24 How Do I Test Javascript
You can use the JavaScript Console from Google Chrome. Go on Chrome and Press the key sequence: CTRL+SHIFT+j for Windows or CMD+OPT+j for Mac. You can undock the Console by clicking on the little square on top left Paste your code an press ENTER 5 days ago - JavaScript is also used for other than web documents such as PDFs and desktop widgets and became popular for server-side web application · JavaScript is object-based script and follows the prototype ... JavaScript Unit Testing is a testing method in which JavaScript test code written for a ...
Do check why you should test websites on different browsers remotely. How to run automation scripts with JavaScript on cloud-based Selenium Grid. In the earlier section of the Selenium JavaScript tutorial, we performed Selenium automation using JavaScript on a local grid.

How do i test javascript. JavaScript provides the typeof operator to check the value data type. The operator returns a string of the value data type. For example, for an object, it will return "object". However, for arrays and null, "object" is returned, and for NaN/Infinity, "number" is returned. It is somehow difficult to check if the value is exactly a real object. The isNaN () function determines whether a value is an illegal number (Not-a-Number). This function returns true if the value equates to NaN. Otherwise it returns false. This function is different from the Number specific Number.isNaN () method. The global isNaN () function, converts the tested value to a Number, then tests it. Check the radio button is selected or not. There are two ways in JavaScript to check the marked radio button or to identify which radio button is selected. JavaScript offers two DOM methods for this. getElementById. querySelector. The input radio checked property is used to check whether the checkbox is selected or not.
11/2/2020 · To set up the structure of our JavaScript quiz, we’ll need to start with the following HTML: A <div> to hold the quiz. A <button> to submit the quiz. A <div> to display the results. Here’s how ... 4 days ago - Tests fail—when they do, Jest provides rich context why. Here are some examples: ... Jest is a JavaScript testing framework designed to ensure correctness of any JavaScript codebase. It allows you to write tests with an approachable, familiar and feature-rich API that gives you results quickly. May 22, 2017 - So do Internet Explorer 8+, Opera, Safari and potentially other modern browsers. ... IE8 and IE9 also have developer tools out of the box.. at least for me they had. Opera and safari have consoles as well. ... Install firebug: http://getfirebug /logging . You can use its console to test Javascript ...
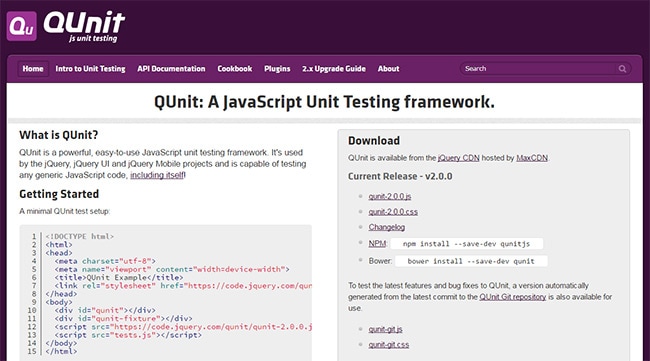
Apr 29, 2018 - In this article, I build a simple JavaScript framework from scratch. The framework will then be used to unit test itself. Use test () whenever you want to know whether a pattern is found in a string. test () returns a boolean, unlike the String.prototype.search () method (which returns the index of a match, or -1 if not found). To get more information (but with slower execution), use the exec () method. (This is similar to the String.prototype.match () method.) QUnit, developed by the jQuery team, is a great framework for unit testing your JavaScript.In this tutorial, I'll introduce what QUnit specifically is, and why you should care about rigorously testing your code. What is QUnit. QUnit is a powerful JavaScript unit testing framework that helps you to debug code. It's written by members of the jQuery team, and is the official test suite for jQuery.
Tap JavaScript. Move the slider to toggle JavaScript on or off. Safari (macOS) To enable or disable JavaScript in Safari on an iMac or MacBook, follow these steps. Open Safari. In the menu bar, click the selector and choose Preferences. In the Security tab, next to Web content, click the check box next to Enable JavaScript box to toggle it on ... But let's get back to JavaScript. We will start with Jest, which is a JavaScript testing framework. It's a tool that enables automatic unit testing, provides code coverage, and lets us easily mock objects. Jest also has an extension for Visual Studio Code available here. If you click the "Test JavaScript" button, then the text box below it should show 'Yes, JavaScript is enabled.' After you click it, if the text is showing "enabled", then assume JavaScript is running. Whats next in the Radar Loop Test Step 1 - Javascript Check
JS Examples JS HTML DOM JS HTML Input JS HTML Objects JS HTML Events JS Browser JS Editor JS Exercises JS Quiz JS Certificate ... You can test your JavaScript skills with W3Schools' Quiz. Mar 04, 2021 - Tests can also be executed in Node.js by simply importing the test files and dependent libraries. jsdom is commonly used in Node.js to simulate a browser-like environment using pure JavaScript. Jsdom simulates whatever you get when you run your JS inside the browser like window, document, body, ... Mar 16, 2020 - Imagine yourself creating an environment to run a test on different machines, devices, browser types and versions. This is why there are many services that provide this service for you. And even more can be found here. ... jsdom is a JavaScript implementation of the WHATWG DOM and HTML standards.
If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer: With the help of onClick event, JavaScript function and this keyword, we can pretty easily check If the checkbox is checked. It also allows us to add any condition we want within our if and else statement JavaScript has been a part of web browsers for over 15 years and is "built in" to web browsers (it can be disabled but not actually removed ). Learn more about JavaScript. Java however, is a plugin for web browsers. That means it is an extra bit of software that can be optionally loaded into a web browser to give it new features or functionality.
This guide will show you how to diagnose JavaScript issues in different browsers. Step 1: Try Another Browser # Step 1: Try Another Browser. To make sure that this is a JavaScript error, and not a browser error, first of all try opening your site in another browser. Code navigation lets you quickly navigate JavaScript projects. Go To Definition F12 - Go to the source code of a symbol definition. Peek Definition Alt+F12 - Bring up a Peek window that shows the definition of a symbol. Go to References Shift+F12 - Show all references to a symbol. JavaScript Array type provides the every() method that allows you to check if every element of an array pass a test in a shorter and cleaner way. Introduction to JavaScript Array every() method. Starting from ES5, JavaScript Array type provides a method every() that tests every element in an array.
JavaScript has a special operator called typeof which lets you get the type of any value. In this article, we will learn how typeof is used, along with a few gotchas to watch out for. JavaScript Data Types. Let's take a quick look at JavaScript data types before we dig into the typeof operator. In JavaScript, there are seven primitive types. 10/10/2014 · Recently, we asked you about your JavaScript testing approaches, and your responses showed Unit Testing Tools as the most popular. To follow up, we now want to know which unit testing … Test JavaScript Support If the browser reloads and you see this same page again, the test has failed and you need to enable JavaScript or try with another browser. On the other hand, if you see the result message in a dialog box, the JavaScript test passes and you could proceed to login.
Enable JavaScript through the advanced user settings. If disabling the JavaScript-blocking extensions didn't fix your problem, you may need to enable JavaScript from within Firefox's hidden settings: Enter about:config into the Firefox URL bar. Click I accept the risk!. Type javascript.enabled into the search bar below the URL bar. Feb 14, 2019 - While some of these tools like Mocha, Jasmine and Jest provide a testing structure, some others like Istanbul and Blanket generate code coverage reports too. Different methods of testing JavaScript code in a browser have different prospects and consequences. It is hard to narrow down on one tool ... To check if an element contains a class, you use the contains() method of the classList property of the element: element.classList.contains(className); <div class ...
In the search box, search for javascript.enabled; Toggle the "javascript.enabled" preference (right-click and select "Toggle" or double-click the preference) to change the value from "false" to "true". Click on the "Reload current page" button of the web browser to refresh the page. The next step is downloading and installing some Visual Studio extensions. The first of those is Chutzpah Test Adapter. Chutzpah is an open-source tool that enables you to run JavaScript unit tests, both from the command line and from Visual Studio. Jan 01, 2018 - Helps me ensure I don't break existing code when making changes · That said, I have a few questions for you (these are twitter polls): ... The goal of this newsletter is to get each of you to be able to answer "Yes" to that last question. So you have a fundamental understanding of what a test in JavaScript ...
In the Search Control panel, type Java Control Panel into the "Search" field, and click the Java icon to open it.; In the Java Control Panel, click the Security tab. ; At the top of the Security tab, check the Enable Java content in the browser box to enable Java. Uncheck to disable. macOS. Click the Apple icon in the top left of the screen. Oct 22, 2018 - While some of these tools like Mocha, Jasmine and Jest provide a testing structure, some others like Istanbul and Blanket generate code coverage reports too. Different methods of testing JavaScript code in a browser have different prospects and consequences. It is hard to narrow down on one tool ... We have various ways to check if a value is a number. The first is isNaN (), a global variable, assigned to the window object in the browser: const value = 2 isNaN(value) //false isNaN('test') //true isNaN({}) //true isNaN(1.2) //false If isNaN () returns false, the value is a number.
Mar 27, 2018 - One option moving forward would ... to ask if the user would like to do another calculation after completing one. ... Hey, I'm Tania, a software engineer, writer, and open-sourcerer. I publish articles and tutorials about modern JavaScript, design, and programming... // The string: var str = "Hello ... = patt2.test(str); ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How ... Jun 16, 2020 - Liveweave is yet another coding ... write, test, and share JavaScript, HTML, CSS code with their team members. This platform provides a couple of interesting features like live preview, night mode, and code hinting. Code hinting, in particular, makes programming easier for beginners by providing a drop-down list of commonly ...
Dec 03, 2017 - I know what you might be thinking, there are so many languages and frameworks to learn, and so little time. Why should I spend more time on writing tests if my code seems to work fine? The answer is… What you can do is the following. Make an html file where you include your JavaScript code within the html file in script tags. Make sure you open it with Google Chrome, it should work. If you want to see the console, press Ctrl+shift+J. Build a quick html file with the following code so you can test ... I'm going to do something that is almost never a good idea: change the code in this answer. Specifically, remove the totally unnecessary test for type object, when checking for null. This is a fundamental code snippet: not a good idea to have even a single beginner mis-learn that they need to do that verbose test. - ToolmakerSteve Nov 1 '19 ...
Jun 23, 2021 - Unit tests check blocks of code to ensure that they all run as expected. This is very common for traditional software development and now very common in web development too. But how exactly does JavaScript fit into the unit testing process? In this post I’d like to explain the basics of unit ...
 Javascript Online Test 20 Questions 35 Mins Tests4geeks
Javascript Online Test 20 Questions 35 Mins Tests4geeks
 10 Trusty Javascript Test Tools Infoworld
10 Trusty Javascript Test Tools Infoworld
 15 Awesome Websites To Test Your Javascript Code Online Fromdev
15 Awesome Websites To Test Your Javascript Code Online Fromdev
 Mocha Js The Javascript Test Framework A Tutorial
Mocha Js The Javascript Test Framework A Tutorial
 Javascript Unit Tests Cookbook For Chrome Remote Desktop
Javascript Unit Tests Cookbook For Chrome Remote Desktop
 Let S Code Test Driven Javascript By James Shore Kickstarter
Let S Code Test Driven Javascript By James Shore Kickstarter
 A Beginner S Guide To Testing Functional Javascript Sitepoint
A Beginner S Guide To Testing Functional Javascript Sitepoint
 A Simple Javascript Test Framework From Scratch By Lachlan
A Simple Javascript Test Framework From Scratch By Lachlan
 The Criteria To Consider For Choosing Javascript Testing
The Criteria To Consider For Choosing Javascript Testing
 Javascript Unit Testing For Beginners Designmodo
Javascript Unit Testing For Beginners Designmodo
 Jest Tutorial Javascript Unit Testing Using Jest Framework
Jest Tutorial Javascript Unit Testing Using Jest Framework
 Custom Javascript Code Eazybi For Jira
Custom Javascript Code Eazybi For Jira
 Selenium Test Is Failing Using Selenium Javascript Webdriver
Selenium Test Is Failing Using Selenium Javascript Webdriver
 How To Use Test Case Variables In Javascript Web Testing
How To Use Test Case Variables In Javascript Web Testing
Jasmine A Behavior Driven Javascript Framework
 Test In Javascript Guillaume Vincent Web Site
Test In Javascript Guillaume Vincent Web Site
 Javascript Unit Testing Frameworks In 2020 A Comparison
Javascript Unit Testing Frameworks In 2020 A Comparison
 Send And Receive Email In Cypress Js Tests With Mailslurp
Send And Receive Email In Cypress Js Tests With Mailslurp
 How To Use Test Case Variables In Javascript Web Testing
How To Use Test Case Variables In Javascript Web Testing
 Testing Javascript With Kent C Dodds
Testing Javascript With Kent C Dodds
 Testing Javascript With Kent C Dodds
Testing Javascript With Kent C Dodds
Unit Testing Javascript With Gulp And Mocha John Moore
 Tutorial Write A Simple Api Test With Mocha In Javascript
Tutorial Write A Simple Api Test With Mocha In Javascript

0 Response to "24 How Do I Test Javascript"
Post a Comment