24 Javascript Load Json From Local File
In this tutorial we continue our discovery of the fetch API by looking at how it can be used to load a JSON file. We also look at creating a request object f... d3.json (url, callback); The first parameter is the url of.json file and second parameter is a callback function which will be executed once.json file is loaded. It passes parsed data object as a parameter to callback function. Let's look at an example.
 Read Write Json Files With Node Js By Osio Labs Medium
Read Write Json Files With Node Js By Osio Labs Medium
To load the file directly and get around that issue, you can use the Files API in HTML5. The below link gives a good walk through of reading the file data into memory, and then it's just a matter of converting the data into the format you are looking for, in this case JSON.

Javascript load json from local file. I know that there're too much information on the Internet, but some code didn't work for me. For this reason, I posted this article to show "How to open a JSON file in JavaScript for Web". Background. I learnt something of Ajax and XMLHttpRequest in this post: Backbone of Ajax: XmlHttpRequest; Code. Now we can train with a local JSON variable: I'm writing a Quasar app intented for running in either web or Electron contexts. When the app starts, I need to load some local JSON files. I used to implement different approaches for each case, loading the files via AJAX in web context, or via Node.js function fs.readFile() in Electron context. Server side JavaScript is primarily nodejs. If you are talking about reading JSON from a local file system, this can be done only with server side JavaScript (i.e. node.js) using the fs module. If you are talking about reading a local JSON file from client side JavaScript, then this is not possible (because of security concerns).
1/11/2017 · created: function {fetch ('data/db.json'). then (r => r. json ()). then (json => {this. db = json}) // and then access this.db which is now serialized @seppo0010 Its local to my disk in the same folder. I am loading local file for first time, don't know why loading url is easier as I thought I had to do same. i.e. load JSON file from relative path - localhost Jan 12 at 10:36 fetch ('./assets/json/spices.json').then (res => res.json ()).then (data => { console.log (data) }).catch (err => console.error (err)); However, I am aware that I can also export the data as a module by saving it as a.js filetype and using the ES6 export/import as follows:
This is not a correct answer. The example in the answer is not loading a json file. It is actually just loading another javascript file which stores some hardcoded json as a variable named data. If you removed the string quotes from around the json in data.json you wouldn't even need to use JSON.parse. I'm trying to load a local JSON file but it won't work. Here is my JavaScript code (using jQuery ... and I can access data. Anyone has a solution? ... How to read an external local JSON file in JavaScript? Hello @kartik, For reading the external Local JSON ...READ MORE. answered Sep 3, 2020 in Java-Script by Niroj • 82,800 points • 90,045 ... A quick tutorial to learn how to read JSON data from a file using Gson.
And in the same directory (folder), we have a JavaScript file index.js. Our task is to access the content of the json file through the JavaScript file. Method 1: Using require module (NodeJS environment only) How to load JSON data in DataTables from text file for pagination ? 18, Jan 21 ... How to load local jQuery file in case CDN is not available ? 24, Aug 21. How to include a JavaScript file in another JavaScript file ? 31, Jul 19. How to load data from JSON into a Bootstrap Table? 16, Jul 20 ... 18/8/2020 · Code to access employees.json using fetch function − fetch("./employees.json") .then(response => { return response.json(); }) .then(data => console.log(data)); Note − While the first function is better suited for node environment, the second function only works in the web environment because the fetch API is only accessible in the web environment.
19/9/2020 · Use the global require() method to load a JSON file at startup; Reading from a JSON file. Before I go into details of reading a JSON file, let us first create a new JSON file called databases.json that holds the following JSON data: database.json [{"name": "MySQL", "type": "RDBMS"}, {"name": "MongoDB", "type": "NoSQL"}, {"name": "Neo4j", "type": "Graph DB"}] Import JSON File Using NPM Package JSON files contain a key-value pair, and there is a parent key that represents the parent node of the JSON file. In React, if you want to load the JSON file without using the existing webpack settings, can make use of a third-party NPM package. One popular package is json-loader. You can simply use the $.getJSON () method to load local JSON file from the server using a GET HTTP request. If the JSON file contains a syntax error, the request will usually fail silently. Let's try out the following example to understand how it basically works:
If you create a JSON file like this: data = { "name":"My Name" } Above mentioned data works as a variable and is accessible inside your js file and you can use it as normal json variable like: var myName = data.name; console.log(myName); Info: The... I have saved a JSON file in my local system and created a JavaScript file in order to read the ... the JSON file and print the data in JavaScript? I have saved a JSON file in my local system and created a JavaScript file in order to read the ... the JSON file and print the data in JavaScript? ... How to load local JSON file? Hello @kartik ... In this Tutorial. Quick Sample Code. Demo — Reading a Local Text File. How is File Reading Done ? Step 1 — Allow User to Choose the File. Step 2 — Read File Metadata (Name, Type & Size) using Properties of File Object. Step 3 — Read File Contents using FileReader Object. Other FAQs on Reading a File with Javascript.
To check whether this works, add this line to the code and check your browser's console: console.log ( ['json', json]); The path might be wrong. Use the same path that you used to load your script in the HTML document. So if your script is js/script.js, use js/content.json. Some browsers can show you which URLs they tried to access and how ... Related Post: How to populate a SELECT Dropdown with data from external JSON file using JavaScript. The method that I am sharing here is very simple. I am using JavaScript Ajax. To extract data from an External JSON file I am going to use the browser's built-in XMLHttpRequest Object. Its an asynchronous process to send and receive information ... JSON is a file format widely used for static storage and app config management with any of the frameworks and data servers. Any JSON file contains the key-value pair separated by the comma operator. JavaScript objects are an integral part of the React app, so they need to get accessed from JSON files/data to be uses in components.
Server side JavaScript is primarily nodejs. If you are talking about reading JSON from a local file system, this can be done only with server side JavaScript (i.e. node.js) using the fs module. If you are talking about reading a local JSON file from client side JavaScript, then this is not possible (because of … Yes because it's wrong. It's not a json file. It's a hardcoded javascript array and should be put inside a javascript file. You cannot put quotes in a json file. It doesn't pass validation. It will never run. This solution works. data.js Your snippet involves jQuery, so it's not plain JavaScript, and you're passing getJSON a non-existent variable (or rather, an undefined property of the test object) instead of a string (or valid variable) pointing to the .json file. Also, if you mean "local" in the context of opening an .html page via the file:// protocol, browsers don't typically let you perform ajax operations in that case and you should be using an http …
open json file javascript; json file load javascript; js get object from json file; read json file javascript client; get data from json file js; get json from file in js; json.load[][] read json file javascripot; get json file javascript; reading local json file in javascript; how to get json data from file in javascript; javascript how to ... The clue here is the jQuery method $.getJSON () which is shorthand for $.ajax (). It may seem an odd approach requesting a local file in this way but it offers the most flexibility with minimum fuss. The function above will create a new instance of a XMLHttpRequest and load asynchronously the contents of my_data.json. For information about loading JSON data from a local file, see Loading data from local files. Limitations. When you load JSON files into BigQuery, note the following: JSON data must be newline delimited. Each JSON object must be on a separate line in the file. If you use gzip compression BigQuery cannot read the data in parallel. Loading ...
In this tutorial, you'll learn how to read a JSON file with your JavaScript code. Get my free 32 page eBook of JavaScript HowTos 👉 https://bit.ly/2ThXPL3In... Method 2: Import JSON file using Angular HttpClient. This method will use angular HttpClient to read local json file. Now let's see an example of it. Now generate new component using the following command: ng generate component read-json-file-using-httpclient Now we'll see how can we use Angular HttpClient to read local json file in angular. In this tutorial, we will see how to Load JSON file locally using pure Javascript. the proper way to include or load the JSON file in a web application, Instead of using JQuery we'll The correct method using XMLHttpRequest JavaScript Alternative To jQuery's Having a pure javascript alternative to jQuery's $.getJSON () and $.parseJSON ().
 How To Load Data From Local Json File Using Http Get Stack
How To Load Data From Local Json File Using Http Get Stack
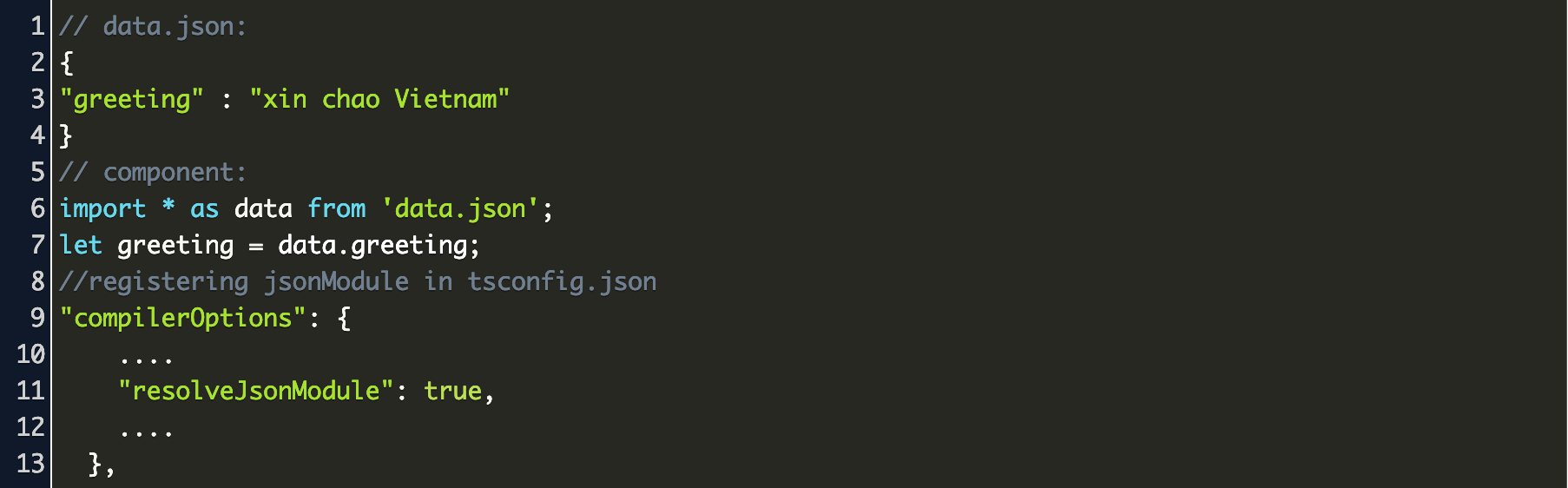
 Read Json File In Typescript Code Example
Read Json File In Typescript Code Example
Read Local Json File In Javascript Codesandbox

Is There Any Way To Load A Local Js File Dynamically
How To Read Amp Parse Local Json File In Swift By Praveen
 Different Ways To Read Local Json File In Angular With
Different Ways To Read Local Json File In Angular With
 How To Get Json Data To Html Page
How To Get Json Data To Html Page
 How To Fetch And Display Json Data In Html Using Javascript
How To Fetch And Display Json Data In Html Using Javascript
 How To Read And Write A Json Object To A File In Node Js
How To Read And Write A Json Object To A File In Node Js
 How Can I Parse A Local Json File From Assets Folder Into A
How Can I Parse A Local Json File From Assets Folder Into A
 How To Read Json File In Flutter Amp Display In Listview
How To Read Json File In Flutter Amp Display In Listview
 How To Send A Json Object To A Server Using Javascript
How To Send A Json Object To A Server Using Javascript
 Importing Data From Json Files And Power Bi Rest Apis Into
Importing Data From Json Files And Power Bi Rest Apis Into
 Read Custom Settings From Local Settings Json In Azure
Read Custom Settings From Local Settings Json In Azure
 How To Read An External Local Json File In Javascript
How To Read An External Local Json File In Javascript
 Read Data From Gmail Using Node Js Dev Community
Read Data From Gmail Using Node Js Dev Community
 How To Write Json Object To File In Java Crunchify
How To Write Json Object To File In Java Crunchify
 How To Read Local Json File In React Js By Rajdeep Singh
How To Read Local Json File In React Js By Rajdeep Singh
 Subramanyamraju Xamarin Amp Windows App Dev Tutorials How To
Subramanyamraju Xamarin Amp Windows App Dev Tutorials How To
 How To Get Easy To Read Json Trees With This Free Chrome
How To Get Easy To Read Json Trees With This Free Chrome
 Vue Js Get And Display Json Data With Fetch And Axios
Vue Js Get And Display Json Data With Fetch And Axios
Flutter Local Json Implementation Tutorial For Beginners
0 Response to "24 Javascript Load Json From Local File"
Post a Comment