24 Javascript Object Name As String
Some common solutions to display JavaScript objects are: Displaying the Object Properties by name. Displaying the Object Properties in a Loop. Displaying the Object using Object.values () Displaying the Object using JSON.stringify () A name/value pair consists of a field name (in double quotes), followed by a colon, followed by a value: ... In JavaScript, you can write string values with double or single ... {name:'John'} JavaScript Objects. Because JSON syntax is derived from JavaScript object notation, very little extra software is needed to work with JSON within ...
 How To Merge Two Objects In Javascript
How To Merge Two Objects In Javascript
JSON.stringify skips some JavaScript-specific objects, such as properties storing undefined, symbolic properties, and function properties. The toString () method is called without arguments and should return a string. The string you return should be based on the value of the object for which the method was called so as to be useful.

Javascript object name as string. The String object lets you work with a series of characters; it wraps Javascript's string primitive data type with a number of helper methods. As JavaScript automatically converts between string primitives and String objects, you can call any of the helper methods of the String object on a string primitive. In JavaScript, a constructor function is used to create objects. For example, // constructor function function Person () { this.name = 'John', this.age = 23 } // create an object const person = new Person (); In the above example, function Person () is an object constructor function. To create an object from a constructor function, we use the ... JavaScript automatically converts primitives to String objects, so that it's possible to use String object methods for primitive strings. In contexts where a method is to be invoked on a primitive string or a property lookup occurs, JavaScript will automatically wrap the string primitive and call the method or perform the property lookup.
For native javascript objects (that you construct) label the objects with a "className" property string value that you supply or take some alternative but otherwise custom approach. Seriously, because javascript has no concept of "class name" and currently only supports linking objects by means of a prototype chain. Currently I use this ... JavaScript Objects¶ The Object class represents one of the data types in JavaScript. It is used to store various keyed collections and complex entities. Almost all objects in JavaScript are instances of Object; a typical object inherits properties (as well as methods) from Object.prototype, though they may be overridden. JavaScript Objects. A javaScript object is an entity having state and behavior (properties and method). For example: car, pen, bike, chair, glass, keyboard, monitor etc. JavaScript is an object-based language. Everything is an object in JavaScript. JavaScript is template based not class based. Here, we don't create class to get the object.
When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ... For you beginners who have not heard of it - JSON stands for Javascript Object Notation. Simply put, turning an array or object in a string. The JSON.stringify (OBJECT) will turn an object into a JSON encoded string, then we use the JSON.parse (STRING) function to turn it back into an object. 2) MANUAL FOR LOOP Objects in javascript are a group of different data types or objects put together as "key-value" pairs. The "key" part of the object is nothing but the object properties. For example, let us consider we have an object "Student", where its properties are: first_name, last_name, age, student_id, class, etc.
Javascript use variable as object name. How do I get JS to treat a string as a reference to a previously defined object? Simplified: var myObject = new MyObject(); var myString = "myObject"; var wantThisToWork = myString.myproperty; This is the basic object syntax. But there are a few rules to keep in mind when creating JavaScript objects. Object Keys in JavaScript. Each key in your JavaScript object must be a string, symbol, or number. Take a close look at the example below. The key names 1 and 2 are actually coerced into strings. String Methods and Properties Primitive values, like "John Doe", cannot have properties or methods (because they are not objects). But with JavaScript, methods and properties are also available to primitive values, because JavaScript treats primitive values as objects when executing methods and properties.
In the object [property_name] syntax, the property_name is just a string or Symbol. So, it can be any string, including '1foo', '!bar!', or even ' ' (a space). const variable = object [ property_name] object [ property_name] = value; This does the exact same thing as the previous example. Every object has a toString () method that is automatically called when the object is to be represented as a text value or when an object is referred to in a manner in which a string is expected. By default, the toString () method is inherited by every object descended from Object. Object.getOwnPropertyNames () returns an array whose elements are strings corresponding to the enumerable and non-enumerable properties found directly in a given object obj. The ordering of the enumerable properties in the array is consistent with the ordering exposed by a for...in loop (or by Object.keys ()) over the properties of the object.
As a JavaScript developer, you are frequently required to construct URLs with query string parameters when asynchronously calling a RESTful API via XHR. One good way to add query string parameters to the URL is by creating an object and then converting it into a query string. PDF - Download JavaScript for free Previous Next This modified text is an extract of the original Stack Overflow Documentation created by following contributors and released under CC BY-SA 3.0 {{CODE_Includes}} The following is a module with functions which demonstrates how to get the name of a variable as a string using vanilla JavaScript. 1. Simple Variable The example below demonstrat…
Objects. As we know from the chapter Data types, there are eight data types in JavaScript. Seven of them are called "primitive", because their values contain only a single thing (be it a string or a number or whatever). In contrast, objects are used to store keyed collections of various data and more complex entities. A Function object's read-only name property indicates the function's name as specified when it was created, or it may be either anonymous or '' (an empty string) for functions created anonymously. Note: In non-standard, pre-ES2015 implementations the configurable attribute was false as well. JavaScript compressors and minifiers In this approach we will rename the given object key by utilizing defineProperty () to manipulate the property of the object. This static method is used to define a new property of an object or modify an existing one, and returns the object. It accepts 3 parameters. They are: Object to be modified, name of the key, and the description attribute ...
The JavaScript String Object is one of the most useful of the JavaScript Core Objects. It provides a range of methods that can be used to perform a variety of string manipulation tasks (replacing parts of a string with different text, extracting fragments of a string, finding where a particular character appears in a string and much, much more). A common use of JSON is to exchange data to/from a web server. When sending data to a web server, the data has to be a string. Convert a JavaScript object into a string with JSON.stringify (). Stringify a JavaScript Object How to convert string as object's field name in javascript. I can do this: var objPosition = {}; objPosition.title = "whatever"; But I'm getting 'title' dynamically, and want to use about a half dozen strings so obtained to assign the half dozen properties to the object.
In JavaScript, dynamic variable names can be achieved by using 2 methods/ways given below. eval (): The eval () function evaluates JavaScript code represented as a string in the parameter. A string is passed as a parameter to eval (). If the string represents an expression, eval () evaluates the expression. Inside eval (), we pass a string in ... The reference to the property name is simply lost in that process. You could create a namespacing method for the object. The method will need to mutate the object so that the strings becomes an object instead to hold two properties, a value and a _namespace. var namespace = function (root, name) { root._namespace = name; function ns (obj) { for ...
 How To Iterate Through An Object Keys And Values In Javascript
How To Iterate Through An Object Keys And Values In Javascript
 How To Log An Object In Node Js
How To Log An Object In Node Js
 How Can I Display A Javascript Object Stack Overflow
How Can I Display A Javascript Object Stack Overflow
 Sort An Array Of Objects With Javascript Array Prototype Sort
Sort An Array Of Objects With Javascript Array Prototype Sort
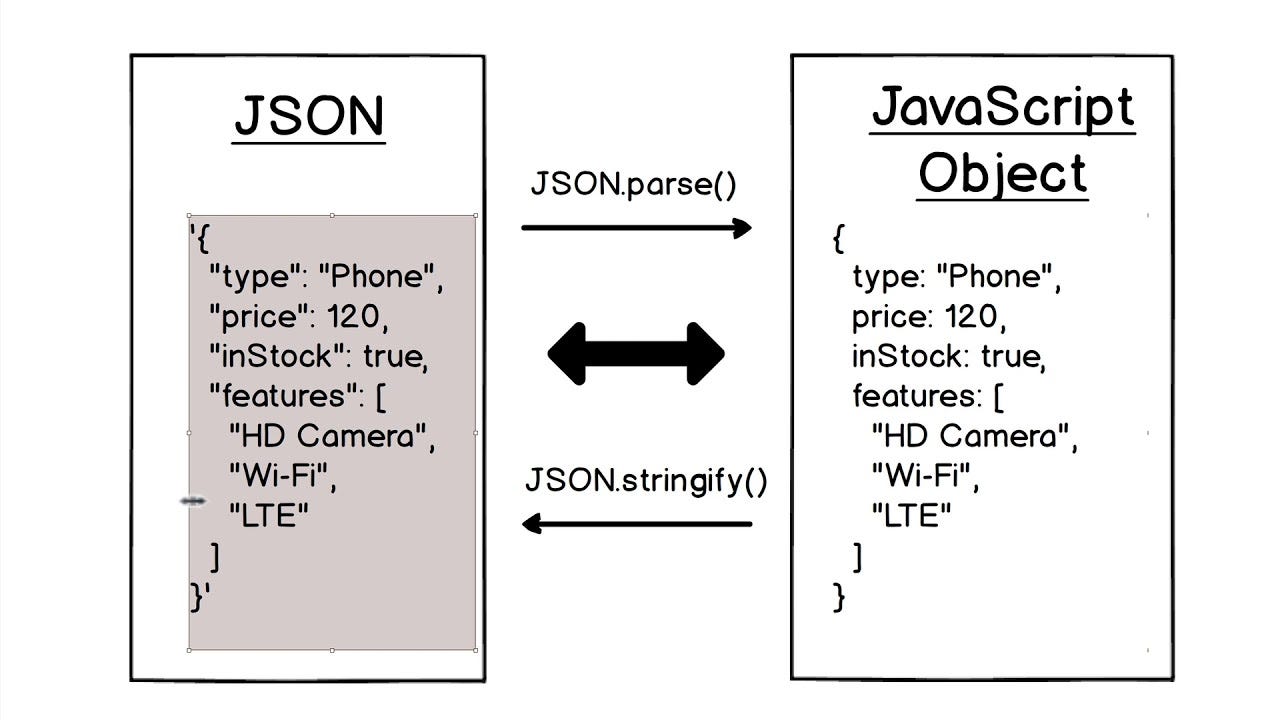
 Json Tutorial Learn How To Use Json With Javascript
Json Tutorial Learn How To Use Json With Javascript
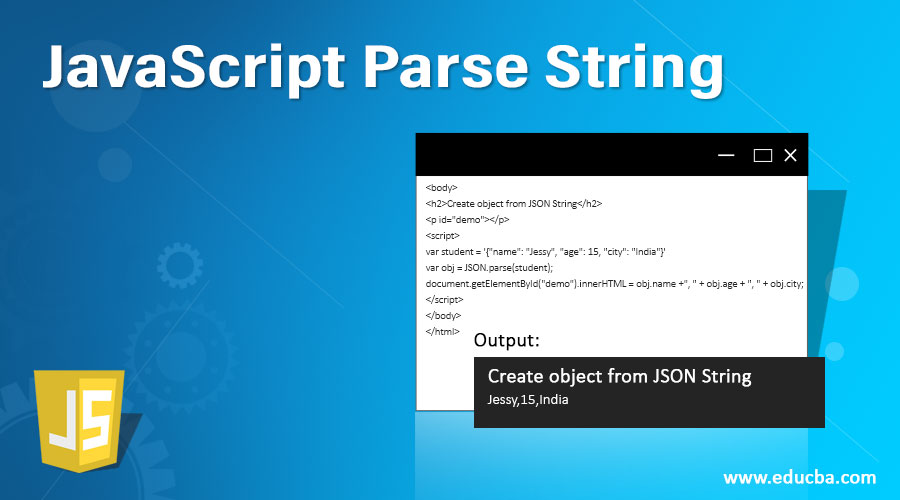
 Javascript Parse String How Javascript Parse String Work
Javascript Parse String How Javascript Parse String Work
 Object Prototypes Learn Web Development Mdn
Object Prototypes Learn Web Development Mdn
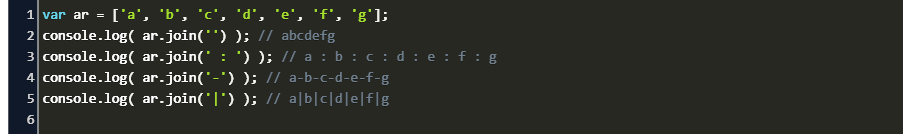
 Convert Array Object To String Javascript Code Example
Convert Array Object To String Javascript Code Example
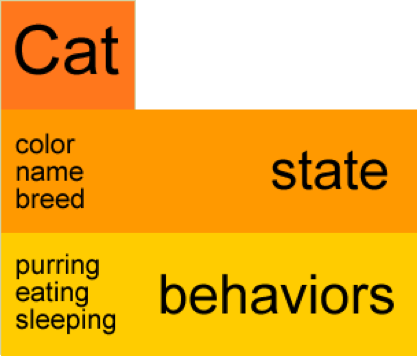
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 How To Merge Two Objects In Javascript
How To Merge Two Objects In Javascript
 How Can I Display A Javascript Object Stack Overflow
How Can I Display A Javascript Object Stack Overflow
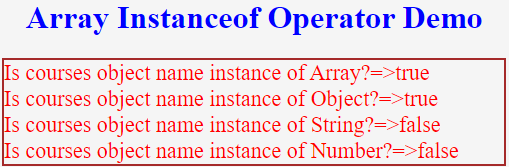
 Javascript Instanceof Guide To Javascript Instanceof With
Javascript Instanceof Guide To Javascript Instanceof With
 Making Objects Accessible In The Branding Framework
Making Objects Accessible In The Branding Framework
 How To Convert A Java Object Into A Json String Tabnine Blog
How To Convert A Java Object Into A Json String Tabnine Blog
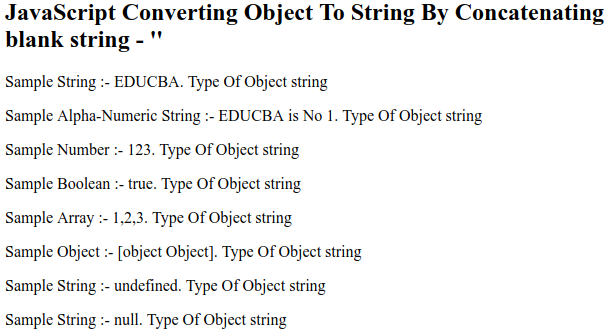
 Javascript Object To String Various Methods Of Javascript
Javascript Object To String Various Methods Of Javascript
Javascript Object Dictionary Examples Dot Net Perls
 Object Values In Javascript The Complete Guide
Object Values In Javascript The Complete Guide
 Javascript Objects To Net Webmethods Expecting Type Object
Javascript Objects To Net Webmethods Expecting Type Object
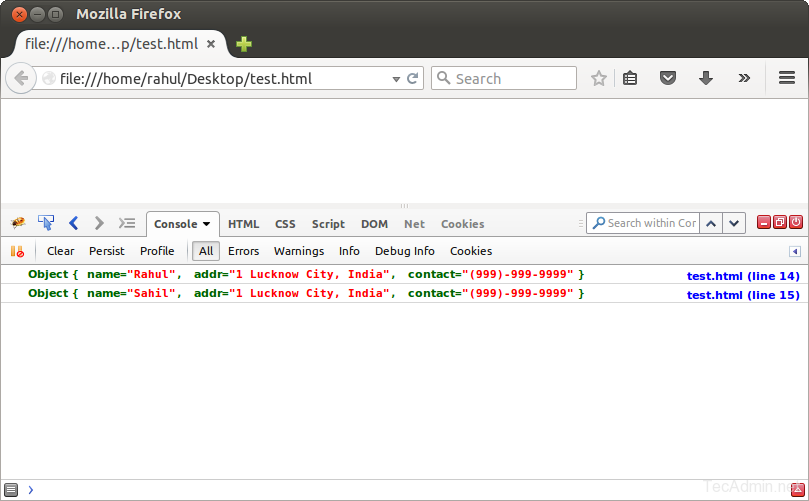
 How To Clone Javascript Object Tecadmin
How To Clone Javascript Object Tecadmin
 Difference Between Javascript Object Vs Json Object By
Difference Between Javascript Object Vs Json Object By



0 Response to "24 Javascript Object Name As String"
Post a Comment