26 Javascript Onclick Go To Url
This topic was automatically closed 91 days after the last reply. New replies are no longer allowed. Learn using JavaScript to open new tab when you click a link or button in browser. onClick event and Target attribute are used in JavaScript and HTML.
 Google Seo 101 Do S And Don Ts Of Links Amp Javascript
Google Seo 101 Do S And Don Ts Of Links Amp Javascript
Topic: JavaScript / jQueryPrev|Next · You can simply use the JavaScript window.location property to make a page redirect, you don't need any jQuery for this. If you want to redirect the user from one page to another automatically, you can use the syntax window.location.replace("page_url")

Javascript onclick go to url. Adding an onclick function to go to url in JavaScript? Posted by: admin December 15, 2017 Leave a comment. Questions: I am using this fancy little JavaScript to highlight a field as the user hovers over it. Could you please tell me if there is a way of adding an onclick function which will act as a link and go to a URL? I am using this JavaScript to display a hyperlink. When I click the link, I am not taken anywhere. Could you please let me know why that might be? <script > //get survey link function goSurvey() { var param = ''; var url = document.URL; var match = /(\/article\/)(.*)/g.exec(url); if(match!=null) Read More on Child window control in our JavaScript section. We can display buttons in Child window and manage the main ( parent ) window by using buttons. We can make the main window navigate to different page from the child window. Check this demo on using buttons to manage main window. ... <input type=button onClick...
AppData\Roaming\npm\react-native.ps1 cannot be loaded because running scripts is disabled on this system. For more information, see about_Execution_Policies at https:/go.microsoft /fwlink/?LinkID=135170 · How to find the key of the largest value hash · To build this project, accept the ... It also reloads the webpage; Sometimes the onclick event is not working in the javascript validations, i.e. scripts the html page wherever call the functions in onclick event the user must need to be check and also rename the function does not work that time if the function onclick() is defined in the user input or like buttons it gets a higher ... How to add a parameter to the URL in The task is to pass a string as a parameter on onClick function using javascript, we’re going to discuss few techniques. Example 1: This example simply put the argument which is string in the onClick attribute of the button which calls a function with ...
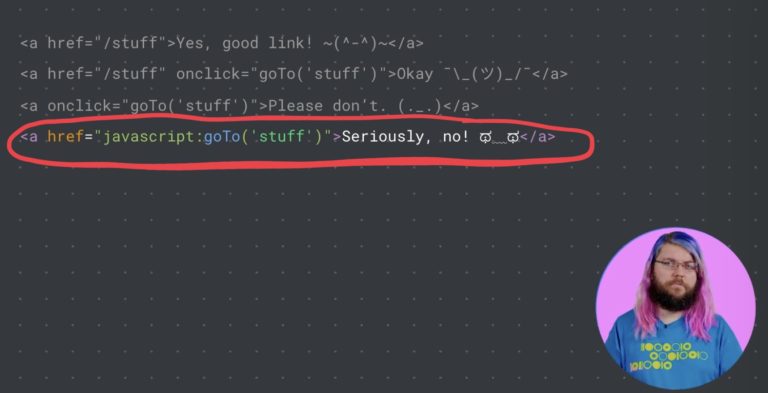
There are several ways to place a clickable button on a webpage that will be linked to another page of your website. You can add inline onclick event to HTML button tag, or input tag. What is the onClick handler in React?. The React onClick event handler enables you to call a function and trigger an action when a user clicks an element, such as a button, in your app.. Event names are written in camelCase, so the onclick event is written as onClick in a React app. In addition, React event handlers appear inside curly braces. Take the following simple example written in HTML: This is a type of JavaScript link - the onclick attribute defines a JavaScript action when the 'onclick' event for the link is triggered (i.e. when a user clicks the link) - and there is a URL present itself in the onclick attribute. This means that the link destination is JavaScript dependent, which search engines can struggle with.
14. Use this: <button onclick="window.location='page_name.php';" value="click here" />. Basically you are using javascript snippet to redirect and onclick event of the button to trigger it. Share. Improve this answer. edited Jun 17 at 22:30. Atharva Kadlag. JavaScript onclick event. The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. Using JavaScript, this event can be dynamically added to any element. thanks a lot :-) im doing this in SignalR client code where it needs to done in javascript could you please suggest whether windows.open is a good approach or can i go ahead with any other approach in passing the integer value through URL
// Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */ Apr 25, 2017 - I am using this fancy little JavaScript to highlight a field as the user hovers over it. Could you please tell me if there is a way of adding an onclick function which will act as a link and go to ... Html queries related to “javascript onclick redirect to url” on click of button redirect to another page how to redirect from one html page to another on button click
All Languages · onclick go to url · “onclick go to url” Code Answer’s · javascript by Graceful Gibbon on Jan 28 2021 Comment · <input type=button onClick="opener.location='https://www.plus2net /'" value='Make the Main window change'> <input type=button onClick="opener.location... The first is location.href and it actually holds the current full URL; Assigning a URL to location.href will navigate the user to another page. Take note - location.href is more like simulating a mouse click on a link, and not doing a redirection. Nov 23, 2020 - Update November 2020: I think the best possible technique for this is Method 4 in this article. The (or whatever wrapper element) remains
5/6/2013 · How to go to a URL using jQuery or JavaScript. <a href="javascript:void(0)" onclick="javascript:goToURL()">Go To URL</a> function goToURL(url){ // some code to go to url } I don't want to use window.location as I want to invoke this link from a popup. New link should also open in a popup. I also don't want to use Ajax. URL: Optional. Specifies the URL of the page to open. If no URL is specified, a new window/tab with about:blank is opened: name: Optional. Specifies the target attribute or the name of the window. The following values are supported: _blank - URL is loaded into a new window, or tab. This is default; _parent - URL is loaded into the parent frame It's time to take your JavaScript to the next level. Frontend Masters is the best place on the web to really learn JavaScript. They have a complete learning course from the biggest and best teachers in JavaScript to help you make the most out of the web's biggest language.
How to call a JavaScript function from an onClick event? Javascript Web Development Front End Technology. The onClick event is the most frequently used event type, which occurs when a user clicks the left button of the mouse. You can put your validation, warning etc., against this event type. However, if you want to redirect the page when an event occurs, such as when the user click on a button element, you can just use the window.location.href = "page_url", which produce the similar effect when someone click a link to navigates to other page.. Similarly, create another HTML file and put the following example code inside it. In JavaScript there are functions that can be used to URL encode a string. In JavaScript you can use the encodeURI function. 0 votes. ... <a> tag has a "onclick" event that is triggered when clicked. This is a good place to use JavaScript to build nire interactivity into your web page. 0 votes.
5/2/2000 · To open the target page in a new window ( new Tab ) we have to use onClick=parent.open() <input type=button onClick="parent.open('https://www.plus2net /')" value='click here to visit home page' > Managing from a child window We can open a child window of different height and width by using JavaScript window.open command. Approach: To open a new tab, we have to use _blank in second parameter of window.open (). The return value of window.open () is a reference to the newly created window or tab or null if it failed. Do not add a third parameter to it as it will result in the opening of a new window rather than a tab. The JavaScript onclick event executes a function when a user clicks a button or another web element. This method is used both inline in an HTML document and in a JavaScript document. When you are coding in JavaScript, it's common to want to run code when a user interacts with the web page.
Hey guys How do I complete this so that when a user clicks on on the div rollOver, it loads in a new html page into the current browser window. $('rollOver').click(function(){ This is a type of JavaScript link ... - and there is a URL present itself in the onclick attribute. This means that the link destination is JavaScript dependent, which search engines can struggle with. Of all the search engines, Google is best set up to handle JavaScript rendering, ... Download Free Files API. In this article I will explain with an example, how to redirect to another Page with QueryString Parameters using JavaScript. The multiple values to be passed to another Page will be added to the URL as QueryString parameters and then the Page will be redirected to another Page using window.location property in JavaScript.
HTML Source Code with JavaScript: <!--JavaScript - Redirect to another URL on Button Click.--> <html> <head> <title> JavaScript - Redirect to another URL on Button Click. </title> <script type="text/javascript"> function redirectToURL (btnId) { if (btnId =="button1" ) window .location.replace ( "https://en.wikipedia /wiki/Main_Page" ); else if ... Get code examples like "javascript onclick redirect to url" instantly right from your google search results with the Grepper Chrome Extension. What I end up doing quite a bit, is making the div clickable, but allowing for people without javascript to access the link (such as search spiders). One way to do this is using jquery -- $(function(){ $('div.link:has(a)').click(function(){ $(this).addClass('linked'); /*Allows for CSS hover and different styles for link clicks.*/ window ...
There are times when this is not possible and you would need to use a JavaScript redirect to a URL. This is pretty simple, just include one of the following snippets: window.location.assign("new target URL"); window.location.replace("new target URL"); I would recommend using replace because the original URL is not valid. Handling onclick and Returning false. One way you can prevent navigation is to implement an click / onclick JavaScript event handler and return false from it. Alternately you can use event.preventDefault () inside the click event's event object passed into the handler too. While that works, it's easy to forget (unless you use a JavaScript ... How to modify URL without reloading the page using JavaScript ? Method 1: Replacing the current state with replaceState () Method: The history interface of the browser manages the browser session history. It includes the page visited in the tab or frame where the current page is located. Manipulating this state can be used to change the URL of ...
The button onclick runs a script when the user clicks a button. Let's see an example where we have a button, clicking on which you'll go to our website. To achieve this, we'll just add the URL of the website to the window object. Watch a video course CSS - The Complete Guide (incl. Flexbox, Grid & Sass)
 Has Link With A Url In Onclick Attribute Sitebulb
Has Link With A Url In Onclick Attribute Sitebulb
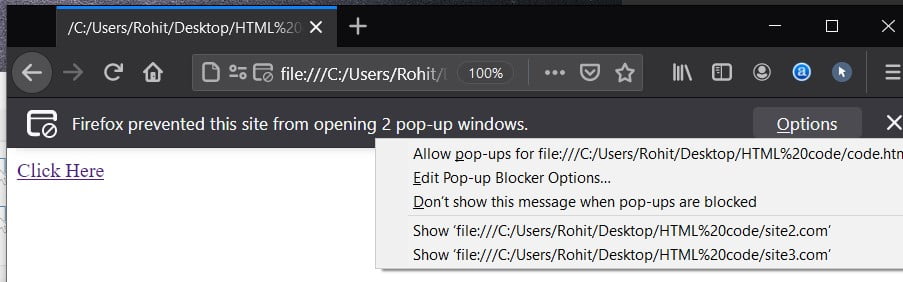
 Open Multiple Urls With One Click Javascript Example Code
Open Multiple Urls With One Click Javascript Example Code
 Back To Basics Non Navigating Links For Javascript Handling
Back To Basics Non Navigating Links For Javascript Handling
 Using Window Location To Redirect To A Different Url With
Using Window Location To Redirect To A Different Url With
 Back To Basics Non Navigating Links For Javascript Handling
Back To Basics Non Navigating Links For Javascript Handling
 Onclick Javascript Form Submit Formget
Onclick Javascript Form Submit Formget
 React Onclick Redirect To Route Code Example
React Onclick Redirect To Route Code Example
 Linking Button To A Url On Onclick Event In Html
Linking Button To A Url On Onclick Event In Html
 How To Create A Link In Javascript Geeksforgeeks
How To Create A Link In Javascript Geeksforgeeks
 Post Amp Get In Javascript Without Html Form Simple Examples
Post Amp Get In Javascript Without Html Form Simple Examples
 Javascript Onclick Redirect To Url Code Example
Javascript Onclick Redirect To Url Code Example
 How To Create An Html Back Button
How To Create An Html Back Button
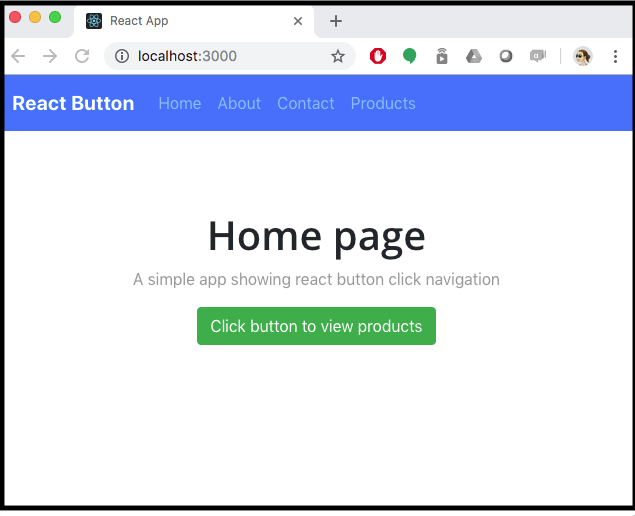
 React Button Click Navigate To New Page Dhruva Medium
React Button Click Navigate To New Page Dhruva Medium
 Linking Button To A Url On Onclick Event In Html
Linking Button To A Url On Onclick Event In Html
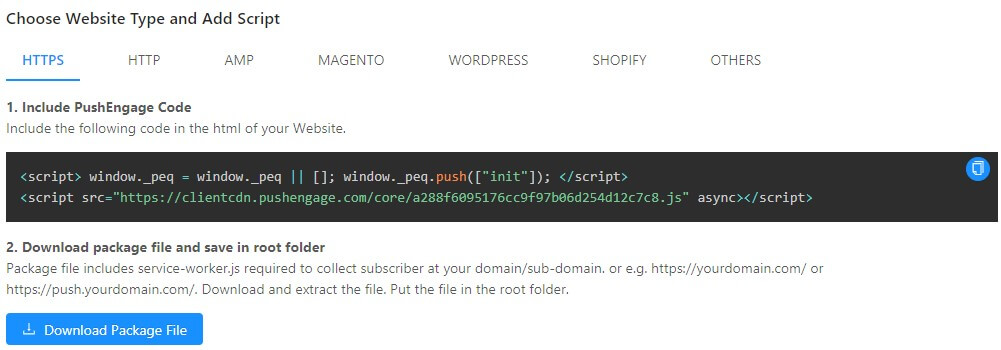
 How To Collect Web Push Subscribers Using Button Or Link
How To Collect Web Push Subscribers Using Button Or Link
 How To Make Browser To Go Back To Previous Page Using
How To Make Browser To Go Back To Previous Page Using
 Make Image Open Url Onclick In React Js Stack Overflow
Make Image Open Url Onclick In React Js Stack Overflow
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 A Complete Guide To Links And Buttons Css Tricks
A Complete Guide To Links And Buttons Css Tricks
 4 Ways Javascript Can Redirect Or Navigate To A Url Or
4 Ways Javascript Can Redirect Or Navigate To A Url Or
 In Praise Of The Unambiguous Click Menu Css Tricks
In Praise Of The Unambiguous Click Menu Css Tricks
 Onclick Javascript Form Submit Formget
Onclick Javascript Form Submit Formget
Disable The Link By Returning False From Its Onclick Event In
 Window Location Cheatsheet Samanthaming Com
Window Location Cheatsheet Samanthaming Com

0 Response to "26 Javascript Onclick Go To Url"
Post a Comment