35 Creating A Chrome Extension Javascript
Jun 01, 2016 - What are extensions? They are small software programs that can modify and enhance the functionality of the Chrome browser. Chrome extensions extend Chrome’s capabilities. You write them using HTML, CSS, and JavaScript. What can extensions do? Extensions can do quite a lot. The Chrome Extension Overview backs up a bit, and fills in a lot of detail about the Extensions architecture in general, and some specific concepts developers will want to be familiar with. Learn about the options available for debugging Extensions in the debugging tutorial. Chrome Extensions have access to powerful APIs above and beyond what's ...
 How To Use Background Script To Fetch Data In A Chrome
How To Use Background Script To Fetch Data In A Chrome
Since I wrote my last post on creating a chrome extension , there have been a few changes to how the extensions are built - mainly that the manifest version has changed to version 2.The original post is still fine, but there are a few tweaks needed. This post is mean mainly as an update to the original, so rather than rehash the old content too much I will skim over the basics quickly.

Creating a chrome extension javascript. by ryanwhocodes How to make a cross-browser extension using JavaScript and browser APIsThis tutorial will cover how to create a web extension that works across multiple browsers. It will show you how to structure a project and write JavaScript code to interact with the browser's tabs, depending on which Jul 04, 2020 - James Hibbard demonstrates how to build a Chrome extension to add additional functionality to WordPress, and introduces SitePoint's SP-Tools editor extension. run chrome-extension run [path to manifest.json] -o [path to build directory] in Chrome open chrome://extensions/. check Developer mode. click on Load unpacked extension. add your build directory. changing of manifest.json wont trigger hot reloading and you have to rerun step 1.
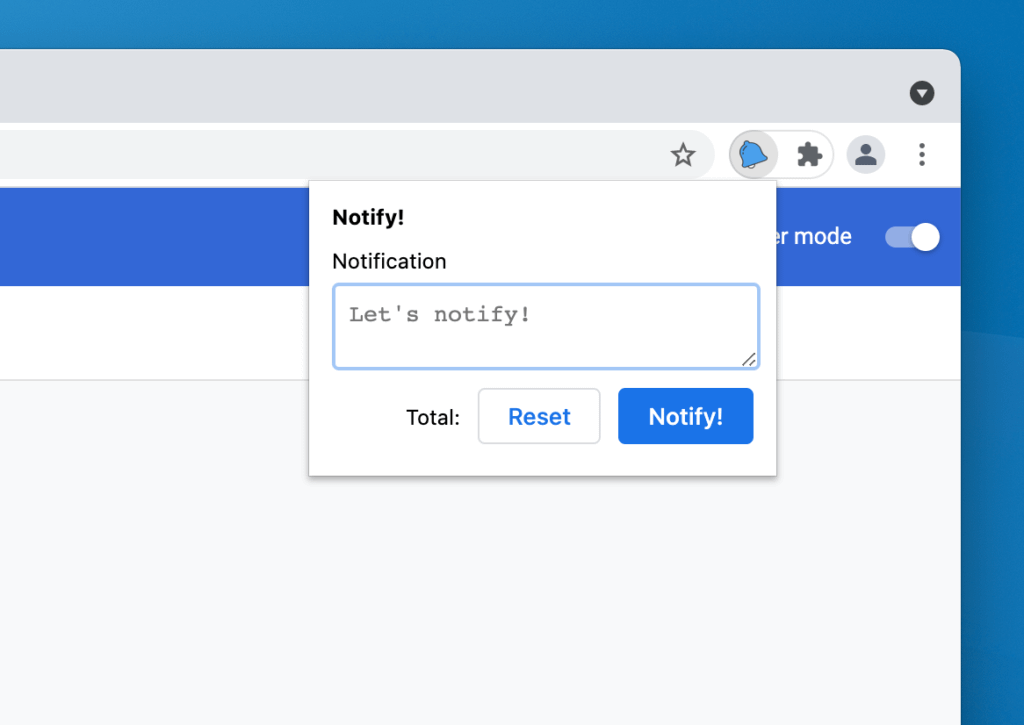
Jul 03, 2019 - A developer and tester gives a tutorial on how to use JavaScript to quickly and easily create your own extension for Google's Chrome Browser. For instructions on building more advanced Chrome apps and extensions, see the Getting Started Tutorial. On a computer, create a folder for the app or extension files, naming it the same as the app or extension name. Create the manifest. Using a text editor, create a JavaScript ® Object Notation (JSON) file. Creating a chrome popup extension to interact with the DOM is quite easy once you get a hold of it, remember to declare everything correctly in the manifest.json and practice with small incremental changes when passing messages to communicate from the popupt to the content scripts. 5. Enter The Decentralized Internet Writing Contest.
About Chrome Extensions. A Chrome extension is essentially just a group of files that customizes your experience in the Google Chrome browser. There are a few different kinds of Chrome extensions; some activate when a certain condition is met, like when you're on a store checkout page; some only pop up when you click on an icon; and some appear each time you open a new tab. Jan 08, 2021 - The content script can exchange ... parent extension. Some commonly used chrome APIs are onConnect, onMessage, and sendMessage among others. Content scripts are completely isolated from the external environment, and this enables them to make changes to their own javascript environment ... Components can include background scripts, content scripts, an options page, UI elements and various logic files. Extension components are created with web development technologies: HTML, CSS, and JavaScript. An extension's components will depend on its functionality and may not require every ...
As a web developer, it's very easy to create a Chrome extension in a short amount of time. All you need is some HTML, CSS, JavaScript and a basic knowledge of how to add functionality through some of the JavaScript APIs that Chrome exposes. Your initial setup can be published inside the Chrome Web Store within just 20 minutes. Load your extension into Chrome To load your extension in Chrome, open up chrome://extensions/ in your browser and click "Developer mode" in the top right. Now click "Load unpacked extension…" and select the extension's directory. You should now see your extension in the list. A developer gives a tutorial on creating your own extension for the Google Chrome browser, using just a few lines of HTML and jQuery-based JavaScript code.
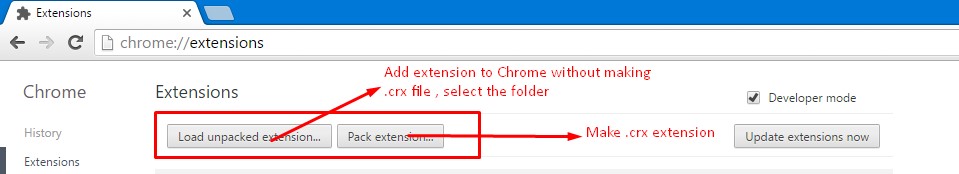
Step 8. Making the Chrome Extension (.crx) file. Load your folder to test first, and then go to pack extension that will make a.crx file that you can share with your friends. Simply drag and drop ... Oct 15, 2020 - Learn the basics of making a Chome extension with JavaScript . Chrome extensions let you add functionality to the Chrome web browser without diving deeply into its native code. That's awesome because you can create new extensions for Chrome with core technologies that web developers are very familiar with — HTML, CSS, and JavaScript.
28/2/2014 · Step-by-step instructions on how to create a Chrome Extension. Extensions are made of different, but cohesive, components. Components can include background scripts, content scripts, an options page, UI elements and various logic files. Extension components are created with web development technologies: HTML, CSS, and JavaScript. Instead, you should use Chrome's commands api with activetab. Your extension will only be started when the user hits the keyboard shortcut, and the user can customize the shortcut via the shortcuts link at the bottom of chrome://extensions. To do this, add "permissions": [ "activeTab" ] to your manifest. Then add your key combo: 19/9/2018 · Open a Chrome browser, and go to chrome:\\extensions. (Make sure “Developer mode” in the upper right is turned on). Click Load Unpacked and navigate to the folder containing our files in the local file system. That’s it!… You should now see a new extension in the extension bar. Pretty easy right?
These are used on the extensions page and the toolbar. Download them here and save them into the directory at the same level as manifest.json: 16; 48; 128; You can now load your bare bones extension into Chrome. Go to Window -> Extensions to open the extensions page. Tick developer mode on the top right which allows you to load your own extensions. 19/2/2021 · Installing Extension in the Chrome. For checking purposes, we are initially going to install the app locally into our system. First, visit chrome://extensions to open the extension manager; Click the Load unpacked extension button. A file dialog appears. In the file dialog, choose the myapp(Directory containing manifest.json) directory. Introduce a background script by creating a file titled background.js and placing it inside the extension directory. // backround.js alert ("Backround S running") Background scripts and many other...
Debugging. Once the manifest, CSS and JavaScript files are ready, head over to chrome://extensions/ from the browser's address bar and enable developer mode. That activates the "Load unpacked" button to add the extension files. It's also possible to toggle whether or not the developer version of the extension is active. Sep 09, 2020 - They are built using existing web technologies such as HTML, CSS, and JavaScript which means you don’t need to learn anything new, apart from what are the key components in a Chrome extension. ... I’ve created some simple designs in Figma. The extension can be used to import ingredients ... Step 1. Create a directory for the extension mkdir chrome-extension-example cd chrome-extension-example Step 2. Create a React app inside the directory npx create-react-app extension. I'm assuming you already installed node and npm on your machine. This will create a regular React app. Step 3. Create manifest.json
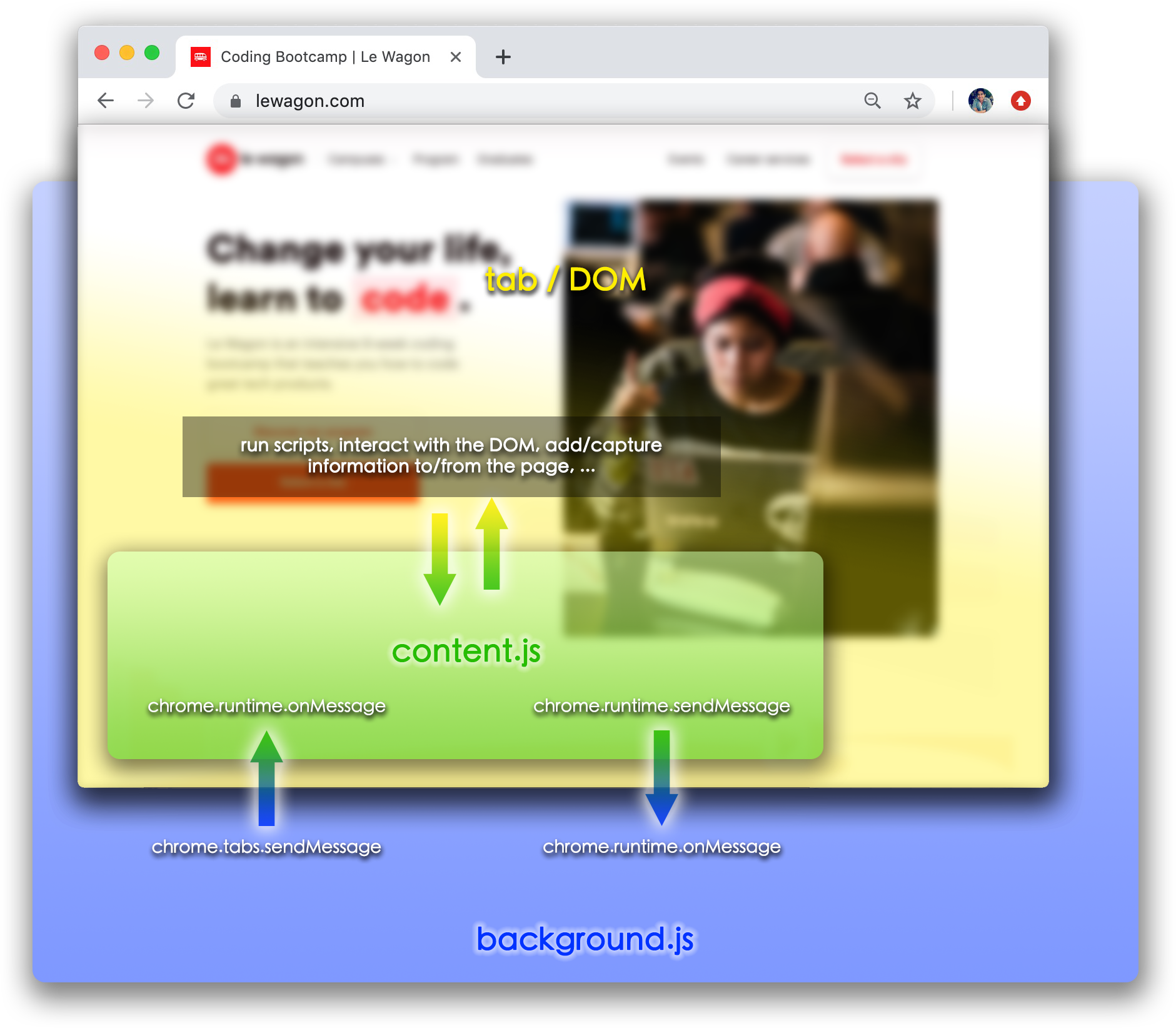
Notice that all the above JavaScript does is to register a listener using the chrome.runtime.onMessage.addListener Extension API method. This listener waits for messages like the one you sent from the popup.js described earlier with the chrome.tabs.sendMessage Extension API method. Dec 08, 2018 - by Erika Tan How to create a Chrome ExtensionIn this article, I will be teaching you how to make a Chrome Extension of your own. I’m basing it off of lessons learned while creating TalkToMe, a Chrome Extension that helps the visually impaired by reading website content and navigating Initial Testing. Let's try to load our chrome extension into our browser. Open a new tab inside the Google Chrome browser. Type this into the address bar and hit Enter--> chrome://extensions/. Now you should see all of your installed extensions.
Overview. Run custom Javascript, each time you visit a website. This extension is particularly useful to web developers and people who like to tamper with websites they frequent by injecting additional javascript to manipulate the DOM. Add in any javascript you like and it will automatically be executed everytime you visit the website in the ... Oct 31, 2020 - Chrome extensions are small HTML, CSS and JavaScript apps that we can install in the chrome browser. In this tutorial, We are going to build an extension that allows users to get covid19 case details based on the country selected. Step 1: Create a new directory "dist" and create files under ... 24/2/2019 · In this video I convert a simple JavaScript script that I have been running from Snippets and the Console into an Extension that allows me to right click on ...
31/8/2021 · Navigate to chrome://extensions/. Click on developer mode on the top right to enable it (if it isn’t already). Click Load unpacked on the top left and a file uploader tool will open. Search for where you created the folder chrome-extension on your computer, click on it and finally click the select button. 25/3/2021 · Now for hosting you will have to go to Chrome developer console and pay a one-time fee of $5. Once done, click on add item and attach the zip file of the dist folder here. Then you’ll need to submit some details about your extension and publish. It takes some time for review, after some time your extension will be deployed for others to use. The manifest.json the file will tell google chrome about the information of your chrome extensions like the permission and name of the extension, version and linking code of JavaScript. Let make a directory and create a manifest name file with an extension json and then put the following code in the file.
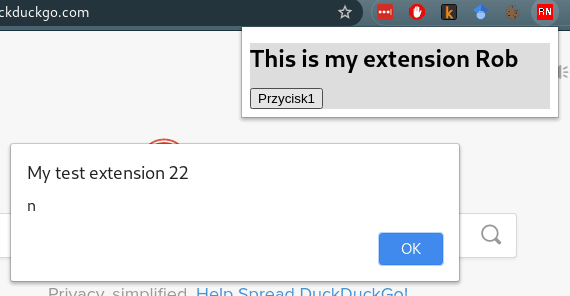
First off, if you have a default_popup defined in the manifest - you need to remove it, as it interferes with the click event you want to catch.. Then, you need to catch the event in a background script: chrome.browserAction.onClicked.addListener(function(tab) { // ... }); Next, if we want a window, we probably want to look at the windows API. create() sounds like what you need: Aug 04, 2015 - At a very basic level, a Chrome ... through some of the JavaScript APIs Chrome exposes. An extension is basically just a web page that is hosted within Chrome and can access some additional APIs. In this tutorial, I’m going to show you how to create a basic Chrome extension ... We will also need to create a JavaScript file, where we will write the code, to handle: the event when the user opens up the extension; the request to get the current tab Url and finally, to call the code to generate the QR code. Just create a new JavaScript file called "popup.js". This is all the JavaScript files we need.
Dec 15, 2020 - Most of us use different types of chrome extensions, and as a programmer, you must have sometimes wondered how they work or how to create one. Well, it is not difficult at all. You can build a basic Chrome extension in no time if you know HTML, CSS, and JavaScript. Nov 01, 2019 - Explore the world of frontend through a series of resources
 How To Write A Chrome Extension Step By Step Guide With Examples
How To Write A Chrome Extension Step By Step Guide With Examples
 Creating A Save For Later Chrome Extension With Modern Web
Creating A Save For Later Chrome Extension With Modern Web
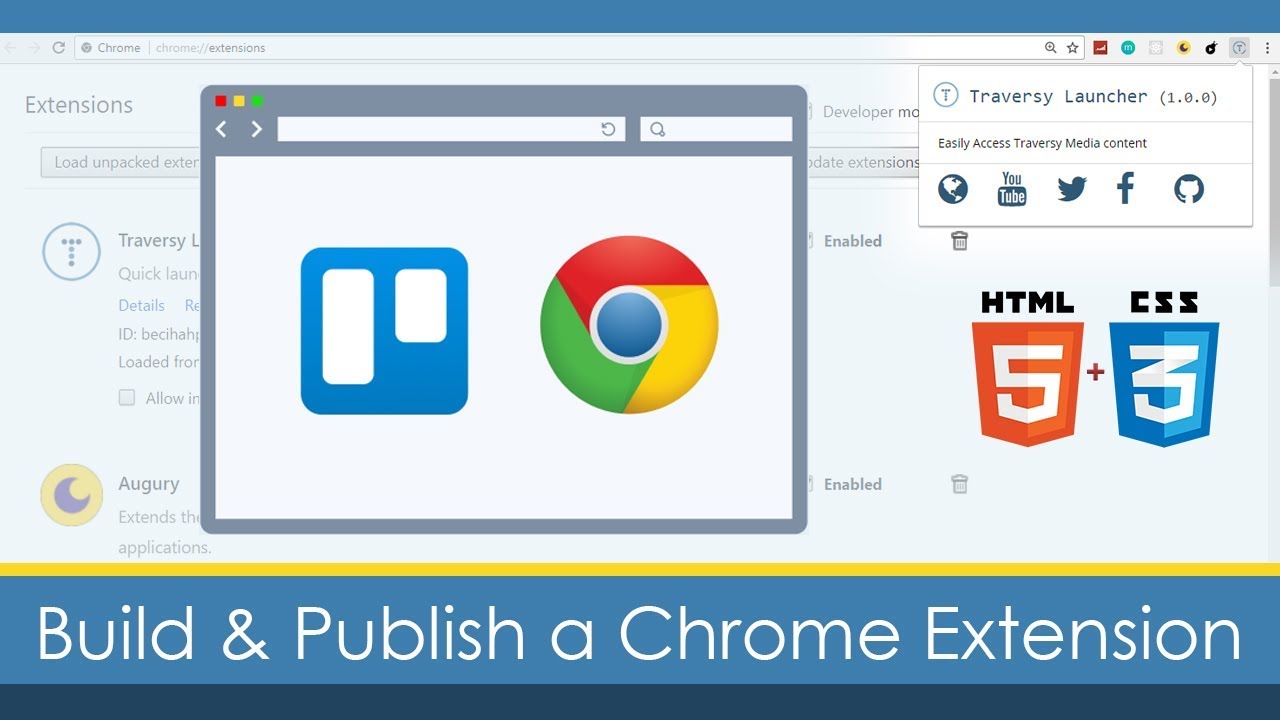
 Build Amp Publish A Custom Google Chrome Extension
Build Amp Publish A Custom Google Chrome Extension
 Malicious Chrome Extensions Enable Criminals To Impact Half A
Malicious Chrome Extensions Enable Criminals To Impact Half A
 Creating My First Chrome Extension 24 Ways
Creating My First Chrome Extension 24 Ways
 Building A Simple Google Chrome Extension Mark Ashley Bell
Building A Simple Google Chrome Extension Mark Ashley Bell
 Github Trouni Workshop Chrome Extension Javascript
Github Trouni Workshop Chrome Extension Javascript
 How To Make Your First Chrome Extension With Javascript
How To Make Your First Chrome Extension With Javascript
 Building A Chrome Extension In Five Steps Dzone Web Dev
Building A Chrome Extension In Five Steps Dzone Web Dev
 How To Make Side Panel In Chrome Extension Stack Overflow
How To Make Side Panel In Chrome Extension Stack Overflow
 Creating A Chrome Extension With React By Aman Kumar
Creating A Chrome Extension With React By Aman Kumar
 Extending Devtools Chrome Developers
Extending Devtools Chrome Developers

 Make Your First Chrome Extension With Javascript By Jack
Make Your First Chrome Extension With Javascript By Jack
 How To Make A Chrome Extension In 5 Minutes Awesome New
How To Make A Chrome Extension In 5 Minutes Awesome New
 How To Make Your First Chrome Extension With Javascript
How To Make Your First Chrome Extension With Javascript
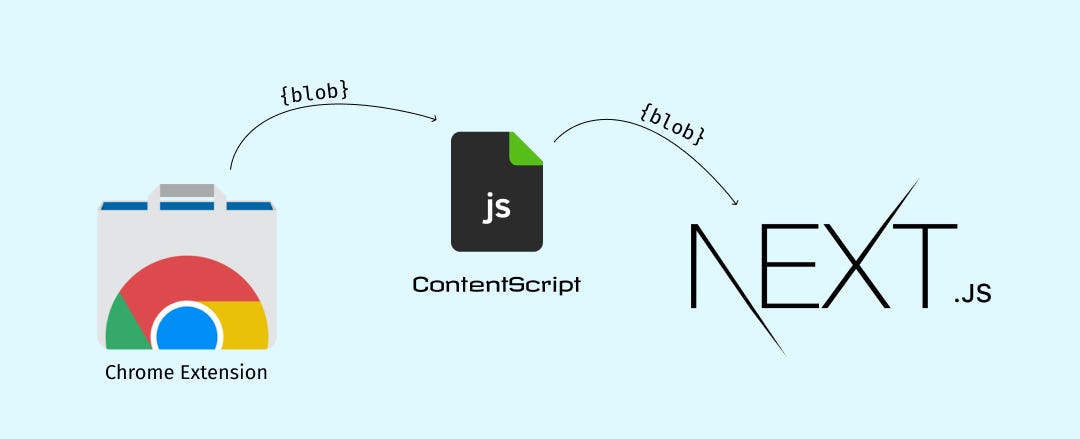
 How To Transfer Blobs From A Chrome Extension With Gotchas
How To Transfer Blobs From A Chrome Extension With Gotchas
 How To Build A Chrome Extension With React Js By Mackenzie
How To Build A Chrome Extension With React Js By Mackenzie
 How To Make Your First Chrome Extension With Javascript
How To Make Your First Chrome Extension With Javascript
 How To Create A Chrome New Tab Page Extension By Michael
How To Create A Chrome New Tab Page Extension By Michael
 How To Inject Javascript Using Chrome Extension Formget
How To Inject Javascript Using Chrome Extension Formget
 Creating A Chrome Extension With Vs Code Gerald Versluis
Creating A Chrome Extension With Vs Code Gerald Versluis
How To Make A Chrome Extension
 Creating A Chrome Extension In Javascript Dev Community
Creating A Chrome Extension In Javascript Dev Community
 Screen Capture In Google Chrome
Screen Capture In Google Chrome
Custom Javascript For Websites Chrome Extension Plugin
 Create A Chrome Extension To Modify A Website S Html Or Css
Create A Chrome Extension To Modify A Website S Html Or Css
 How To Write A Chrome Extension From Javascript Snippets Code
How To Write A Chrome Extension From Javascript Snippets Code
 How To Test Chrome Extensions In Selenium Browserstack
How To Test Chrome Extensions In Selenium Browserstack
 Introducing Chrome Debugging For Vs Code
Introducing Chrome Debugging For Vs Code
 React Chrome Extension Create Chrome Extension In React
React Chrome Extension Create Chrome Extension In React
 Build Your Own Chrome Extension Using Angular 2 Amp Typescript
Build Your Own Chrome Extension Using Angular 2 Amp Typescript
![]() Build A Chrome Extension For Real Time Price Tracking With
Build A Chrome Extension For Real Time Price Tracking With
 How To Make Your First Chrome Extension With Javascript
How To Make Your First Chrome Extension With Javascript
0 Response to "35 Creating A Chrome Extension Javascript"
Post a Comment