27 How To Make A Simple Quiz In Javascript
In this video You will know How to create a Simple Quiz Using Html JavaScript in just 5 minutes.#html#javascript#quiz A few multiple choice questions, submit button, and it grades the quiz and tells you how you did. It's kinda dorky and really really simple PHP, but I figure it might be a good starter for some folks and a good primer in the basic theory of building a form in HTML and dealing with the data on another page with PHP.
Yes, apart from making our websites more attractive, beautiful, we can also use JavaScript to create several kinds of games. So let's see how we can create a game using HTML and JavaScript. To create the game, we will be going to use the HTML Canvas, so before going further, we need to understand the term HTML Canvas. HTML Canvas

How to make a simple quiz in javascript. Creating a JavaScript quiz is a cool learning exercise. It teaches you how to use events, manipulate the DOM, handle user input. In this article you will learn to create a javascript quiz app for your basic needs after that, you can use it on your website. Today you will learn to create a similar quiz program with javascript. Create a Quiz or an Entire Course in Minutes. Link multiple quizzes to create your own online learning course. Assign certificates based on course completion, weight scores and much more. Simply create your own quiz above to get started for free. Students login to the learning portal to complete coursework, track progress and access new quizzes. The next thing our quiz needs is some questions to display. We'll use object literals to represent the individual questions and an array to hold all of the questions that make up our quiz. Using an array will make the questions easy to iterate over:
JavaScript is useful for making any web page a dynamic one. In this article, we are going to see how we can make a simple Quiz Web App using JavaScript. This Quiz Web App will have the following features. User Interface for Question and four interactive options. Navigation between questions. Evaluation in the form of True or False output values. Yaphi and James walk you through making your own simple JavaScript quiz. This is a fun exercise and a great way to learn a variety of coding techniques. Build a Simple Quiz In PHP: This is so easy to make. But, when you have knowledge in PHP. This Quiz was created with PHP, HTML & CSS, Easy to create and you can use it anywhere. This programme is basically based on PHP but, you don't have to create a database for it. I had created with the help of method="post" & var $ ( PHP variables ) only.
The Test. The test contains 25 questions and there is no time limit. The test is not official, it's just a nice way to see how much you know, or don't know, about JavaScript. Count Your Score. You will get 1 point for each correct answer. At the end of the Quiz, your total score will be displayed. Maximum score is 25 points. Hi everyone, I am experimenting with Hype-javascript. I created a simple quiz. The quiz is almost working but I have 2 small issues: 1- When score is 0 the score window doesn't display any number 2- When user score max (5) the final score indicates 4 instead. (if you score lower result is correct) Could you help me solve this issue. In this tutorial, we will develop a simple JavaScript quiz. The system pulls stored array data of English words and their definitions. It then dynamically creates vocabulary questions for every word, followed by multiple-choice. Upon completion of the quiz, the user can submit to see the feedback and the score he or she gets. The […]
Today we're going to create a multiple choice quiz using JavaScript, in this quiz, the user will have to choose the correct answer out of three choices, in less than 10 seconds, if the user didn't answer didn't answer the question in 10sec, it will go to the next question automatically, and the question is marked wrong. the user has a progress bar, that shows the total number of question, and ... The next thing our quiz needs is some questions to display. We'll use object literals to represent the individual questions and an array to hold all of the questions that make up our quiz. Using an array will make the questions easy to iterate over: Change the title of the page from Document to JavaScript Quiz Format 1 or any other fun name you can think of. Figure 2 HTML Boilerplate. Divide your wireframe into components in your mind and start writing some code in your index.html file. A background container where your text and buttons will be visible.
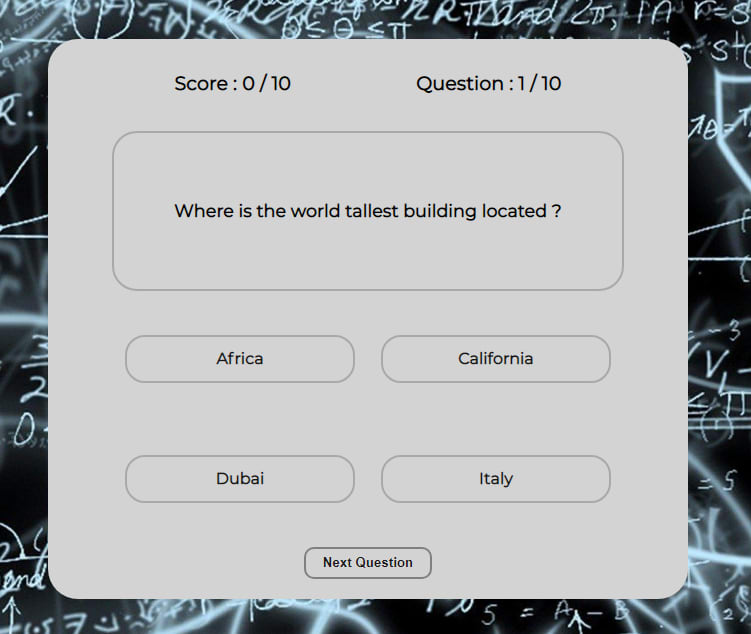
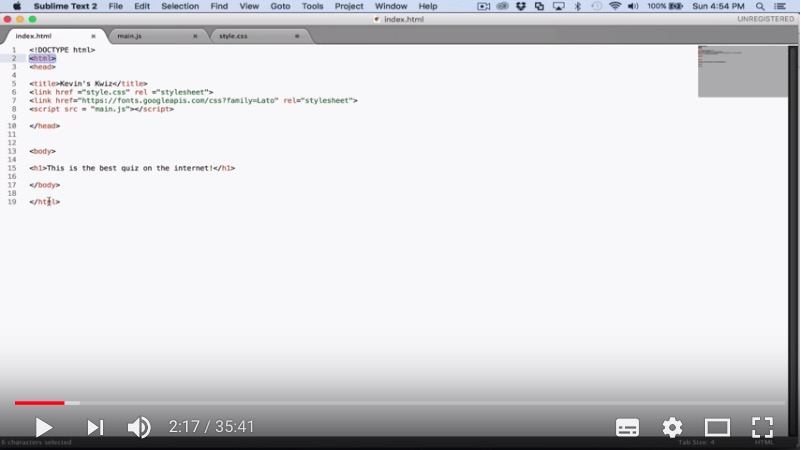
This article is about building a simple quiz web application using HTML, CSS and pure JavaScript, I plan on making this short and simple as possible. An image of final result can been seen below; firstly, we'd need to create 3 files, index.html //to hold our html codes index.css //to hold our css codes index.js //to hold our javascript codes ... Create a Multiple Choice Quiz in Javascript Easily. ... It makes you create multiple choice quiz in a very easy way and with also some fun. All you have to do is to change the multiline string that contains the questions. You have to put one question on each line and, on the same line, separated by a ___ (3 underscores), the three or four (or ... Quizzes. Categories. JavaScript. How to Create Simple Quiz with JavaScript. Post author By Stan @Stanhub; Post date April 3, 2015; 8 Comments on How to Create Simple Quiz with JavaScript ...
Learn how to make a quiz app using HTML, CSS, and Javascript Tutorial. We will only use vanilla Javascript to create this project and it is for complete begi... Write a simple quiz app in JavaScript A very simple, yet fully functional, quiz app in JS. By: Ajdin Imsirovic 10 November 2019. Note: to download the completed simple quiz app code in JavaScript, scroll to the bottom of the article. Image by codingexercises. What we'll be building. Simple Quiz With Javascript - Free Code Download. Welcome to a tutorial on how to create a simple quiz using Javascript. So you have mastered the ways of "hello world", and looking for the next piece of the action? A simple quiz is a good place to start, and let us walk through an example in this guide - Read on!
how to make a simple quiz using html, javascript, and css Updated in: Thu Al Qi'da 1440 / July 2019 For those who are beginning to learn the computer language, this might seem hard for them in the beginning, but once you learn the basics of the three languages you will understand what is going on. To make a simple JavaScript quiz, there are four steps: Set up the structure. Show the questions. On submit, show the results. Put it all together. The point of this tutorial is to make the simplest possible JavaScript quiz without any external code needed. We'll also avoid animations, excessive styles, and anything else that will distract from ... In the head section, reference a JavaScript file containing the code for the quiz - the file will be called quiz.js. You need to add some HTML code in the body section of an html file which will create a heading (in this example it is a h2 size heading) with an id of ' test_status ' and a div with an id of ' test '.
This was the first simple JavaScript unit test from start to end. If you installed the Visual Studio Code extension, it will run tests automatically once you save a file. Let's try it by extending the test with this line: expect (getAboutUsLink ("cs-CZ")).toBe ("/o-nas"); 14/8/2019 · Step 1, Set up your programming environment. You will need a text editing program to write your code in. You can write it in a notepad document but you will probably want an editor designed for programming such as Notepad++ (Windows), Atom (Mac) or Notepad (Linux). However any basic text editor does work.Step 2, Create the files you need. You will need two files: one in HTML that is read by the browser and one in JavaScript … To create this program (Quiz Application with Timer). First, you need to create four Files one HTML File, CSS File and the other two are JavaScript files. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes in your HTML file.
28/9/2016 · That's a complex task, but let's do it by steps: 1- Add event listeners for the clicks on the inputs. var inputs = document.getElementsByTagName ('input'); for (var i = 0; i < inputs.length; i++) { inputs [i].addEventListener ('click', check); } 2- Check if all questions are answered. A simple quiz template written in js/jquery and is responsively designed. In the future, I will add a generator to add questions, etc. To use, open the file in a plain text editor such as TextMate (Mac) or Notepad++ (PC) or any other text editor and edit the data at the top of the document.
 How To Create A Javascript Quiz Code Coding Ninjas Blog
How To Create A Javascript Quiz Code Coding Ninjas Blog
 Javascript Quiz Program How To Create Js Quiz App
Javascript Quiz Program How To Create Js Quiz App
 How To Make A Basic Javascript Quiz With Pictures Wikihow
How To Make A Basic Javascript Quiz With Pictures Wikihow
![]() How To Make A Simple Javascript Quiz Simple Steps Code
How To Make A Simple Javascript Quiz Simple Steps Code
 17 Javascript Projects For Beginners To Perfect Your Coding
17 Javascript Projects For Beginners To Perfect Your Coding
 Science Knowledge Quiz Pew Research Center
Science Knowledge Quiz Pew Research Center
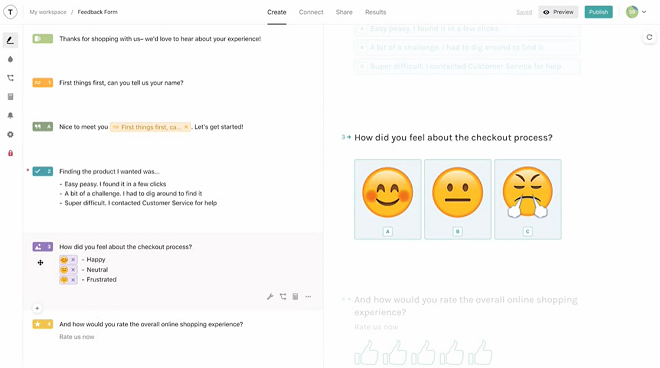
 Top 20 Online Quiz Makers For Teachers 13 Free And 7 Paid
Top 20 Online Quiz Makers For Teachers 13 Free And 7 Paid
 Building A Quiz Python Mike Dane
Building A Quiz Python Mike Dane
 Building A Simple Quiz With Html Css And Javascript Dev
Building A Simple Quiz With Html Css And Javascript Dev
 Create Simple Quiz Web Application Using Php And Mysql
Create Simple Quiz Web Application Using Php And Mysql
 Templates To Use At A Pub Quiz Mentimeter
Templates To Use At A Pub Quiz Mentimeter
 How To Build A Quiz App Using React With Tips And Starter Code
How To Build A Quiz App Using React With Tips And Starter Code
 Building A Simple Quiz With Html Css And Javascript Dev
Building A Simple Quiz With Html Css And Javascript Dev
 Quiz Application In Javascript With Validation Step By Step
Quiz Application In Javascript With Validation Step By Step
 Javascript Tutorial Make A Quiz Eloquens
Javascript Tutorial Make A Quiz Eloquens
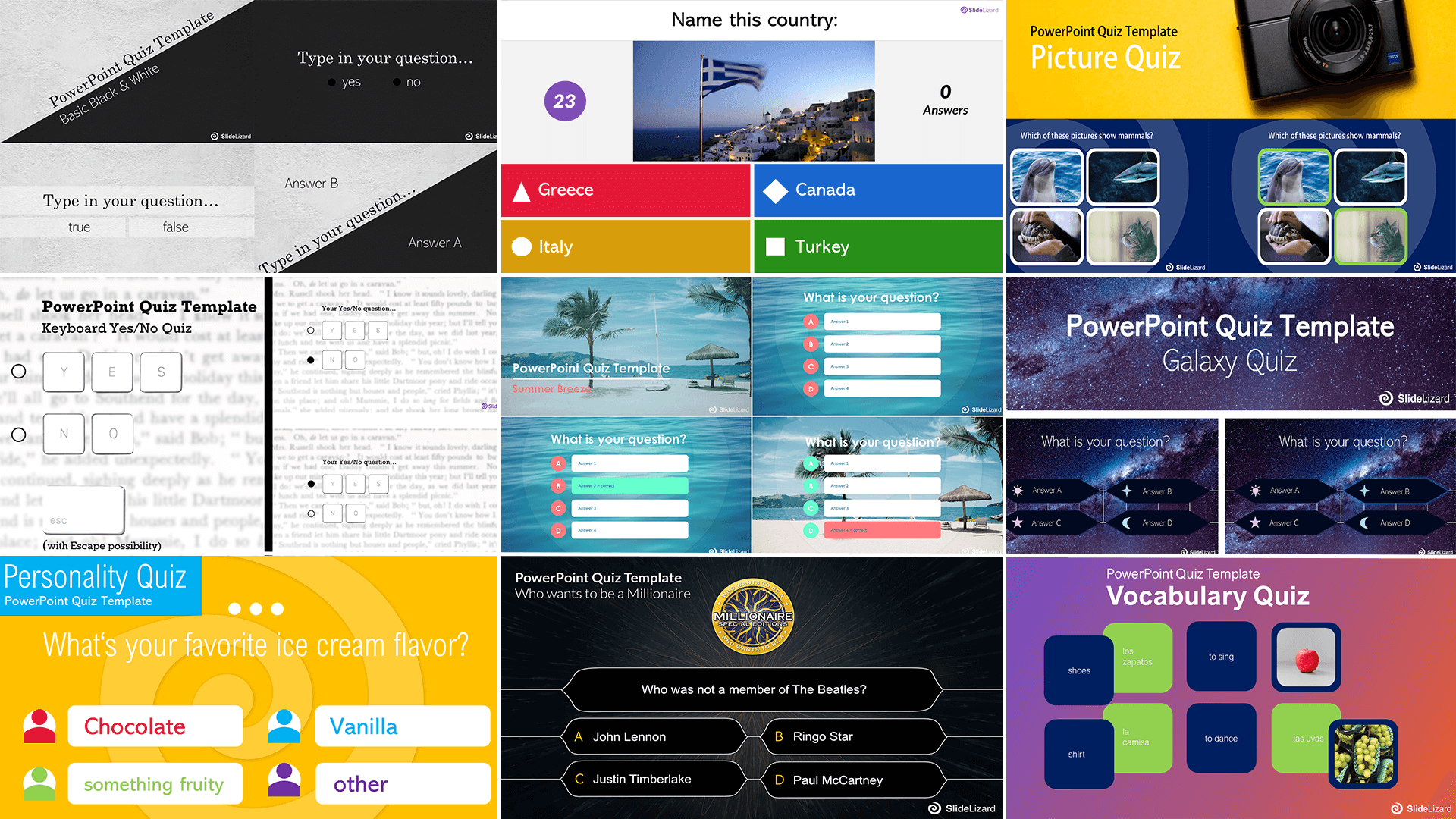
 10 Free Interactive Powerpoint Quiz Templates 2021
10 Free Interactive Powerpoint Quiz Templates 2021
4 It S Alive Making A Javascript Quiz Belper Computing
 How To Make Simple Quiz Using Html Css And Javascript With
How To Make Simple Quiz Using Html Css And Javascript With
 How To Make A Basic Javascript Quiz With Pictures Wikihow
How To Make A Basic Javascript Quiz With Pictures Wikihow
 Top Javascript Quiz Questions Learn Explore Play Repeat
Top Javascript Quiz Questions Learn Explore Play Repeat
Javascript Quiz Tutorial Codemahal
 How To Create A Javascript Quiz Code Coding Ninjas Blog
How To Create A Javascript Quiz Code Coding Ninjas Blog
4 It S Alive Making A Javascript Quiz Belper Computing
 Introduction To Web Development With Html Css Javascript
Introduction To Web Development With Html Css Javascript
 Build A Quiz App With Javascript
Build A Quiz App With Javascript


0 Response to "27 How To Make A Simple Quiz In Javascript"
Post a Comment