31 How To Run Javascript Function
When you are creating an app using plain JavaScript, sometimes you'll have the necessity of triggering a function when the user clicks a link. You can commonly do this in 2 ways. Suppose the function you want to execute is called handleClick() : Apr 27, 2017 - When I run above javascript code, I am able to get alert "hi". But alert "hello" is not coming up. Anybody can explain what is above, I am completely new to this. Only I know is that "test" is a function
 Calling A Javascript Function From Console Stack Overflow
Calling A Javascript Function From Console Stack Overflow
Immediately Invoked Function Expressions (IIFEs) are the weird function wrappers at the head and tail of JavaScript files such as this one: ( function () { "use strict" ; console .log ( "Hello World!" ); } ()); I'm going to break this down to explain both the how and the why , but you'll have to forgive me because I can't do it in anything less ...

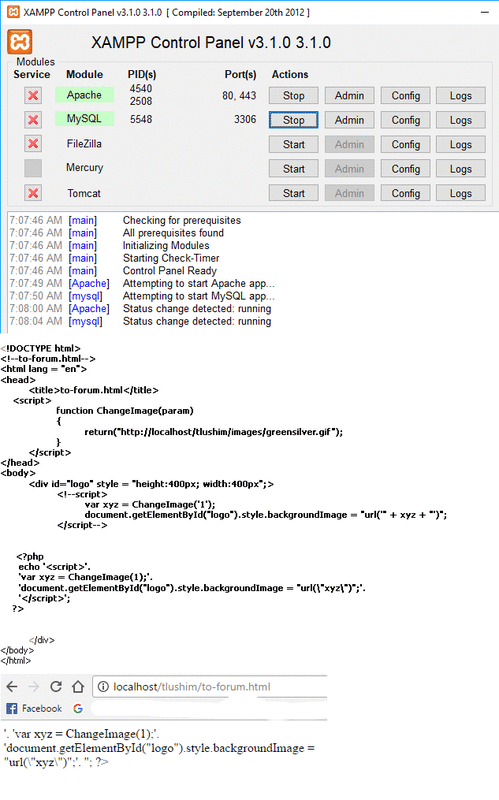
How to run javascript function. JavaScript is used as client side to check and verify client details and PHP is server side used to interact with database. In PHP, HTML is used as a string in the code. In order to render it to the browser, we produce JavaScript code as a string in the PHP code. Example 1: Write JavaScript code within PHP code Just declare the javascript function within the JS script tags, then in the VB code just call the JS function name. Like so (I should note the kiosk app uses the script delcaration of jscript and ... Instead of running immediately, the passed-in function is put on a microtask queue, which means it runs later (only after the function which created it exits, and when the JavaScript execution stack is empty), just before control is returned to the event loop; i.e. pretty soon:
5 days ago - Functions are very important and useful in any programming language as they make the code reusable A function is a block of code which will be executed only if it is called. If you have a few l All Functions are Methods. In JavaScript all functions are object methods. If a function is not a method of a JavaScript object, it is a function of the global object (see previous chapter). The example below creates an object with 3 properties, firstName, lastName, fullName. Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Aug 14, 2020 - add(25) evaluates to 45 because when the add function is called without a second argument, b defaults to 20. ... See Run JavaScript to explore more features related to running JavaScript in the Console. Run multiple JavaScript functions onclick. onclick is an HTML attribute. This event is triggered when mouse is clicked on it. This is an example of using onclick event. <button onclick="any_function ()">Click to fire</button>. You can use either function or anything. Check this below link to learn more. Jun 21, 2021 - For example, we need to show a nice-looking message when a visitor logs in, logs out and maybe somewhere else. Functions are the main “building blocks” of the program. They allow the code to be called many times without repetition.
This was the first simple JavaScript unit test from start to end. If you installed the Visual Studio Code extension, it will run tests automatically once you save a file. Let's try it by extending the test with this line: expect (getAboutUsLink ("cs-CZ")).toBe ("/o-nas"); In order to follow along with this course, you need to know how and where your run your JavaScript code. You have several options to run your first hello world programming: here is two method. here you have not cleared that 1. after executing java function do you want to some in print_click event in cs. or 2. In print_click event excecute than you want js function in 1. condition you can write simply
In JavaScript, a function allows you to define a block of code, give it a name and then execute it as many times as you want. A JavaScript function can be defined using function keyword. Aug 24, 2019 - He runs the #1 Microsoft Azure blog at Build5Nines , and works at Solliance as a Principal Cloud & DevOps Solution Architect. ... One of the fundamental tasks with JavaScript is how to write and call functions in your code. This may seem like a simple thing, and it essentially is, however ... Whenever a function is called in JavaScript, regardless of how it is called, two implicit arguments are passed to it. Those 2 implicit arguments are this, the context in which the function will execute and the arguments parameter. The arguments parameter is an array-like structure containing any passed arguments.
The simplest way to use an HTML button to call a JavaScript function is shown below − ×. Home. Jobs. Tools. Coding Ground . Current Affairs. UPSC Notes. Online Tutors ... In this JavaScript tutorial, we will discuss how to call a javascript function when a checkbox is checked unchecked. We will show or hide a textbox control on checked/unchecked of a checkbox in our SharePoint Online form which we have created using HTML , CSS, and put the code inside a script editor web part. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Most importantly, the main part as you want to know about its parameters. So, there are we pass one parameter in the JavaScript function using the Html button onClick function. After that, pass an argument with the onClick event function. Then we implement this function script code in the below section of the body. Now it is time to get your hands dirty. This article provides a basic introduction to coding with JavaScript.
Use the OnMouseOver attribute to call javascript functions that you want to run when a user moves the mouse onto and hovers over an element. OnMouseOut Another mouse event handler, except OnMouseOut is the opposite to OnMouseOver, and will be called when the users' mouse is moved back off an element. We can execute a JavaScript function in Python with Selenium webdriver. DOM interacts with the elements via JavaScript. Selenium is capable of executing JavaScript commands with the execute_script method. Few actions like web scrolling cannot be done by Selenium directly. Invoking a JavaScript Function The code inside a function is not executed when the function is defined. The code inside a function is executed when the function is invoked. It is common to use the term " call a function " instead of " invoke a function ".
The JavaScript functions react to different events so that the code gets executed when the event occurs on the form. The process of associating a function to an event is done manually for each form. We will see on this blog an interesting method to execute a JavaScript function on all the CRM forms without registering them manually. Now, call the function that you just defined. add (25); Figure 4. How the Console looks after evaluating the expressions above. add(25) evaluates to 45 because when the add function is called without a second argument, b defaults to 20. # Next steps. See Run JavaScript to explore more features related to running JavaScript in the Console. A function is a set of instructions that have reusability property and it is called by the function name. Summing up, the javascript function is used to execute or trigger a function from a javascript code block (i.e written between <script> and </sccript>) by any event in HTML block.
Read How to Call a JavaScript Function From a String Without Using eval and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript ... The event it's listening for is a click event so when the button is clicked, it will run a function called "alertMe" The third line is the actual function itself. We create a function using the "function" keyword followed by the name of the function which is alertMe () The next line is the code that runs when the function is called. If you want to run than in parallel, then we use.map () to kick everything off, then Promise.all () to gather them back up again. If you want to run them sequentially, create a fake Promise to start then chain. Then call.reduce () to run each promise run in sequence. Also, if you need to brush up on Promises, check one of these articles:
Jul 20, 2021 - Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is ... Jun 17, 2021 - As seen in the above example, “document.write” is a function used to write data into the Html page. When we open an Html file in the browser, the JavaScript present under script tag executes. We will discuss more details above other functionalities, like write in the DOM Manipulation article. Dec 11, 2019 - Functions in JavaScript can be called in different ways. At first glance, that may seem like a crazy statement. How can there be more than one way to call a function? Don’t we just call it? Well…
window.onload = function() {... etc. is not a great answer. This will likely work, but it will also break any other functions already hooking to that event. Or, if another function hooks into that event after yours, it will break yours. So, you can spend lots of hours later trying to figure out why something that was working isn't anymore. Jul 20, 2021 - The call() method calls a function with a given this value and arguments provided individually. Jul 13, 2020 - Given a list of daily temperatures T, return a list such that, for each day in the input, tells you how many days you would have to wait until a warmer temperature. If there is no future day for which this is possible, put 0 instead javascript ... Install and run react js project...
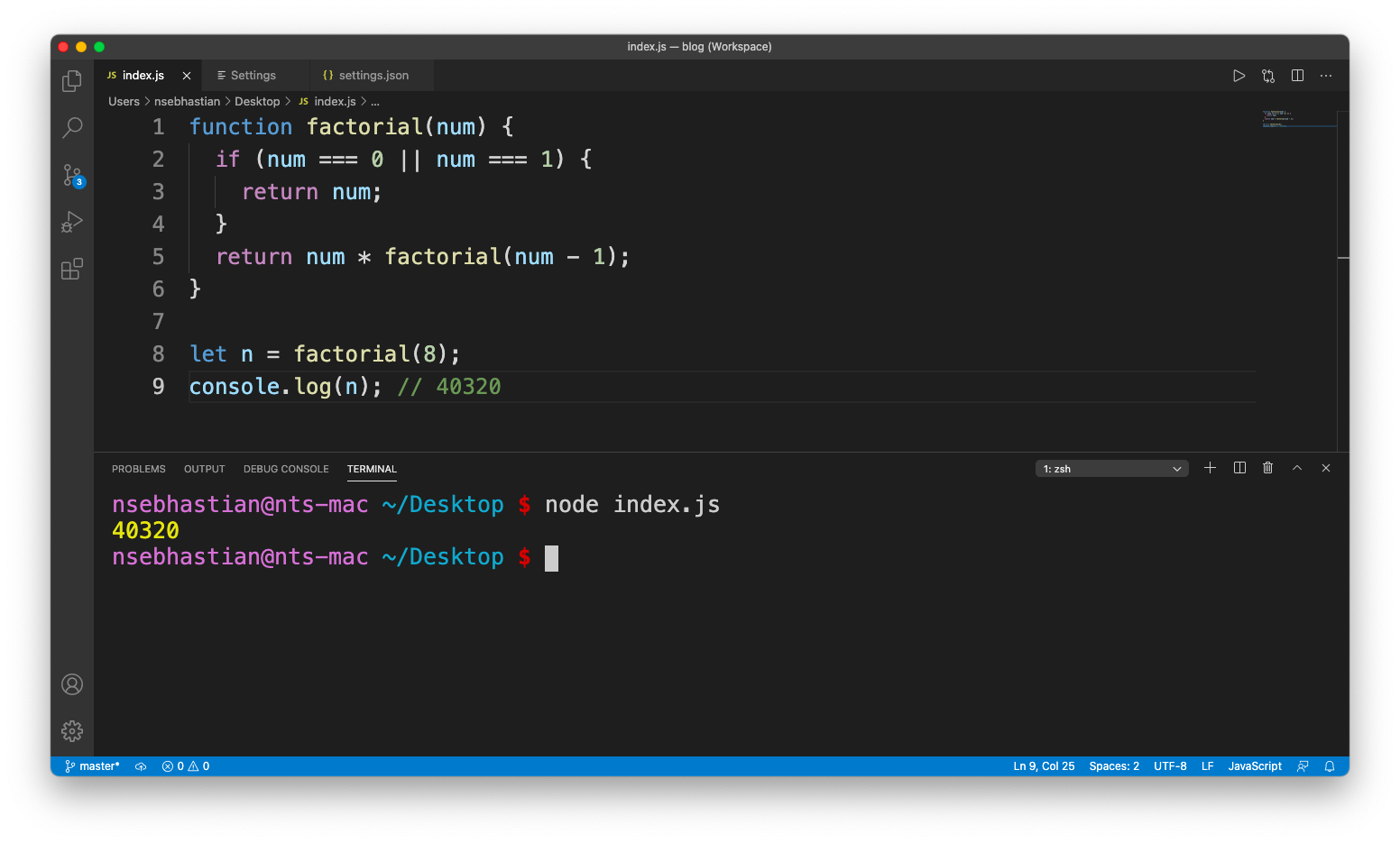
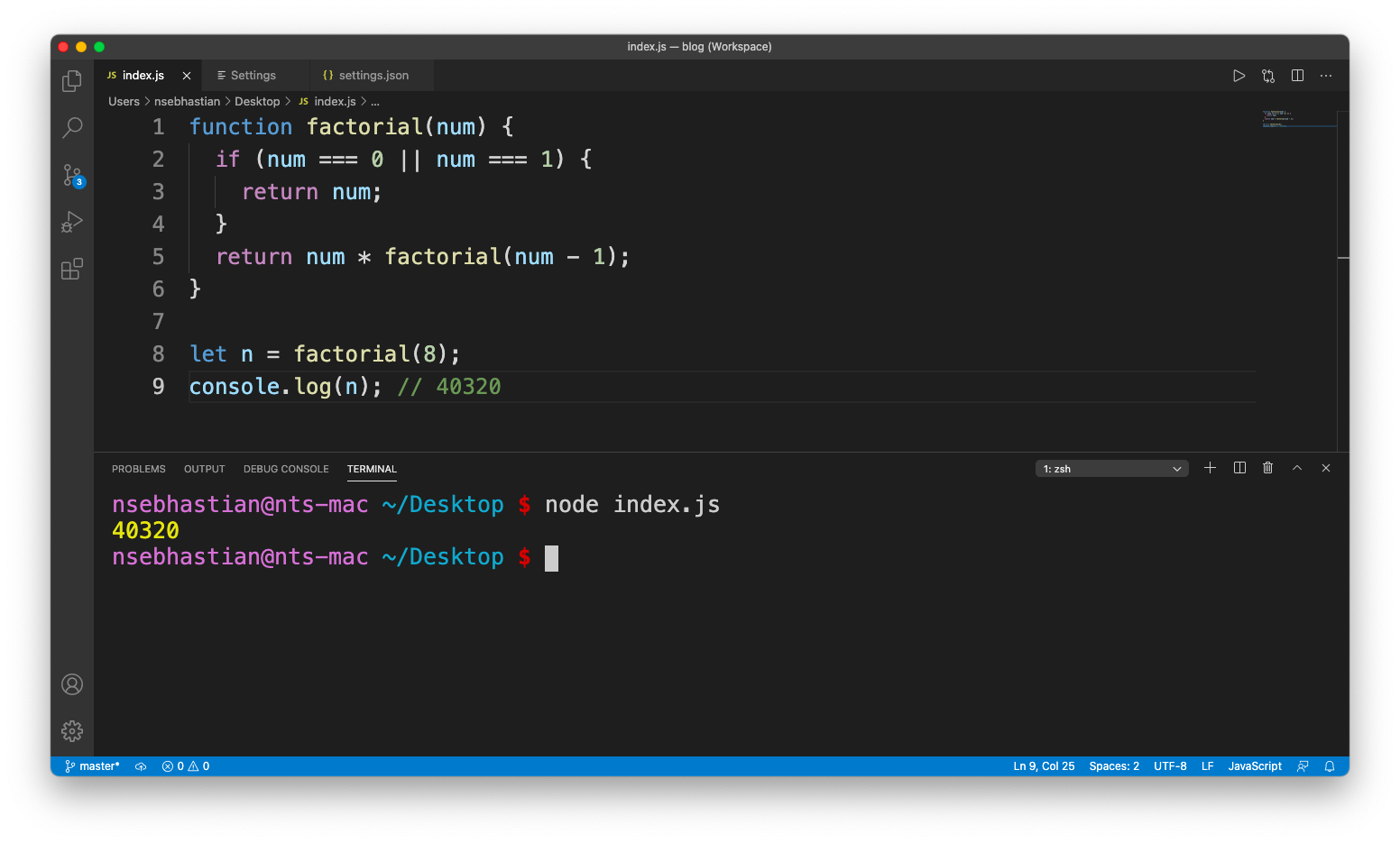
It is a predefined javascript method, which is used to write methods for different objects. It calls the method, taking the owner object as argument. The keyword this refers to the "owner" of the function or the object it belongs to. Syntax: call() Return Value: It calls and returns a method with the owner object being the argument. The easiest way to run JavaScript using VSCode usually involves installing Node.js locally on your machine so that you can call the script using Node.js. For example, suppose you have a script called index.js with the following code: To run the file, you first need to open the integrated VSCode terminal in View > Terminal menu command: Once ... Apr 04, 2013 - Read Different ways to run a JavaScript function and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more.
There are many ways to call a JavaScript function in the HTML document, and it is also not a difficult task. First, we have used one of the easiest ways to call a JavaScript function in HTML document: In this method, we will create and define a function in the HTML document's head section. In this tutorial, we learn how to Execute the javascript function after the web page is loaded. Here you will learn two ways to call the call javascript function on page load. When you work with jQuery/javascript any project, sometimes you need to load the web page and after that jquery run script after everything loaded. 1. First Simple Way
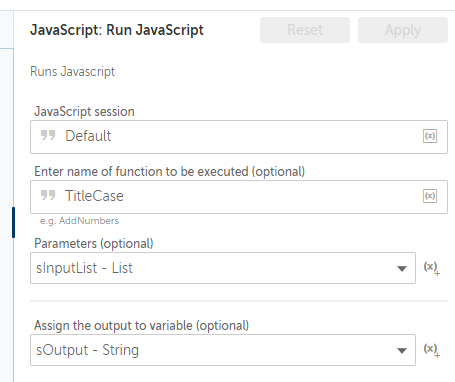
 How To Run Javascript In Automation 360 Automation Anywhere
How To Run Javascript In Automation 360 Automation Anywhere
 How To Run Javascript Code In Php Php Tek Tips
How To Run Javascript Code In Php Php Tek Tips
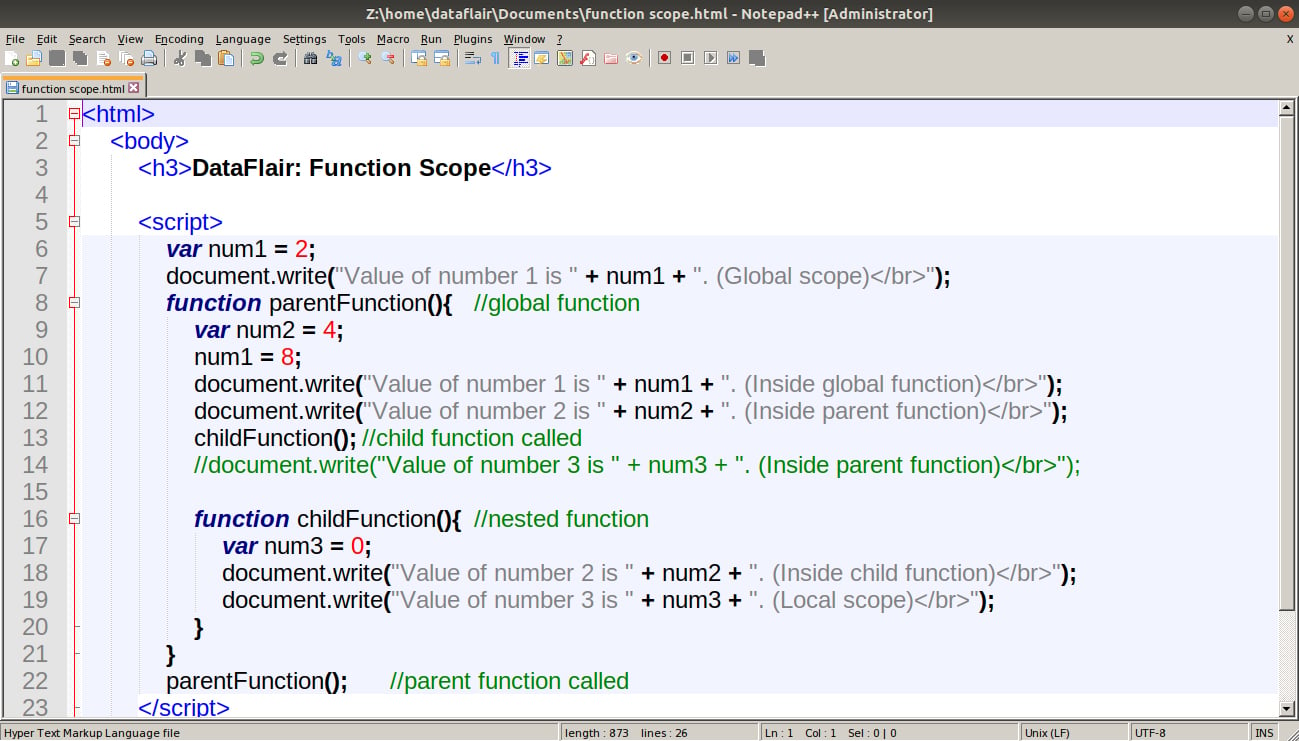
 Javascript Function And Function Expressions With Examples
Javascript Function And Function Expressions With Examples
 How To Run Javascript Code Inside Visual Studio Code
How To Run Javascript Code Inside Visual Studio Code
 All You Need To Know About Javascript Functions
All You Need To Know About Javascript Functions
 Run A Javascript Function Of A Website Using Python Stack
Run A Javascript Function Of A Website Using Python Stack
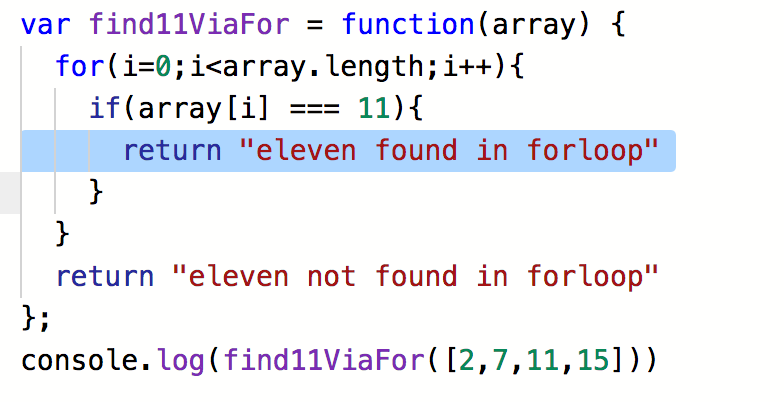
 Javascript Foreach A Return Will Not Exit The Calling
Javascript Foreach A Return Will Not Exit The Calling
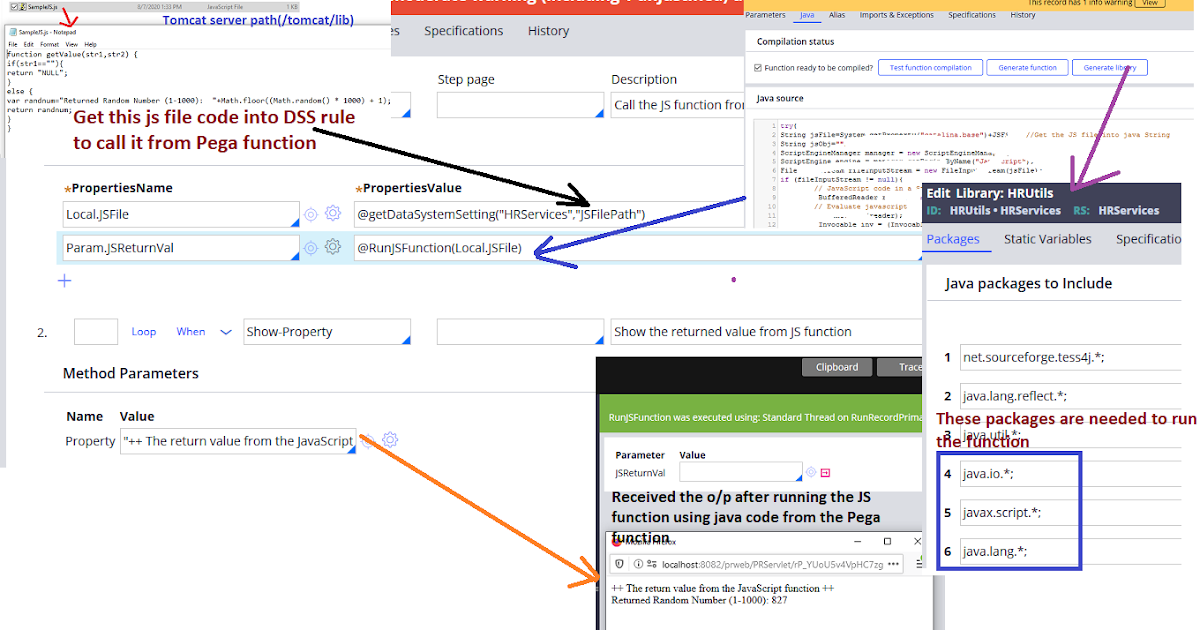
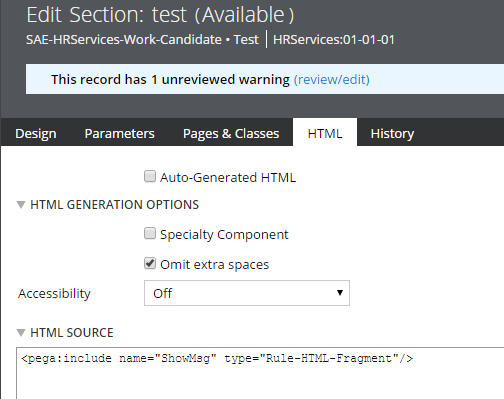
 Can We Call A Javascript Function From Pega Activity
Can We Call A Javascript Function From Pega Activity
 Vitamin Piller Eloljaro Javascript Click Run Function Laura
Vitamin Piller Eloljaro Javascript Click Run Function Laura
 Example Run Javascript In The Command Window
Example Run Javascript In The Command Window
 Define And Run Javascript Code Outsystems
Define And Run Javascript Code Outsystems

 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
 Call Javascript Function Collaboration Center
Call Javascript Function Collaboration Center
 How To Run Javascript In Automation 360 Automation Anywhere
How To Run Javascript In Automation 360 Automation Anywhere
 How To Define A Javascript Function In Html 6 Steps
How To Define A Javascript Function In Html 6 Steps
 Serverless Node Js Code With Azure Functions Azure
Serverless Node Js Code With Azure Functions Azure
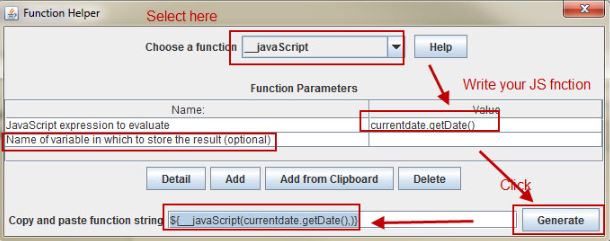
 How To Run Javascript In Jmeter
How To Run Javascript In Jmeter
 Javascript Functions Javascript Tutorial
Javascript Functions Javascript Tutorial
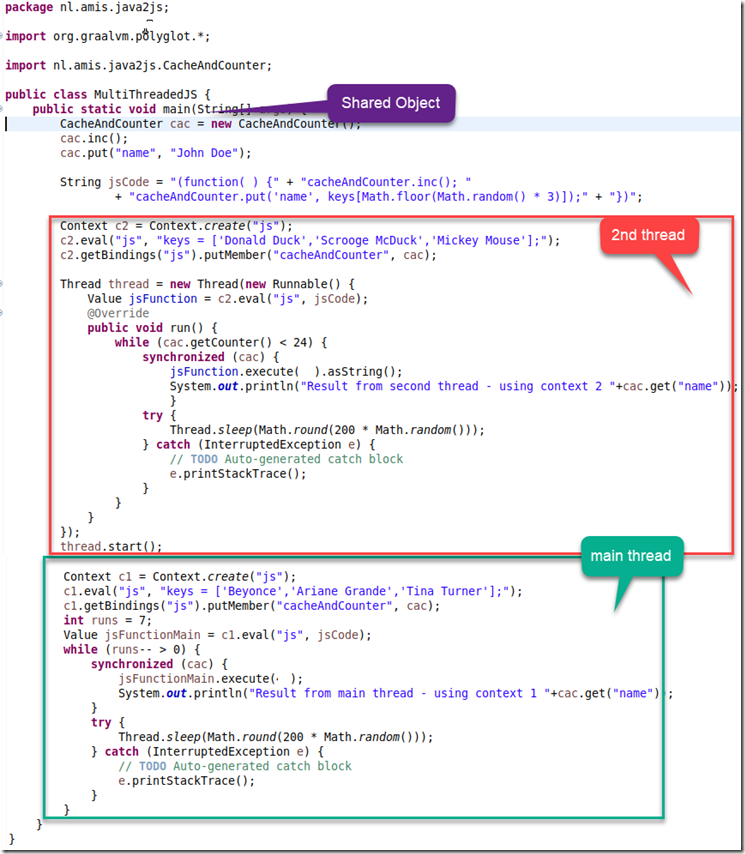
 Calling Out From Java To Javascript With Call Back
Calling Out From Java To Javascript With Call Back
 Understanding Javascript Function Executions Call Stack
Understanding Javascript Function Executions Call Stack
 Run Javascript File From The Workspace In Chrome Developer
Run Javascript File From The Workspace In Chrome Developer

 How To Run A Jsp Page In A Variable Of A Javascript Function
How To Run A Jsp Page In A Variable Of A Javascript Function
 Javascript Convert Function To String And Back Turreta
Javascript Convert Function To String And Back Turreta
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 How To Pass An Array As A Function Parameter In Javascript
How To Pass An Array As A Function Parameter In Javascript


0 Response to "31 How To Run Javascript Function"
Post a Comment