23 Create A Cookie Using Javascript
May 06, 2021 - For that reason alone, it’s a good idea for you to familiarize yourself with how cookies work. Additionally, it’s fun to see how you yourself can use JavaScript to read from and write to the your browser’s cookie API. In the following tutorial I’ll show you how to do precisely that. For faster loading times, add your JavaScript to the bottom of the page, before closing the </body> tag. First, we need to call jQuery. <script type="text/javascript" src="http://ajax.googleapis /ajax/libs/jquery/1.6.4/jquery.min.js"></script> Next we call the cookie script.
 Using Cookies Postman Learning Center
Using Cookies Postman Learning Center
Feb 26, 2020 - JavaScript Cookies are a great way to save a user's preferences in his / her browser. This is useful for websites and users both, if not used to steal privacy. Also discussed what cookies can and cannot do?, setting cookies, create and delete cookies, cookies a real example

Create a cookie using javascript. 19/8/2021 · Javascript Set Cookie. You can create cookies using document. cookie property like this. document.cookie = "cookiename=cookievalue". You can even add expiry date to your cookie so that the particular cookie will be removed from the computer on the specified date. To override the default encoding/decoding strategy you need to use a converter. Note: According to RFC 6265, your cookies may get deleted if they are too big or there are too many cookies in the same domain, more details here. ... Cookie attribute defaults can be set globally by creating an ... Aug 23, 2019 - In JavaScript, you can manipulate cookies with the cookie property of the Document object. JavaScript can read, create, modify, and delete the cookies that apply to the current web page. So let’s have a look at examples and understand how cookies are used in JavaScript.
JavaScript Cookies. A cookie is an amount of information that persists between a server-side and a client-side. A web browser stores this information at the time of browsing. A cookie contains the information as a string generally in the form of a name-value pair separated by semi-colons. It maintains the state of a user and remembers the user ... Whenever the button is clicked, the whole banner fades out. An alternative to JQuery (using pure JavaScript) for the fade effect can be found here. What our cookie banner looks like. And that's the end of the tutorial; I hope you found this useful to get started on creating a simple Cookie banner. I created a pen of the finished product also, ... JavaScript can create, change, read, and delete cookies using the document.cookie property. This example shows - how to create cookies in JavaScript. Example. 1. document.cookie = "username=John Doe"; By default, the cookie is delete. When the user browser is close. You want to save with specific time.
Write a new cookie document. cookie = newCookie; In the code above, newCookie is a string of form key = value. Note that you can only set/update a single cookie at a time using this method. Using cookies. Cookies are variables that can be stored on a user's computer and be picked up by any other web pages in the correct domain and path. Cookies are set to expire after a certain length of time. They are limited to storing string values only. Be warned that many users (including me) will not permit cookies on their computers. 1 week ago - Note: The domain must match the domain of the JavaScript origin. Setting cookies to foreign domains will be silently ignored. ;max-age=max-age-in-seconds (e.g., 60*60*24*365 or 31536000 for a year) ;expires=date-in-GMTString-format If neither expires nor max-age specified it will expire at the end of session. Warning: When user ...
Check JavaScript Cookies on W3Schools for setting and getting cookie values via JS. Just use the setCookie and getCookie methods mentioned there. So, the code will look something like: Home › create a cookie using javascript › create cookie via javascript › create session cookie in javascript. 32 Create A Cookie Using Javascript Written By Roger B Welker. Friday, August 13, 2021 Add Comment Edit. Create a cookie using javascript. Cookies Document Cookie. These are some use cases of the above 3 functions for create, read and delete cookies.
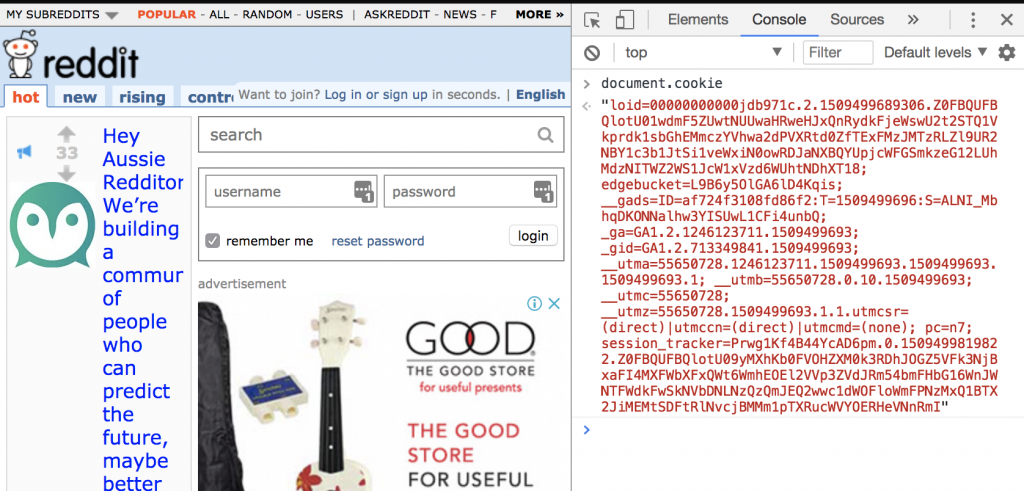
JavaScript can also manipulate cookies using the cookie property of the Document object. JavaScript can read, create, modify, and delete the cookies that apply to the current web page. Set a Cookie. Here is the JavaScript to create a new cookie in the browser the code is executed in: JavaScript. Copy. document.cookie = "userId=nick123". Once you run that code, open a browser and you should find the cookie in the Developer Tools Application (Safari or Chrome) or Storage (Firefox) section. Advertisement. Creating Cookie. Cookies are used as a key value pairs, each key holds a value assigned to them. With javascript, you can create, read, write and delete cookies with document.cookie property. document.cookie = "name=some name"; Multiple values can be stored in same cookie with a semi colon, also expiry time can be added.
In this tutorial you'll learn how to create a cookie consent popup to allow users to your site to accept your privacy policy / terms and conditions.Example c... Detailed examples to Create, Read, Update and Delete a Cookie with PHP or Javascript. Check if cookies are enabled. Manage cookies in all browsers. Cookie using JavaScript and also Cookie using PHP. Various ways of setting Cookie, example - set cookie through JavaScript and get through PHP.
Feb 12, 2016 - The Hints UI application needs to create session cookies that are shared between different sub-domains of FindMyPast and we need to create the cookies using JavaScript (ReactJS, HapiJS). The solution is not difficult, but it is easy to go down the wrong path. ... We want to track users who come ... Jun 18, 2021 - Cookies are usually set by a web-server using the response Set-Cookie HTTP-header. Then, the browser automatically adds them to (almost) every request to the same domain using the Cookie HTTP-header. One of the most widespread use cases is authentication: Cookies help to ensure the user gets the best experience on the website. This blog will show how you can set cookies to the user browser as a cookie consent box using javascript. At first, there is a cookie consent box on the web page, which you can see in the above preview image.
Nov 22, 2012 - Before the advent of HTML5 and its new mechanisms, every developer used cookies to achieve this goal. Unfortunately, working with cookies in JavaScript can cause a lot of headaches. This article discusses what cookies are, and how you can build functions to create, retrieve, and delete them. This way the server gets the necessary data to "remember" information about users. None of the examples below will work if your browser has local cookies support turned off. ... JavaScript can create, read, and delete cookies with the document.cookie property. JavaScript code allowing cookies to be created, retrieved, and deleted through a simple and intuitive interface
Cookies can be created, read and erased by JavaScript. They are accessible through the property document.cookie. Though you can treat document.cookie as if it's a string, it isn't really, and you have only access to the name-value pairs. 33 Create A Cookie Using Javascript. Written By Roger B Welker Tuesday, August 10, 2021 Add Comment. Edit. How to create a Cookie using JavaScript : JavaScript can create, read, and delete cookies with the document.cookie property.
Size optimized functions for creating, reading and erasing cookies in JavaScript. Use the following three functions for working with cookies. 14. You can use some simple functions like setCookie()and getCookie(). You can set a cookie using the call: setCookie('myName','value', 3); function setCookie(name, value, days) { var expires = ""; if (days) { var date = new Date(); date.setTime(date.getTime() + (days * 24 * … Create Cookie with JavaScript Use the document.cookie property to create a cookie using JavaScript. document.cookie = "name=John Doe"; By default, the cookie is deleted once the browser is closed.
Creating Cookies in JavaScript. Now check your cookies folder to see if the cookie was created. Alternatively, write code to read the cookie. Note: If the cookie wasn't created, check the expiry date — it needs to be a date in the future. You can update this value by using the same code with a different value. If you want to add a second ... PHP Create/Retrieve a Cookie. The following example creates a cookie named "user" with the value "John Doe". The cookie will expire after 30 days (86400 * 30). The "/" means that the cookie is available in entire website (otherwise, select the directory you prefer). We then retrieve the value of the cookie "user" (using the global variable ... The document.cookie method through client-side JavaScript can also be used to create cookies. Then, once a browser has created a cookie, when any requests are made by the browser for the same domain, any cookies that belong to this domain will be sent back as part of the request.
JavaScript: Saving Form Values using Cookies. Enter your values in the form below and submit. JavaScript is used to set a cookie for each value. When you return, the form is automatically populated with the cookie values. 1. Working Example. Field 1 Field 2 Field 3 Field 4. The process of setting the cookies is as follows: In this video, I am going to show you how to create an automatic popup cookie using JavaScript. If you find this video helpful or informative, consider leavi... Cookies are an old client-side storage mechanism that was originally designed for use by server-side scripting languages such as PHP, ASP, etc. However, cookies can also be created, accessed, and modified directly using JavaScript, but the process is little bit complicated and messy.
Set Cookie. The simplest way to create a cookie is to assign a string value to the document.cookie object, which looks like this: document.cookie = "key1=value1;key2=value2;expires=date"; Here the "expires" attribute is optional. If you provide this attribute with a valid date or time, then the cookie will expire on a given date or time and ... How to use cookies? There are many ways, since cookies can be accesed by a web server or the client's computer. Using JavaScript. This code snippet allows you to create, read and "delete"; a cookie using just JavaScript. Cookies aren't really deleted, they just expire. // Assigns a cookie, receives a name and a value.
 A New Http Spec Proposes Elimination Of Obnoxious Cookie
A New Http Spec Proposes Elimination Of Obnoxious Cookie
 How To Make Chewy Cookies Bob S Red Mill Blog
How To Make Chewy Cookies Bob S Red Mill Blog
 Javascript Tutorial 12 Expire Delete A Cookie New Channel Greymattermack
Javascript Tutorial 12 Expire Delete A Cookie New Channel Greymattermack
 Javascript Create And Delete Cookies
Javascript Create And Delete Cookies
 Building Javascript Cookies Everything You Need To Know
Building Javascript Cookies Everything You Need To Know
 How To Handle A Website Where Cookies Are Set Via Javascript
How To Handle A Website Where Cookies Are Set Via Javascript
 Tweaking4all Com Working With Cookies In Javascript
Tweaking4all Com Working With Cookies In Javascript
 Javascript Create And Delete Cookies
Javascript Create And Delete Cookies
 Create Javascript Tracking Cookies For Enhanced Ppc
Create Javascript Tracking Cookies For Enhanced Ppc
 How Cookies Work And How To Conduct A Cookie Audit Osano
How Cookies Work And How To Conduct A Cookie Audit Osano
 Build A Cookie Library With Vanilla Javascript Scotch Io
Build A Cookie Library With Vanilla Javascript Scotch Io
 What Is Javascript Used For Hack Reactor
What Is Javascript Used For Hack Reactor
 Store Data In Cookies With Javascript Codexworld
Store Data In Cookies With Javascript Codexworld
 What Are Cookies Aleksandr Hovhannisyan
What Are Cookies Aleksandr Hovhannisyan
 Get N Set Cookies In Vanilla Js Tutorial
Get N Set Cookies In Vanilla Js Tutorial
 Tweaking4all Com Working With Cookies In Javascript
Tweaking4all Com Working With Cookies In Javascript
Can We Create Cookie In Javascript If Yes Then How To Create
 Create Cookie On The Click Of An Element Within Your Popup
Create Cookie On The Click Of An Element Within Your Popup
 Quaker Vanishing Oatmeal Raisin Cookies Recipe
Quaker Vanishing Oatmeal Raisin Cookies Recipe
 How To Use Javascript To Create Read Update And Delete
How To Use Javascript To Create Read Update And Delete

0 Response to "23 Create A Cookie Using Javascript"
Post a Comment