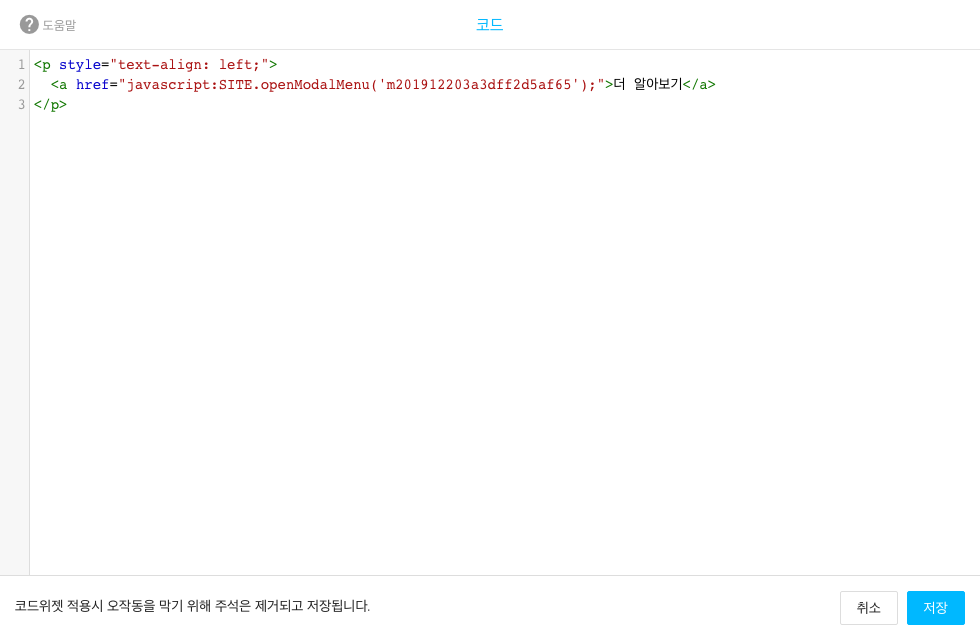
 텍스트 링크 클릭 시 모달창 띄우기 코드 캠페이너스 도움말 센터
텍스트 링크 클릭 시 모달창 띄우기 코드 캠페이너스 도움말 센터
 코딩 Standard 절대 하지 말아야 하는 Practice 들 Hackya Korea
코딩 Standard 절대 하지 말아야 하는 Practice 들 Hackya Korea
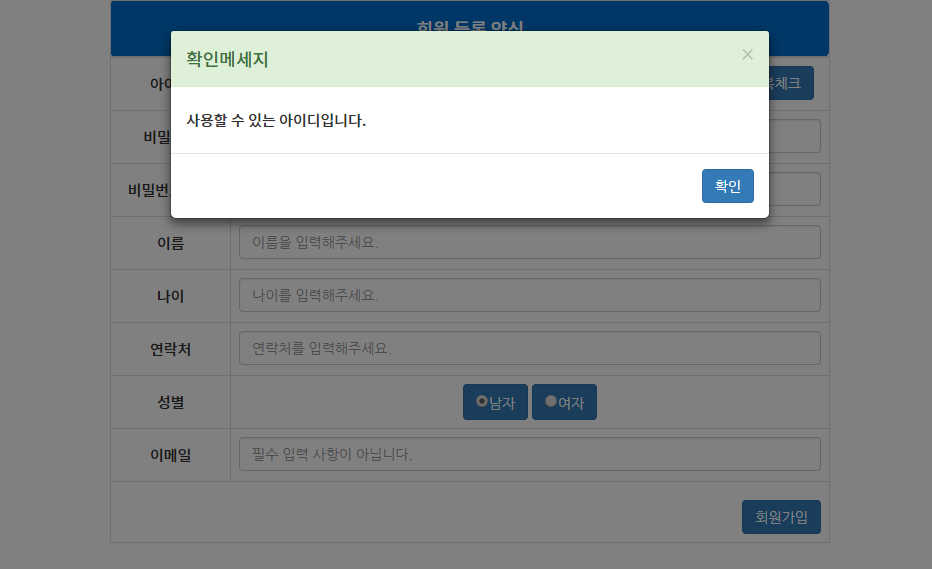
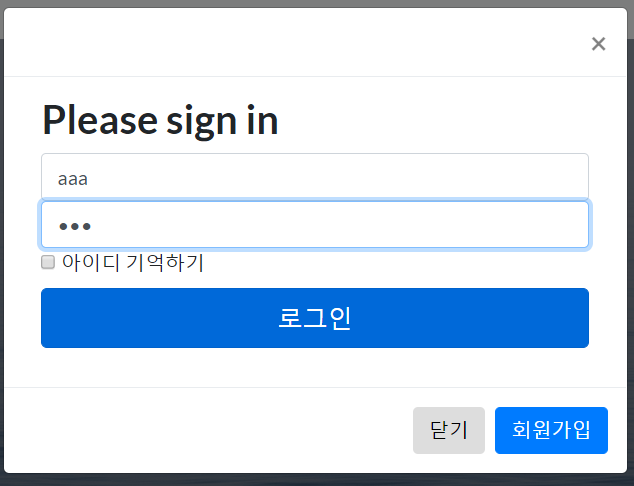
 Okky 부트스트랩 모달창 출력시 로그인 실패만 하면 창이
Okky 부트스트랩 모달창 출력시 로그인 실패만 하면 창이
 Phpschool Q Amp A Gt Html Js Css Jquery Ajax 질문과답변
Phpschool Q Amp A Gt Html Js Css Jquery Ajax 질문과답변
 Phpschool Q Amp A Gt Html Js Css Jquery Ajax 질문과답변
Phpschool Q Amp A Gt Html Js Css Jquery Ajax 질문과답변
 바닐라 자바스크립트로 5분만에 모달창 만들기 Vanilla Js Making Pop Up Screen In 5 Min
바닐라 자바스크립트로 5분만에 모달창 만들기 Vanilla Js Making Pop Up Screen In 5 Min
Gabia Design Blog 흔한 디자이너의 모달과 팝업 사용 진단하기
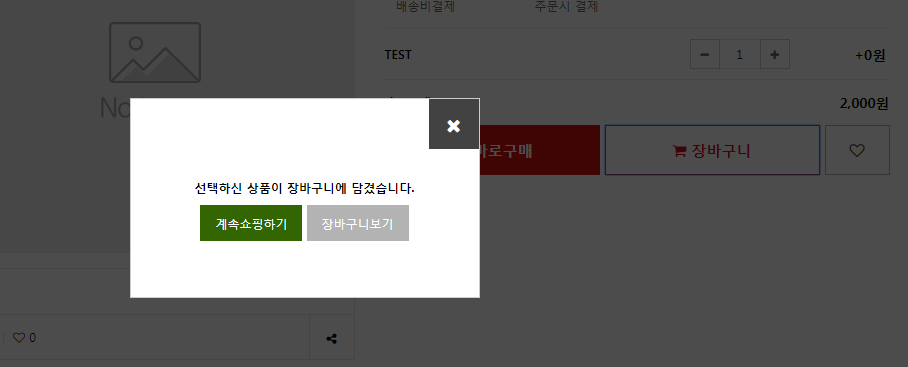
 그누보드 장바구니 클릭 시 레이어팝업으로 계속 쇼핑 띄우기
그누보드 장바구니 클릭 시 레이어팝업으로 계속 쇼핑 띄우기
Owl Carousel 사용해서 특정 Div로 슬라이드하기 모달 창 이용
Summernote Bootstrap Modal Ajax 실행문제 Codeigniter 한국
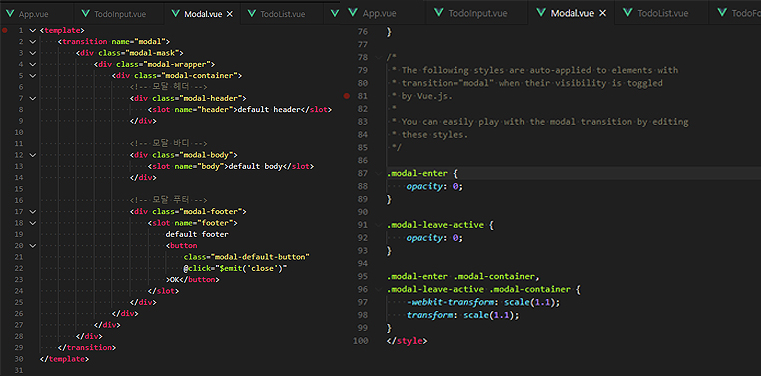
 모달창 띄울 때 트랜지션 효과 인프런 질문 Amp 답변
모달창 띄울 때 트랜지션 효과 인프런 질문 Amp 답변
 Modal Pop Up에 지도 띄우기 지도 로컬 Api 카카오 데브톡
Modal Pop Up에 지도 띄우기 지도 로컬 Api 카카오 데브톡
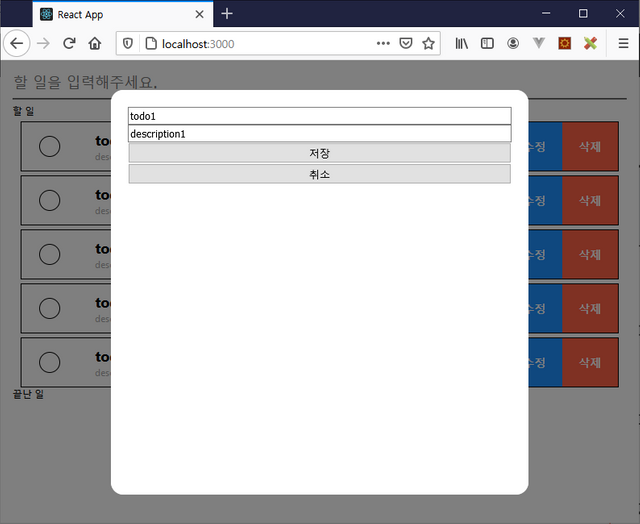
 React 공부 Todo를 수정해봅시다 1 Steemcoinpan
React 공부 Todo를 수정해봅시다 1 Steemcoinpan










0 Response to "31 Javascript"
Post a Comment