33 Capture Browser Close Event In Javascript
Browser Tab Close Event. Javascript Forums on Bytes. Hi, I wants to capture browser tab close event? I got for window close event. how to capture browser close event in javascript If you're wanting to prompt the user when the window/tab closes, you can use: window.onbeforeunload = function (e) { return 'Please press the Logout...
 How To Detect If A Chrome Extension Is Installed
How To Detect If A Chrome Extension Is Installed
Well, AFAIK the only way in Javascriptto detect that kind of stuffs are onunload& onbeforeunloadevents. Unfortunately (or fortunately?), those events are also fired when you leave a site over a linkor your browsers back button. So this is the best answer I can give, I don't think you can natively detect a pure closein Javascript.

Capture browser close event in javascript. 27/9/2014 · When the browser is closed, you aren't really going to be able to capture any server-side code (since actually closing the browser is a client-side operation) however there is a Javascript event that is called prior to a window closing called onbeforeunload which can fire a Javascript function when the browser is about to be closed : Definition and Usage. The onunload event occurs once a page has unloaded (or the browser window has been closed). onunload occurs when the user navigates away from the page (by clicking on a link, submitting a form, closing the browser window, etc.). Note: The onunload event is also triggered when a user reloads the page (and the onload event). 26/10/2009 · The event.clientY is negative if you click on the browser close button or tab close button. However, this value is positive when you reload the page using keyboard shortcuts (F5, Ctrl-R) or close the browser using keyboard shortcurts (e.g. Alt-F4). Thus, you cannot rely the event position to differenciate browser close event from page reload event.
You can do some small things before the customer closes the tab. javascript detect browser close tab/close browser but if your list of actions are big and the tab closes before it is finished you are helpless. You can try it but with my experience donot depend on it. How To Capture Browser Closing Event With Javascript. Iam trying to capture windows closing event (i.e) when the user clicks on the "X" button i want to capture that event and want to update some values in the database.I tried two methods but iam getting problems with the two methods. Code: View Replies Angular 7 browser tab close event. How can I handle browser tab close event in Angular? Only close , This is, tragically, not a simple problem to solve. But it can be done. The answer below is amalgamated from many different SO answers. javascript detect browser close tab/close browser Update: I was researching this issue along with some recommendations.
I was trying to convey that onbeforeunload *does not* detect that the browser is closed. It detects that the page is unloading - Which "by coincidence" happens to happen when you close the browser as well. So no - Your solution does not detect what you claim and what the title is asking for. Hence the 1 vote. This is an age old problem, hence ... With onbeforeunload event am detecting browser close and navigating to other page and i want to differentiate the browser close event and refresh button click event, if it comes from refresh button click i dont want to close browser and navigate to other page else i want to navigate to other page. How to achieve this plz help me. 8/2/2014 · Previously I had a task where I had to hit an ajax call to server on browser close event. onbeforeunload is an javascript event which occurs on window close but there is a problem with it. It is bind to all events that occur on window unload like click on a hyperlink , page redirect or page refresh. Following is the JS code for handling these situations.You need to test this on different browsers before applying.
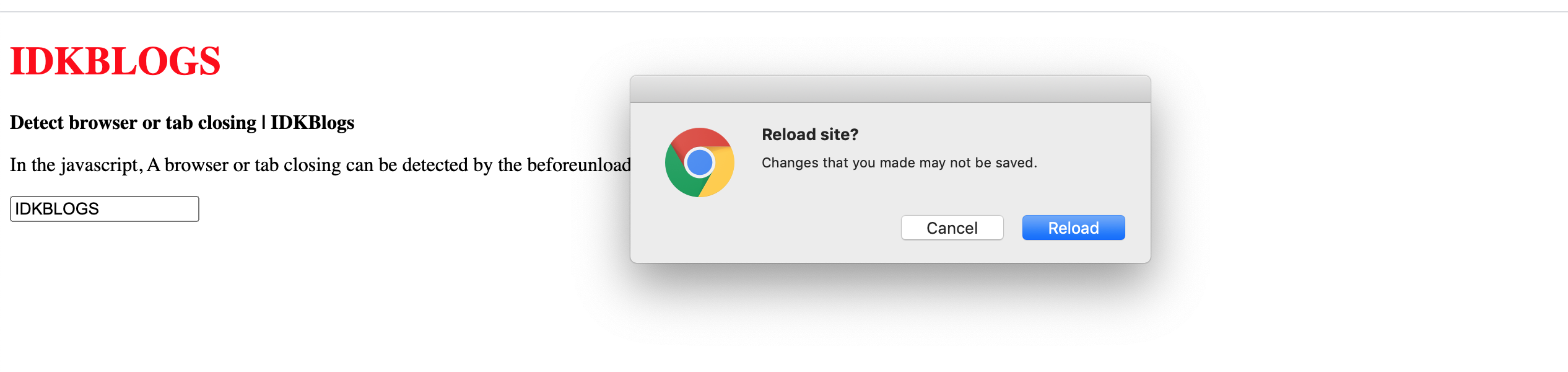
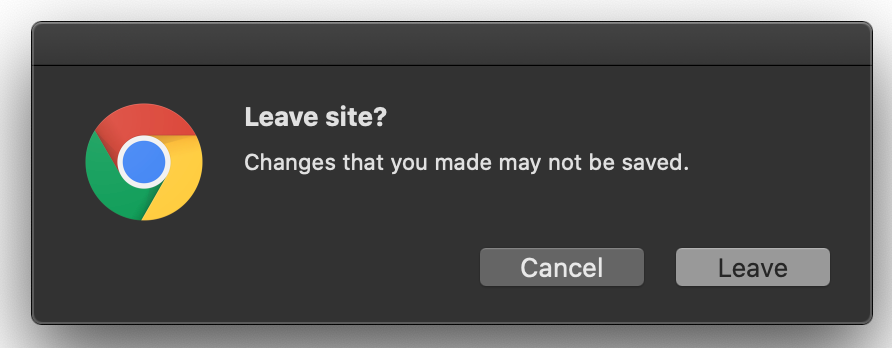
I was working on a WordPress project which i need to clear the PHP session when the browser or browser tab is closed. Although Javascript provides the window.onbeforeunload event but it will be triggered even whenever you leave the website. Finally i got a simple solution from Daniel Melo in StackOverflow.The following code required jQuery and i have included the Google one in the HTML. A tab or window closing in a browser can be detected by using the beforeunload event. This can be used to alert the user in case some data is unsaved on the page, or the user has mistakenly navigated away from the current page by closing the tab or the browser. I have tried many methods to detect browser close event through jQuery or JavaScript. But, unfortunately, I have not been able to detect the close. ... I don't want to close the browser, I want to detect the close event. ... How to capture the browser window close event? 70. Firefox 4 onBeforeUnload custom message.
You can do some small things before the customer closes the tab. javascript detect browser close tab/close browser but if your list of actions are big and the tab closes before it is finished you are helpless. You can try it but with my experience donot depend on it. 1. Capture the onbeforeunload event in your body tag. 2. Incorporate the WebService.htc. 3. When the onbeforeunload event fires run a function that uses the WebService.htc to tell a web service. The browser will close before you get a response back but, about 95% of the time, your web service will get hit and the user can successfully be logged ... Within the same site, it's possible to achieve some browser event tracking using cookies and javascript. For example track wether users click on a hyperlink and label it as a forward event and when a user leaves the page without clicking on a hyperlink it could be one of: browser url input ; back action ; javascript location.href replace
Note: Because JavaScript invocation of C# methods is asynchronous, this means that in C# methods we cannot cancel events as we can in JavaScript. This is because cancelling browser DOM events is a synchronous operation, by the time our C# has been asynchronously invoked it is already too late to cancel the event . I gave up on the JavaScript close / beforeunload / unload event trapping. WebDialogs: The Lost Manual > JavaScript events and functions > window.close says: This works in Safari, but not in Internet Explorer. So, I suppose if the method does not work, we cannot expect the event of the same name to either. You can't detect it with javascript. Only events that do detect page unloading/closing are window.onbeforeunloadand window.unload. Neither of these events can tell you the way that you closed the page.
In JavaScript we have events such as onbeforeunload and onunload. These events as their name suggest, gets triggered whenever the page gets unload. This happens if user close the browser or move to different page. We can use these events to call any javascript handler function. Register for an event from body tag. event Event name, e.g. "click". handler The handler function. options An additional optional object with properties: once: if true, then the listener is automatically removed after it triggers.; capture: the phase where to handle the event, to be covered later in the chapter Bubbling and capturing.For historical reasons, options can also be false/true, that's the same as {capture: false/true}. 23/7/2005 · I want to capture the event when a browser is closing, to give to the user the posibility of close or no this browser. When the browser is closing, this show a confirm window with two buttons: Accept and Cancel. When press the Accept button, the browser is closing, and when press the Cancel button, the browser isn´t closing.
Hey Guys, I am running into the same issue, I got to know after searching it on goggle for more then 2 hours, that there is no specific way that you can detect the browser closing event, Like Niscam I am having an web app where I need to see if user is ideal for say 30 min or closes browser without log out then I need to update the database values, I am not sure if It is possible but I had ... 25/7/2020 · Way to detect browser or tab close event. 1. Perform database operation before close the browser (without alert) Here, we will use the addEventListener () method to handle the beforeunload event to detect browser close. Use the following code to perform the DB operation or data manipulation. "Window close event of browser"... people are searching for this key sentence for long and have found some solutions too. But sorry to admit that there is no direct support for detecting the window close event of browser or perhaps browser's tab in HTML or JavaScript.
I want to update record from my database when the browser or tab is closing, I was using onbeforeunload method in javascript but the data is not updating. I want to update the column to 'Conversation has ended' if the browser is closed by the visitor, however, I cannot do it with the onbeforeunload method.
 Introduction To Events Learn Web Development Mdn
Introduction To Events Learn Web Development Mdn
 Capture Close Event On Bootstrap Modal Stack Overflow
Capture Close Event On Bootstrap Modal Stack Overflow
 Prompt User With Beforeunload On Browser Tab Close React App
Prompt User With Beforeunload On Browser Tab Close React App
 Capture Window Close Event Using Jquery Or Js Stack Overflow
Capture Window Close Event Using Jquery Or Js Stack Overflow
 How To Detect Browser Or Tab Closing In Javascript
How To Detect Browser Or Tab Closing In Javascript
 A Simple Explanation Of Event Delegation In Javascript
A Simple Explanation Of Event Delegation In Javascript
 Closing A Window With Javascript What Works What Doesn T
Closing A Window With Javascript What Works What Doesn T
 Inspect Network Activity Chrome Developers
Inspect Network Activity Chrome Developers
 Javascript Tutorial Unload Event Detect When The Browser Window Has Closed
Javascript Tutorial Unload Event Detect When The Browser Window Has Closed
 Prevent Leaving The Page Using Plain Javascript
Prevent Leaving The Page Using Plain Javascript
 Detect The Browser Closing Or Tab Closing In Javascript
Detect The Browser Closing Or Tab Closing In Javascript
 Handle User Close Browser Event With Javascript By Victor
Handle User Close Browser Event With Javascript By Victor
 Add Event When Click Outside Div Code Example
Add Event When Click Outside Div Code Example
 Capturing Browser Events Learning Salesforce Lightning
Capturing Browser Events Learning Salesforce Lightning
 Handle User Close Browser Event With Javascript By Victor
Handle User Close Browser Event With Javascript By Victor
 Handle User Close Browser Event With Javascript By Victor
Handle User Close Browser Event With Javascript By Victor

 Detect Browser Or Tab Close Event Using Javascript Clue
Detect Browser Or Tab Close Event Using Javascript Clue
 I Need To Detect Tab Close And Browser Close Event Get Help
I Need To Detect Tab Close And Browser Close Event Get Help
 Capture Browser Or Tab Close Event Jquery Javascript
Capture Browser Or Tab Close Event Jquery Javascript

 Trying To Detect Browser Close Event Stack Overflow
Trying To Detect Browser Close Event Stack Overflow
 How To Tutorials Page 4 Of 5 Viralpatel Net
How To Tutorials Page 4 Of 5 Viralpatel Net
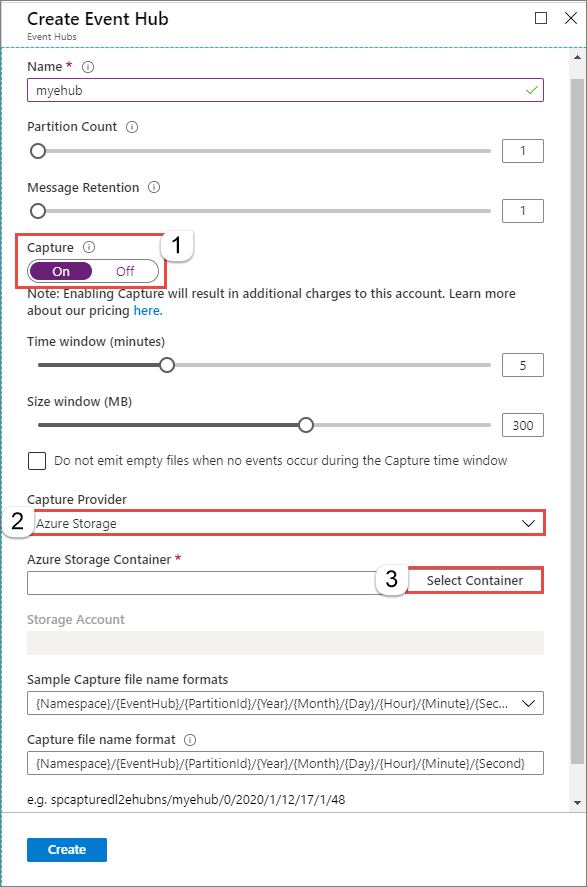
 Event Hubs Capture Streaming Events Using Azure Portal
Event Hubs Capture Streaming Events Using Azure Portal
 Detect The Browser Closing Or Tab Closing In Javascript
Detect The Browser Closing Or Tab Closing In Javascript
 Javascript Detect Browser Chrome Firefox Code Example
Javascript Detect Browser Chrome Firefox Code Example
 Trying To Detect Browser Close Event Stack Overflow
Trying To Detect Browser Close Event Stack Overflow
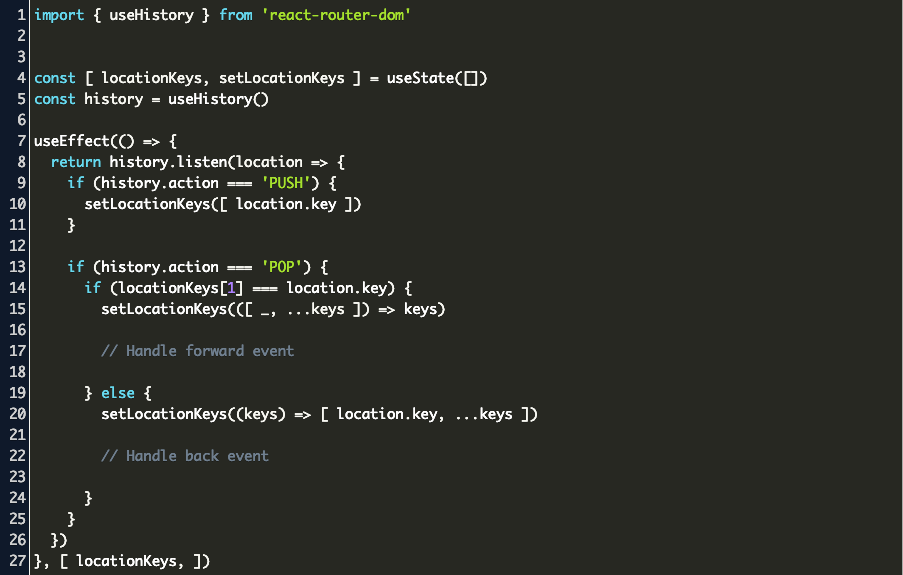
 Detect Browser Back Button Click React Code Example
Detect Browser Back Button Click React Code Example
 Detect The Browser Closing Or Tab Closing In Javascript
Detect The Browser Closing Or Tab Closing In Javascript


0 Response to "33 Capture Browser Close Event In Javascript"
Post a Comment