29 Javascript Css Style Change
Using the setAttribute method. Note that you can also change style of an element by getting a reference to it and then use its setAttribute method to specify the CSS property and its value. var el = document.getElementById('some-element'); el.setAttribute('style', 'background-color:darkblue;'); Be aware, however, that setAttribute removes all ... Sep 05, 2019 - Given an HTML document and the task is to change the style properties (CSS Properties) of an element dynamically with the help of JavaScript. ... Select the element whose style properties needs to be change.
 Javascript Change A Webpage Background Color
Javascript Change A Webpage Background Color
Given an HTML document and the task is to change the style properties (CSS Properties) of an element dynamically with the help of JavaScript. Approach: Select the element whose style properties needs to be change. Use element.style property to set the style attribute of an element. Set the properties either by using bracket notation or dash ...

Javascript css style change. 1 week ago - The style read-only property returns the inline style of an element in the form of a CSSStyleDeclaration object that contains a list of all styles properties for that element with values assigned for the attributes that are defined in the element's inline style attribute. 3/3/2020 · In this article, you'll learn about another interesting thing: adding multiple CSS styles at once to an element with JavaScript. Adding Multiple Inline Styles. The DOM style property is the simplest way to set and get CSS styles from an element in JavaScript. Usually, when you want to add multiple CSS properties to an element, you have to set ... Change Variables With JavaScript CSS variables have access to the DOM, which means that you can change them with JavaScript. Here is an example of how you can create a script to display and change the --blue variable from the example used in the previous pages. For now, do not worry if you are not familiar with JavaScript.
Dec 25, 2019 - Let’s discuss a few cases where changing CSS styles in Javascript makes sense. To load stylesheets dynamically. After an initial page render, sometimes, there will be a need to change a particular style for the element in a page dynamically. In cases like this, writing CSS in Javascript helps. Another way to alter the style of an element is by changing its class attribute. class is a reserved word in JavaScript, so in order to access the element's class, you use element.className. You can append strings to className if you want to add a class to an element, or you could just overwrite className and assign it a whole new class. Therefore, to add specific styles to an element without altering other style values, it is generally preferable to set individual properties on the CSSStyleDeclarationobject. For example, element.style.backgroundColor = "red". A style declaration is reset by setting it to nullor an empty string, e.g., elt.style.color = null.
In this article we look at the basics of how to manipulate CSS styles using JavaScript. ... JavaScript is a programming language. JavaScript is widely used to provide interactivity in web sites and applications. JavaScript can interact with stylesheets, allowing you to write programs that change a ... Changing CSS Style using JavaScript We normally use offset properties and style property of DOM objects to access their CSS properties. But we have problem in access the computed properties. Manipulating CSS of HTML elements is a very boring and hectic task. The syntax to change style of a HTML element dynamically using JavaScript is. HTMLElement.style="styling_data". Try Online. In the following example, we are changing the style of an element whose id is message. document.getElementById ("message").style="color:#f00;padding:5px;" Try Online.
Tryit Editor v3.6. ×. Change Orientation Save Code Change Theme, Dark/Light. There are two concepts in CSS: A computed style value is the value after all CSS rules and CSS inheritance is applied, as the result of the CSS cascade. It can look like height:1em or font-size:125%. A resolved style value is the one finally applied to the element. Values like 1em or 125% are relative. Creating a CSS ruleset with the style we want for the pseudo-class using attribute selectors. Setting the attribute used on step 1 for the element we want to change using JavaScript. The CSS part would look as follows: #myItem[attrName]:hover { /* CSS declarations to apply */ } myItem is the ID of the element we want to modify.
Note that the changeRule () function requires that you use the JavaScript version of the property name, and not the CSS version. For example, to change the size of the font, you need to use JavaScript's "fontSize" property name, instead of the CSS property name "font-size". 5/3/2013 · // select element from DOM using *const* const sample = document.getElementById("myid"); // using CONST // or you can use *var* var sample = document.getElementById("myid"); // using VAR // change css style sample.style.color = 'red'; // Changes color, adds style property. // or (not recomended) sample.style = "color: red"; //Replaces all style properties. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Feb 20, 2021 - The style read-only property returns the inline style of an element in the form of a CSSStyleDeclaration object that contains a list of all styles properties for that element with values assigned for the attributes that are defined in the element's inline style attribute. JavaScript is a programming language. JavaScript is widely used to provide interactivity in web sites and applications. JavaScript can interact with stylesheets, allowing you to write programs that change a document's style dynamically. There are three ways to do this: The most straightforward path. Query the element from DOM and change it's inline styles. document.getElementById('target').style.color = 'tomato'; Enter fullscreen mode. Exit fullscreen mode. Short and simple. 2. Global styles. Another option is to create <style> tag, fill it with CSS rules and append the tag to the DOM.
In the previous chapter (Understanding Cascading Style Sheets (CSS)) we learned about the basics of Cascading Style Sheets (CSS). If you are not familiar with CSS it is recommended that you take some time to review the previous chapter. In this chapter we will begin to explore making dynamic style changes to web pages using JavaScript and CSS. For all HTML DOM style properties, ... HTML DOM Style Object Reference. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How ... Jun 21, 2019 - JavaScript can change Css styles such as color, font size etc. of elements using some methods such as getElementById(), getElementByClassName() etc.
Then you can change the variable's value in Javascript with. document.documentElement.style.setProperty('--some-color', '(random color)'); (random color) can then be anything that would be considered a valid CSS color (eg. blue, black, #626262, rgb(12, 93, 44)) Updating the value in JS automatically updates the page as well. And of course, this ... Changing CSS Custom Properties With Javascript. Where things get really interesting is when we use Javascript to change the values of custom properties. There are two things we need to be able to do to use Javascript with custom properties. We need to know how to get the value of a custom property and also how to set a new value on a custom ... In a nutshell, to style elements directly using JavaScript, the first step is to access the element. Our handy querySelector method from earlier is quite helpful here. The second step is just to find the CSS property you care about and give it a value. Remember, many values in CSS are actually strings.
Changing a CSS animation from its current values can be done by obtaining the stylesheets in JavaScript, but can be quite involved. In JavaScript, CSS transitions are generally easier to work with than CSS animations. CSS Matrices are generally a pain to deal with, especially for beginners. For such scenarios, we may need to rely on JavaScript or jQuery for changing the CSS styles of an HTML element. To change an HTML element’s style, say a <div>, we should select the <div> or that particular HTML element uniquely. Now, we can do this with the following functions of the Document Interface. Change CSS Property With getElementsByClassName in JavaScript Inline Styles The easiest and straightforward way to change CSS styles of an element with JavaScript is by using the DOM style property. All you need to do is just fetch the element from DOM and change its inline styles:
Note: If nothing is returned in the setter function (ie. function( index, style ){} ), or if undefined is returned, the current value is not changed. This is useful for selectively setting values only when certain criteria are met. As of jQuery 3.2, CSS Custom Properties (also called CSS Variables) ... jQuery css () Method The css () method sets or returns one or more style properties for the selected elements. Return a CSS Property To return the value of a specified CSS property, use the following syntax: Changing color schemes of modern websites becomes much easier using plain CSS and a few lines of JavaScript. Let's take a look at building a simple theme switcher using CSS-variables and pure ...
document.getElementById("myElement").style.cssText = cssString; This is good in a sense as it avoids repainting the element every time you change a property (you change them all "at once" somehow). On the other side, you would have to build the string first. To set the inline style of an element, you use the style property of that element: element.style. Code language: CSS (css) The style property returns the read-only CSSStyleDeclaration object that contains a list of CSS properties. For example, to set the color of an element to red, you use the following code: element.style.color = 'red'; If you give a style tag an ID and select it you can then access its CSS using sheet property. From here you can update anything you want. By replacing the entire CSS inside the tag or updating individual classes. document.getElementById('somestyletagid').sheet.cssRules.selectorText
Lesson Code: http://www.developphp /video/JavaScript/Change-Style-Sheet-Using-Tutorial-CSS-Swap-StylesheetLearn to change the entire style of your web pag... 1 week ago - To get to the style objects from ...tyleSheets[0] is the first stylesheet defined for the document, etc.). ... In this example the background of the page is set to red using CSS. The JavaScript then accesses the property using the CSSOM and changes the background to ...
 View And Change Css Chrome Developers
View And Change Css Chrome Developers
 Accessing And Modifying Css Variables With Javascript By
Accessing And Modifying Css Variables With Javascript By
Visual Editor Change Types Optimize Resource Hub
 What Is Css A Guide For Beginners Course Report
What Is Css A Guide For Beginners Course Report
 Skinning Javafx Applications With Css Javafx 2 Tutorials
Skinning Javafx Applications With Css Javafx 2 Tutorials
 Accessing And Modifying Css Variables With Javascript By
Accessing And Modifying Css Variables With Javascript By
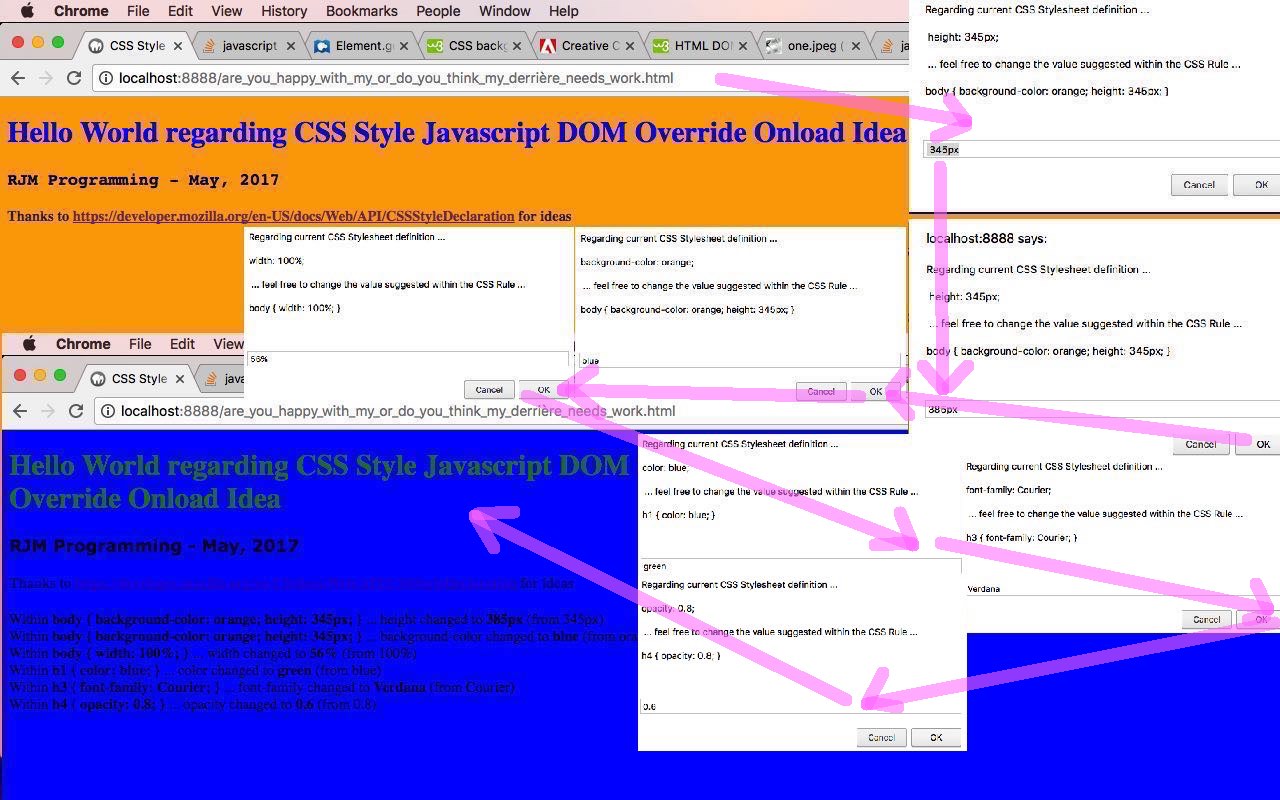
 Css Style Javascript Dom Override Onload Primer Tutorial
Css Style Javascript Dom Override Onload Primer Tutorial
 How To Remove Css Style Of Lt Style Gt Tag Using Javascript
How To Remove Css Style Of Lt Style Gt Tag Using Javascript
 Javascript Cannot Change Style In Css File Stack Overflow
Javascript Cannot Change Style In Css File Stack Overflow

 Vue Css Tutorial Class And Style Binding
Vue Css Tutorial Class And Style Binding
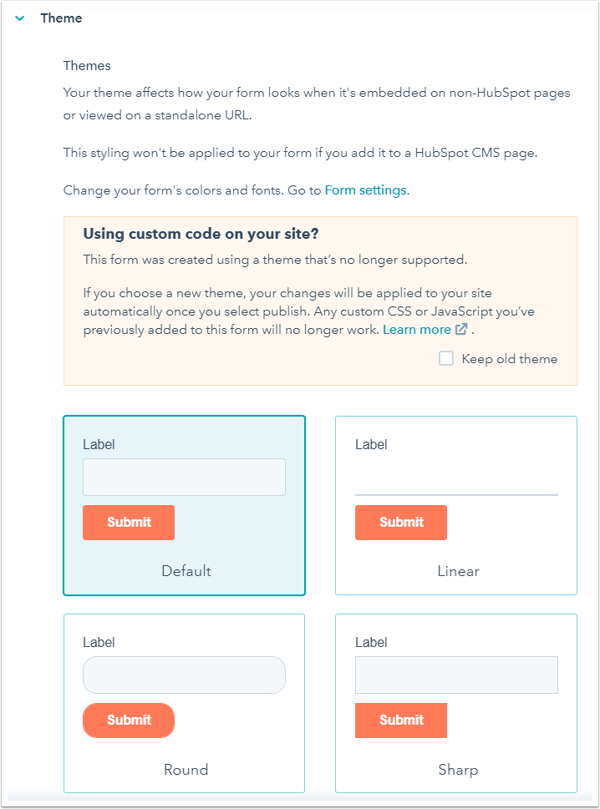
 Set Up And Style A Hubspot Form On An External Site
Set Up And Style A Hubspot Form On An External Site
 Not Able To Change Style Attribute Using Javascript Stack
Not Able To Change Style Attribute Using Javascript Stack
 Change An Element Class Javascript Geeksforgeeks
Change An Element Class Javascript Geeksforgeeks
 Examine And Edit Css Firefox Developer Tools Mdn
Examine And Edit Css Firefox Developer Tools Mdn
 Q A How To Alternate Text Color Using Javascript
Q A How To Alternate Text Color Using Javascript
 Not Able To Change Style Attribute Using Javascript Stack
Not Able To Change Style Attribute Using Javascript Stack
 Javascript Cannot Change Style In Css File Stack Overflow
Javascript Cannot Change Style In Css File Stack Overflow
 React Background Image Tutorial How To Set Backgroundimage
React Background Image Tutorial How To Set Backgroundimage
 In This Video We Will Learn How To Change Attributes And
In This Video We Will Learn How To Change Attributes And
 How To Add Custom Style Css And Change The Text Color Amp Text
How To Add Custom Style Css And Change The Text Color Amp Text
 Edit Css Content Of Before From Javascript Stack Overflow
Edit Css Content Of Before From Javascript Stack Overflow
 Font Size And Style For Text In The Javascript And Css Editor
Font Size And Style For Text In The Javascript And Css Editor
 Using Spotfire Text Areas To Increase Usability Of Analytics
Using Spotfire Text Areas To Increase Usability Of Analytics
 A Thorough Analysis Of Css In Js Css Tricks
A Thorough Analysis Of Css In Js Css Tricks
 Css Property Refuses To Change With Either Javascript Or
Css Property Refuses To Change With Either Javascript Or
 5 Ways To Change Override Css With Javascript Simple Examples
5 Ways To Change Override Css With Javascript Simple Examples
 Search Bar Using Html Css And Javascript Geeksforgeeks
Search Bar Using Html Css And Javascript Geeksforgeeks
0 Response to "29 Javascript Css Style Change"
Post a Comment