23 What Are Function Parameters In Javascript
Jul 03, 2019 - Function Parameters are the names that are define in the function definition and real values passed to the function in function definition are known as arguments. ... There is no need to specify the data type for parameters in JavaScript function definitions. Jan 04, 2021 - See the Function object in the JavaScript reference for more information. ... Starting with ECMAScript 2015, there are two new kinds of parameters: default parameters and rest parameters.
 Phpstorm Javascript Function Parameter Ide Error Stack
Phpstorm Javascript Function Parameter Ide Error Stack
JavaScript functions have a built-in object called arguments. It contains an array of parameters. The length of this array gives the number of parameters passed. A conditional statement is used to check the number of parameters passed and pass default values in place of the undefined parameters.

What are function parameters in javascript. The returned value. The context this when the function is invoked. Named or an anonymous function. The variable that holds the function object. arguments object (or missing in an arrow function) This post teaches you six approaches to declare JavaScript functions: the syntax, examples and common pitfalls. Defining a Function with Parameters. Let's write the addTen function in code: function addTen (x) { var xPlusTen = x + 10; println (xPlusTen); } Notice that there is an x that is being taken in and used by the function. This is the parameter. Its value will be whatever the user decides to "pass" to the function. Jan 09, 2018 - (This post was originally titled "Don't use || to set default values in JavaScript". However, if you're careful to avoid the pitfalls and your whole team understands the syntax || can be convenient to use.) If you’re working with JavaScript I’m sure you’ve seen code that uses the OR
Mar 20, 2015 - The fundamental concept behind ... language you're referring too.) We'll see that JavaScript has a very broad idea of truthiness. ... A parameter can also be called an argument. It’s the thing passed into a function that you do something with:... Function parameters are listed inside the parentheses () in the function definition. Function arguments are the values received by the function when it is invoked. Inside the function, the arguments (the parameters) behave as local variables. A Function is much the same as a Procedure or a Subroutine, in other programming languages. The parameters, in a function call, are the function's arguments. JavaScript arguments are passed by value: The function only gets to know the values, not the argument's locations. If a function changes an argument's value, it does not change the parameter's original value. Changes to arguments are not visible (reflected) outside the function.
Best practice: Provide defaults for optional parameters. We can also use destructuring in the parameter list with objects, together with a default: This gives you the best of both worlds. You can pass in parameters easily as an object, but the properties for the object can be easily seen from the function's signature. Check out my courses and become more creative!https://developedbyed Getting Started With Javascript | Learn Javascript For BeginnersIn this video series w... A parameter is the variable listed inside the parentheses in the function declaration (it's a declaration time term) An argument is the value that is passed to the function when it is called (it's a call time term). We declare functions listing their parameters, then call them passing arguments.
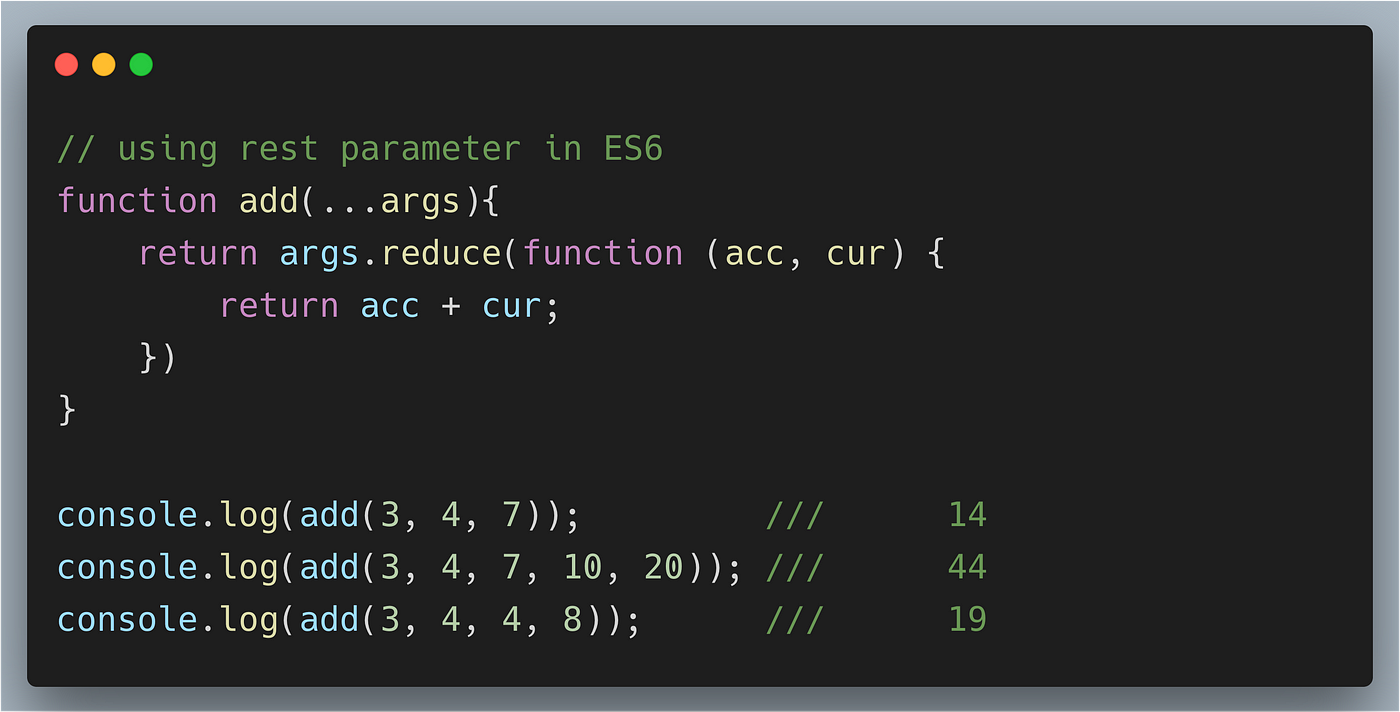
Rest parameter is an improved way to handle function parameter, allowing us to more easily handle various input as parameters in a function. The rest parameter syntax allows us to represent an indefinite number of arguments as an array. With the help of a rest parameter a function can be called with any number of arguments, no matter how it was defined. These are notes based on my Beginner JavaScript Video Course. It's a fun, exercise heavy approach to learning Modern JavaScript from scratch. Use the code BEGINNERJS for an extra $10 off. This video will focus on arguments and parameters. In the calculateBill () function from the previous video, we hardcoded the tax amount. May 28, 2021 - In this example, the x and y are the parameters of the add() function, and the values passed to the add() function 100 and 200 are the arguments. Setting JavaScript default parameters for a function
Jul 07, 2015 - Participate in discussions with other Treehouse members and learn. The combine() function is an arrow that takes an indefinite number of arguments and concatenates these arguments. JavaScript rest parameter in a dynamic function. JavaScript allows you to create dynamic functions through the Function constructor. And it is possible to use the rest parameter in a dynamic function. Here is an example: So, if the function header specifies two parameters, JavaScript assumes the first argument passed to the function is the first parameter as well as the second argument passed to the function is ...
A function is a subprogram designed to perform a particular task. Functions are executed when they are called. This is known as invoking a function. Values can be passed into functions and used within the function. Functions always return a value. In JavaScript, if no return value is specified, the function will return undefined. Functions are values that can be called. One way of defining a function is called a function declaration. For example, the following code defines the function id that has a single parameter, x:. function id(x) {return x;}. The return statement returns a value from id. You can call a function by mentioning its name, followed by arguments in parentheses: JavaScript Function Parameters: Parameters are the names given to them while defining data, it should be noted that If a function is invoked with missing arguments (less than declared), the missing values are set to undefined. Consider the following example.
Jul 20, 2021 - Conversely, non-strict functions that are passed rest, default, or destructured parameters will not sync new values assigned to argument variables in the function body with the arguments object. Instead, the arguments object in non-strict functions with complex parameters will always reflect ... JavaScript Function A function is a block of code that performs a specific task. Suppose you need to create a program to create a circle and color it. You can create two functions to solve this problem: Apr 21, 2019 - Javascript is a functional language meaning that functions are the primary modular units of execution. Functions are obviously very important in Javascript. When talking about functions, the terms parameters and arguments are often interchangeably used as if it were one and the same thing but ...
Once the function is called, it executes that other function (in this case using the first parameter as input for it). The parameters in a function declaration are just labels. It is the function body that gives them meaning. In this example funct will fail if the second parameter wasn't provided. In JavaScript, function parameters default to undefined. However, it's often useful to set a different default value. This is where default parameters can help. In the past, the general strategy for setting defaults was to test parameter values in the function body and assign a value if they are undefined. Parameters & Arguments in JavaScript. Javascript Web Development Object Oriented Programming Function parameters are the names of variables present in the function definition. Function arguments are the real values that are passed to the function and received by them.
Feb 02, 2016 - A JavaScript Callback Function ... as a parameter to another JavaScript function, and the callback function is run inside of the function it was passed into · JavaScript Callback Functions can be used synchronously or asynchronously ... When you call a function, you can pass along some values to it, these values are called arguments ... Aug 20, 2016 - In a strongly typed language, we ... type of parameters in the function declaration, but JavaScript lacks this feature. In JavaScript, it doesn’t matter what type of data or how many arguments we pass to a function. Suppose we have a function that accepts only one argument. When we call that function, we are not limited ... Function parameters Parameters are part of a function definition. When you declare a function, you can also specify a list of variables the function accepts. These variables are called function parameters, or parameters.
Before we use a function, we need to define it. The most common way to define a function in JavaScript is by using the function keyword, followed by a unique function name, a list of parameters (that might be empty), and a statement block surrounded by curly braces. Sep 17, 2019 - But you can call a function with fewer arguments than the number of parameters. JavaScript does not generate any errors in such a case. However, the parameters that have no argument on invocation are initialized with undefined value. Aug 07, 2018 - In my time as a web developer I have to deal a lot with JavaScript Code. I love JavaScript, no question asked. But sometimes I hate code written by people who are not embracing the language features. The time where most mistakes are made in my opinion are in function parameters.
Jun 10, 2016 - Stack Overflow | The World’s Largest Online Community for Developers JavaScript function with Arguments. We can create functions with arguments as well. Arguments should be specified within parenthesis (). Every function has a special object called arguments that hold the arguments passed to it. No need to be explicitly declared and exists in every JS function. Function Parameters Parameters are the names that we list in the function's declaration. We declare Parameters when we create the function. They are part of the function declaration.
Introduction to JavaScript Function Arguments. JavaScript arguments can be passed through functions within the function keyword. Arguments can be given with any name, but it should meet the JavaScript naming convention per better understanding of the code. We must aware of the difference between arguments and parameters for a better ... JavaScript Function with Parameters or Arguments. A function with parameters or arguments accepts some values when it is called. Basically arguments are the values that you pass to a function, which has corresponding parameters to store them. Note - Arguments are passed while calling a function. Function Parameters A function can have one or more parameters, which will be supplied by the calling code and can be used inside a function. JavaScript is a dynamic type scripting language, so a function parameter can have value of any data type.
 Javascript Variable Scope And Highlight Ariya Io
Javascript Variable Scope And Highlight Ariya Io
 Html Call Javascript Function With String Parameter Code Example
Html Call Javascript Function With String Parameter Code Example
 Default Parameters In Es6 Dev Community
Default Parameters In Es6 Dev Community
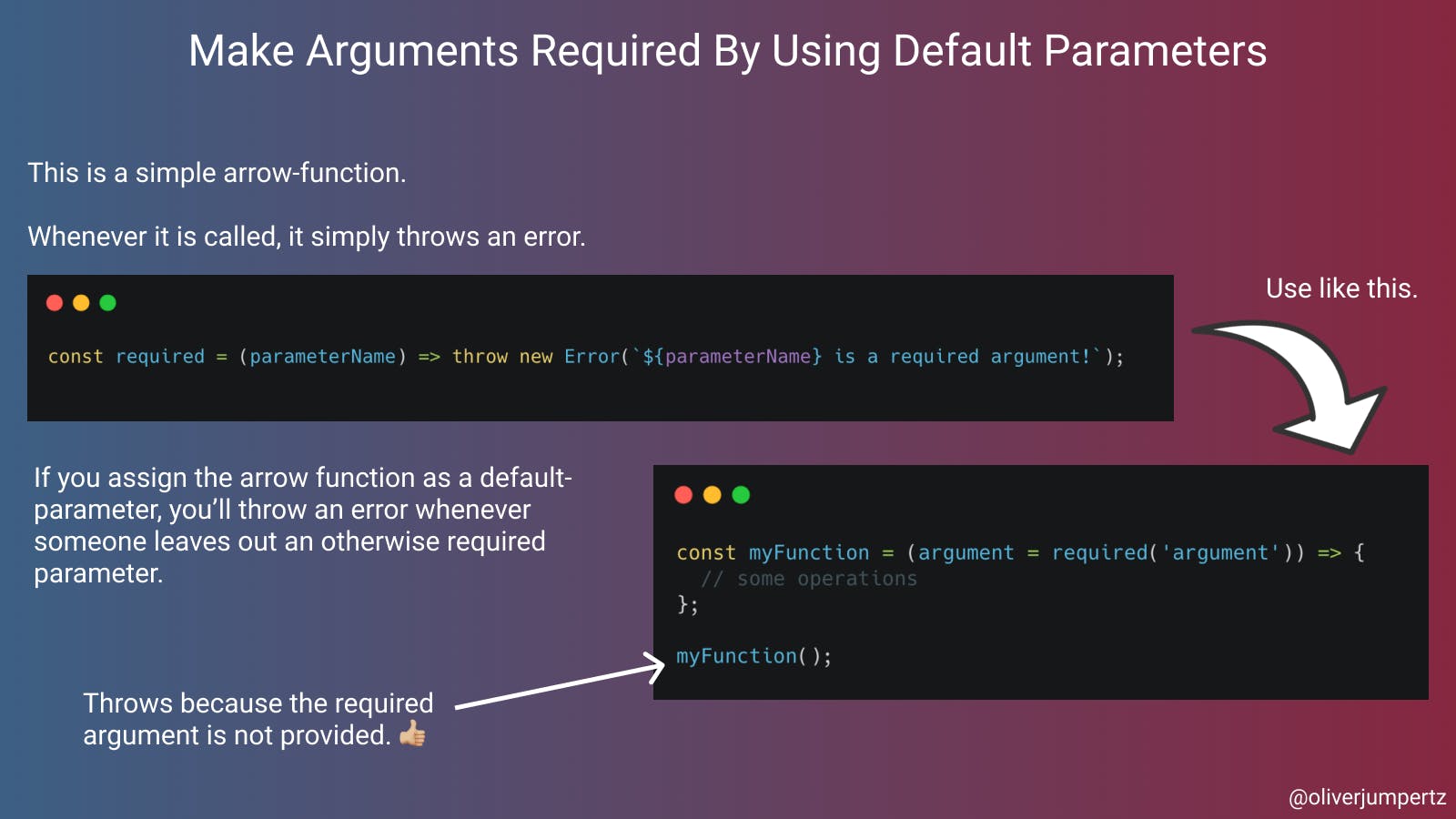
 Marking Function Arguments As Required With Default Parameters
Marking Function Arguments As Required With Default Parameters
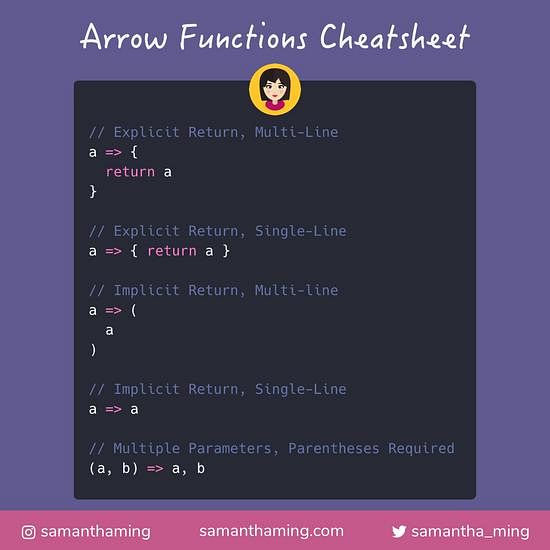
 Es6 Arrow Functions Cheatsheet Samanthaming Com
Es6 Arrow Functions Cheatsheet Samanthaming Com
 Tools Qa How To Use Javascript Rest Parameters Arguments
Tools Qa How To Use Javascript Rest Parameters Arguments
 Javascript Default Function Parameters Harish Gowda
Javascript Default Function Parameters Harish Gowda
 Understanding Args And Kwargs Arguments In Python
Understanding Args And Kwargs Arguments In Python
 How To Use Es6 Arguments And Parameters Smashing Magazine
How To Use Es6 Arguments And Parameters Smashing Magazine
 How To Write A Function That Accepts Any Number Of Arguments
How To Write A Function That Accepts Any Number Of Arguments
 Javascript Function Optional Parameter Code Example
Javascript Function Optional Parameter Code Example
 How To Write A Function That Accepts Any Number Of Arguments
How To Write A Function That Accepts Any Number Of Arguments
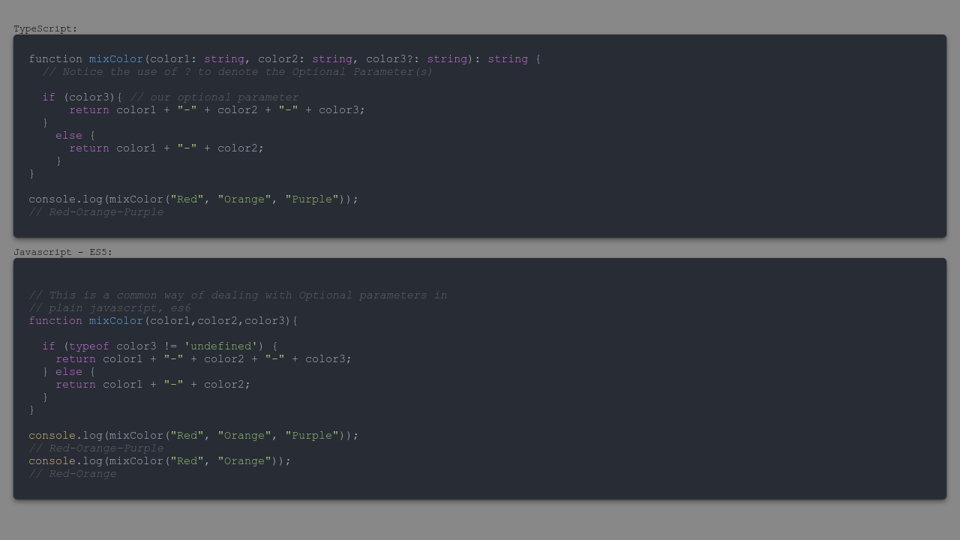
 Typescript Optional Function Parameters
Typescript Optional Function Parameters
 Default Parameters In Es6 Dev Community
Default Parameters In Es6 Dev Community
 Two Ways You Can Take Advantage Of Types In Javascript
Two Ways You Can Take Advantage Of Types In Javascript
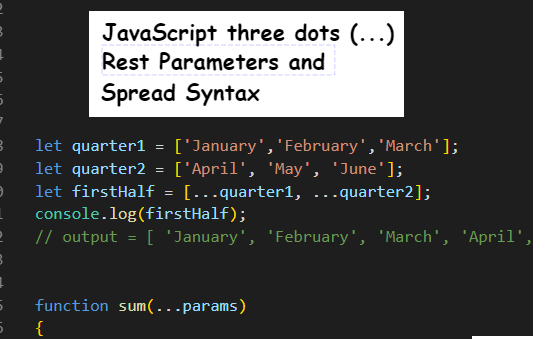
 Javascript Three Dots Rest Parameters And Spread Syntax
Javascript Three Dots Rest Parameters And Spread Syntax
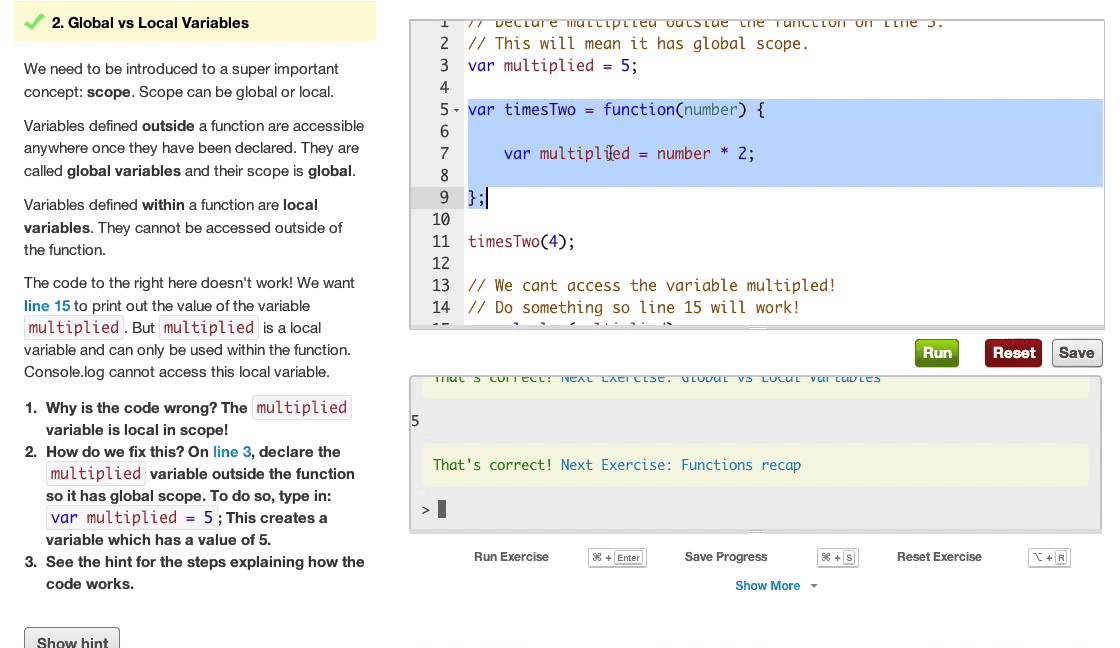
 Javascript Functions With Two Parameters Codecademy Walkthrough
Javascript Functions With Two Parameters Codecademy Walkthrough
 Jsdoc Javascript Documentation Tutorials With Examples
Jsdoc Javascript Documentation Tutorials With Examples




0 Response to "23 What Are Function Parameters In Javascript"
Post a Comment