31 Javascript Let Or Var
Aug 05, 2020 - It’s like giving the same variable name 2 values and confusing the system which one to pick. Hope it helps. ... The let keyword was introduced in ES6 (a version of JavaScript announced in 2015) and is basically an improved version of the var keyword. Variables declared with var are function ... In fact, the JavaScript engine will hoist a variable declared by the let keyword to the top of the block. However, the JavaScript engine does not initialize the variable. Therefore, when you reference an uninitialized variable, you'll get a ReferenceError. Temporal death zone (TDZ)
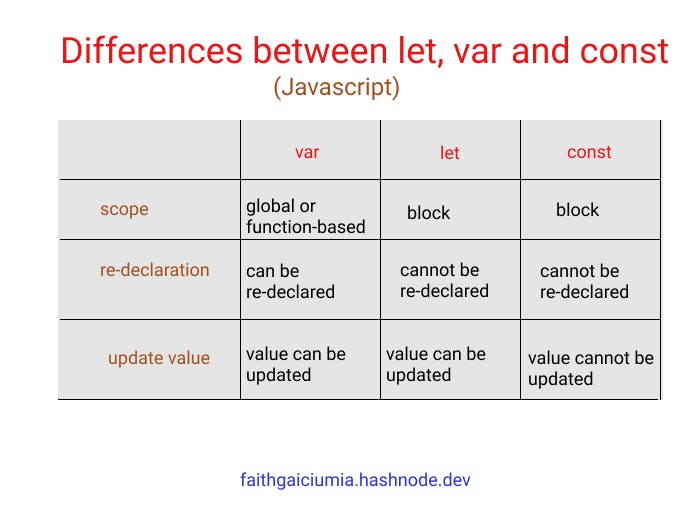
 Fanny Nyayic On Twitter Differences Between Var Let And
Fanny Nyayic On Twitter Differences Between Var Let And
Oct 09, 2017 - Declaring JavaScript Variables: var, let and const ... Defining data and then manipulating that data has always been the basis of programming. What is programming without data? I assume you guessed "nothing." Data types are basically either Variables or Constants.

Javascript let or var. The let statement is used to declare a local variable in TypeScript. It is similar to the var keyword, but it has some restriction in scoping in comparison of the var keyword. The let keyword can enhance our code readability and decreases the chance of programming error. A variable declared with the let keyword is limited to the block-scoped only. Nov 01, 2018 - There has been a lot of confusion about the use of let and var in Javascript. So here is the difference where you would be now easily to decide what to use where and when. let gives you the privilege… Apr 28, 2021 - A lot of shiny new features came out with ES2015 (ES6). And now, since it's 2020, it's assumed that a lot of JavaScript developers have become familiar with and have started using these features. While this assumption might be partially true, it's still possible that some of these features remain
javascript documentation: Difference between var and let. Example (Note: All examples using let are also valid for const). var is available in all versions of JavaScript, while let and const are part of ECMAScript 6 and only available in some newer browsers.. var is scoped to the containing function or the global space, depending when it is declared:. var x = 4; // global scope function ... Mar 02, 2020 - When we declare a new variable in JavaScript, we can either use const, let, or var. Each of these is used for something different and some might be needed in specific situations depending on what… 18/9/2019 · In the following text we come to know the major difference between var and let in javascript. The main difference between let and var is that scope of a variable defined with let is limited to the block in which it is declared while variable declared with var has the global scope. So we can say that var is rather a keyword which defines a variable globally regardless of block scope.
If you want to learn more about ... chapter JavaScript Hoisting. Variables defined with let are also hoisted to the top of the block, but not initialized. Meaning: Using a let variable before it is declared will result in a ReferenceError: ... Get certified by completing a course today! ... If you want to report an error, or if you want ... In modern JavaScript we have 3 ways to declare a variable and assign it a value: const; let; var; When working with variables in JavaScript, I always default to using const.It guarantees the value can't be reassigned, and so it's safer to use. The var statement declares a function-scoped or globally-scoped variable, optionally initializing it to a value.
let. The let statement declares a variable in JavaScript which abides to the following rules: is block scoped. is subject to the temporal dead zone. it does not create any global property on window. is reassignable. is not redeclarable. Block scoped. A variable declared with let does not create any global property on window: The let variables In the creation phase, the JavaScript engine assigns storage spaces to the let variables but does not initialize the variables. Referencing uninitialized variables will cause a ReferenceError. The let variables have the same execution phase as the var variables. All declarations (function, var, let, const and class) are hoisted in JavaScript, while the var declarations are initialized with undefined, but let and const declarations remain uninitialized. They will only get initialized when their lexical binding (assignment) is evaluated during runtime by the JavaScript engine.
In JavaScript, both the keywords var and let are used to declare variables. The let keyword was introduced in the later version of JavaScript known as ES6 (ES2015). And it's the preferred way to declare variables. JavaScript let Vs var let and var are similar in that you can declare a variable and its value. Then later you can change the value. But they differ in how scope is applied. var uses function level scope, and let uses block level scope. The first code example demonstrates this principle: Jan 01, 2019 - But before we actually dive into ... var, let, and const, there are some prerequisites you need to know first. They are variable declarations vs initialization, scope (specifically function scope), and hoisting. ... A variable declaration introduces a new identifier. ... Above we create a new identifier called declaration. In JavaScript, variables ...
17/6/2021 · The "var" keyword is one of the ways using which we can declare a variable in JavaScript. Before the advent of ES6, var was the only way to declare variables. In other words, out of JavaScript let Vs var Vs const, var was the sole way to declare variables. Its syntax looks like below: Syntax: The Difference Between var, let and const in JavaScript Before the ES6 was released, var was the only feature for declaring variables in Javascript. When the ES6 was released, one of the most interesting features was the addition of let and const for variable declarations. In this article we will see the difference between var, let and const. Both var and let are used to define variables. The only difference is in the scope they provide for variables defined using them. Scope of a variable, in simple terms is the section of code where the variable is visible. Outside its scope, the variable does not exist.
10/7/2018 · var and let are both used for variable declaration in javascript but the difference between them is that var is function scoped and let is block scoped. It can be said that a variable declared with var is defined throughout the program as compared to let. An example will clarify the difference even better let, const and var are the three ways you can declare a variable in JavaScript. var is the older way of declaring variables while let and const were introduced in ES6 to solve the issues that arose due to the use of var. Variables are a fundamental concept in any programming language. In JavaScript, you can declare variables by using the keywords var, const, or let. In this article, you'll learn why we use variables, how to use them, and the differences between const, let and var. What are variables used for in JavaScript?
Cannot be Redeclared. Variables defined with let cannot be redeclared. You cannot accidentally redeclare a variable. With let you can not do this: Example. let x = "John Doe"; let x = 0; // SyntaxError: 'x' has already been declared. With var you can: I understand the difference — var is for function scoping while let is for block scoping—but I'm looking for something like "always use the let keyword" or "use the var keyword at the top of functions, but the let keyword in blocks like for loops". javascript variables ecmascript-harmony ecmascript-6 ES6 came with a lot of great new features including two new ways to define variables in JavaScript. There are now three different keywords or identifiers to declare a variable in JavaScript. In this article, I will explain the main differences between var, let, and const and when should you use them.
17/4/2009 · let vs var. It's all about scope. var variables are global and can be accessed basically everywhere, while let variables are not global and only exist until a closing parenthesis kills them. See my example below, and note how the lion (let) variable acts differently in the two console.logs; it becomes out of scope in the 2nd console.log. JavaScript is a scripting language that declares its variables in different types using keywords such as let, const or var. let and const have the same characteristics in terms of lexical scope. Lexical scope is defined as the visibility of the variables' values across the defined or enclosed block, which holds valid values and can be accessed. let allows you to declare variables that are limited to the scope of a block statement, or expression on which it is used, unlike the var keyword, which declares a variable globally, or locally to an entire function regardless of block scope.
The naming of let vs var; Let's now take a look into these differences between let and var in more detail. Scoping and Variable scopes. When using a let statement or a var statement in JavaScript both have different rules when it comes to scoping, the var statement is function-scoped and the let statement is block-scoped. Feb 28, 2019 - Ever wondered when to use either of the three? Why were the other two introduced into javascript? Lets try get some answers I am making an assumption you know how for loop works. Make a guess, what… JavaScript variables can hold numbers like 100 and text values like "John Doe". In programming, text values are called text strings. JavaScript can handle many types of data, but for now, just think of numbers and strings. Strings are written inside double or single quotes.
Oct 07, 2020 - The difference between let and var is that let is block-scoped and var is function scoped. If we use the var keyword and initialize the variable inside the function then it is local scope. Otherwise… No, when we use either let or const JavaScript will still hoist the variables to the top of the scope, but whereas with var the hoisted variables are intiated with undefined, let and const variables remain uninitiated, they exist in a temporal dead zone.
 Javascript Scope Explained Difference Between Var And Let
Javascript Scope Explained Difference Between Var And Let
 Difference Between Var Let Amp Const In Javascript
Difference Between Var Let Amp Const In Javascript
 Difference Between Let And Var In Javascript By Krish S
Difference Between Let And Var In Javascript By Krish S
 What S The Difference Between Using Let And Var In
What S The Difference Between Using Let And Var In
 Javascript Var Vs Let Vs Const Phpnews Io
Javascript Var Vs Let Vs Const Phpnews Io
 Differences Between Let Var Const That You Didnt Know Es6
Differences Between Let Var Const That You Didnt Know Es6
 Let Vs Var Vs Const In Javascript By Larry Sass Ainsworth
Let Vs Var Vs Const In Javascript By Larry Sass Ainsworth
 Var Vs Let In Javascript Dzone Web Dev
Var Vs Let In Javascript Dzone Web Dev
 What 39 S The Difference Between Using Let And Var Stack
What 39 S The Difference Between Using Let And Var Stack
Const Vs Let Vs Var Javascript W Zac Gordon
 Part 2 Var Vs Const Vs Let This Article Is Part 2 For The
Part 2 Var Vs Const Vs Let This Article Is Part 2 For The
 Var Const And Let In Es6 When I Use They Can Be Hoisted
Var Const And Let In Es6 When I Use They Can Be Hoisted
 Var Vs Let Vs Const What S The Difference
Var Vs Let Vs Const What S The Difference
 Javascript Hoisting Var Let And Const Variables Vojtech
Javascript Hoisting Var Let And Const Variables Vojtech
 The Difference Between Var Let And Const In Javascript By
The Difference Between Var Let And Const In Javascript By
 Javascript Var Vs Let Top 8 Essential Comparison Of Js Var
Javascript Var Vs Let Top 8 Essential Comparison Of Js Var
 The Difference Between Var Let And Const Develop Paper
The Difference Between Var Let And Const Develop Paper
 Tools Qa What Is The Difference Between Javascript Let And
Tools Qa What Is The Difference Between Javascript Let And
 A Simple Explanation Of Javascript Variables Const Let Var
A Simple Explanation Of Javascript Variables Const Let Var
 Typescript Let Vs Var Vs Const Tektutorialshub
Typescript Let Vs Var Vs Const Tektutorialshub
 The Difference Between Let Var And Const Javascript
The Difference Between Let Var And Const Javascript
 Part 2 Var Vs Const Vs Let This Article Is Part 2 For The
Part 2 Var Vs Const Vs Let This Article Is Part 2 For The
 Javascript Var Let And Const Programming With Mosh
Javascript Var Let And Const Programming With Mosh
 What 39 S The Difference Between Using Let And Var Stack
What 39 S The Difference Between Using Let And Var Stack
 Difference Between Var And Let In Javascript All You Need To
Difference Between Var And Let In Javascript All You Need To
 Javascript Difference Between Var Let And Const Keyword
Javascript Difference Between Var Let And Const Keyword
 Difference Between Let And Var In Javascript Let V S Var
Difference Between Let And Var In Javascript Let V S Var
 Using Variables And Variables Types In Javascript Var Let
Using Variables And Variables Types In Javascript Var Let
 Javascript Let And Var In For Loops Stack Overflow
Javascript Let And Var In For Loops Stack Overflow
 What Is The Difference Between Var Let And Const In Javascript
What Is The Difference Between Var Let And Const In Javascript
0 Response to "31 Javascript Let Or Var"
Post a Comment