26 Javascript Change Font Color
Value Description; color: Specifies the color of the text. Look at CSS Color Values for a complete list of possible color values: initial: Sets this property to its default value. Read about initial: inherit: Inherits this property from its parent element. In this video tutorial, you will learn how to change text color onclick in javascript.
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
Jan 18, 2018 - To change the font color of a text, use the fontcolor() method. This method causes a string to be displayed in the specified color as if it were in a

Javascript change font color. How to use javascript to change text color in a table cell. mafuta. 1 Hi, Am developing a web page which is supposed to display database contents based on search made using customer ID. The results of the search is displayed in an HTML table.This is working fine. How to change text color on click using JavaScript? Change Font Color Green Change Font Color Red. Learn the test-driven development approach when building apps JavaScript – Change Font Color of Paragraph To change the font color of a paragraph using JavaScript, get the reference to the element, and assign the specific color to the element.style.color property. Example Conclusion In this JavaScript Tutorial, we learned how to change the font color ...
Jul 17, 2015 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector In JavaScript, fontcolor () is a string method that is used to create the HTML <font> element and specify a font color. Because the fontcolor () method is a method of the String object, it must be invoked through a particular instance of the String class.
In the following example, we will change the font color of HTML Element with id "myElement" to the color "#FF0000", in JavaScript, using element.style.color property. example.html Conclusion In this JavaScript Tutorial, we learned how to change the font color of a HTML Element using JavaScript. Mar 08, 2020 - Get code examples like "how to change font color using javascript" instantly right from your google search results with the Grepper Chrome Extension. In the following web document, the fontcolor () method is used to change the color of a string. The method produces same output as html : <font color="maroon">Welcome Viewers</font> and so on.
Using document.getElementbyId in the JavaScript, we are accessing a specific button and we are adding one onclick listener. It means, the function will be run if the user clicks on that element. Now, inside the function, we are changing the color of the text. The text or p component also has one id. Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. Changing the text color To change the text color of a given element, first we need to access it inside the JavaScript by using the document.getElementId () or document.querySelector () methods and set its style.color property to your desired color. Here is an example, that changes the text color to orange:
My First JavaScript click on the button below..... Display You could assign the string value "red" and that would change the font color to red. Also, myWishes.toString(); is not doing anything so you can delete it. codeca423 June 11, 2019, 3:51am element.style.color = '#f0f';
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. Challenge 1: Change the button size to 300px for height and weight and change the color of the button background and font. How to Change Text Color Using JavaScript is a great lesson for novice students of all ages. This lesson includes learning with different colors a fun way to teach with a fast result! Find easy step-by-step instructions to ... Javascript Change Font Color Based On Value Code Example Javascript Events Explore Different Concepts And Ways Of Want To Create A Cross Color Effect According Background Javascript Fontcolor Method String Object W3resource Change Input Button Color And Background Color With Onclick Change Field Text Color Red On Main Entity And Subgrid Using ...
JavaScript – Change Font Color of Div. To change the font color of a div using JavaScript, get reference to the element, and assign required color value to the element.style.color property. I think I amhaving trouble because I don't understand the terms. I need the background color on my text form field to change when text is entered in to the box. for example when i enter my initials i want it to change color to separate the complete items from the incomplete items on my list. The discussion above is so far over my head I'm lost. May 22, 2017 - I want to change the color of a title when a button is clicked. This is my code, but it's not working and I can't figure out why not... About Snakelane ...
If i understood your question correctly, you want to change the color of the text "Total". To do that all you need to do is add the text in a span tag and apply ... Get code examples like"javascript change color". Write more code and save time using our ready-made code examples. You can use the HTML tag in order to apply font size, font color in one line on JavaScript, as well as you can use.fontcolor () method to define color,.fontsize () method to define the font size,.bold () method to define bold, etc. These are called JavaScript Built-in Functions. Here is a list of some JavaScript built-in functions:
Change font Family, Style, Size, color using Javascript DOM is always useful for a web developer to dynamically change content inside a webpage. Here is a simple script that provide real time change of font size along with font family, size, style and color JavaScript String - fontcolor() Method, This method causes a string to be displayed in the specified color as if it were in a tag. onclick Change Color JavaScript. Moreover OnClick This is an event that we perform an event using on any element. we show it by using it with a function. This is our page which uses a lot of JavaScript events. we use these elements like OnClick and onchange event. You can use this type of event to use anywhere with function.
Change the background color of the web page (or another element) using a textbox (user has to type in a color name/value) or the input color picker. The form... Now we want to change its text and background colors, and font style CSS properties using JavaScript. What should we do? There are multiple options available in JavaScript. Inline Styles. The easiest and straightforward way to change CSS styles of an element with JavaScript is by using the DOM style property. To set the font color in HTML, use the style attribute. The style attribute specifies an inline style for an element. The attribute is used with the HTML <p> tag, with the CSS property color. HTML5 do not support the <font> tag, so the CSS style is used to add font color.
Hi Bill,Normally when displaying a variable inside of a caption/shape you would select that text and change its color from inside the properties dialog. However, if you are using HTML5 export, there is a way to sort of add to the text in a variable's value.If you're using the color #FFD700, then you would want to set your but_word_1 variable to ... If you just want to switch between a small number of colours, you toggle a class on or off. Some CSS: [code]h1 { color: #333; } .warning { color: #c00; } [/code]And JavaScript: [code]var heading = document.querySelector('h1'); var btn = document... Jul 20, 2021 - If you express color as a hexadecimal RGB triplet, you must use the format rrggbb. For example, the hexadecimal RGB values for salmon are red=FA, green=80, and blue=72, so the RGB triplet for salmon is "FA8072". ... The following example uses the fontcolor() method to change the color of a ...
In Acrobat JavaScript, color is primarily used for setting annotation and form field visual properties, such as the border, fill, and text. Color is a slightly complex topic and many methods have been developed for specifying color. In fact, inside the PDF, color specifications can be very complex. But JavaScript, of course, needs to be as ... The fontcolor () method is not standard, and may not work as expected in all browsers. The fontcolor () method is used to display a string in a specified color. This method returns the string embedded in the <font> tag, like this: <font color=" colorvalue ">string</font> Change the Text Color With JavaScript onclick JavaScript. Copying Text With JavaScript onclick Example has been featured in these posts: onclick. 2 min read. 5 examples ...
Jun 11, 2012 - I need to change the font color. I have the following: var clr="green"; ' + onlineff + ' The font color does not change to green. Just wondering how t...
 How To Change Background Color Of Textbox By Javascript
How To Change Background Color Of Textbox By Javascript
 How To Change Text And Background Color In Css
How To Change Text And Background Color In Css
 Javascript Change Font Color Stack Overflow
Javascript Change Font Color Stack Overflow
 Html How To Change Link Color As Part Of My Simplest
Html How To Change Link Color As Part Of My Simplest
 Onclick Change Text Color Javascript Code Example
Onclick Change Text Color Javascript Code Example
 Change Text Color Hyperlink Color And Image With Javascript
Change Text Color Hyperlink Color And Image With Javascript
 Javascript Change Background Color On Scroll Css Changing
Javascript Change Background Color On Scroll Css Changing
 How To Change The Text Color In Discord
How To Change The Text Color In Discord
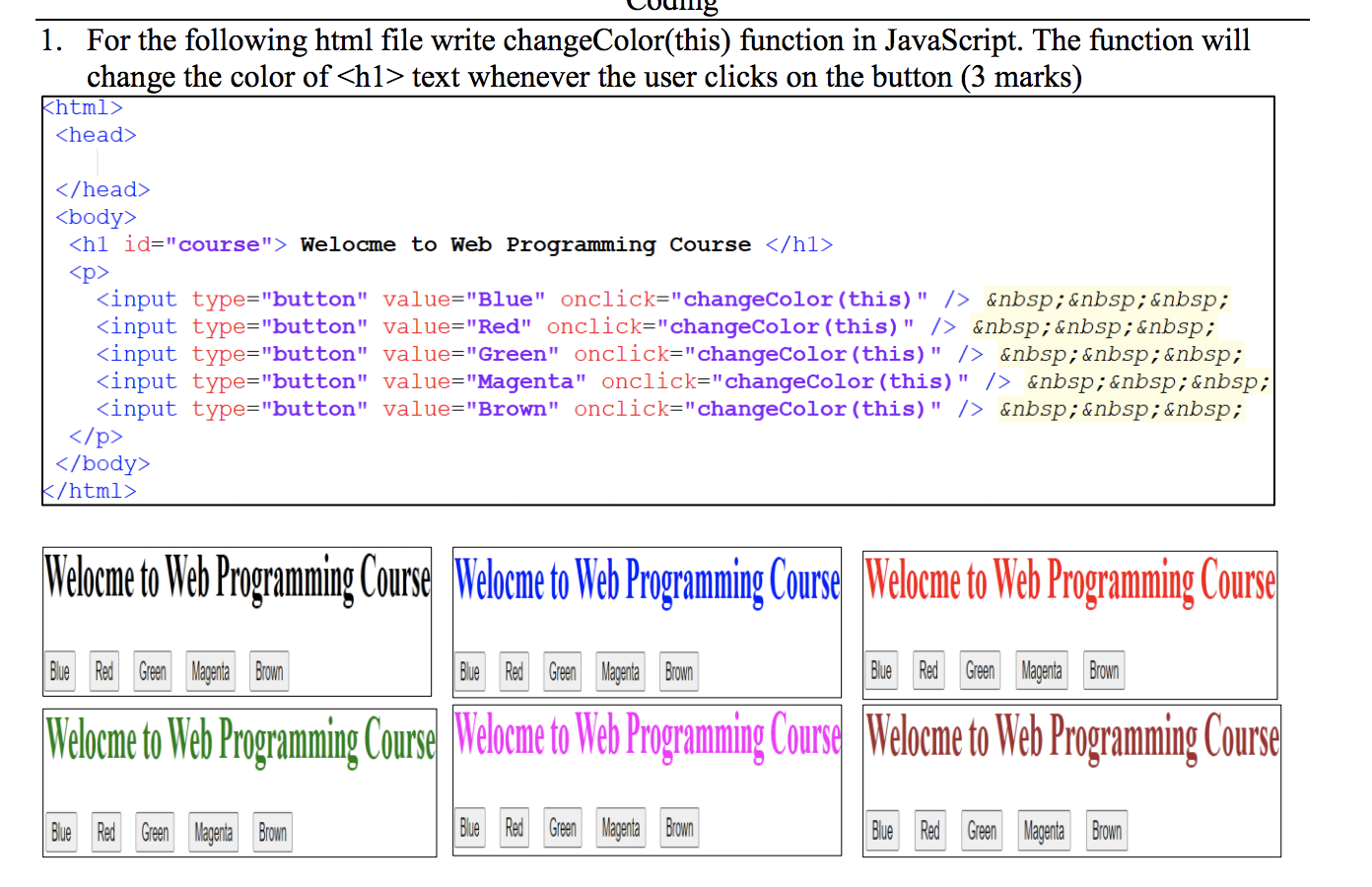
 How To Change The Background Color After Clicking The Button
How To Change The Background Color After Clicking The Button
 Select Lt Span Gt Child From Container With Id And Change Text
Select Lt Span Gt Child From Container With Id And Change Text
Change Background Color In Javascript

 How To Change The Background Color After Clicking The Button
How To Change The Background Color After Clicking The Button
 How To Change A Webpage Text Font And Color Using Css 4 Steps
How To Change A Webpage Text Font And Color Using Css 4 Steps
 How To Change Background Color Of Textbox By Javascript
How To Change Background Color Of Textbox By Javascript
 Change Field Text Color Red On Main Entity And Subgrid Using
Change Field Text Color Red On Main Entity And Subgrid Using
 Javascript Lesson 36 Dom How To Toggle Background Color
Javascript Lesson 36 Dom How To Toggle Background Color
 Javascript Let Visitors Change Background Color
Javascript Let Visitors Change Background Color
G9 Ch1 Text Logo Change The Font Color In Dreamweaver
 How To Set Text To Change Colour On If Else Results In A
How To Set Text To Change Colour On If Else Results In A
 Changing The Font Color And Family For Live Chat Social
Changing The Font Color And Family For Live Chat Social
 Change The Background Color Using Javascript Html Amp Css
Change The Background Color Using Javascript Html Amp Css
 How To Target And Change Element Style Using Global Css Or
How To Target And Change Element Style Using Global Css Or

 Auto Invert Font Color Based On Background Color Free
Auto Invert Font Color Based On Background Color Free
0 Response to "26 Javascript Change Font Color"
Post a Comment