21 Javascript Get Container Height
Note that.height () will always return the content height, regardless of the value of the CSS box-sizing property. As of jQuery 1.8, this may require retrieving the CSS height plus box-sizing property and then subtracting any potential border and padding on each element when the element has box-sizing: border-box. Description: Get the current computed width for the first element in the set of matched elements · The difference between .css( "width" ) and .width() is that the latter returns a unit-less pixel value (for example, 400) while the former returns a value with units intact (for example, 400px).
 Resize Images In Javascript The Right Way
Resize Images In Javascript The Right Way
8/4/2020 · We can use the screen.availWidth and screen.availHeight properties to get the screen size of a device in pixels. Example: window.screen.availWidth; window.screen.availWidth; Note: The availWidth, availHeight properties excludes the device taskbar. If you want to get the total width and height of the user’s screen including taskbar, you can use the ...

Javascript get container height. In the next example, we use the max-width and max-height properties. The max-height property sets the maximum height of an element, and the max-width property sets the maximum width of an element. To resize an image proportionally, set either the height or width to "100%", but not both. If you set both to "100%", the image will be stretched. Example of auto-resizing an image with the max-width ... Jul 07, 2020 - If there are no paddings, then clientWidth/Height is exactly the content area, inside the borders and the scrollbar (if any). So when there’s no padding we can use clientWidth/clientHeight to get the content area size. The height () method sets or returns the height of the selected elements. When this method is used to return height, it returns the height of the FIRST matched element. When this method is used to set height, it sets the height of ALL matched elements. As the image below illustrates, this method does not include padding, border, or margin.
Output: Before clicking the button: After clicking the button: Method 2: Using clientHeight property: The clientHeight property of an element is a read-only property and used to return the height of an element in pixels. It includes only the padding applied to the element and excludes the borders, margins or horizontal scrollbars. Get the current computed inner height (including padding but not border) for the first element in the set of matched elements or set the inner height of every matched element. ... Description: Get the current computed height for the first element in the set of matched elements, including padding ... The inner container is in a way the actual header, while the only function of the parent <header> element is to make the header taller so there's something to shrink from. We'll give that inner container, .header-inner, a height of 70px and make it sticky as well. .header-inner { height: 70px; position: sticky; top: 0; }
The Map class creates a container and required DOM structure for adding layers, graphics, an info window, and other navigation controls. Typically, a map is added to a page using a DIV. The map's width and height are initialized to those of the DIV container. The load event is fired after the first layer has been added to the map. At this point ... Setting Flex Items Dimensions and order: flex. and. order. properties. When it comes to size, flex items inside a flex container behave in a "flex box" kind of way that is new in CSS, and hence may be confusing at first. Even with explicit width/height properties defined, the size of flex items "flex" by default, or changes based on the size of ... It's another JavaScript library that adjusts font sizes to fit text into a container. Big caveat here though: textFit is designed for two-dimensions. So you need a width and height on the element for it to do it's thing. See the Pen Fitted Text with textFit by Chris Coyier (@chriscoyier) on CodePen. fitty
For example, the child may flow out of the parent boundary or it may not get upto 100% height that you will see in your browser output. Example 1: This example makes a child flex-box of height 100% using CSS. Mar 23, 2016 - How do I get the height of the div which includes the clipped area of the div ? content content content content&l... Aug 05, 2017 - How do you get the rendered height of an element? Let's say you have a element with some content inside. This content inside is going to stretch the height of the . How do y...
Remove that DOM element in between the map container and the div with height, and you should be fine. Remember to use the developer tools in your browser to check the actual sizes of any DOM elements. $ (divToResize).css ('height',$ (container).innerHeight ()); $ (divToResize) is the selector for the DIV you wish to match the height of it's container and $ (container) is logically the container whose height you want to get. This will work regardless of if the container's height is specified in CSS or not. Once you have the element, you can inspect its scrollLeft and scrollTop properties. The 0, 0 position is always found in the top left corner, so any scrolling is relative to that. Example: const container = document.querySelector('. container') container.scrollTop container.scrollLeft. Those properties are read/write, so you can also set the ...
Jun 12, 2021 - The Element.clientHeight read-only property is zero for elements with no CSS or inline layout boxes; otherwise, it's the inner height of an element in pixels. It includes padding but excludes borders, margins, and horizontal scrollbars (if present). Get overflow height with js. when you have a div with overflow: hidden and a longer div/element/image behind it, is it possible to get the length of the hidden element that is left at the bottom? For instance in the following image the dotted line is the hight value I need. Because this image scrolls, I need to know how much more I can scroll up. Setting the child div of the container to height: 100% has no impact, setting it to an absolute value such as 100px does correctly set the height, but I need it to adapt to the browser viewport. I've set up a fiddle to illustrate the problem here , which looks something like this:
Some notes - the second-row container is needed because bottom: 0 and right: 0 doesn't work on iframes for some reason. Something to do with in being a "replaced" element. But width: 100% and height: 100% works just fine.display: block is needed because it's an inline element by default and whitespace starts creating weird overflows otherwise. ... 10/9/2018 · In JavaScript, we can easily get the size of an HTML element if the height and width are not defined in the CSS style by using offsetHeight and offsetWidth. Here is the JavaScript code : <script type="text/javascript"> var height=document.getElementById('id_here').offsetHeight; </script> Feb 12, 2021 - There are several properties you can look at in order to determine the width and height of elements, and it can be tricky to determine which is the right one for your needs. This article is designed to help you make that decision. Note that all these properties are read-only.
1. You can use the .height () -functions of jQuery: $ ('#container').height (); Get the current computed height for the first element in the set of matched elements. Or. $ ('#container').innerHeight (); Get the current computed inner height (including padding but not border) for the first element in the set of matched elements. August 12, 2020 Atta. To get the height and width of an HTML element, you can use the offsetHeight and offsetWidth properties. These properties return the viewable height and width of an element in pixels, including border, padding, and scrollbar, but not the margin. To skip the border and scrollbar, and get the width and height that just ... What we don't get (easily, anyway) is a way to scale whole element (and it's children) proportionally—retaining its exact layout as it changes size. We can do it though. Proportional scaling of a *container* is fairly easy. Uncle Dave's Ol' Padded Box:.parent { height: 0; padding-bottom: 56.25%; /* 16:9 */ position: relative; }
Nov 07, 2011 - There is a built-in method to get the bounding rectangle: Element.getBoundingClientRect. The result is the smallest rectangle which contains the entire element, with the read-only left, top, right, bottom, x, y, width, and height properties. Get the current computed dimension of an element, with or without borders and margins 1 week ago - The HTMLElement.offsetHeight read-only property returns the height of an element, including vertical padding and borders, as an integer.
The height property sets the height of an element. The height of an element does not include padding, borders, or margins! If height: auto; the element will automatically adjust its height to allow its content to be displayed correctly. height: Number. Sets the height of the Chart. Default: Takes chart container's height by default. If the height is not set for the chart container, defaults to 400. Example: 260, 300, 400. Notes. We suggest not to set width/height property unless it is really required. When you don't set the width/height, CanvasJS automatically takes the ... Aug 05, 2017 - You could also use scrollHeight which includes the height of the contained document, vertical padding, and vertical borders. ... NOTE: This allows you to get the height of something, but you cannot change the height of your element with it. See: stackoverflow /questions/4925217/…
Setting an adaptive CSS height. The size of the container with ID example_container_2 is 372 x 400 px . The container to the left (or top on narrow screens) has a calculated height. Unlike in the example above, it is visible right away. Press on the button below to load the AJAX-ZOOM viewer into this container. The aspect ratio of an element describes the proportional relationship between its width and its height. Two common video aspect ratios are 4:3 (the universal video format of the 20th century), and 16:9 (universal for HD television and European digital television, and default for YouTube videos). May 24, 2011 - test | test | test The code above is the current HTML that I have. I'...
Feb 27, 2018 - You should then add a class or ... where JavaScript is disabled or errors when run). You can see an example of how I do this in the demo site. ... Many (if not most) CSS developers prefer defining styles based on units with more contextual relevance (e.g. em based on font-size or vh based on the viewport height, etc.), whereas ... To get the width and height of an element in Javascript: Get the element itself first - var element = document.getElementById ("ID"); Then, there are 3 different sets of dimensions. element.clientWidth and element.clientHeight - Refers to the dimensions of the element, inclusive of the padding. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Using JavaScript In JavaScript, you can use the clientHeight property, which returns an element's height, including its vertical padding. Basically, it returns the actual space used by the displayed content. For example, the following code returns 120, which is equal to the original height plus the vertical padding. 2/12/2019 · Get div height with vanilla JavaScript. Javascript Front End Technology Object Oriented Programming. You can use 2 properties, clientHeight and offsetHeight to get the height of the div. clientHeight includes padding of the div. offsetHeight includes padding, scrollBar, and borders of the div. Apr 28, 2021 - This post will discuss how to get the width of a div container with JavaScript and jQuery... In pure JavaScript, you can use the `clientWidth` property to get the width of the div container.
7 Answers7. Well,that's not difficult.Set your render's size will work. container = document.getElementById ('container'); renderer.setSize ($ (container).width (), $ (container).height ()); container.appendChild (renderer.domElement); Arguably the best way to resize three.js use to code it so it just accepts whatever size the canvas is as set ... Jun 26, 2017 - Because the elements added are fluid in nature, when they are added to an otherwise empty DOM Temp element they are rendered according to the width of that container. This get weird, because that is 30px shorter than it eventually ends up. I added a few snapshots to illustrate how the height is ... Code language: JavaScript (javascript) To get the height and width of the window, you use the following code: let width = window .innerWidth || document .documentElement.clientWidth || document .body.clientWidth; let height = window .innerHeight || document .documentElement.clientHeight || document .body.clientHeight;
JavaScript Learn JavaScript Learn jQuery Learn React Learn AngularJS Learn JSON Learn AJAX Learn AppML Learn W3.JS ... The Container Class. The w3-container class adds a 16px left and right padding to any HTML element. The w3-container class is the perfect class to use for all HTML container elements like: A fatal JavaScript error has occurred. Should we send an error report · $OuTree = Get-ADOrganizationalUnit -Filter * -SearchBase 24/3/2013 · This can be useful if you want to set the element height or max-height to the exact height of it's internal dynamic content. For example: var el = document.getElementById('myDiv') el.style.maxHeight = el.scrollHeight+'px'
Containers have a native getBounds function, which will return a rectangle from which you can make any calculation you like. Just be careful not to call it too often, it's expensive, especially if you've a lot of children. I could have exposed it as the property 'width' but then someone would do something stupid like try and tween the width/height of a Container, and wonder why it bogs down ...
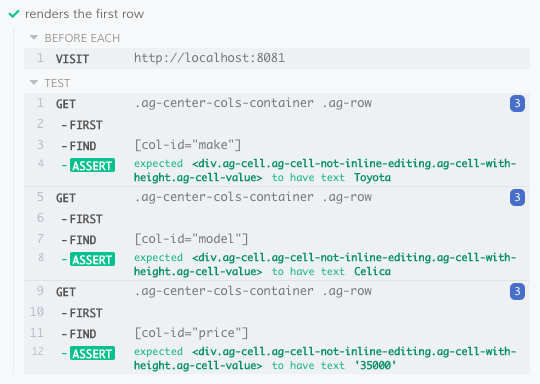
 Testing With Ag Grid Vue Js Amp Cypress
Testing With Ag Grid Vue Js Amp Cypress
Dynamic Ratio Container Overview Outsystems
 How Can I Resize My Scene To Be 100 Of The Window S Width
How Can I Resize My Scene To Be 100 Of The Window S Width
 10 Awesome Javascript Iframe Libraries Website Design
10 Awesome Javascript Iframe Libraries Website Design
 If A Given Liquid Is Stored First In Container 1 Up To Height
If A Given Liquid Is Stored First In Container 1 Up To Height
 Javascript Get Entire Document Height Dirask
Javascript Get Entire Document Height Dirask
:max_bytes(150000):strip_icc()/css-percent-container-21caf2175d604b5697ef76f029a1d15f.jpg) How To Use Css To Set The Height Of An Html Element To 100
How To Use Css To Set The Height Of An Html Element To 100
 Understand Shipping Container Specifications And Shipping
Understand Shipping Container Specifications And Shipping
 What Is The Maximum Overheight Allowed When Loading 40 Open
What Is The Maximum Overheight Allowed When Loading 40 Open
 Calculating Percentage Margins In Css Hongkiat
Calculating Percentage Margins In Css Hongkiat
 Implementing A Scroll Based Animation With Javascript Scotch Io
Implementing A Scroll Based Animation With Javascript Scotch Io
 How To Force Height Of Container Expand According To It S
How To Force Height Of Container Expand According To It S
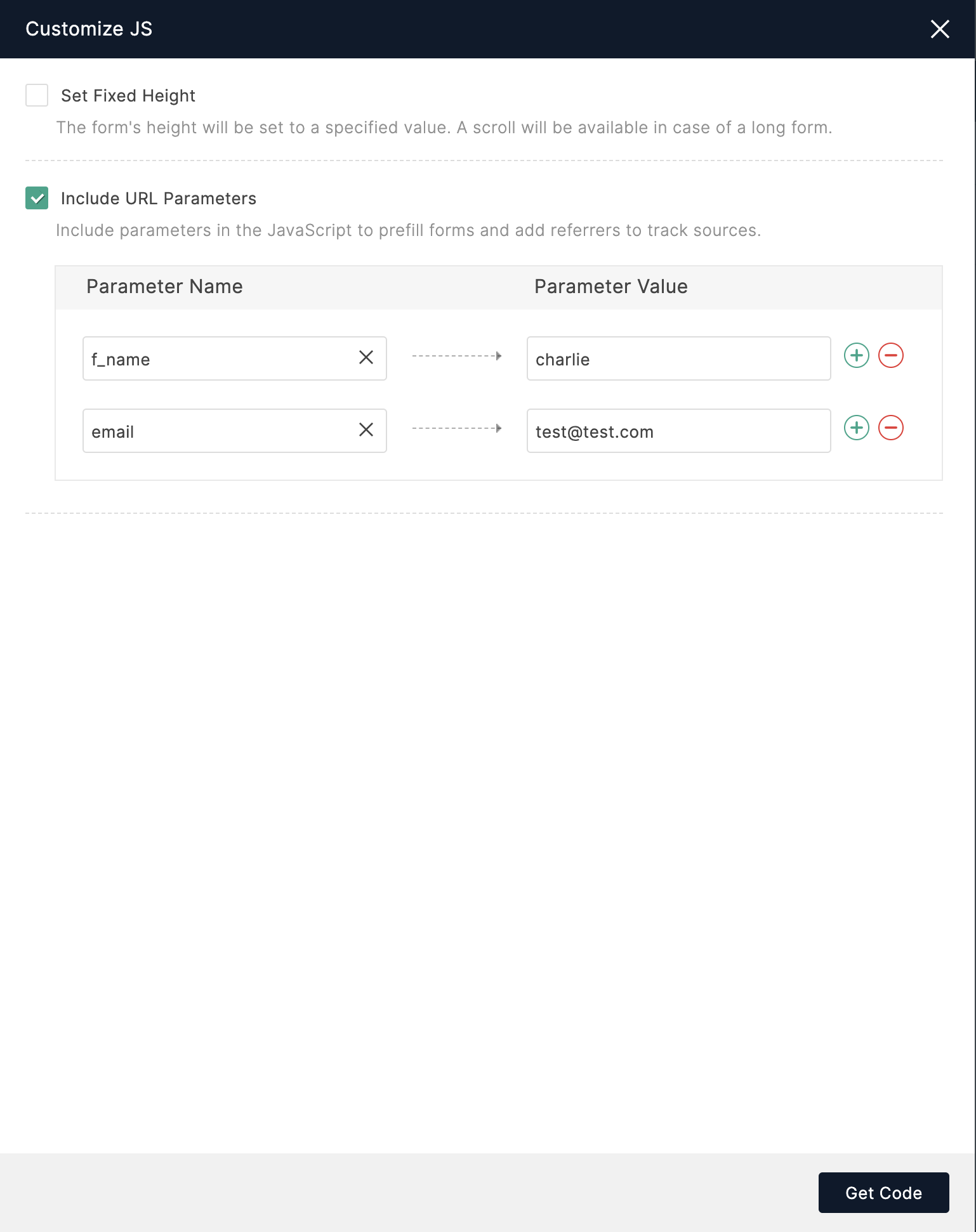
 Embed In Webpages Zoho Forms User Guide
Embed In Webpages Zoho Forms User Guide
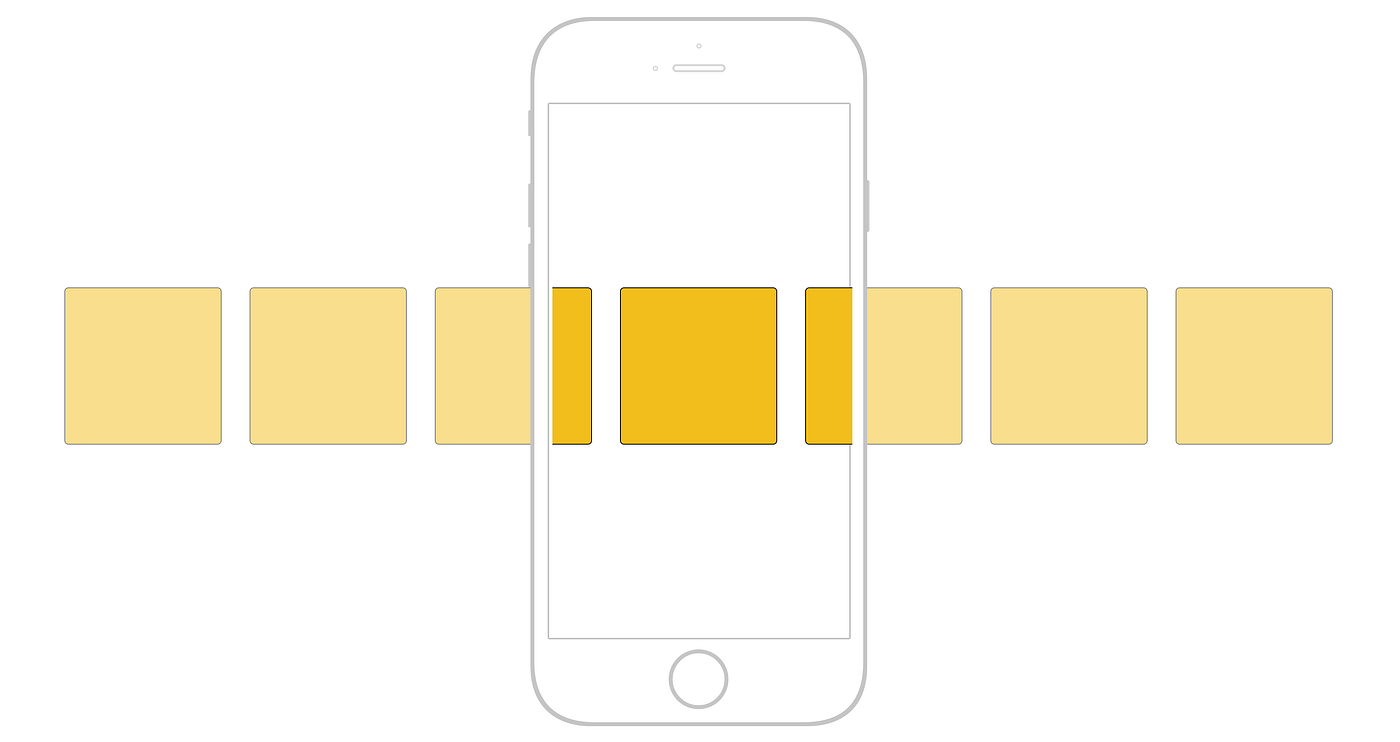
 How To Create Horizontal Scrolling Containers By Colin Lord
How To Create Horizontal Scrolling Containers By Colin Lord
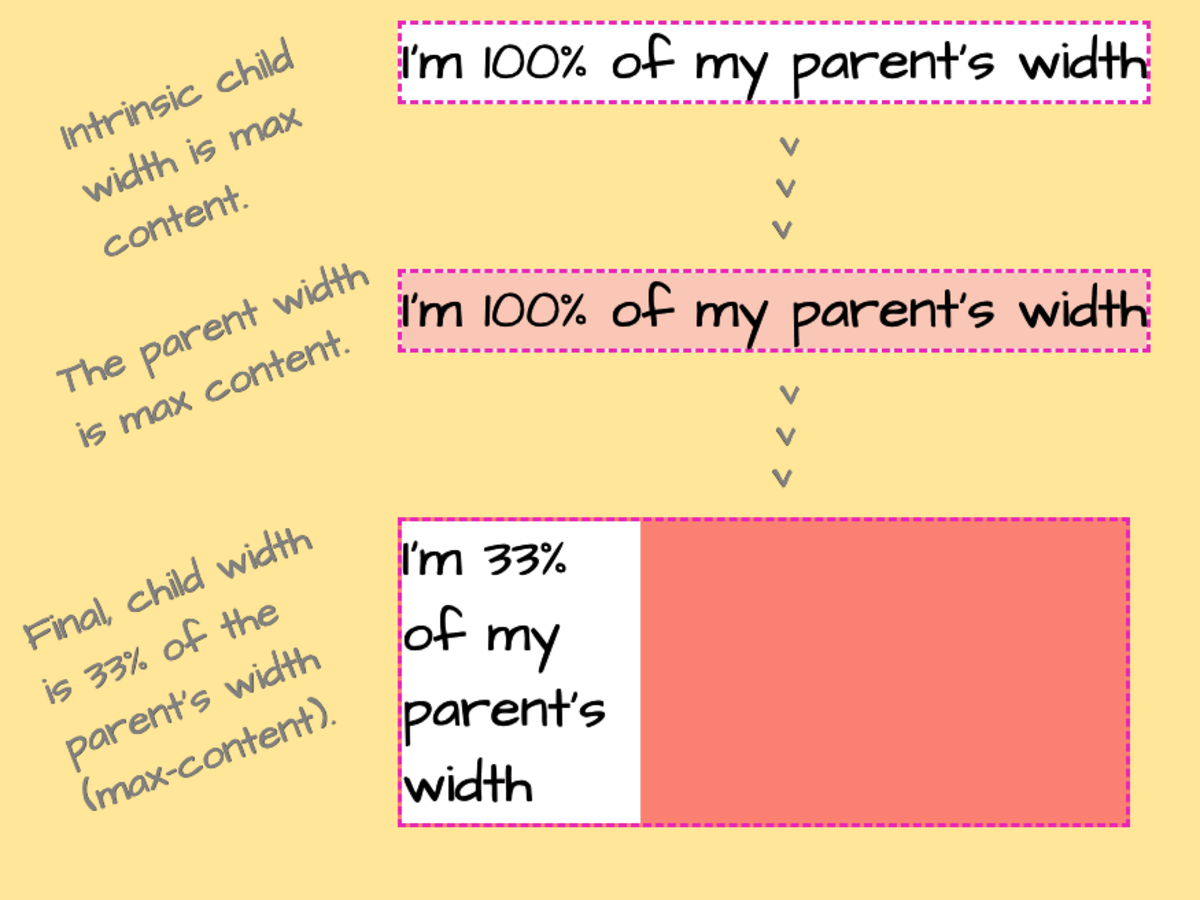
 Exploring The Complexities Of Width And Height In Css Css
Exploring The Complexities Of Width And Height In Css Css
 Javascript Data Grid Grid Size
Javascript Data Grid Grid Size
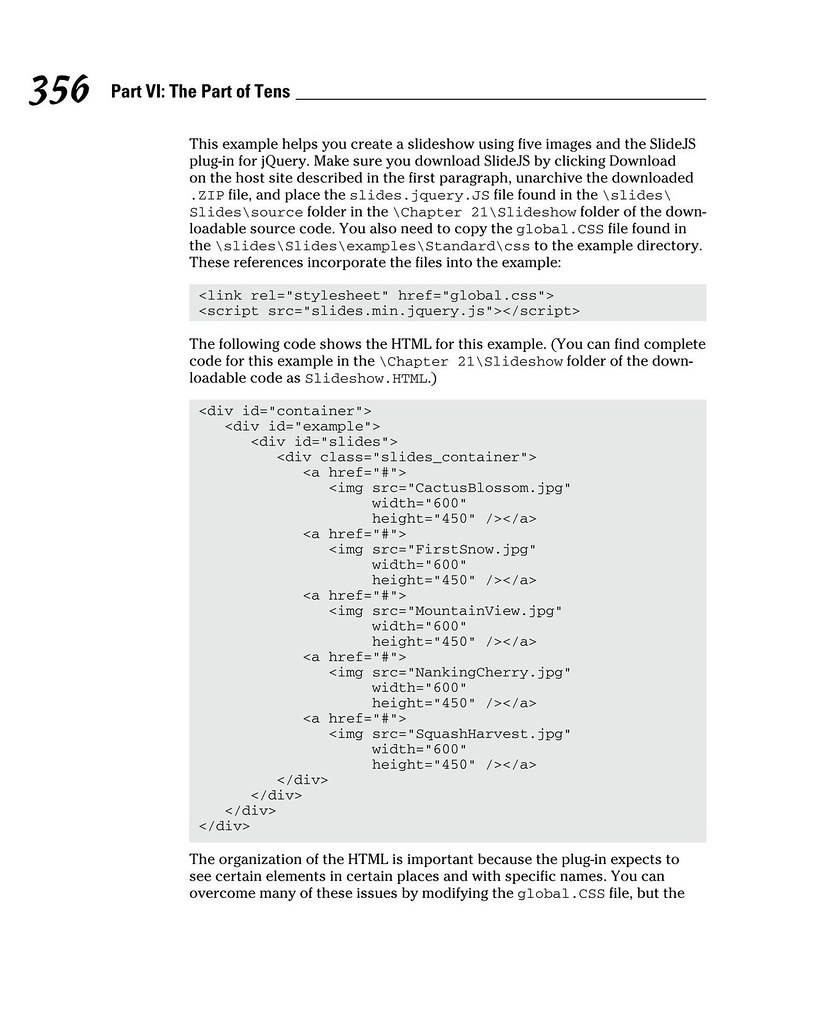
 Html5 Programming With Javascript For Dummies 372 Su Ge
Html5 Programming With Javascript For Dummies 372 Su Ge
 Python Vs Javascript For Pythonistas Real Python
Python Vs Javascript For Pythonistas Real Python

0 Response to "21 Javascript Get Container Height"
Post a Comment