34 Await Try Catch Javascript
We can handle this in two ways: We call thisThrows () in an async function and await the thisThrows () function. We chain the thisThrows () function call with a .catch () call. The first solution would look like this: And the second one: Both solutions work fine, but the async/await one is easier to reason about (at least in my personal opinion). Avoid multiple try catch async await in JavaScript. Voon Ming Hann. Jun 14 ...
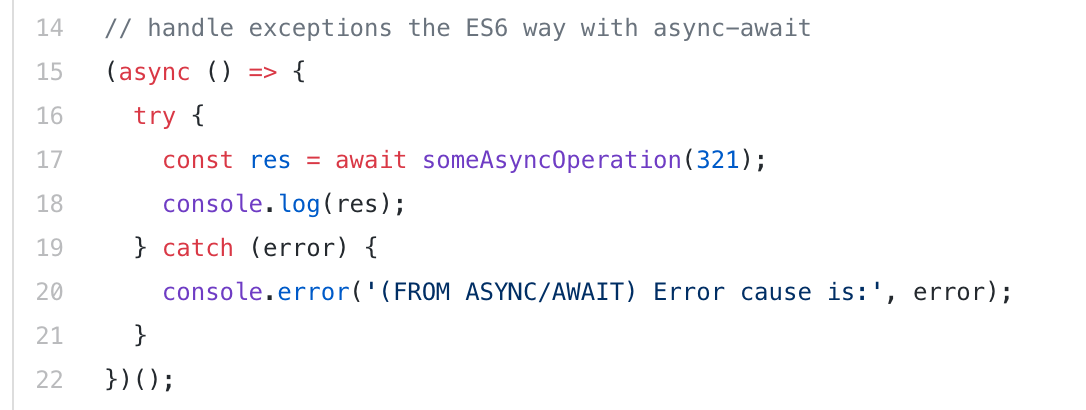
 Exception Handling In Es6 Async Await With Try Catch By
Exception Handling In Es6 Async Await With Try Catch By
Below you can find the "rethrow" example. Rewrite it using async/await instead of .then/catch. And get rid of the recursion in favour of a loop in demoGithubUser: with async/await that becomes easy to do. There are no tricks here. Just replace .catch with try..catch inside demoGithubUser and add async/await where needed:

Await try catch javascript. Sep 17, 2019 - Figure 5— Making a breakfast in JavaScript by async/await pattern. Notice the big similarity between the code in Figure 1 and Figure 4. As you can see, by applying this new notation implies the use of an “old trick” to handle exceptions — the try/catch block. Feb 05, 2019 - ES7 Async/await allows us as developers to write asynchronous JS code that look synchronous. In current JS version we were introduced to Promises, that allows us to simplify our Async flow and avoid Callback-hell. A callback-hell is a term used to describe the following situation in JS: function ... 16/3/2021 · The keyword await makes JavaScript wait until that promise settles and returns its result. Here’s an example with a promise that resolves in 1 second: ... If we don’t have try..catch, then the promise generated by the call of the async function f() becomes rejected.
Jul 01, 2019 - Asynchronous JavaScript is an indispensable tool for developers and software engineers at all levels. This article will cover the basic idea of await and try...catch along with some helpful and… Not using try/catch with async/await could result to (node:11) DeprecationWarning: Unhandled promise rejections are deprecated. In the future, promise rejections that are not handled will terminate the Node.js process with a non-zero exit code. */. Tagged with javascript, webdev, asyncawait, promises. Async Await. Modern JavaScript added a way to handle callbacks in an elegant way by adding a Promise based API which has special syntax that lets you treat asynchronous code as though it acts synchronously. Like all language features, this is a trade-off in complexity: making a function async means your return values are wrapped in Promises.
In the above program, we have used try/catch block to handle the errors. If the program runs successfully, it will go to the try block. And if the program throws an error, it will go to the catch block. To learn more about try/catch in detail, visit JavaScript JavaScript try/catch. In this video we will learn everything about promises in JavaScript which includes creating a promise, using it with then, using it with async await and how ... fails().catch(e => { console.log("That also failed", e); }); In fact, anywhere you use the keyword await, you can remove await and do the traditional .then() and .catch() calls. This is because the async keyword implicitly creates a Promise for its function.
Async/Await Basics in JavaScript. There are two parts to using async/await in your code. First of all, we have the async keyword, which you put in front of a function declaration to turn it into an async function. An async function is a function that knows to expect the possibility that you'll use the await keyword to invoke asynchronous code. javascript async await được phát triển kể từ khi ES7 ra đời, trước đó có promise ở ES6 và xa hơn nữa là callback. Ở phần này chủ yếu nói về try catch. 2/10/2019 · Async/await without try/catch in JavaScript. When async/await was announced it became a game-changer in JavaScript development. It allows writing code in a synchronous way and we don’t need to have chained promise handlers: That how this code can be refactored with the async/await syntax: Now it is easier to follow the code.
Async/await is a relatively new way to write asynchronous code in Javascript. Before we used callbacks and promises. Async/awa. ... This is the most common way to handle errors when using async-await, good old try-catch. All you need to do is encapsulate your code in a try block and handle any errors that occur in a catch. In case of any error, it jumped from failed promise to the promise.all() and then becomes an exception that we can catch using try…catch by wrapping around the method call. Async/await with try/catch in JavaScript. When we use async/await we hardly use .then() method, as await handles the waiting for us. In this article, I'll describe 3 different patterns for handling errors in run(): try/catch, Golang-style, and catch() on the function call. I'll also explain why you rarely need anything but catch() with async functions. try/catch. When you're first getting started with async/await, it is tempting to use try/catch around
Combined with JavaScript's modern block scoping it gives rise to the vile side of exception handling. check this out 👇. Say you're using @lukeed05's httpie to scream at a server. A post request to a naughty server. But the naughty server says no. What do you do? Add a try catch. Wanna handle those JavaScript errors and show a message to the ... The try/catch/finally statement handles some or all of the errors that may occur in a block of code, while still running code. Errors can be coding errors made by the programmer, errors due to wrong input, and other unforeseeable things. The try statement allows you to define a block of code to be tested for errors while it is being executed. Sep 06, 2020 - What block of code do we use to catch errors with async/await · Error: Timeout of 2000ms exceeded. For async tests and hooks, ensure "done()" is called; if returning a Promise, ensure it resolves · Access to fetch at 'https://api.myip /' from origin 'http://localhost:8000' has been blocked ...
Jun 14, 2021 - Async await feels so good because it avoids the callback hell or pyramid of doom:. “Avoid multiple try catch async await in JavaScript” is published by Voon Ming Hann. fetchMovies() is an asynchronous function since it's marked with the async keyword. await fetch('/movies') starts an HTTP request to '/movies' URL. Because the await keyword is present, the asynchronous function is paused until the request completes.. When the request completes, response is assigned with the response object of the request. Let's see in the next section how to extract ... This is because the .catch() block will catch errors occurring in both the async function call and the promise chain. If you used the try/catch block here, you might still get unhandled errors in the myFetch() function when it's called. You can find both of these examples on GitHub: simple-fetch-async-await-try-catch.html (see source code)
2/6/2021 · async/await in JavaScript allows developers to write asynchronous code in a way that looks and feels synchronous.-----... This broke all the conciseness from async/await again, because instead of having asynchronous callbacks in then/catch blocks, we ended up with a try/catch block surrounding everything. async & await in Javascript is awesome; it helps remove many issues with callback nesting and various other problems when working with promises. It's not without its drawbacks, though. One issue I find using async and await it can get quite messy with many try/catch blocks in your code. Because of block scoping, code often ends up looking ...
The await expression causes async function execution to pause until a Promise is settled (that is, fulfilled or rejected), and to resume execution of the async function after fulfillment. When resumed, the value of the await expression is that of the fulfilled Promise.. If the Promise is rejected, the await expression throws the rejected value.. If the value of the expression following the ... Đó là xử lý lỗi với try catch trong js. Xem thêm: Node async await. Try catch js. Try catch được sử dụng để xử lý các lỗi trong lúc thực thi các function và ngăn chúng dừng việc thực thi chương trình, và hơn thế nữa try catch có thể giúp chúng ta có thể xử lý data khi bị lỗi. Take a detailed look at the implementation of a try-catch-finally-block and how to return values Take a detailed look at the implementation of a try-catch-finally-block Tom • Typescript & Javascript, Coding Guides, Learning • 21 05 2021
Dec 09, 2020 - The try...catch statement marks a block of statements to try and specifies a response should an exception be thrown. 完璧です。 完全に冗長な記述が消え、シンプルなコードになりました。 結局のところ、async関数はPromiseを返す関数でしかなく、awaitはPromiseの解決を待つので、catchをそのまま使えるわけです。 Tips. もちろんawaitとthenを組み合わせることができます。 Nov 24, 2020 - Try Clubhouse.io for free today! ... Quick summary ↬ In JavaScript, there are two main ways to handle asynchronous code: then/catch (ES6) and async/await (ES7). These syntaxes give us the same underlying functionality, but they affect readability and scope in different ways.
JavaScript developers love using async-await.It is the most straightforward way to deal with asynchronous operations in JavaScript. Suppose we do a poll of usability between the async/await syntax vs. the promise.then()...then().catch(), async/await going to win with a significant margin.However, we may ignore something important here. Jul 30, 2019 - Let me show a surprisingly trivial looking async/await code which is actually hard to implement correctly with Promises. Browse other questions tagged javascript promise async-await try-catch ecmascript-2017 or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization. Podcast 370: Changing of the guards: one co-host departs, and a new one enters ...
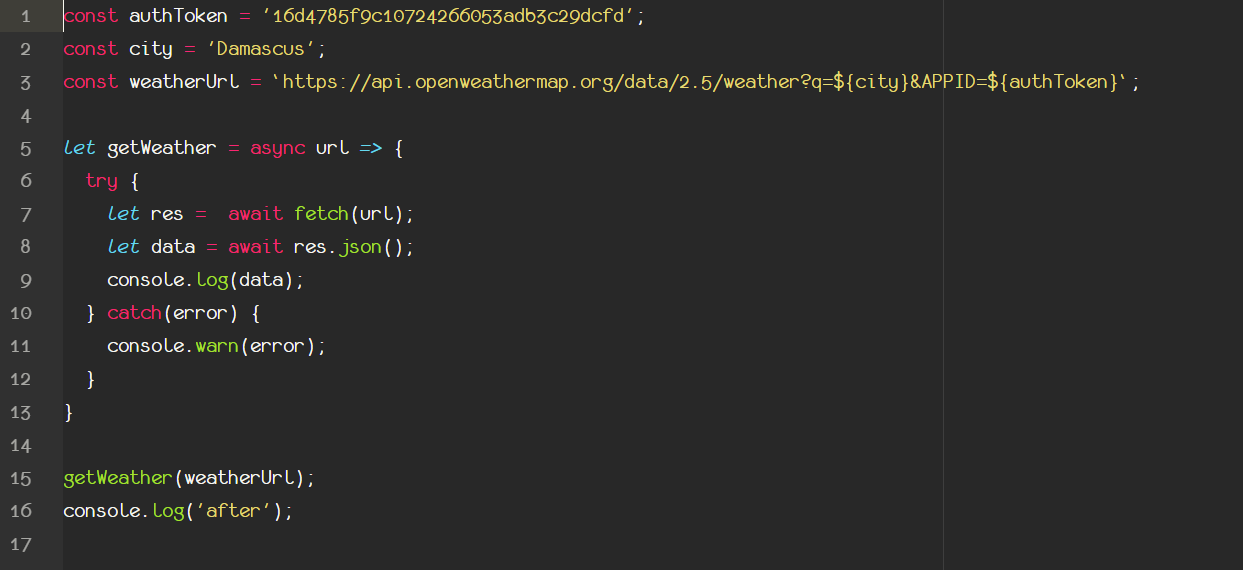
Using async/await with fetch. As we know, async/await allows us to write asynchronous code in a much cleaner way. It allows us to avoid the headaches of using callbacks and then catch syntax in our code. That's why I always prefer using async/await when using the fetch API. async function f() { try { let response = await fetch('/no-user-here'); let user = await response.json(); } catch(err) { // catches errors both in fetch and response.json alert(err); } } What happened is any code inside of the try block is in the safe zone. It won't break the entire application if some of the code within the try errors out. Instead, it will just fail over to the .catch(). That works with anything, not just async await.
 Using Async Await In Expressjs Wisdom Geek
Using Async Await In Expressjs Wisdom Geek
 Async Await Without Try Catch Block In Javascript
Async Await Without Try Catch Block In Javascript
What Is A Promise In Javascript
 How Javascript Async Await Works And How To Use It
How Javascript Async Await Works And How To Use It
 Async Await Error Handling Beginner Javascript Wes Bos
Async Await Error Handling Beginner Javascript Wes Bos
 How To Rewrite A Callback Function In Promise Form And Async
How To Rewrite A Callback Function In Promise Form And Async
 Async Await Javascript Without Try Catch
Async Await Javascript Without Try Catch
 Async Await Without Try Catch In Javascript By Dzmitry
Async Await Without Try Catch In Javascript By Dzmitry
 Asynchronous Javascript Async Await Tutorial Toptal
Asynchronous Javascript Async Await Tutorial Toptal
 Exception Handling In Node Js Signal
Exception Handling In Node Js Signal
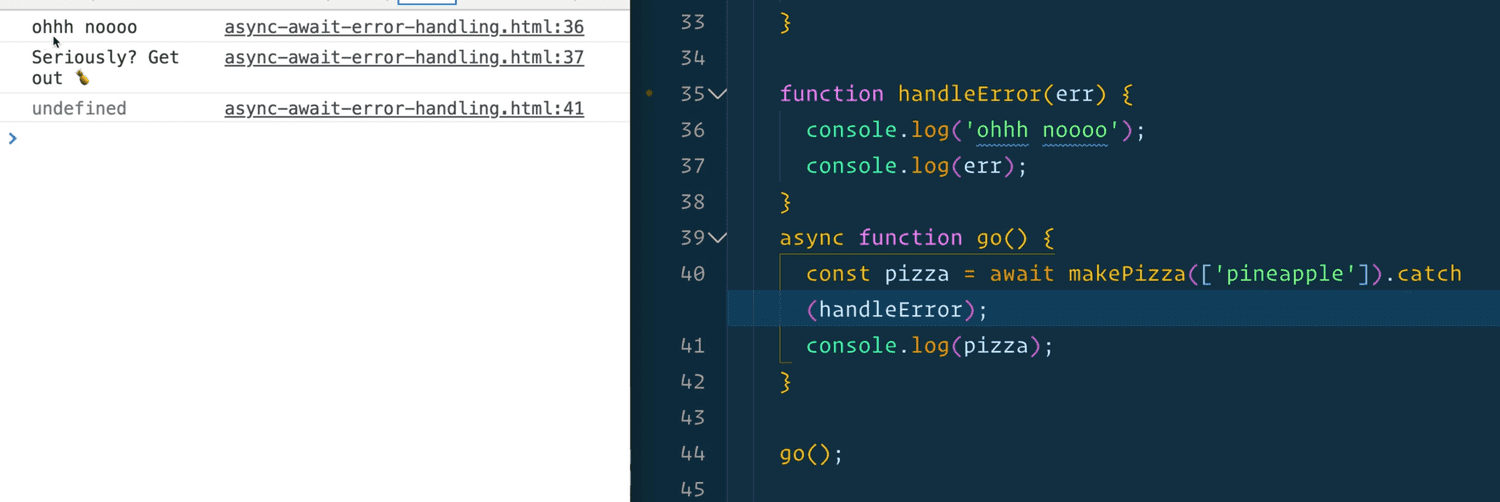
 How To Use Async Await To Properly Link Multiple Functions In
How To Use Async Await To Properly Link Multiple Functions In
 How To Use Try Catch And Settimeout With Async Await
How To Use Try Catch And Settimeout With Async Await
 Javascript Async Await Explained How Does It Work 2021
Javascript Async Await Explained How Does It Work 2021
 Error Handling With Async Await In Javascript
Error Handling With Async Await In Javascript
 Solved Unhandledpromiserejectionwarning This Error
Solved Unhandledpromiserejectionwarning This Error
 How To Use Async And Await In Javascript
How To Use Async And Await In Javascript
 14 Asynchronous Code In Js Course
14 Asynchronous Code In Js Course
 Don T Use Try Catch In Javascript
Don T Use Try Catch In Javascript
 Async Await In Node Js How To Master It Risingstack
Async Await In Node Js How To Master It Risingstack
 Migrating From Promise Chains To Async Await
Migrating From Promise Chains To Async Await
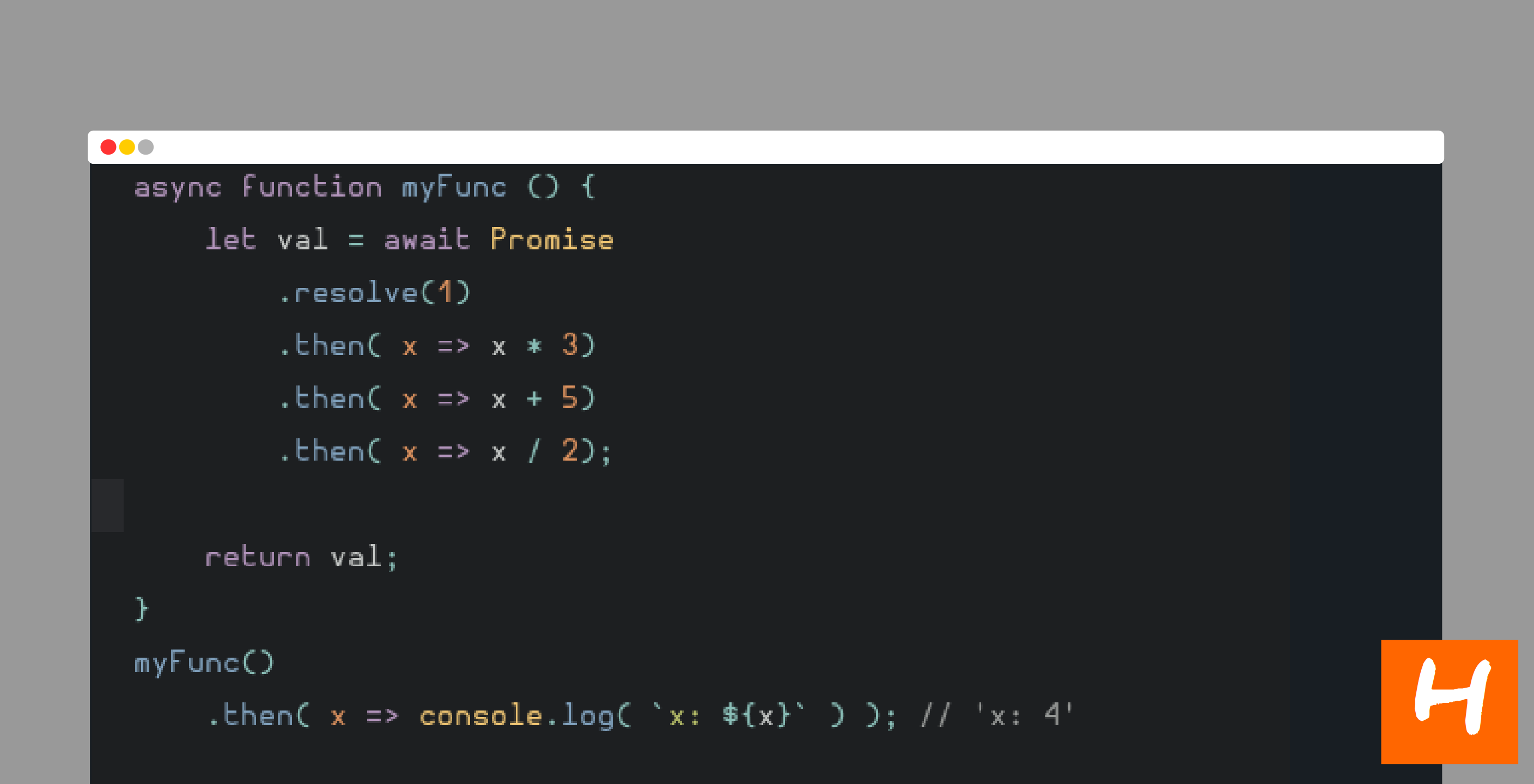
 Javascript Async Await 101 Hakaselogs
Javascript Async Await 101 Hakaselogs
 Javascript Async Await Gotchas I Love Async Await And I
Javascript Async Await Gotchas I Love Async Await And I
 Finally In Promises Amp Try Catch Dev Community
Finally In Promises Amp Try Catch Dev Community
 Error Handling In Javascript In Hindi Try Catch In Promise Async Await In Javascript In Hindi
Error Handling In Javascript In Hindi Try Catch In Promise Async Await In Javascript In Hindi
 Javascript Tutorial Error Handling With Promises And Async Await
Javascript Tutorial Error Handling With Promises And Async Await
 Capture Error And Data In Async Await Without Try Catch Dev
Capture Error And Data In Async Await Without Try Catch Dev
 Javascript Promises Or Async Await Dev Community
Javascript Promises Or Async Await Dev Community
 Async Await Explained By Doing Your Morning Routine
Async Await Explained By Doing Your Morning Routine
Faster Async Functions And Promises V8
 Day 14 100 Of 2x 100daysofcode Javascript Javascript Async
Day 14 100 Of 2x 100daysofcode Javascript Javascript Async
 Asynchronous Adventures In Javascript Async Await By
Asynchronous Adventures In Javascript Async Await By


0 Response to "34 Await Try Catch Javascript"
Post a Comment