34 Const Vs Var Javascript
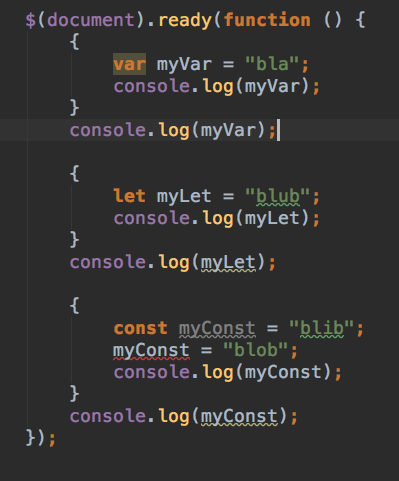
4/7/2021 · The keywords let and const were introduced in ES6 as an alternative for var. They are very useful and almost every JavaScript developer uses them these days. Unlike the keyword var These two keywords have block scope. That means when you declare them inside a block, they will only be accessible inside that block {}. Dec 15, 2019 - I learned JavaScript well after the introduction of ES6 and thus have mostly used the “let” and “const” keywords in JavaScript for variable declaration by example, following the coders around me. I…
 Var Vs Let Vs Const What S The Difference
Var Vs Let Vs Const What S The Difference
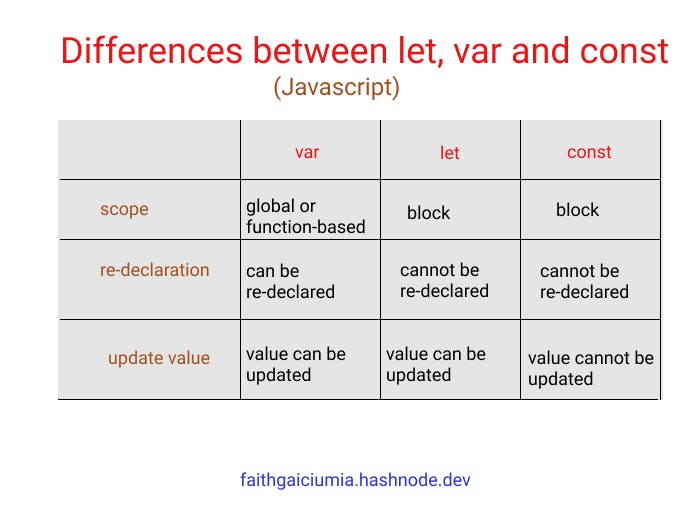
var declarations are globally scoped or function scoped while let and const are block scoped. var variables can be updated and re-declared within its scope; let variables can be updated but not re-declared; const variables can neither be updated nor re-declared. They are all hoisted to the top of their scope.
Const vs var javascript. const in javascript Like let const is also block scoped. But it differs from the fact that their variable cannot be redeclared or change by re-assigning the value. The value remains Constant. Mar 19, 2019 - And, finally, when it comes to ... with var will be attached to the 'this' object. In the global Execution Context, that will be the window object in browsers. This is not the case for let or const. ... As I am currently trying to get an in depth understanding of JavaScript I will share ... In this video I cover three ways of creating a variable in JavaScript. We start by talking a little about the history of Let and Const and then dive right i...
Var vs Let vs Const In Javascript November 9, 2020 by Wade · 0 Comments Someone entering the world of javascript for the first time may be confused about the 3 different ways to define variables. var, let and const all seem to do roughly the same thing, so which one is actually correct to use? var,letand const. These are the ways you are taught to declare JavaScript varia b les. Before ES6 (the 2015 version of JavaScript), you only had var to declare a variable. ES6 then introduced us to let and const — you can use the let keyword for a variable that can be reassigned and the const keyword for a Notice the visibility of foo isn't limited by the if-statement block. However, both bar and baz are limited in visibility to the block of code. This concept of scope is the most prominent distinction between the old-fashioned var and modern let/const. A block of code is the code between curly braces in JavaScript.
The const keyword was introduced in ES6 (2015). Variables defined with const cannot be Redeclared. Variables defined with const cannot be Reassigned. Variables defined with const have Block Scope. 10/8/2021 · var variables are function scoped, let and const variables are block scoped. var, let and const are hoisted, but let cannot be used until declared and const variables cannot be used until they are declared + initialized. const variables, if initialized with reference types, are not immutable. Outro. Enjoyed the article? Follow me on hashnode. In Javascript one can define variables using the keywords var, let or const. var a=10; let b=20; const PI=3.14; var: The scope of a variable defined with the keyword "var" is limited to the "function" within which it is defined. If it is defined outside any function, the scope of the variable is global. var is "function scoped".
Mar 02, 2020 - When we declare a new variable in JavaScript, we can either use const, let, or var. Each of these is used for something different and some might be needed in specific situations depending on what… TypeScript follows the same rules as JavaScript for variable declarations. Variables can be declared using: var, let, and const. ... Variables in TypeScript can be declared using var keyword, same as in JavaScript. The scoping rules remains the same as in JavaScript. This video is an except from Zac Gordon's JavaScript for WordPress Courses Follow @zgordon on Twitter.. Video Transcript. Welcome. In this video, we're going to talk about the keywords var, let, and const. Now, what we're going to do is walk through and compare them point by point across a few different levels because at their basic level of functioning, they're all pretty similar.
All declarations (function, var, let, const and class) are hoisted in JavaScript, while the var declarations are initialized with undefined, but let and const declarations remain uninitialized. They will only get initialized when their lexical binding (assignment) is evaluated during runtime by the JavaScript engine. All these three keywords used to create variables in JavaScript. First of all, you must understand the var keyword to grasp the benefits of let and const keywords. So let's start one by one. var vs let vs const in JavaScript (Difference) Var. JavaScript var keyword used to declare a variable, and optionally, we can initialize the value of the ... Now let study more on const vs let keywords, const vs let in javaScript. const keywords work similar to let, but it's more strict than let. It means that you can just initialize the let variable and later can add value to it but for const, it is very important to add with value when initializing. let me understand it with an example.
Let's understand comparison between var, let and const . Variables defined with var declarations are globally scoped or function scoped and let and const has block scope or we can say local scope. Variables defined with var can be Redeclared but with let and const cannot be Redeclared. Var can updated and re-declared. 1 week ago - Perhaps the most important thing you can learn to be a better coder is to keep things simple. In the context of identifiers, that means that a single identifier should only be used to represent a… This will update the value of greeting.message without returning errors.. Hoisting of const. Just like let, const declarations are hoisted to the top but are not initialized.. So just in case, you missed the differences, here they are : var declarations are globally scoped or function scoped while let and const are block scoped.. var variables can be updated and re-declared within its scope ...
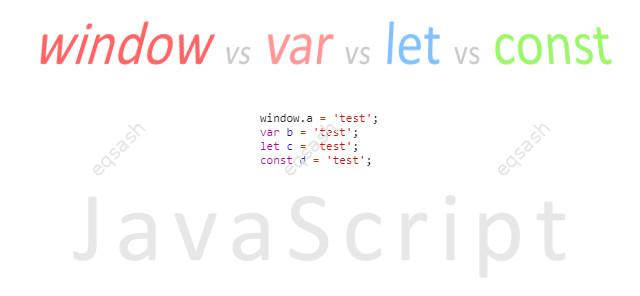
1 week ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. 1 week ago - Just like const the let does not create properties of the window object when declared globally (in the top-most scope). An explanation of why the name "let" was chosen can be found here. Note: Many issues with let variables can be avoided by declaring them at the top of the scope in which they ... 30/11/2020 · To help fix this problem, the const and let keywords were introduced in JavaScript. How to use the const keyword in JavaScript. const works similarly to var, but with a few big differences. First, const is block-scoped, whereas var is function-scoped. What is a block? A block refers to any space between an opening and closing bracket.
Let, Var, and Const are the various ways that JavaScript provides for declaration of JavaScript Variables. Var is an old way of declaring variables. Whereas, Let & Const came into the picture from the ES6 version. Before starting the discussion about JavaScript let Vs var Vs const, let's understand what ES is? const vs let So if only const and let are primarily used in JS, because of the hoisting and scoping issues of variables declared with var, what's the major difference between const and let then? Since both are block-scoped and not hoisted, the only differences are that a variable declared with const cannot be re-assigned @sean2078 - if you need to declare a variable that only lives in a block scope, letwould do that, and then be garbage collected, while var, which is function scoped, wouldn't neccessarely work the same way. Again I think, it's so specific to the usage, that both letand constcanbe more performant, but wouldn't always be.
ES6 came with a lot of great new features including two new ways to define variables in JavaScript. There are now three different keywords or identifiers to declare a variable in JavaScript. In this article, I will explain the main differences between var , let, and const and when should you use them. While block vs function scoping is the largest difference between the old var keyword and the new let / const keywords, there are still a few other differences between them. One of the major differences is that the variables defined by var are hoisted which means that they are available to be used even before they are defined. Apr 01, 2021 - In a previous post I discussed some of the differences between var, let and const. This post goes a little deeper into differences between the three. So hold on to your consoles!
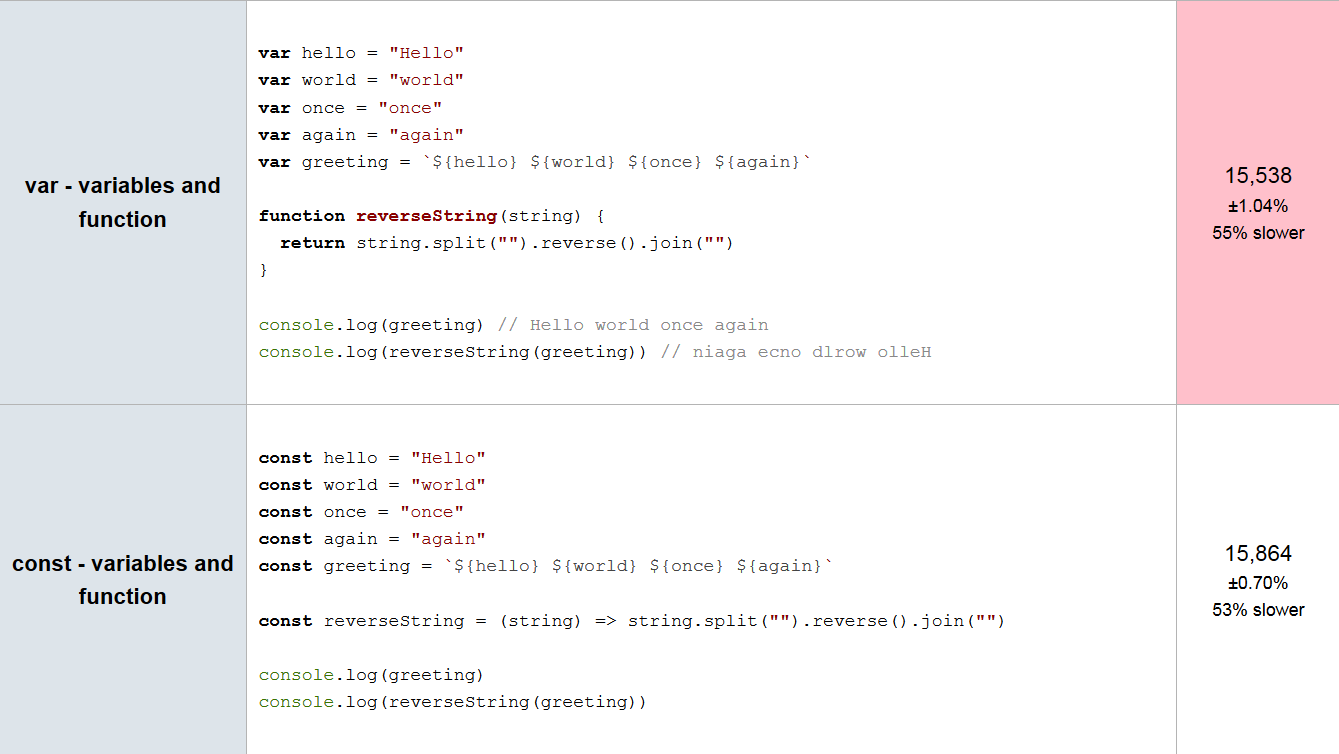
Jan 27, 2021 - Are let and const faster than var in JavaScript?. ES6 introduced let and const as alternatives to var for declaring variables in JavaScript. Because const is not hoisted to the top of the…. If you saw this article while Googling, I am going to make a wild guess that you are confused about the difference between var, let, and const in Javascript (JS). No worries, I got you, developer ... Hoisting of var. In JavaScript, hoisting is a mechanism where variables and function declarations are moved to the top of their scope before the code is executed. This means if we do: console.log(foo); var foo = "foo"; It will be interpreted like this. var foo; console.log(foo); //foo is undefined foo = "foo"; As we can see var variables are hoisted to the top of its scope and initialized with a value of undefined.
In the following text we come to know the major difference between var and let in javascript. The main difference between let and var is that scope of a variable defined with let is limited to the block in which it is declared while variable declared with var has the global scope. So we can say that var is rather a keyword which defines a ... const - has block level scoping but cannot change the value reference Both provide better block scoping that var. const differs from let because the immediate value cannot be changed once it is declared. Variables declared using var are function scoped, which has led to confusion to many developers as they start using in JavaScript. Global constants do not become properties of the window object, unlike var variables. An initializer for a constant is required. You must specify its value in the same statement in which it's declared. (This makes sense, given that it can't be changed later.)
var vs let vs const in JavaScript January 01, 2019. 9 minute read. by Tyler McGinnis. ES2015 (or ES6) introduced two new ways to create variables, let and const. But before we actually dive into the differences between var, let, and const, there are some prerequisites you need to know first. They are variable declarations vs initialization ... Apr 11, 2021 - In JavaScript, var, let, and const are three ways of creating variables. Here, we will about the scope and difference between these three… CONST vs VAR. Think of Const and Var as a placeholder, now the difference between them is Var is changeable e.g. If var name had a string "Ali" it can later be changed to "Raza" which is why it is called a "variable"; whereas Const stays constant so if you create a const name APR = 24.1 percent, it will stay the same throughout. That way you can't mess it up with something else when it was not ...
Nov 23, 2017 - Difference between let, const and var in easiest way with Guarantee… ... In June 2015, the 6th version of ECMAScript launched and it was the biggest transition of javascript we call is ES2015 or ES6.There are a bunch of tutorial on ES6 but this is going to be the easiest tutorial if you want ... I want to discuss var, let and const keywords in detail. Var. The JavaScript variables statement is used to declare a variable and, optionally, we can initialize the value of that variable. Javascript ES6 Let vs Var vs Const. ... Var Keyword is the original keyword used to declare variables in javascript since the early versions it has some downsides which may cause bugs on your ...
HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... JS HOME JS Introduction JS Where To JS Output JS Statements JS Syntax JS Comments JS Variables JS Let JS Const JS Operators JS Arithmetic JS Assignment JS Data Types JS Functions JS ... Introduced in ES2015 (aka ES6), the variable type let shares a lot of similarities with var but unlike var has scope constraints. let is constrained to whichever scope it is declared in. Its declaration and assignment are similar to var. let was introduced to mitigate issues posed by variables scope which developers face during development.
 Es6 Let And Const In This Article We Re Going To Explore
Es6 Let And Const In This Article We Re Going To Explore
 What Is The Difference Between Var Let Amp Const In Javascript
What Is The Difference Between Var Let Amp Const In Javascript
 Difference Between Var Vs Let Vs Const In Javascript Tdz
Difference Between Var Vs Let Vs Const In Javascript Tdz
 Javascript Moderne Variables Et Scope Globale Let Amp Const
Javascript Moderne Variables Et Scope Globale Let Amp Const
 Javascript Let And Var In For Loops Stack Overflow
Javascript Let And Var In For Loops Stack Overflow
 Difference Between Var Let And Const Keywords In Javascript
Difference Between Var Let And Const Keywords In Javascript
 Es6 Var Vs Let Vs Const Creatronix
Es6 Var Vs Let Vs Const Creatronix
 Are Let And Const Faster Than Var In Javascript By Dr
Are Let And Const Faster Than Var In Javascript By Dr
 What Is The Difference Between Declaring Variables In
What Is The Difference Between Declaring Variables In
 The Difference Between Let Var And Const Javascript
The Difference Between Let Var And Const Javascript
 Const Vs Let Vs Var In Javascript Which One Should You Use
Const Vs Let Vs Var In Javascript Which One Should You Use
 Let Var And Const Defining Variables In Javascript
Let Var And Const Defining Variables In Javascript
 Javascript Const Keyword With Examples Dot Net Tutorials
Javascript Const Keyword With Examples Dot Net Tutorials

 Part 2 Var Vs Const Vs Let This Article Is Part 2 For The
Part 2 Var Vs Const Vs Let This Article Is Part 2 For The
 Var Vs Let Vs Const In Javascript Ui Dev
Var Vs Let Vs Const In Javascript Ui Dev
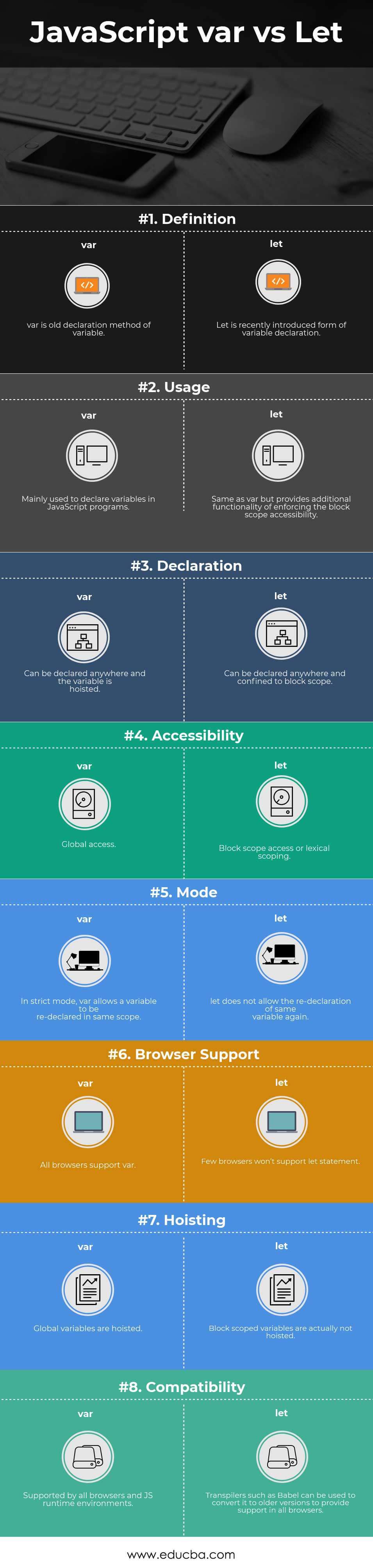
 Javascript Var Vs Let Top 8 Essential Comparison Of Js Var
Javascript Var Vs Let Top 8 Essential Comparison Of Js Var
 What 39 S The Difference Between Using Let And Var Stack
What 39 S The Difference Between Using Let And Var Stack
 Const Vs Let And Var In Javascript
Const Vs Let And Var In Javascript
 Differences Between Let Var Const That You Didnt Know Es6
Differences Between Let Var Const That You Didnt Know Es6
 Easy Way To Learn The Difference Between Let Vs Var Vs Const
Easy Way To Learn The Difference Between Let Vs Var Vs Const
 Difference Between Var And Let In Javascript Geeksforgeeks
Difference Between Var And Let In Javascript Geeksforgeeks
 Var Vs Let Vs Const In Javascript Blog Jws
Var Vs Let Vs Const In Javascript Blog Jws
 Scope Vs Closure Vs Hoisting Difference Between Let Const
Scope Vs Closure Vs Hoisting Difference Between Let Const
 Javascript Difference Between Var Let And Const Okay Js
Javascript Difference Between Var Let And Const Okay Js
 Getting Started With Modern Javascript Variables And Scope
Getting Started With Modern Javascript Variables And Scope
 Javascript Difference Between Var Let And Const Okay Js
Javascript Difference Between Var Let And Const Okay Js
 Const Vs Var In Javascript Javascript Sparks Joy Let It Be
Const Vs Var In Javascript Javascript Sparks Joy Let It Be
 Difference Between Var Let Amp Const In Javascript
Difference Between Var Let Amp Const In Javascript
Const Vs Let Vs Var Javascript W Zac Gordon
 What Is The Difference Between Var Let And Const In Javascript
What Is The Difference Between Var Let And Const In Javascript
 Javascript Difference Between Var Let And Const Keyword
Javascript Difference Between Var Let And Const Keyword
 Salesforce Code Crack Difference Between Var Let Const In
Salesforce Code Crack Difference Between Var Let Const In
0 Response to "34 Const Vs Var Javascript"
Post a Comment