22 Encode Url In Javascript Example
The encodeURIComponent() function encodes a URI by replacing each instance of certain characters by one, two, three, or four escape sequences representing the UTF-8 encoding of the character. console.log(encodeURIComponent('?x=test')); // expected output: "?x=test" ... When you run JavaScript in ... Please note, if the request body is a string, then Content-Type header is set to text/plain;charset=UTF-8 by default.. But, as we're going to send JSON, we use headers option to send application/json instead, the correct Content-Type for JSON-encoded data.. Sending an image. We can also submit binary data with fetch using Blob or BufferSource objects.. In this example, there's a <canvas ...
 Html Url Encoded Characters Reference
Html Url Encoded Characters Reference
Aug 04, 2015 - A simple utility that provides JavaScript URL encode, decode and escape functionality

Encode url in javascript example. Jun 16, 2020 - How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource · File C:\Users\Tariqul\App... Encoding. There's a standard RFC3986 that defines which characters are allowed in URLs and which are not.. Those that are not allowed, must be encoded, for instance non-latin letters and spaces - replaced with their UTF-8 codes, prefixed by %, such as %20 (a space can be encoded by +, for historical reasons, but that's an exception).. The good news is that URL objects handle all that ... URL Encode - TheServerSide Can we use URL Encode in JSP name with spaces, for example abc 123.txt, now i want to display this file in the browser in a separate window. i am using javascript Introduction to URL Encoding , URL Encoded String, URL Encoded Introduction to URL encoding , urlencode , html encode , for html Websites uses GET and ...
URLs use special syntax—for example they encode a hash sign as a character sequence "%23." Spaces can also be encoded. In a JavaScript program, we want to encode and decode URIs when we interact with the browser's location. This does not need to be done manually (except in special cases). Encode URL in JavaScript JavaScript provides two standard built-in methods to encode full URL and single URL parameter: encodeURL () - The encodeURI () function is used to encode a full URI. encodeURIComponent () - The encodeURIComponent () function encodes a URI component. In this article, I will show you how to encode and decode a URL using Javascript.
URL Encoder is a simple and easy to use online tool for encoding URLs. You just need to type or paste a string in the input text area, the tool will automatically convert your string to URL encoded format in real time. Once the URL is encoded, you can click in the output text area to copy the encoded URL. Note that, our tool uses UTF-8 encoding ... How to URL encode a string in Ruby Rajeev Singh 1 mins. Ruby URL Encoding example. Learn How to URL encode a string in Ruby. Ruby's CGI::Escape function can be used to escape any string containing url unsafe characters to the url encoded format. Encoding and decoding URLs. There are some characters that you can't pass through the URL. For example try to write a space in a link and press enter. The spaces will be replaced with the %20 code. This is why you have to make sure that you encode and decode the URL parameters every time you use them. To encode: encodeURI(str) To decode ...
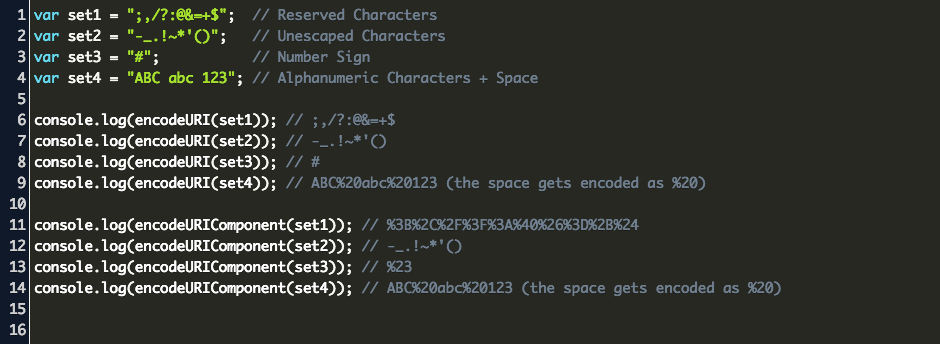
Vue.js encode URL JavaScript Example - We can use JavaScript Native JavaScript in-built function encodeURIComponent to encode url in vuejs. Here in this tutorial, we are going to explain how you can use this method to encode url. You can also use our online editor to edit and run the code online. Feb 26, 2020 - The encodeURI is used to encode a Uniform Resource Identifier by replacing each instance of certain characters by one, two, three, or four escape sequences representing the UTF-8 encoding of the character. In addition, it encodes the following characters: , / ? : @ & = + $ # . This definition is vague as to what "special characters" are. It sounds like a comparison between encodeURI and encodeURIComponent. Both will correctly escape \ as %5C, so you don't have to worry about backslashes. encodeURI will leave the listed characters as it is assumed ...
Javascript encodeURI() and encodeURIComponent() functions convert some special characters in a string to hexadecimal codes. The special characters include space, quotes etc · Not all special characters will be converted, such as ; : , . * ' ? # @ & = + $ ~ - _ ( ) / ! will not be converted How do you encode a URL in JavaScript? Depending on what you need to do, there are 2 JavaScript functions what will help you. The first is encodeURI (), and the second is encodeURIComponent (). Note: you might read about escape (), but that is deprecated and should not be used. For example, escape will encode the capital Cyrillic letter A as %u0410. To decode strings encoded with escape, use the JavaScript function unescape. encodeURI and encodeURIComponent In addition to escape, modern browsers support two more functions for URL-encoding: encodeURI and encodeURIComponent.
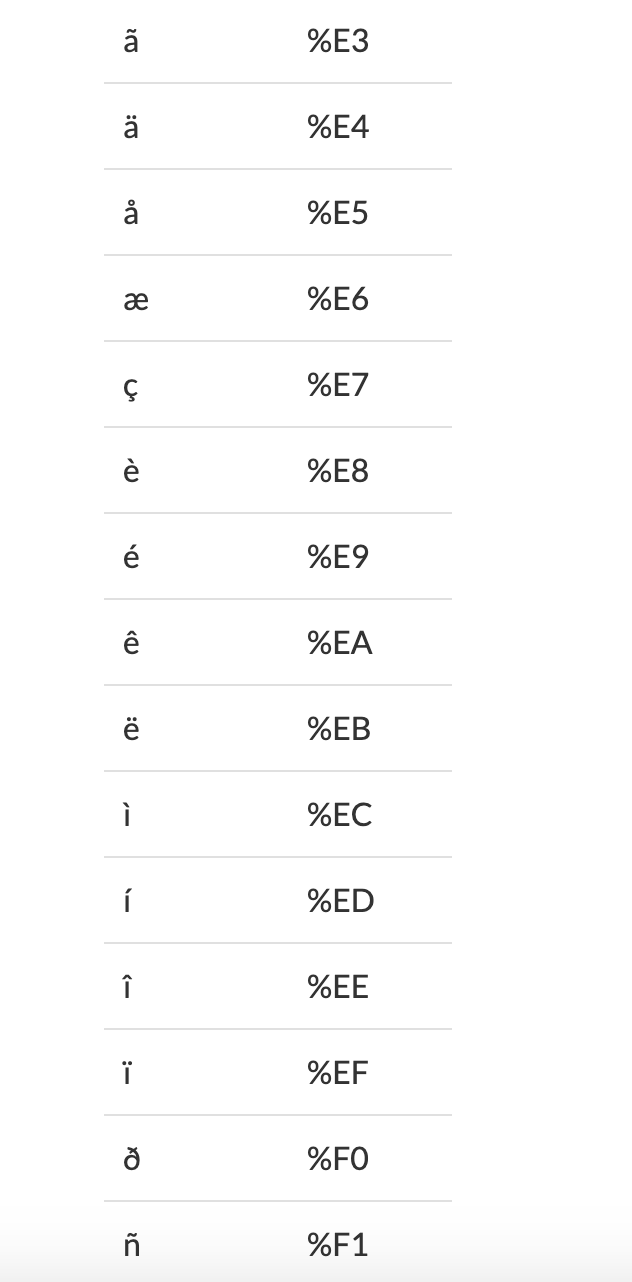
Jan 09, 2021 - However these special characters are part of life, so URL encoding was invented. This is where the special characters are replaced by a token value, usually beginning with a % followed by a number. The number correlates to the ASCII character hex value, for example a space is converted to , ... JavaScript programming language provides different encoding functions with some little differences. These functions can be used to encode the URL. Encoding URL is useful to prevent errors, especially during transmission. Encoding URL will make the URL consist of only UTF-8 characters. A complete encoding table is given below. The encoding notation replaces the desired character with three characters: a percent sign and two hexadecimal digits that correspond to the position of the character in the ASCII character set. Example. One of the most common special characters is a white space. You can't type a space in a URL directly.
URL Encoding of Special Characters. Some characters are utilized by URLs for special use in defining their syntax. When these characters are not used in their special role inside a URL, they must be encoded. Character. Code Points (Hexadecimal) Code Points (Decimal) Dollar ("$") 24. 36. Read this JavaScript tutorial and learn about some useful and fast methods that help you to HTML-encode the string without causing the XSS vulnerability. How can we achieve URL encoding in JS: JS offers a bunch of build in utility function which we can use to easily encode URL's. These are two convenient options: encodeURIComponent(): Takes a component of a URI as an argument and returns the encoded URI string. encodeURI(): Takes a URI as an argument and returns the encoded URI string.
Use encodeURIComponent() on user-entered fields from forms POST'd to the server. This will encode & symbols that may inadvertently be generated during data entry for special HTML entities or other characters that require encoding/decoding.. For example, if a user writes Jack & Jill, the text may get encoded as Jack & Jill.Without encodeURIComponent() the ampersand could be interpreted on ... encode regex URL using JS. i need to encode url using JS with the following for example. ... Next > Next post: How to retain objects with a specific unique attribute in an array in javascript? Recent Articles. I can't get var_dump to work in a for loop; Custom Excerpt Length; 36 Encode Url In Javascript Example Written By Leah J Stevenson. Wednesday, August 11, 2021 Add Comment Edit. Encode url in javascript example. How To Encode And Stream Video Files With Node Js Azure. How To Build A Url Shortener With Node Js And Mongodb. Url Encode Online Urlencoder.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Aug 05, 2020 - URLs can only have certain characters from the standard 128 character ASCII set. Reserved characters that do not belong to this set must be encoded. Hence, we need to encode these characters when passing into a URL. Special characters such as &, space, ! when entered in a url need to be escaped, ... You can use the built-in method encodeURIComponent() to safely encode a URL in JavaScript.
Definition and Usage. The encodeURIComponent () function encodes a URI component. This function encodes special characters. In addition, it encodes the following characters: , / ? : @ & = + $ #. Tip: Use the decodeURIComponent () function to decode an encoded URI component. In JavaScript, these are the functions respectively for encoding and decoding Base64 strings and URL. btoa (): This function uses the A-Za-z0-9+/= characters to encode the string in Base64. atob (): It decodes a Base64 encoded string created by btoa (). encodeURI (): This encodeURI () function is used to encode a URI. The URL Decoder/Encoder is licensed under a Creative Commons Attribution-ShareAlike 2.0 License. This tool is provided without warranty, guarantee, or much in the way of explanation. Note that use of this tool may or may not crash your browser, lock up your machine, erase your hard drive, or ...
encodeURI () The encodeURI () method is meant to encode a complete URL. It assumes that the input is a full URL with some special characters that need encoding in it. Therefore, it doesn't encode the reserved characters (~!$&@#* ()=:/,;?+). Definition and Usage. The encodeURI () function is used to encode a URI. This function encodes special characters, except: , / ? : @ & = + $ # (Use encodeURIComponent () to encode these characters). Tip: Use the decodeURI () function to decode an encoded URI. encodeURI and encodeURIComponent are used to encode Uniform Resource Identifiers (URIs) by replacing certain characters by one, two, three or four escape sequences representing the UTF-8 encoding of the character. encodeURIComponent should be used to encode a URI Component - a string that is supposed to be part of a URL.
1 week ago - The encodeURI() function encodes a URI by replacing each instance of certain characters by one, two, three, or four escape sequences representing the UTF-8 encoding of the character (will only be four escape sequences for characters composed of two "surrogate" characters). It is a common practice to URL encode the query strings or form parameters while calling a remote web service to avoid cross-site attacks. URL encoding converts a string into a valid URL format that makes the transmitted data more reliable and secure. Encoding is dependent on the type of output - which means that for example a string, which will be used in a JavaScript variable, should be treated (encoded) differently than a string which will be used in plain HTML. When outputting untrusted user input, one should encode or escape, based on the context, the location of the output.
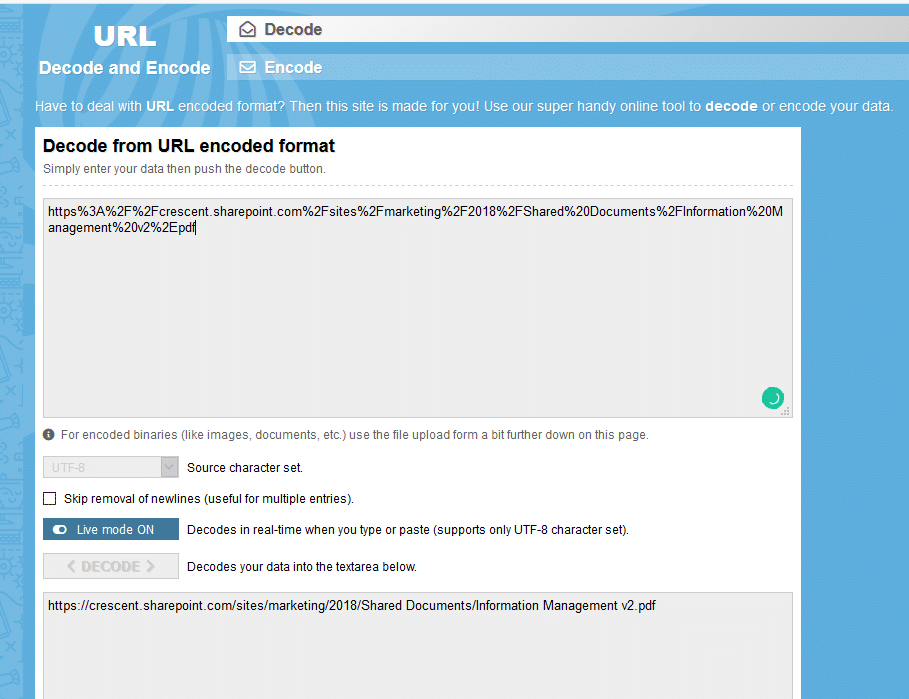
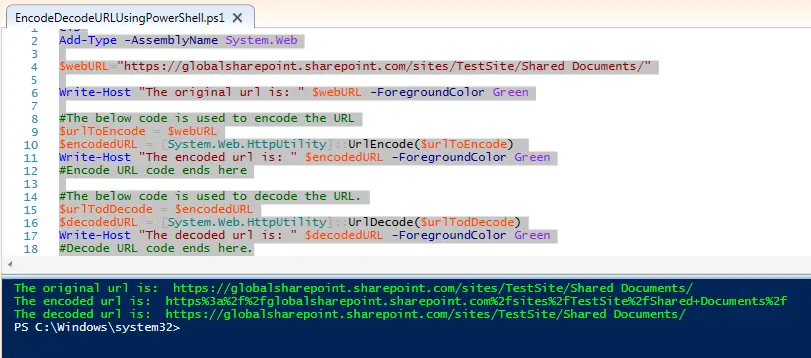
 How To Encode Decode A Sharepoint Online Url Using Powershell
How To Encode Decode A Sharepoint Online Url Using Powershell
Encode Url In Javascript Developerhelpway Q Amp A
 Javascript Encodeuri Function Example Tutorial
Javascript Encodeuri Function Example Tutorial
 Hashing Vs Encryption Vs Encoding Vs Obfuscation Daniel
Hashing Vs Encryption Vs Encoding Vs Obfuscation Daniel
 Base64 Converter Encode Decode To Base64 In Browser Time
Base64 Converter Encode Decode To Base64 In Browser Time
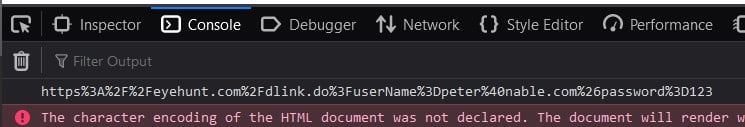
 Url With Special Characters Example Code Eyehunts
Url With Special Characters Example Code Eyehunts
 Encode And Decode An Url Using Powershell Coding Global
Encode And Decode An Url Using Powershell Coding Global
Encoding Uri Component In Javascript Tech Funda
 Encodeuricomponent Js Code Example
Encodeuricomponent Js Code Example
Github Markdown It Mdurl Url Utilities For Markdown It
 Scrap Url Http From Website That Use Js To Redirect To A
Scrap Url Http From Website That Use Js To Redirect To A
 How To Decode Uri Components In Javascript Urldecoder
How To Decode Uri Components In Javascript Urldecoder
 Javascript Encodeuri Vs Encodeuricomponent And
Javascript Encodeuri Vs Encodeuricomponent And
 How To Build A Url Shortener With Node Js And Mongodb
How To Build A Url Shortener With Node Js And Mongodb
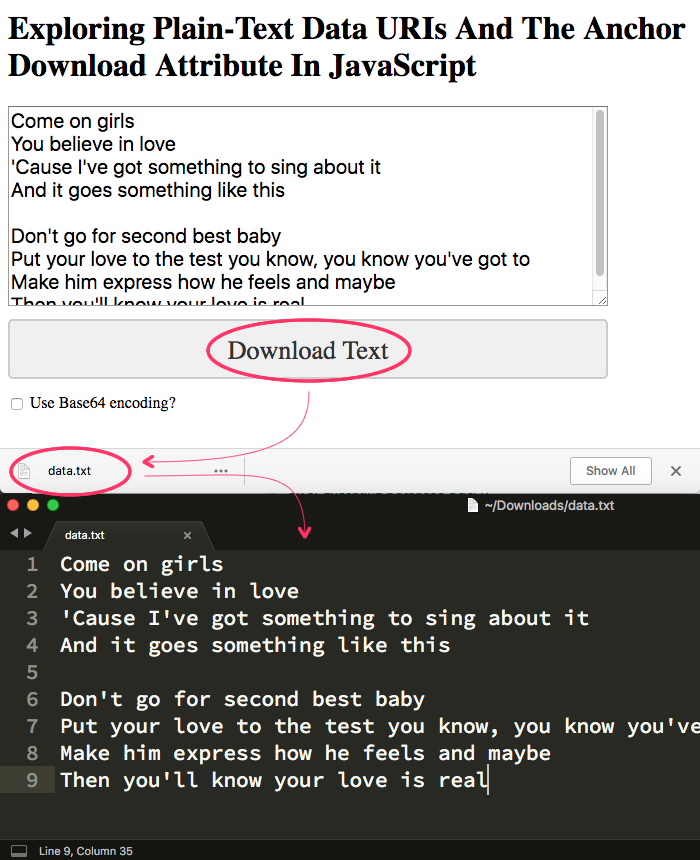
 Exploring Plain Text Data Uris And The Anchor Download
Exploring Plain Text Data Uris And The Anchor Download
 Encoded Url In Javascript Does Not Show In Address Bar
Encoded Url In Javascript Does Not Show In Address Bar
 How Can I Properly Url Encode An Array In Javascript Stack
How Can I Properly Url Encode An Array In Javascript Stack



0 Response to "22 Encode Url In Javascript Example"
Post a Comment