20 How To Store Key Value Pair In Javascript
Normally, the value in a key-value pair may be any value supported by the DBMS. We show how to deal with key-value pairs and how to manage a key-value store using JavaScript, which provides a built-in object called localStorage that allows storing a key-value pair in the following way: localStorage ["Bob Jennings"] = " (732) 516-8970"; Create an object from an array of key/value pairs in JavaScript. How to Create a JavaScript Object From Array of Key/Value Pairs? Create an object from an array of key/value pairs in JavaScript. Daniyal Hamid ; 08 May, 2021 ; 3 Topics; 2 min read; Let's suppose you have an array of key/value pairs like the following: ...
We will see how to store key-value pairs in JavaScript using different data structures.1. Array2. Objects3. MapHow to decide which is the correct and best da...

How to store key value pair in javascript. In JavaScript, objects are used to store multiple values as a complex data structure. An object is created with curly braces {…} and a list of properties. A property is a key-value pair where the key must be a string and the value can be of any type. On the other hand, arrays are an ordered collection that can hold data of any type. In Javascript, you should think of Objects as maps ("dictionaries") and Arrays as lists ("vectors"). You store keys-value pairs in a map, and store ordered values in a list. So, store key-value pairs in Objects. Alternative to JavaScript Object for storing key/value pairs. Has useful methods for iteration over the key/value pairs. var map = new Map(); map.set('name', 'John'); map.set('id', 11); // Get the full content of the Map console.log(map); // Map { 'name' => 'John', 'id' => 11 } Get value of the Map using key
Apr 24, 2020 - We very often need to store key value pairs for various reasons. I found that most of the time people (including myself) use the Object data structure to achieve this though ES6 provides a Map data… new Map () - creates the map. map.set (key, value) - stores the value by the key. map.get (key) - returns the value by the key, undefined if key doesn't exist in map. map.has (key) - returns true if the key exists, false otherwise. JSON Object Literals. JSON object literals are surrounded by curly braces {}. JSON object literals contains key/value pairs. Keys and values are separated by a colon. Each key/value pair is separated by a comma. It is a common mistake to call a JSON object literal "a JSON object". JSON cannot be an object.
Use Object.entries (obj) to get an array of key/value pairs from obj. Use array methods on that array, e.g. map, to transform these key/value pairs. Use Object.fromEntries (array) on the resulting array to turn it back into an object. For example, we have an object with prices, and would like to double them: How to Delete a Key-Value Pair in JavaScript. To delete a key-value pair use the delete operator. This the syntax: delete objectName.keyName. So to delete the height key and its value from the basketballPlayer object, you'd write this code: delete basketballPlayer.height; As a result, the basketballPlayer object now has three key-value pairs. 9/11/2019 · With Maps, we can have key-value pairs where the keys aren’t strings. Maps are collections that can be iterated in the order that the key-value pairs are inserted in. They can be converted to arrays with each entry being an array with the key as the first element and the value as the second element, which means that we can convert them to arrays and then use arras operations like array methods.
18/6/2020 · Basically we will use javascript array get key value pair method. 1. Using an empty JavaScript key value array. console.log(“ID:- “ + students [i].id + ” Name:- “ + students [i].name + ” Age:- “ + students [i].age); 2. Using Javascript Object. In JavaScript, Objects are most important data types. A simple JavaScript "for" loop can be used to iterate through your new dictionary. for(var key in dict) { var value = dict[key]; } Copy. By using the "for (var key in dict)" method of iterating on the object you are able to easily access all the key/value pairs in contains. This method will iterate with each "key" value being the ... Oct 07, 2018 - Link to the challenge: ...tures/add-key-value-pairs-to-javascript-objects ... Add three more entries: bananas with a value of 13, grapes with a value of 35, and strawberries with a value of 27 · Add new foods to the foods object. /* foods[<<key>>] = <<value>> */ ...
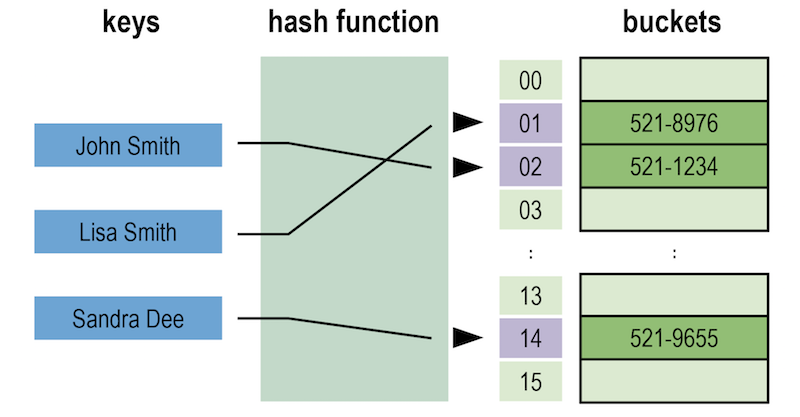
I'm new to JavaScript and I want a Data Structure for my JavaScript code which stores Student data as key value pairs. The key is the student Registration number and the value is the students name.... The key value pair is { (5, 0), (1, 1), (4, 2), (6, 3), (8, 4), (0, 5), (6, 6), (6, 7), (5, 8), (5, 9)} and we want to store these key value pair and sort these key value pair by keys. So, the expected output is { (0, 5), (1, 1), (4, 2), (5, 0), There's no key value array in Javascript. Basically what you want with Javascript on storing the "key-value" is a data structure called hashmap. But Javascript doesn't have hashmap itself. It uses a different data type Object which has the almost similar ability of a hashmap.
Method 1: Using an object to store key => value pairs In this method we store the elements from the “keys” array & the corresponding values from the “values” array using an associative array "obj" // create object var obj = {}; // Loop to insert key & value in this object one by one for (var i = 0; i keys.length; i++) { obj[keys[i]] = values[i]; } // output can be displayed as : one => 1 two => 2 three => 3 May 03, 2018 - Quality Weekly Reads About Technology Infiltrating Everything There is an inbuilt data structure available in ES6 called Map which can be used to store the key value pair data. Iterating key value array in javascript. We can use the For…in loop to enumerate through the stored values.
Method 2: In this method we will use Map to store key => value in JavaScript. The map is a collection of elements where each element is stored as a key, value pair. Map objects can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key, value pair in the same order as inserted. May 29, 2020 - Have you ever come up with a situation where you need to store a key and respective value in JavaScript? keyValuePair is really a vary popular concept in c# , Java or other languages to use key value very frequently but in javascript developers face challenges here. Approach: We will use Object.entries () which is available in JavaScript. Object.entries () method is used to return an array consisting of enumerable property [key, value] pairs of the object which are passed as the parameter. The ordering of the properties is the same as that given by looping over the property values of the object manually.
Nov 05, 2017 - Here is my object literal: var obj = {key1: value1, key2: value2}; How can I add field key3 with value3 to the object? Apr 22, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. 14/5/2019 · Normally, the value in a key-value pair may be any value supported by the DBMS. We show how to deal with key-value pairs and how to manage a key-value store using JavaScript, which provides a built-in object called localStorage that allows storing a key-value pair in the following way: JavaScript. Copy Code.
Objects. Add Key Value Pair To Empty Object Js Code Example. Javascript Tutorial Maps The Key Values Collection Sabe Io. Managing Key Value Stores With Javascript S Localstorage Api. Localstorage In Javascript A Complete Guide Logrocket Blog. Web Storage Towards Dev. Build An Array Of Objects With Two Key Value Pairs Stack. LocalStorage, sessionStorage. Web storage objects localStorage and sessionStorage allow to save key/value pairs in the browser. What's interesting about them is that the data survives a page refresh (for sessionStorage) and even a full browser restart (for localStorage ). We'll see that very soon. We already have cookies. In this article, we will discuss how we can create a dictionary in JavaScript and add key-value pairs in it. Actually there is no 'dictionary' type in JavaScript but we can create key-value pairs by using JavaScript Objects. Create a new JavaScript Object which will act as dictionary. Syntax: Key can be a string , integer. If you just write ...
Map is a collection of elements where each element is stored as a Key, value pair. Map object can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key,value pair in the same order as inserted. Map.prototype.size - It returns the number of elements or the key-value pairs in the map. In this example, you will learn to write a JavaScript program that will add a key/value pair to an object. Object.entries() returns an array whose elements are arrays corresponding to the enumerable string-keyed property [key, value] pairs found directly upon object. The ordering of the properties is the same as that given by looping over the property values of the object manually.
A key-value pair is based on the structure of Key and value i.e the first step is to store the key-value and then associate the value of it in a Value tag. This is done with the help of API where we have the methods set and get a key to store the key. Once that is done we just define key-value storage storing the actual Key-> value pairs. Once ... Nov 17, 2016 - Alternative to JavaScript Object for storing key/value pairs. JavaScript : Create Map to Store Key Value Pair JavaScript map. When you want to store data which can be accessed by a key rather than looping over the data like Arrays Or you wanted to create an alias. For example, you are storing an Array of some object which contains emails but you also wanted to store the name of that user.
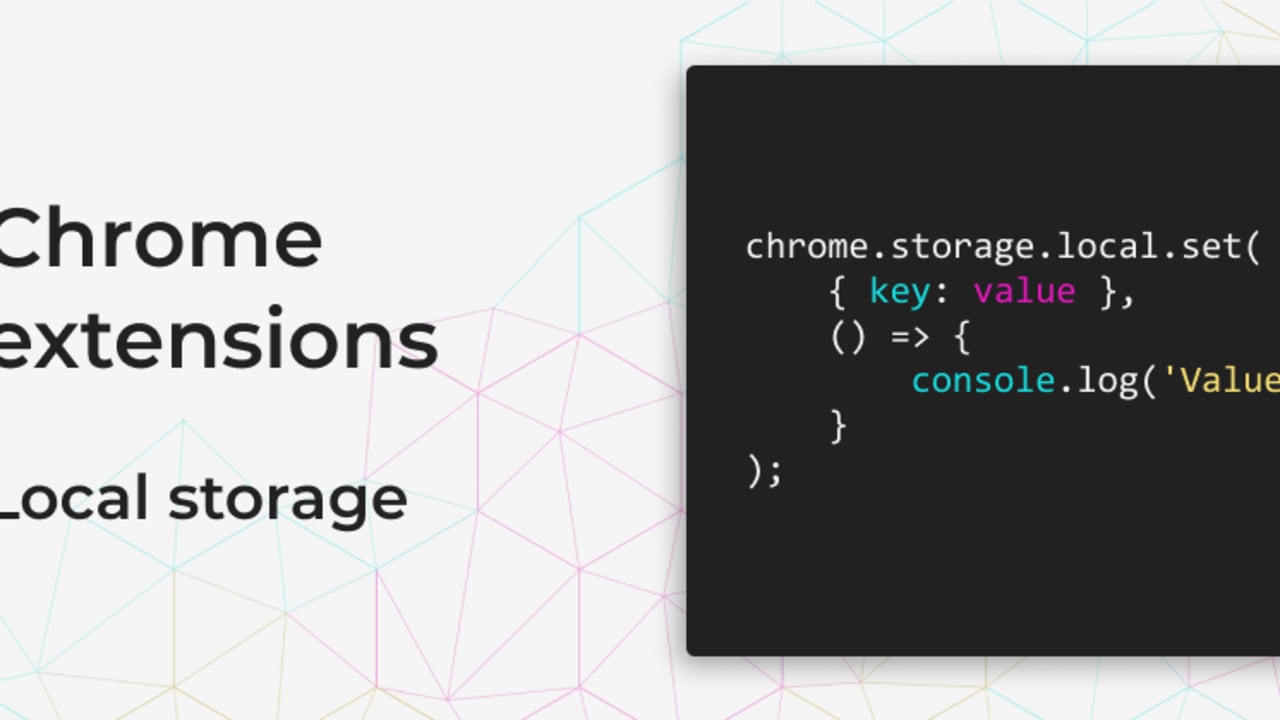
Nov 22, 2020 - A property is a “key: value” pair, where key is a string (also called a “property name”), and value can be anything. We can imagine an object as a cabinet with signed files. Every piece of data is stored in its file by the key. It’s easy to find a file by its name or add/remove a file. how to store and retrieve data from local storage. What is local storage? Local storage properties allows user to store data in key value pairs in the web browser. This local storage object stores the data without expiration date. This local storage data will not be deleted when we close the window. This local storage will be a read only property Sep 05, 2015 - Redirecting… · Click here if you are not redirected
If the key doesn’t exist, the value of reply will be empty. ... Many times storing simple values won’t solve your problem. You will need to store hashes (objects) in Redis. For that you can use hmset() function as following: client.hmset('frameworks', 'javascript', 'AngularJS', 'css', ... Sometimes you may need to iterate through an object in JavaScript to retrieve multiple key-value pairs. In this article, we will look at four different ways to looping over object properties in JavaScript. 0 Response to "32 How To Store Key Value Pair In Javascript" Post a Comment. Newer Post Older Post Home. Subscribe to: Post Comments (Atom) Iklan Atas Artikel. Iklan Tengah Artikel 1. Iklan Tengah Artikel 2. Iklan Bawah Artikel. Postingan Populer. 32 Addition Of Two Matrix In Javascript.
 Chrome Extensions Local Storage Dev Community
Chrome Extensions Local Storage Dev Community

 Javascript Add Key Value Pair To Object Code Example
Javascript Add Key Value Pair To Object Code Example
 Javascript Tracking Key Value Pairs Using Hashmaps By
Javascript Tracking Key Value Pairs Using Hashmaps By
 How To Select A Key Value Pair With Two Further Keys Values
How To Select A Key Value Pair With Two Further Keys Values

 Top 8 Nosql Key Value Databases In 2021 Reviews Features
Top 8 Nosql Key Value Databases In 2021 Reviews Features
 View And Edit Local Storage Chrome Developers
View And Edit Local Storage Chrome Developers
 Javascript Object Keys Tutorial How To Use A Js Key Value Pair
Javascript Object Keys Tutorial How To Use A Js Key Value Pair
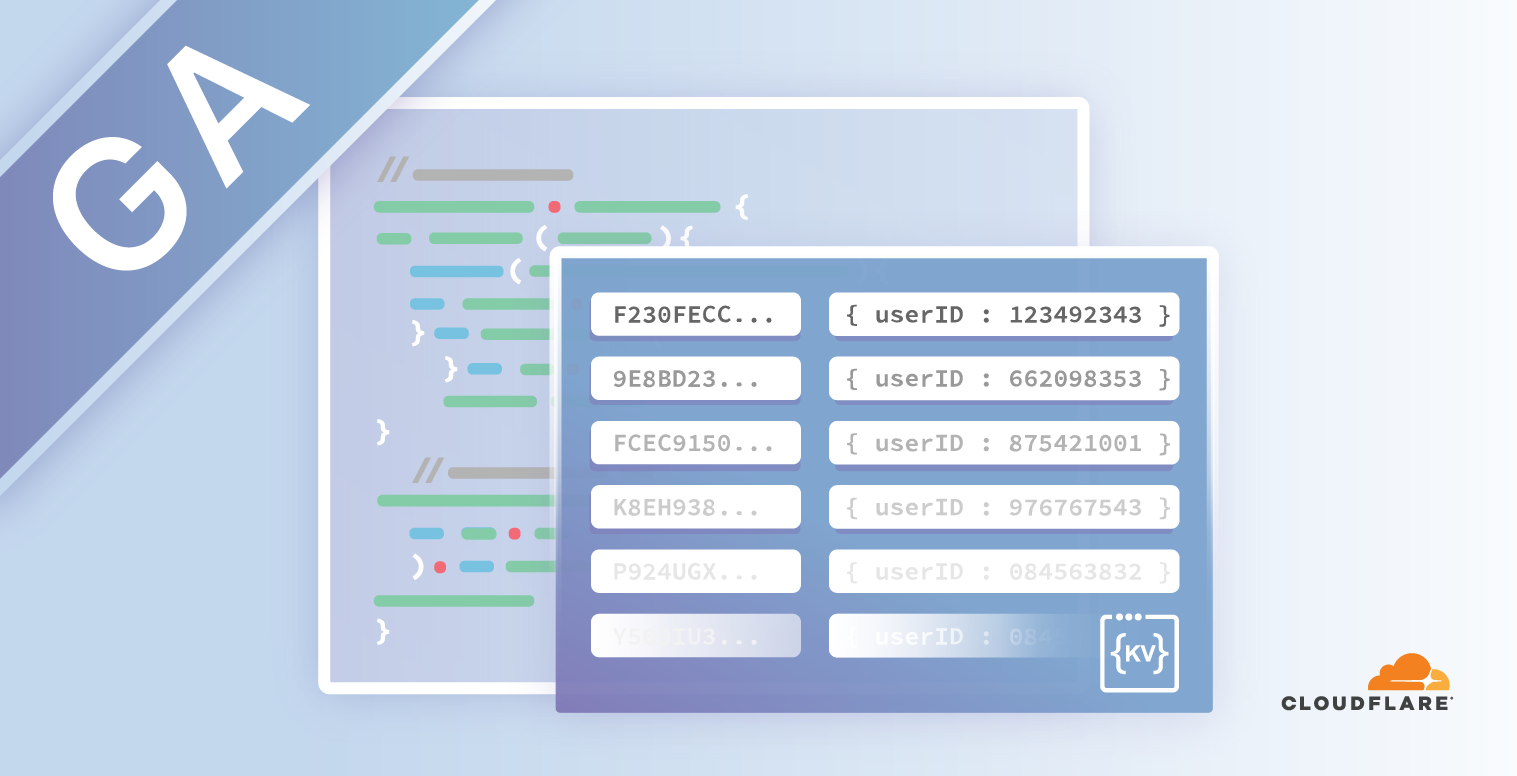
 Workers Kv Cloudflare S Distributed Database
Workers Kv Cloudflare S Distributed Database
 Graph Databases For Beginners A Brief Tour Of Aggregate Stores
Graph Databases For Beginners A Brief Tour Of Aggregate Stores
 Objects And Hash Tables In Javascript By Jacob Penney
Objects And Hash Tables In Javascript By Jacob Penney
 Conversation Orchestrator Overview Liveperson Developers
Conversation Orchestrator Overview Liveperson Developers
 How Can I Add A Key Value Pair To A Javascript Object
How Can I Add A Key Value Pair To A Javascript Object
 View And Edit Local Storage Chrome Developers
View And Edit Local Storage Chrome Developers
 Add Remove Key Value Pairs Attributes From Json Data Using
Add Remove Key Value Pairs Attributes From Json Data Using
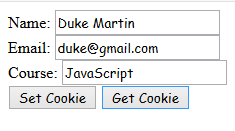
 Javascript Cookie With Multiple Name Javatpoint
Javascript Cookie With Multiple Name Javatpoint
 Checking Key Value Pairs In Javascript Stack Overflow
Checking Key Value Pairs In Javascript Stack Overflow
 Localstorage In Javascript A Complete Guide Logrocket Blog
Localstorage In Javascript A Complete Guide Logrocket Blog
0 Response to "20 How To Store Key Value Pair In Javascript"
Post a Comment