27 Create An Alert In Javascript
May 30, 2020 - Write a JavaScript program which will a. give an alert message of today’s date. b. prompt the user to give their name and gives an alert message ‘Hello’ and username. c. prompt the user to give 2 numbers and alerts the sum of those 2 numbers. how to enable alert box in javascript on my server Feb 01, 2018 - To design a custom alert box, try to run the following code. The code uses a JavaScript library jQuery and CSS to create an alert box different from the standar ...
 Alert In Javascript How To Create An Alert Message Box
Alert In Javascript How To Create An Alert Message Box
Jun 02, 2016 - A simple alert of JavaScript can be created quite easily, as shown below: ... In this demo, a simple alert is created by using the alert keyword. As you click the button, the alert will be shown. See the demo and code online:

Create an alert in javascript. Join Stack Overflow to learn, share knowledge, and build your career. JavaScript Learn JavaScript Learn jQuery Learn React Learn AngularJS Learn JSON Learn AJAX Learn AppML Learn W3.JS Programming ... Learn how to create alert messages with CSS. Alerts. Alert messages can be used to notify the user about something special: danger, success, information or warning. Alert Box. Here is an example of an Alert Box in Dynamics 365. The user can acknowledge the message by pressing OK and proceed interact with the form. The functionality shown in the image above was accomplished using the following JavaScript function.
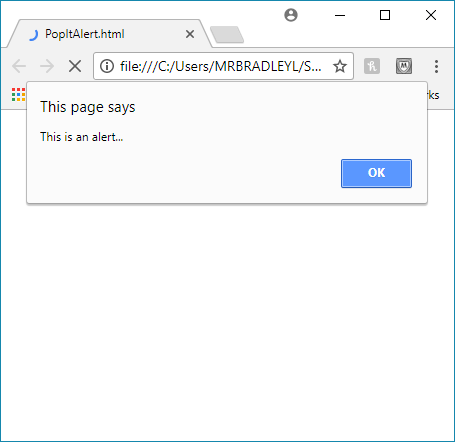
To create an alert box in Javascript, you use the alert() command. Inside of the alert() parentheses, you add a single quotes (' ') and inside place whatever text that you want displayed inside of the alert pop-up. For example, if you want to display the word "Warning", you would place this inside of the single quotes. The JavaScript prompt alert can be created by using: 1 prompt("Please enter your email to proceed!", "Email here"); The prompt keyword is followed by the text which is shown as a message and text in the textbox which is also visible to take the user input. Nov 10, 2011 - In order to Web 2.0 applications you will work with dynamic contents, many effects and other stuff. All these things are fine, but no one thought about to style up the JavaScript alert and confirm boxes. Here is the they way · create simple js file name jsConfirmStyle.js.
Sep 08, 2020 - There are other ways to show nicer windows and richer interaction with the visitor, but if “bells and whistles” do not matter much, these methods work just fine. ... Create a web-page that asks for a name and outputs it. ... <!DOCTYPE html> <html> <body> <script> 'use strict'; let name = prompt("What is your name?", ""); alert... The alert () method displays an alert box with a specified message and an OK button. An alert box is often used if you want to make sure information comes through to the user. Note: The alert box takes the focus away from the current window, and forces the browser to read the message. JavaScript alert - Dialog box. Description. alert() is a simple function to display a message to a dialog box (also called alert box). Here is a simple example to display a text in the alert box.
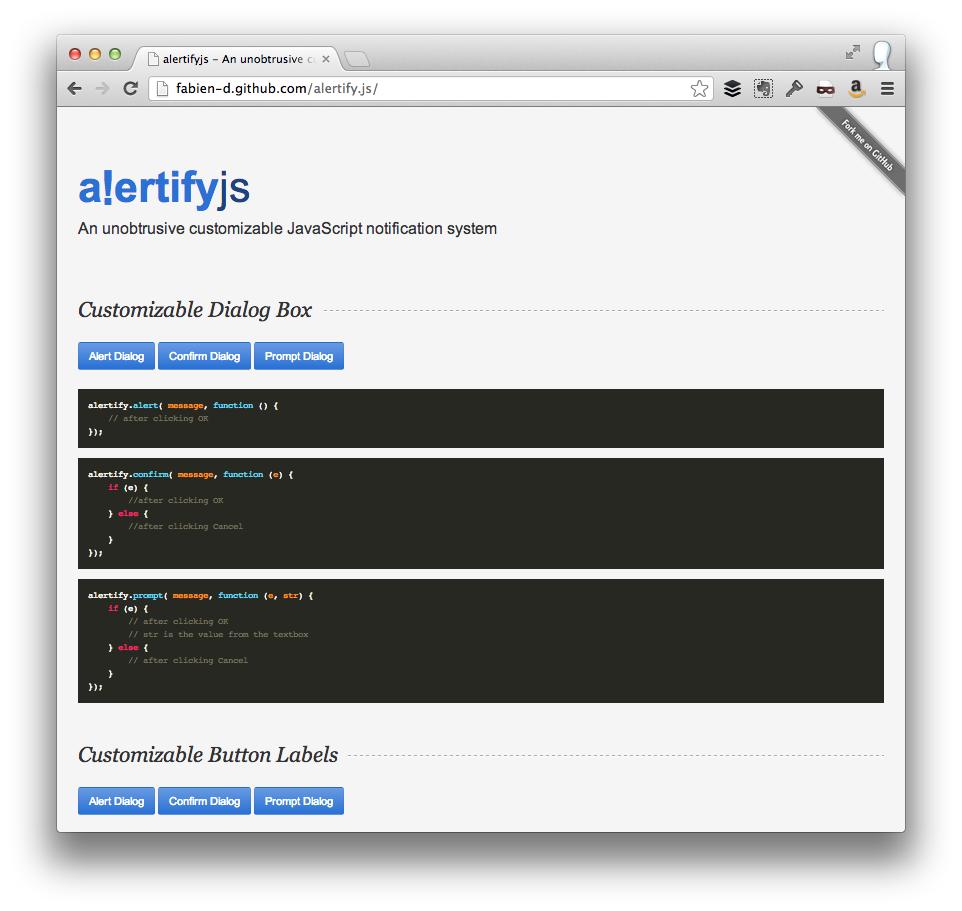
The alert () method in JavaScript is used to display a virtual alert box. It is mostly used to give a warning message to the users. It displays an alert dialog box that consists of some specified message (which is optional) and an OK button. When the dialog box pops up, we have to click "OK" to proceed. Overview Variables Array Functions ... Events JavaScript & PHP ... Dialog boxes are methods of the window object. However, we can invoke them without explicit reference to window. They may be used depending on the type (alert, confirm, prompt) to display an information or ... The native JavaScript alert, confirm and prompt dialogs are pretty easy to use. The alert method has a single parameter, message, which is rendered in the middle of a dialog. alert ("This is an Alert Dialog"); The alert dialog is good when you just need to convey something important to the user.
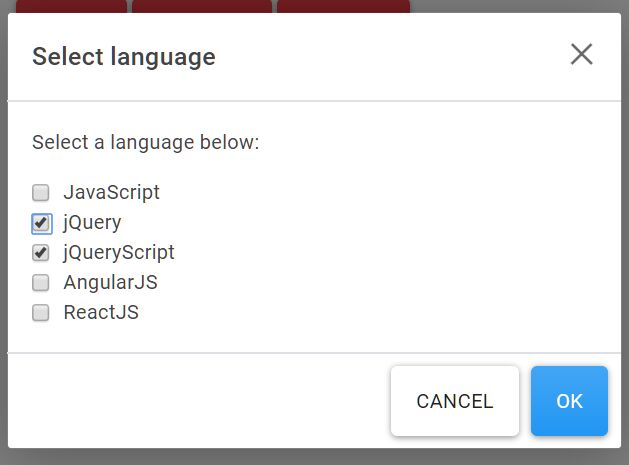
Alerts with variables are among the most useful things in javascript coding. You can use them to refer to someone by their name, to make a mini MadLibs game, or even for showing quiz results. This article will show you how to make a variable-based alert. Apr 28, 2021 - Popup boxes (or dialog boxes) are modal windows used to notify or warn the user, or to get input from the user. Popup boxes prevent the user from accessing other aspects of a program until the popup is closed, so they should not be overused. There are three different kinds Javascript Web Development Front End Technology The standard alert box in JavaScript does not provide the option to apply CSS. To style your alert box, you need to create a custom one first. The custom alert box will be created using jQuery and styles will be applied to CSS.
This tutorial shows you how to use inbuilt alert prompt and confirm dialog boxes to increase user interactivity with your web app.[RECOMMENDED]: Watch this o... For example, you can show an alert if a user enters characters in a numeric field, with a message: " only numbers are allowed". Similarly, you can show an alert of JavaScript (with just 'OK' option) to let the user know that " information saved ". A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element.
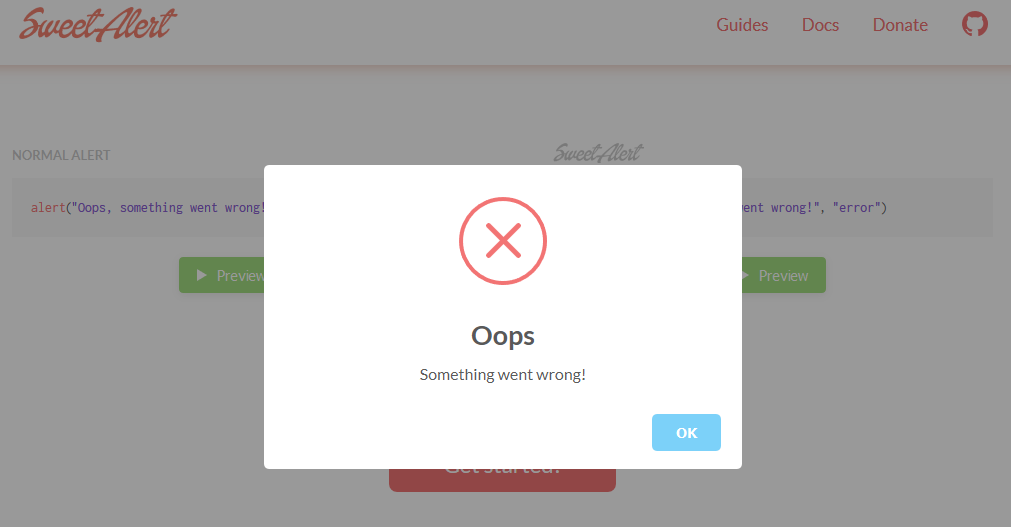
Alerts in JavaScript are an important components in web design. They are commonly used to notify users. The SweetAlert2 library aims to make basic looking alerts much more attractive and also provide context to the alert. In JavaScript, you can find three kinds of popup boxes: Alert box- An alert box is mostly used to make sure information comes through to the user. When an alert box pops up, you need to click "OK" to proceed. Confirm box- A confirm box is mostly used to verify or accept something for the user. JavaScript Alert: Before Page Loads. The above example uses the JavaScript onClick event to trigger the alert box. This example, on the other hand, loads automatically as the page is loading. By placing the code by itself (i.e. not within a link/button), this will automatically trigger the alert box as soon as the page is loading.
JS Examples JS HTML DOM JS HTML Input JS HTML Objects JS HTML Events JS Browser JS Editor JS Exercises JS Quiz JS Certificate ... JavaScript has three kind of popup boxes: Alert box, Confirm box, and Prompt box. Jul 14, 2017 - An alert box is simply a dialog box that can be used in websites. It's a fun way to interact with the visitors on your website. In this article, you'll discover how to use JavaScript to create a basic alert box. Open up the text editor... In JavaScript, there are about three kinds of pop-up: Prompt; Confirm and; Alert; In this article, I'll show you how to create alerts in JavaScript. Alert in JavaScript. An alert() method is a pop-up box with a message, and it usually contains an ok button in it. The alert method is often used to call the user's attention.
Syntax Rules of alert () The following code shows how the alert JS function is supposed to be written: alert (message) The main feature is the message seen in the generated dialog box. It is an optional parameter. You can create dialog boxes without any text, but such alerts are useless. Tip: make sure that the displayed information is ... Most programming or scripting languages are similar to one another, including PHP and JavaScript, but there are subtle differences in their syntax (the rules of how the code must be written). One useful function that's native to JavaScript is the alert() function. How to stop form submission using JavaScript? JavaScript Sum function on the click of a button; How to hide a div in JavaScript on button click? How can I trigger a JavaScript click event? How to add and remove names on button click with JavaScript? JavaScript - Create an alert on clicking an HTML button
A JavaScript alert box is used when you need some information to reach the user. When the alert box shows up, the user will need to press the OK button to resume activity. It interrupts the user's activity, so you need to be careful when using it. You can write the following code to display a JavaScript alert box: I am going to make a button to take an action and save the data into a database. Once the user clicks on the button, I want a JavaScript alert to offer “yes” and “cancel” options. If the user selects “yes”, the data will be inserted into the database, otherwise no action will be taken. window.alert() instructs the browser to display a dialog with an optional message, and to wait until the user dismisses the dialog. Under some conditions — for example, when the user switches tabs — the browser may not actually display a dialog, or may not wait for the user to dismiss the dialog.
Alerts in Javascript are dialogue boxes that appear to the user when something important is to be conveyed, just like in real life. For example, when an alert window pops up, the user has to close it manually in order to proceed with their work. For example, if one input field ... any input, then as a part of validation, you can use an alert box to give a warning message. Nonetheless, an alert box can still be used for friendlier messages. Alert box gives only one button "OK" to select and proceed. ... <html> <head> <script type = "text/javascript"> <!-- function ... A confirm alert by using alertify.js plug-in There is another cool plug-in to create different types of JavaScript alerts like confirm, simple alerts, prompt alerts and even notifications at different parts of the screen. This plug-in is called alertify.js which is available at the Github website.
Create Alert Dialog Box Using JavaScript Alert dialog box is a pop-up window appearing on the browser only with a "OK" button to inform a very small message to the users. Alert box shall be used to display a warning message or an information message. JavaScript Message Boxes: alert (), confirm (), prompt () JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value. Alert Popup Box. The alert popup box is basically used to popup a message or a warning for the user.We can assume that an alert box is similar to a print function which we have used in languages like C,C++,java and python.The main purpose of the alert function is to display a message to the user containing any important information. Syntax:
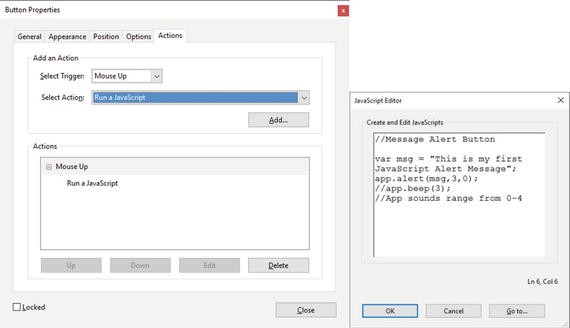
Custom Alert Box Programming Tutorial. In these next 3 JavaScript programming video lessons you will be learning to create custom dynamic dialog boxes (alert, confirm, prompt). You can use the same box over and over for many different types of dialog. Dialog boxes are used to render messages that must be acknowledged, ask user to confirm ...
 Best Notification Libraries And Plugins For Javascript And
Best Notification Libraries And Plugins For Javascript And
Javascript Alert Microsoft Dynamics Crm Cloud Microsoft
How To Do Javascript Alerts Without Being A Jerk
 Stylish Jquery Notification Amp Alert Plugin Smart Alert
Stylish Jquery Notification Amp Alert Plugin Smart Alert
![]() How To Create An Alert Box With Javascript Easy Codes For Kids
How To Create An Alert Box With Javascript Easy Codes For Kids
 Programmatically Create Alert Confirm Prompt Dialog Boxes
Programmatically Create Alert Confirm Prompt Dialog Boxes
 How To Get Array Structure With Alert In Javascript
How To Get Array Structure With Alert In Javascript
 How To Build A Javascript Alert Box Or Popup Window
How To Build A Javascript Alert Box Or Popup Window
 Javascript Alert Message Popup Every Time Microsoft
Javascript Alert Message Popup Every Time Microsoft
 How To Create A Floating Or Pop Up Window With Javascript
How To Create A Floating Or Pop Up Window With Javascript
 How To Make Alert Message Html Javascript Youtube
How To Make Alert Message Html Javascript Youtube
 An Improved Javascript Alert With Alertify Js Tom Mcfarlin
An Improved Javascript Alert With Alertify Js Tom Mcfarlin
 Javascript Infinite Alert Prank Lands 13 Year Old Japanese
Javascript Infinite Alert Prank Lands 13 Year Old Japanese
 Various Javascript Alerts Notes And Time Stamps Springerlink
Various Javascript Alerts Notes And Time Stamps Springerlink

 How To Create Alert In Javascript Javascript Class 4 Youtube
How To Create Alert In Javascript Javascript Class 4 Youtube
 How To Create Alert Prompt Confirm Dialog Boxes Using
How To Create Alert Prompt Confirm Dialog Boxes Using
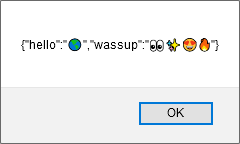
 How To Alert A Javascript Object Using Alert By Dr Derek
How To Alert A Javascript Object Using Alert By Dr Derek
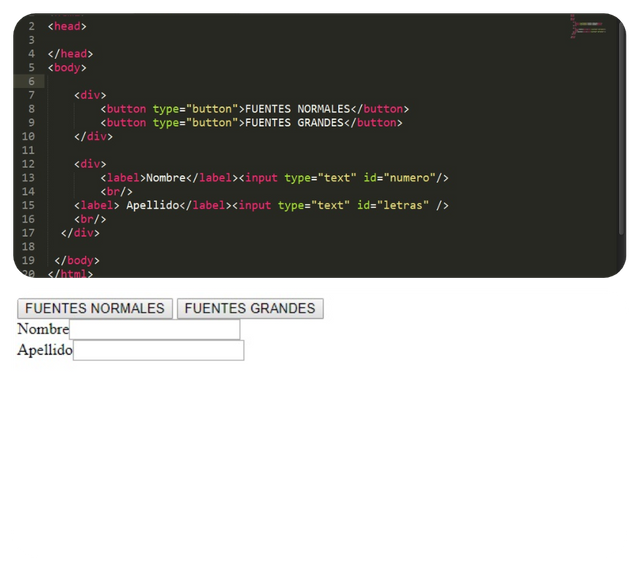
.png) How To Place An Alert Message With Javascript Web Design
How To Place An Alert Message With Javascript Web Design
 What Are The Types Of Popup Box Available In Javascript
What Are The Types Of Popup Box Available In Javascript
 Javascript Interview Questions
Javascript Interview Questions
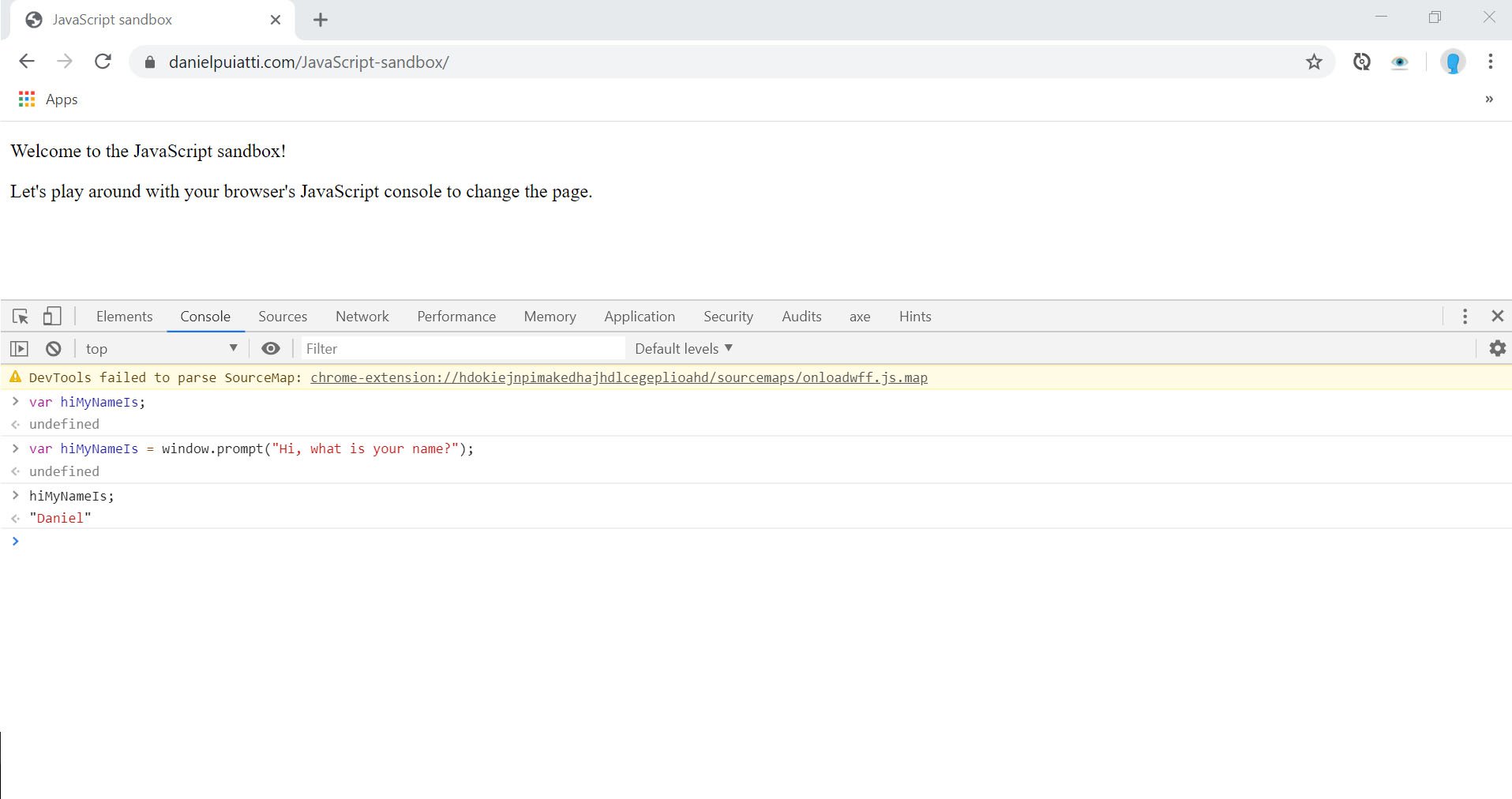
 Writing Javascript Code In Your Web Browser S Developer
Writing Javascript Code In Your Web Browser S Developer
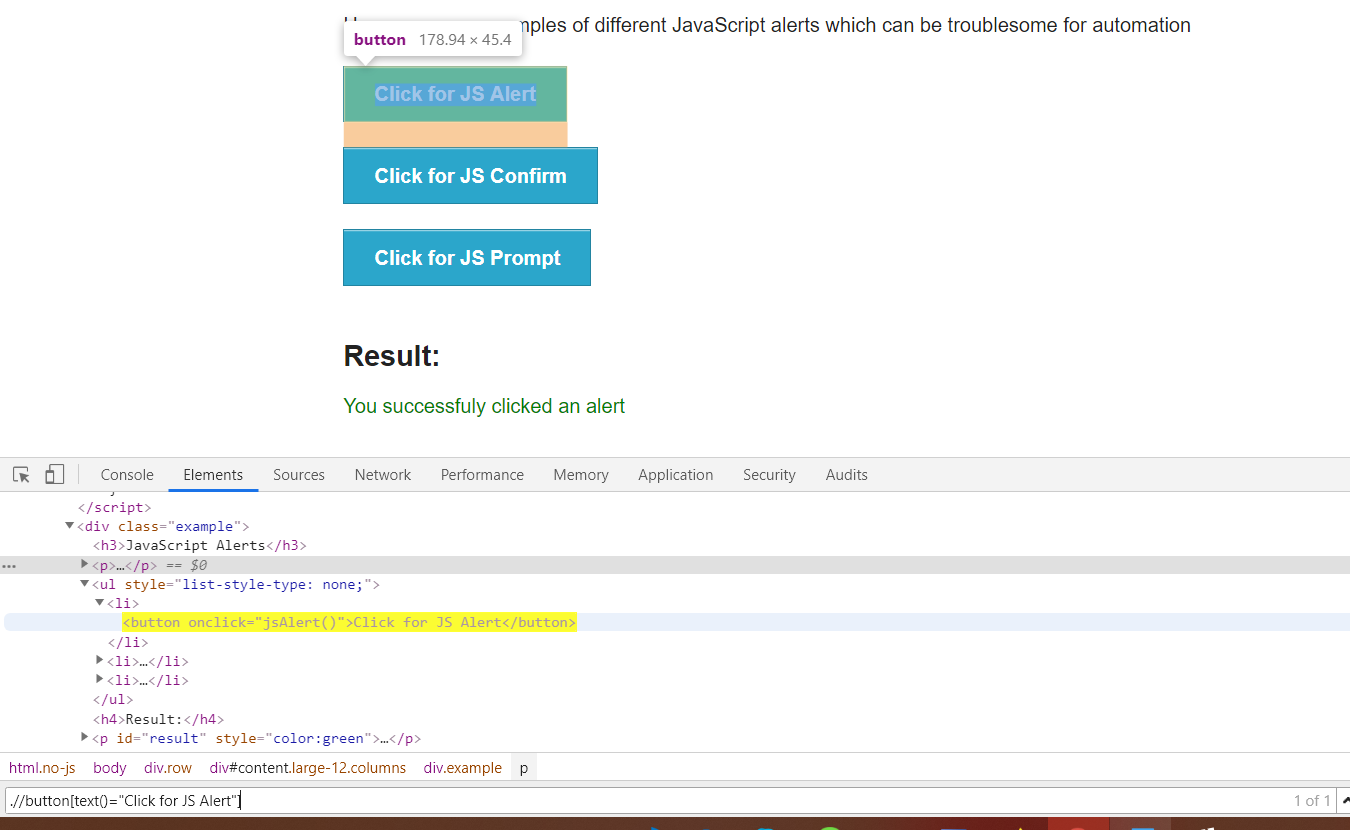
 Selenium Alert Amp Popup Window Handling How To Handle
Selenium Alert Amp Popup Window Handling How To Handle
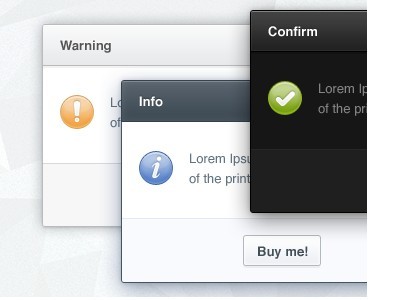
 10 Best Toast Notification Jquery Javascript Plugins 2021
10 Best Toast Notification Jquery Javascript Plugins 2021
 Create Javascript Alert Box With Three Buttons Codespeedy
Create Javascript Alert Box With Three Buttons Codespeedy
0 Response to "27 Create An Alert In Javascript"
Post a Comment