28 Javascript Object Property Name
Object.entries(hero) returns the entries of hero: [['name', 'Batman'], ['city', 'Gotham']]. 3.1 Entries in practice: find the property having 0 value. Again, let's use the books object that holds the prices of some books. This time, due to a mistake, one of the books has been assigned with the price 0.. Let's find the book with the price 0 and log its name to console. Object.getOwnPropertyNames() returns an array whose elements are strings corresponding to the enumerable and non-enumerable properties found directly in a given object obj. The ordering of the enumerable properties in the array is consistent with the ordering exposed by a for...in loop (or by Object.keys() ) over the properties of the object.
 Object Prototypes Learn Web Development Mdn
Object Prototypes Learn Web Development Mdn
With this notation, you'll never run into Cannot read property 'name' of undefined.You basically check if user exists, if not, you create an empty object on the fly. This way, the next level key will always be accessed from an object that exists or an empty object, but never from undefined.. Unfortunately, you cannot access nested arrays with this trick

Javascript object property name. Given an object and the task is to get the first key of a JavaScript Object. Since JavaScript object does not contains numbered index so we use the following approaches to get the first key name of the object. Approach 1: First take the JavaScript Object in a variable. Use object.keys(objectName) method to get access to all the keys of object. The Object.keys() method returns the array of a specified object's own enumerable property names. The property order is the same as in the case of looping over the properties of the object manually. The hasOwnProperty() Method ¶ In past versions of JavaScript it was fairly painful to figure out what properties an object possessed. Essentially you would need to manually iterate over the object and filter out inherited properties, like so:
Oct 04, 2018 - Objects are everywhere in JavaScript. At their core they are complex key/value stores, commonly referred to as a “Hash Table” data structure. While one can add as many dynamically named properties to an Object as they like, for performance and security reasons it’s better to use a Map ... An object. A property name of the object. A property descriptor object that has four properties: configurable, enumerable, writable, and value. If you use the Object.defineProperty() method to define a property of the object, the default values of [[Configurable]], [[Enumerable]], and [[Writable]] are set to false unless otherwise specified. Object Property Value Shorthand in JavaScript with ES6 · New in JavaScript with ES6/ES2015, if you want to define an object who's keys have the same name as the variables passed-in as properties, you can use the shorthand and simply pass the key name.
Mar 12, 2016 - I was wondering if there was any way in JavaScript to loop through an object like so. ... But get the name of each property like this. A JavaScript object is just a collection of key-value pairs called properties. A property's key is a string or symbol (also known as property name), and value can be anything. Before computed property names, if you want to create an object with dynamic property names, you'd have to create the object first and then use bracket notation to assign ... JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined ...
Jul 18, 2019 - JavaScript Objects have properties, which are composed by a label associated with a value. ... Labels can be any string. Notice that I didn’t use quotes around color, but if I wanted to include a character not valid as a variable name in the property name, I would have had to: An object property name can be any valid JavaScript string, or anything that can be converted to a string, including the empty string. However, any property name that is not a valid JavaScript identifier (for example, a property name that has a space or a hyphen, or that starts with a number) can only be accessed using the square bracket notation. Returns a property descriptor for a named property on an object. Object.getOwnPropertyDescriptors() Returns an object containing all own property descriptors for an object. Object.getOwnPropertyNames() Returns an array containing the names of all of the given object's own enumerable and non-enumerable properties. Object.getOwnPropertySymbols ...
All cars have the same properties, but the property values differ from car to car. All cars have the same methods, but the methods are performed at different times. ... You have already learned that JavaScript variables are containers for data values. This code assigns a simple value (Fiat) to a variable named car: ... Objects ... Aug 24, 2017 - An object in JavaScript is a data type that is composed of a collection of names or keys and values, represented in name:value pairs. The name:value pairs can consist of properties that may contain any data type — including strings, numbers, and Booleans — as well as methods, which are ... After deletion, the property cannot be used before it is added back again. The delete operator is designed to be used on object properties. It has no effect on variables or functions. Note: The delete operator should not be used on predefined JavaScript object properties. It can crash your application.
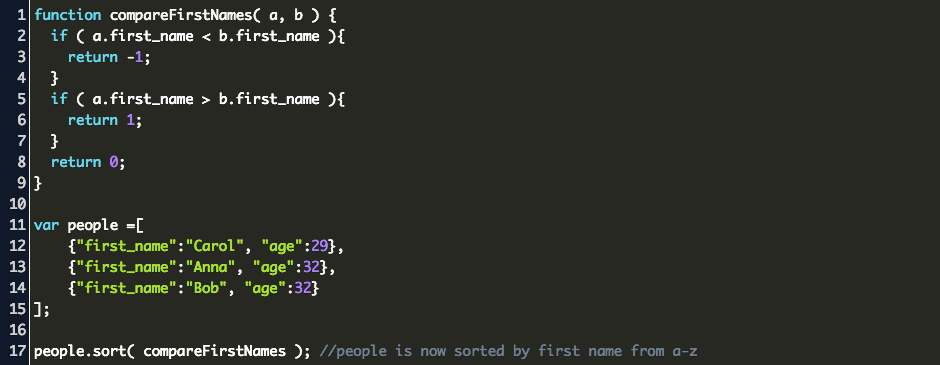
In the object.property syntax, the property must be a valid JavaScript identifier. (In the ECMAScript standard, the names of properties are technically "IdentifierNames", not "Identifiers", so reserved words can be used but are not recommended). For example, object.$1 is valid, while object.1 is not. The object literal notation is not the same as the JavaScript Object Notation (JSON). Although they look similar, there are differences between them: JSON permits only property definition using "property": value syntax. The property name must be double-quoted, and the definition cannot be a ... In the above program, the sort () method is used to sort an array by the name property of its object elements. The sort () method sorts its elements according to the values returned by a custom sort function ( compareName in this case). Here, The property names are changed to uppercase using the toUpperCase () method.
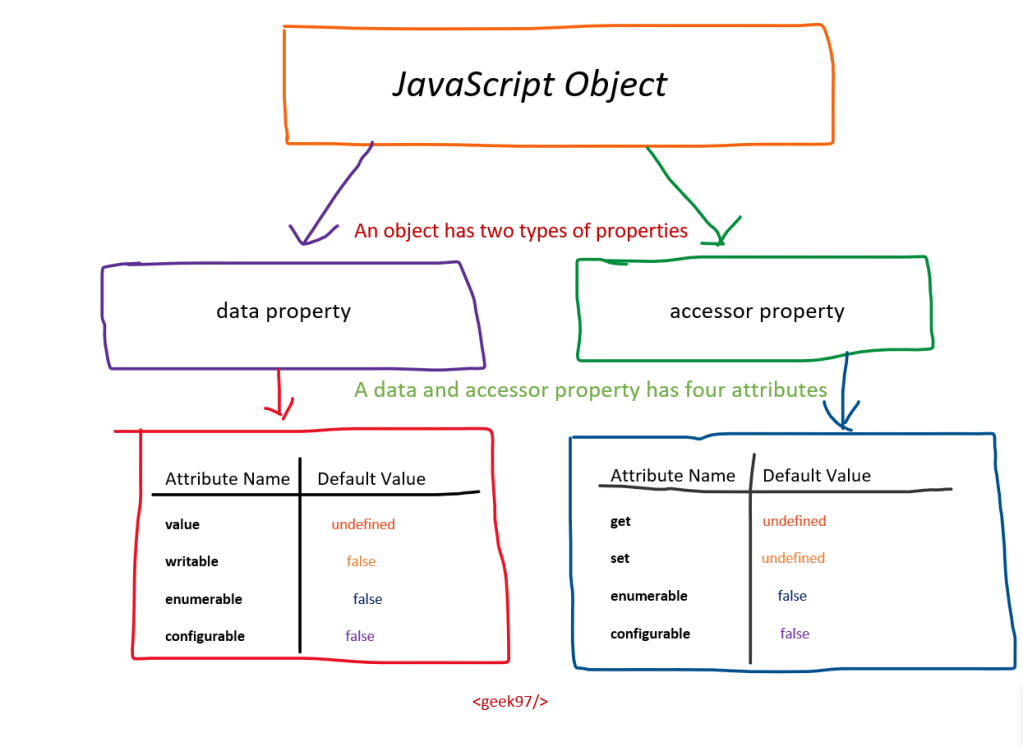
Jan 21, 2021 - In this tutorial, you will learn about the JavaScript object's properties and their attributes such as configurable, enumerable, writable, get, set, and value. In JavaScript, I've created an object like so: var data = { 'PropertyA': 1, 'PropertyB': 2, 'PropertyC': 3 }; Is it possible to add further properties to this object after its initial Jun 14, 2021 - Javascript Object keys() is a built-in function that returns an array of the given object's property names in the same order.
A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only. ... The expression must evaluate to a property name. Under dot notation, a property is accessed by giving the host object's name, followed by a period (or dot), followed by the property name. The following example shows how dot notation is used to ... Apr 01, 2019 - In JavaScript, an object can be thought of as a distinct entity that can have properties associated with it. These properties define the object’s characteristics and behavior. In our person example, an object can have 4 properties describing it — first name, last name, DOB, and friends.
In JavaScript, objects are used to store collection of various data. It is a collection of properties. A property is a "key:value" pair. Keys are known as 'property name' and are used to identify values. Method 1: Renaming the object by simple assignment of variables. After the assignment of variable or variables we will delete the old ... Nested properties of an object can be accessed by chaining key or properties names in the correct sequence order. Example: JavaScript Objects, access Nested Properties of an object using dot & bracket notation JavaScript provides a bunch of good ways to access object properties. The dot property accessor syntax object.property works nicely when you know the variable ahead of time. When the property name is dynamic or is not a valid identifier, a better alternative is square brackets property accessor: object [propertyName].
Sometimes the property name needs to be stored into a variable. In this example, we ask the user what word needs to be looked up, and then provide the result from an object I've named dictionary . Apr 03, 2017 - Getting value out of maps that are treated like collections is always something I have to remind myself how to do properly. In this post I look at JavaScript object iteration and picking out values from a JavaScript object by property name or index. I have a JavaScript object as follows: var a = { Prop1: 'test', Prop2: 'test2' } How would I change the "property name" of Prop1 to Prop3? I tried . for (var p in r) p.propertyName = 'Prop3'; but that did not work.
JavaScript Learn JavaScript ... HTML DOM name Property Attribute Object. Example. Get the name of an attribute: var x = document.getElementsByTagName("BUTTON")[0].attributes[0].name; Try it Yourself » Definition and Usage. The name property returns the name of the attribute. This property is read-only. Tip: ... An object initializer is an expression that describes the initialization of an Object. Objects consist of properties, which are used to describe an object. The values of object properties can either contain primitivedata types or other objects. Object literal notation vs JSON The this Keyword. In a function definition, this refers to the "owner" of the function. In the example above, this is the person object that "owns" the fullName function. In other words, this.firstName means the firstName property of this object. Read more about the this keyword at JS this Keyword.
To get or set a value from an object based on a property name, you can always use bracket notation. Let's say we want to get the value for the property name abc from the object in the previous example this way: object['abc']; // 1. Bracket notation can safely be used for all property names. Object properties are defined as a simple association between name and value. All properties have a name and value is one of the attributes linked with the property, which defines the access granted to the property. Properties refer to the collection of values which are associated with the JavaScript object. JavaScript's Array#forEach() function lets you iterate over an array, but not over an object.But you can iterate over a JavaScript object using forEach() if you transform the object into an array first, using Object.keys(), Object.values(), or Object.entries().. Using Object.keys(). The Object.keys() function returns an array of the object's own enumerable properties.
 Javascript Sort Array By Object Property Code Example
Javascript Sort Array By Object Property Code Example
 Cant Access Javascript Object Property Stack Overflow
Cant Access Javascript Object Property Stack Overflow
 Javascript Object Properties Javascript The Freecodecamp
Javascript Object Properties Javascript The Freecodecamp
 Object Property Value Shorthand In Javascript With Es6
Object Property Value Shorthand In Javascript With Es6
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
 Javascript Object Literals With Examples Dot Net Tutorials
Javascript Object Literals With Examples Dot Net Tutorials
 A Quick Introduction To The Property Descriptor Of The
A Quick Introduction To The Property Descriptor Of The
 Objects In Javascript Geeksforgeeks
Objects In Javascript Geeksforgeeks
 3 Ways To Access Object Properties In Javascript Object
3 Ways To Access Object Properties In Javascript Object
 Object Keys Function In Javascript The Complete Guide
Object Keys Function In Javascript The Complete Guide
 Javascript Rule To Remember Object Properties Types
Javascript Rule To Remember Object Properties Types
 Using Es6 S Proxy For Safe Object Property Access By Gidi
Using Es6 S Proxy For Safe Object Property Access By Gidi
 Javascript Object Destructuring Spread Syntax And The Rest
Javascript Object Destructuring Spread Syntax And The Rest
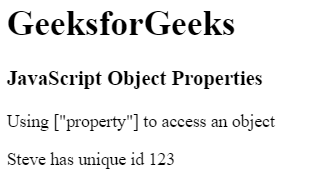
 Javascript Object Properties Geeksforgeeks
Javascript Object Properties Geeksforgeeks
 Why Object Literals In Javascript Are Cool
Why Object Literals In Javascript Are Cool
 Easy Javascript Part 7 Object Property Descriptors Dzone
Easy Javascript Part 7 Object Property Descriptors Dzone
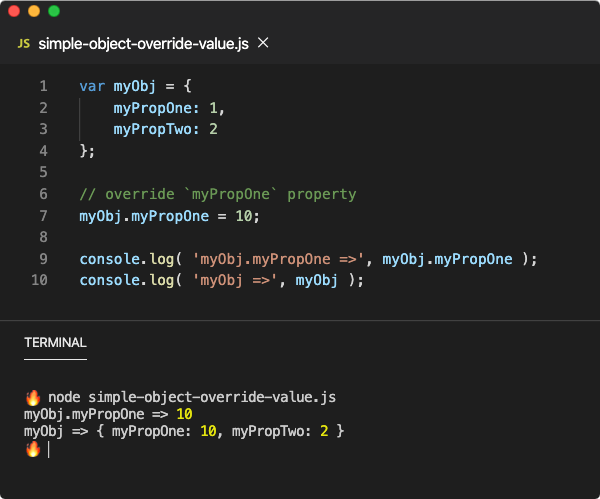
 How To Add Modify And Delete Javascript Object Literal
How To Add Modify And Delete Javascript Object Literal
 Javascript Object Property Descriptor Part 1 Codehashpro
Javascript Object Property Descriptor Part 1 Codehashpro
 Object Create In Javascript The Object Create Method Is One
Object Create In Javascript The Object Create Method Is One
 How To Access Object Properties Dynamically Using Bracket
How To Access Object Properties Dynamically Using Bracket
Javascript Object Property Name Quotes Top 5 Famous Quotes
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
 Javascript Object Observe Proposal Amp Changesummary Library Overview
Javascript Object Observe Proposal Amp Changesummary Library Overview
 How To Get The Length Of An Object In Javascript
How To Get The Length Of An Object In Javascript
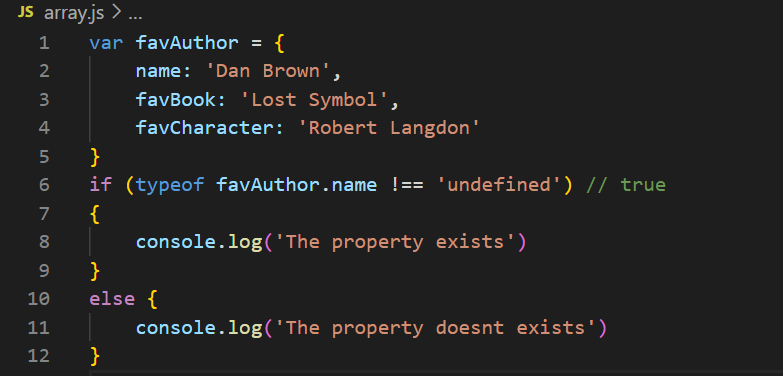
 4 Ways To Check If The Property Exists In Javascript Object
4 Ways To Check If The Property Exists In Javascript Object
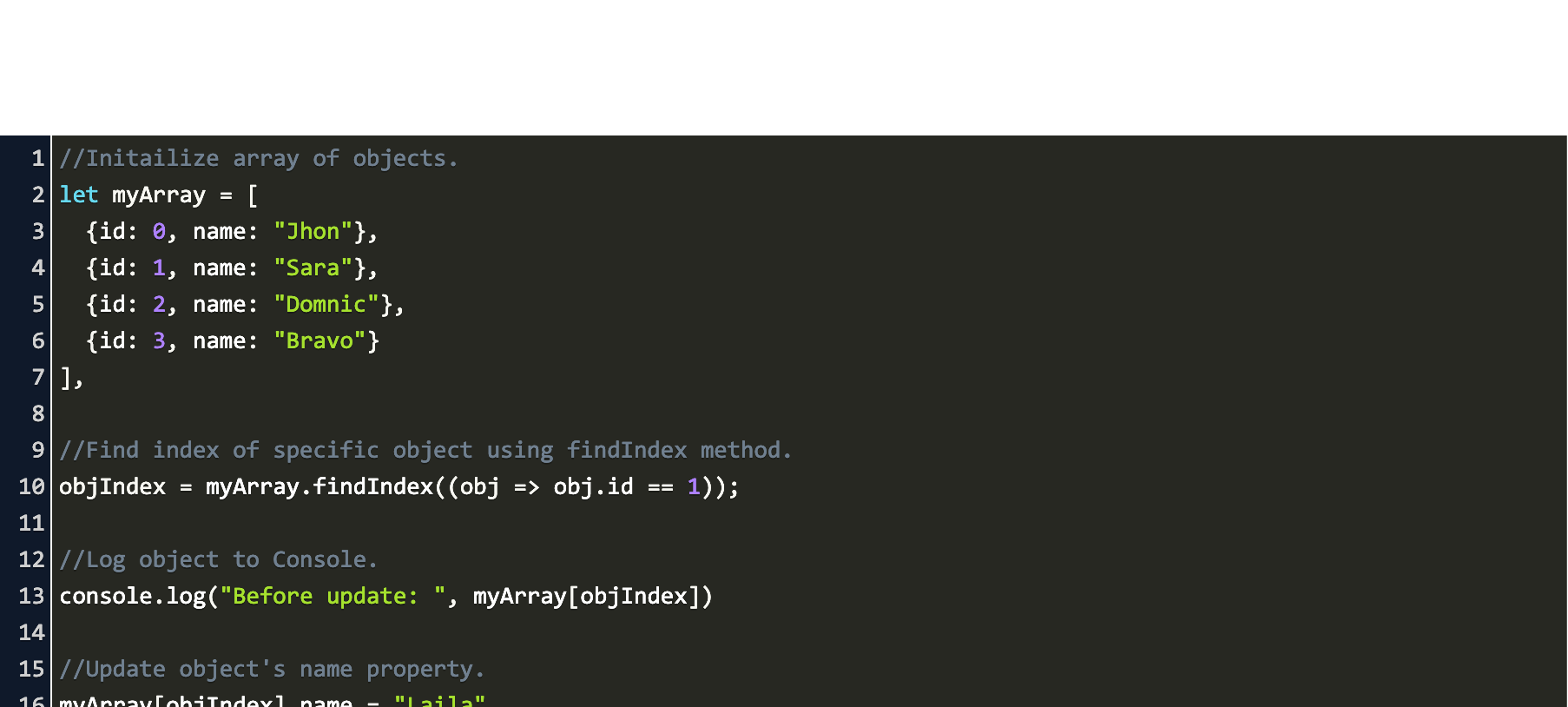
 How To Update An Array Of Objects Property Value In
How To Update An Array Of Objects Property Value In

0 Response to "28 Javascript Object Property Name"
Post a Comment