34 Javascript Change Html Style
1 week ago - The style read-only property returns the inline style of an element in the form of a CSSStyleDeclaration object that contains a list of all styles properties for that element with values assigned for the attributes that are defined in the element's inline style attribute. Just as you can use JavaScript to change the HTML in a web page, you can also use it to change CSS styles. The process is very similar. The first step is to select the element you want to apply or change a style on. For example, to select a robot’s left eye, you can […]
 Javascript Style Attribute How To Implement Css Styles In
Javascript Style Attribute How To Implement Css Styles In
Oct 02, 2015 - This isn't the only approach we can use to style content using CSS, though. It wouldn't be HTML if there weren't multiple ways to accomplish the same task! Ignoring inline styles, the other approach that we can use to introduce elements to the goodness that is CSS styling involves JavaScript.

Javascript change html style. Aug 23, 2017 - Yesterday, we looked at how to get an element’s CSS attributes with vanilla JavaScript. One thing I neglected to mention: getComputedStyle() can only be used to get values, not set them. Today, let’s look at how to set CSS with vanilla JS. Approach 1: Inline Styles The easiest way to set ... Add Style to an HTML Element in JavaScript We can change the style of an element with the JavaScript.style attribute. Before it, we need to query the HTML element and set the.style attribute. There are various ways to query an HTML element in JavaScript, which are as follows, but the most commonly used is the document.getElementById () method. Feb 20, 2021 - The style read-only property returns the inline style of an element in the form of a CSSStyleDeclaration object that contains a list of all styles properties for that element with values assigned for the attributes that are defined in the element's inline style attribute.
May 17, 2018 - In this tutorial, we learned how to access, modify, and remove attributes on an HTML element in the DOM using plain JavaScript. We also learned how to add, remove, toggle, and replace CSS classes on an element, and how to edit inline CSS styles. For additional reading, check out the documentation ... 5/9/2019 · Given an HTML document and the task is to change the style properties (CSS Properties) of an element dynamically with the help of JavaScript. Approach: Select the element whose style properties needs to be change. Use element.style property to set the style attribute of an element. Set the properties either by using bracket notation or dash notation. Get code examples like "how to change style of an element using javascript" instantly right from your google search results with the Grepper Chrome Extension.
Dec 09, 2019 - Explore options to add CSS with JS. Tagged with css, javascript, cssom. Jan 10, 2020 - Hello World! The paragraph above was changed by a script. Code language: HTML, XML (xml) How it works: First, select the paragraph element whose id is content by using the querySelector() method. Then, set the color and font-weight properties of the paragraph by setting the color and fontWeight properties of the style object. Getting inline styles. The style property
In this JavaScript Tutorial, we have learnt to change style of HTML Element dynamically using HTMLElement.style, with the help of Try Online Examples. Therefore, to add specific styles to an element without altering other style values, it is generally preferable to set individual properties on the CSSStyleDeclaration object. For example, element.style.backgroundColor = "red". A style declaration is reset by setting it to null or an empty string, e.g., elt.style.color = null. Apr 25, 2017 - I want to change css property of class using javascript. What i actually want is when a div is hoverd, another div should become visible. My css is like.. .left, .right{ margin:10px; floa...
Note: It is recommended to use ... in the style attribute. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How ... Sep 05, 2019 - Given an HTML document and the task is to change the style properties (CSS Properties) of an element dynamically with the help of JavaScript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Changing HTML Style. To change the style of an HTML element, use this syntax: document.getElementById ( id ).style. property = new style. The following example changes the style of … Assuming you have HTML like this: <div id='thediv'></div>. If you want to modify the style attribute of this div, you'd use. document.getElementById ('thediv').style. [ATTRIBUTE] = ' [VALUE]'. Replace [ATTRIBUTE] with the style attribute you want. Remember to remove '-' and … 27/2/2019 · The document.createElement(‘style’) method is used to create the style element using JavaScript. The steps to create style element are listed below: Steps: Create a style element using the following syntax Syntax: document.createElement('style'); Apply the CSS styles. Append this style element to the head element. Syntax:
21/6/2019 · In the following example, using style commands " style.fontSize " and " style.fontStyle ", the provided texts are changed to a font size of "35px" and font style to "italic". <html> <body> <p id="size">JavaScript can change the style of an HTML element.</p> <p id="style">JavaScript can change the style of an HTML element.</p> <button type="button" ... The easiest way to modify the content of an HTML element is by using the innerHTML property. This example changes the content of a <p> element: document.getElementById("p1").innerHTML = "New text!"; A JavaScript changes the content ( innerHTML) of that element to "New text!"
 The Javascript Programming Language Education Boon
The Javascript Programming Language Education Boon
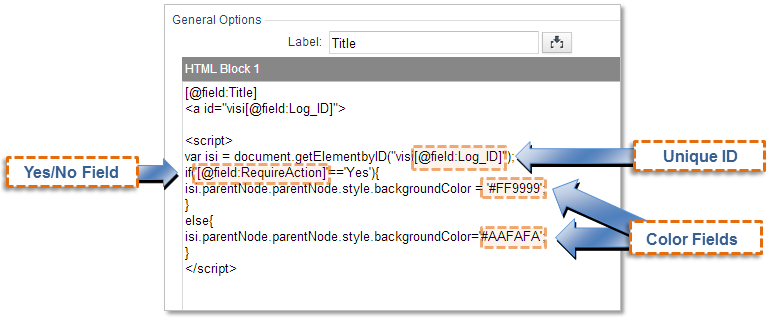
 Dynamically Change The Background Of A Results Page Record
Dynamically Change The Background Of A Results Page Record
 Change The Text Color In Every Second Using Javascript Youtube
Change The Text Color In Every Second Using Javascript Youtube
 Javascript Dom Amp Html Dom Tree Introduction
Javascript Dom Amp Html Dom Tree Introduction
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
 Change Css Style Javascript On Click Code Example
Change Css Style Javascript On Click Code Example
 Html Javascript Add Javascript File To Html Dataflair
Html Javascript Add Javascript File To Html Dataflair
 Not Able To Change Style Attribute Using Javascript Stack
Not Able To Change Style Attribute Using Javascript Stack
 Javascript Html Dom Programmer Sought
Javascript Html Dom Programmer Sought
 Javascript Resumo Laboratorio Multimedia 3 Studocu
Javascript Resumo Laboratorio Multimedia 3 Studocu
 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn
Javascript Amp Html Spotfire Planet
 Dom Manipulation In Javascript You Can Learn How To Code
Dom Manipulation In Javascript You Can Learn How To Code

 How To Change Width Of An Element With Javascript Code Example
How To Change Width Of An Element With Javascript Code Example

 Javascript Style Attribute How To Implement Css Styles In
Javascript Style Attribute How To Implement Css Styles In
 How To Change Html Style By Taking The Class Name Using
How To Change Html Style By Taking The Class Name Using
I Can Not Change The Width Of The Html Objects Input Of
 How To Change The Button Color In Html With Pictures Wikihow
How To Change The Button Color In Html With Pictures Wikihow
Javascript Amp Html Spotfire Planet
 Setting Css Styles Using Javascript Kirupa
Setting Css Styles Using Javascript Kirupa
 Doc Javascript Html Dom The Html Dom Document Object Model
Doc Javascript Html Dom The Html Dom Document Object Model
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 Javascript Set Css Set Css Styles With Javascript Dev
Javascript Set Css Set Css Styles With Javascript Dev

 Change Font Size Of Html Element Using Javascript Youtube
Change Font Size Of Html Element Using Javascript Youtube
 How To Change Style Attribute Of An Element Dynamically Using
How To Change Style Attribute Of An Element Dynamically Using
 Q A How To Alternate Text Color Using Javascript
Q A How To Alternate Text Color Using Javascript
Difference Between Innerhtml Outerhtml Innertext Outertext
 How To Change Style Of An Element Using Javascript Code Example
How To Change Style Of An Element Using Javascript Code Example


0 Response to "34 Javascript Change Html Style"
Post a Comment