29 Javascript Load Xml From String
Sometimes we need to parse xml into string and string into xml. Different browsers parse xml to string and vice-versa in different ways. Here, I am sharing cross browser compatible methods to parse xml. ... Convert string to xml and xml to string using javascript. Shailendra Chauhan Print 1 min read . 13 Jun 2012. 22 Aug 2020. Intermediate. The following example loads XML into an XmlDocument object and saves it out to a file. #using <System.Xml.dll> using namespace System; using namespace System::Xml; int main () { // Create the XmlDocument. XmlDocument^ doc = gcnew XmlDocument; doc->LoadXml ( "<item><name>wrench</name></item>" ); // Add a price element.
 Convert Xml To Json With Pure Javascript Xmltojson Css Script
Convert Xml To Json With Pure Javascript Xmltojson Css Script
Description: Parses a string into an XML document.

Javascript load xml from string. If you'd like the JavaScript in string JSON format, you can code: // Assuming xmlDoc is the XML DOM Document var jsonText = JSON.stringify(xmlToJson( xmlDoc)); This function has been extremely useful in allowing me to quickly disregard XML and use JSON instead. The function works well when structuring attributes and arrays of nested child nodes. 6/12/2005 · With IE/Win for XML you need to use MSXML anyway and there DOMDocument. exposes a method named loadXML to parse a string and create an XML DOM. document. For older Safari (and probably Konqueror too) people have managed to. parse XML strings by passing the XML markup in a data URL to. XMLHttpRequest, see <http://web-graphics /mtarchive/001606. The send () function sends the information to the server. On return from the send () function call, the responseXML property contains an XML document. There are other response properties you use for data of other types. For example, if you requested a text file, you use the responseText property instead. The XML document contains the root node ...
If you need access to XML data and it is stored in an external XML file, you will need to load it. In this tutorial we use the XML HttpRequest object to load... Convert String to JSON Object using Javascript is an essential task if you are working heavily on JavaScript-based applications. Developer faces many issues when they begin working with JSON and JavaScript in the beginning stage and this kind of solution is very handy. JSON.parse() can be used to convert text to JSON. Convert String to JSON Object using JavaScript Here is the code which does ... World's simplest string tool. Free online XML to string converter. Just load your XML and it will automatically get converted to a string. There are no intrusive ads, popups or nonsense, just an XML string extractor. Load XML, get a string. Created for developers by developers from team Browserling .
All components dhtmlxGrid Initialization/Loading Loading from XML. Loading from XML. There is an opportunity to load data from xml file or string. Column A. Column B. index is 0. loaded from xml file. Content as XML string. Following example demonstrates how to load XML data using Ajax and Javascript when XML content is received as XML file. Here, the Ajax function, gets the content of an xml file and stores it in XML DOM. Once the DOM object is created it is then parsed. Dec 18, 2017 - javascript : convert a string to XML DOM. GitHub Gist: instantly share code, notes, and snippets.
15/3/2009 · You can also through the jquery function($.parseXML) to manipulate xml string. example javascript: var xmlString = '<languages><language name="c"></language><language name="php"></language></languages>'; var xmlDoc = $.parseXML(xmlString); $(xmlDoc).find('name').each(function(){ console.log('name:'+$(this).attr('name')) }) However, before an XML document can be accessed, it must be loaded into an XML DOM object. All modern browsers have a built-in XML parser that can convert text into an XML DOM object. ... This example parses a text string into an XML DOM object, and extracts the info from it with JavaScript: Sometimes while programming in java, we get String which is actually an XML and to process it, we need to convert it to XML Document (org.w3c.dom.Document).Also for debugging purpose or to send to some other function, we might need to convert Document object to String.
Parameters. data. A well-formed XML string class_name. You may use this optional parameter so that simplexml_load_string() will return an object of the specified class. That class should extend the SimpleXMLElement class. options document.load() is a part of an old version of the W3C DOM Level 3 Load & Save module. Can be used with XMLDocument.async to indicate whether the request is synchronous or asynchronous (the default). As of at least Gecko 1.9, this no longer supports cross-site loading of documents (Use XMLHttpRequest or fetch() instead). 30/8/2020 · 1) Convert String to XML Document. To convert XML string to XML Dom, we need following classes: javax.xml.parsers.DocumentBuilder : Defines the API to obtain XML DOM Document instances from an XML content from a variety of input sources. These input sources are InputStreams, Files, URLs, and SAX InputSources.
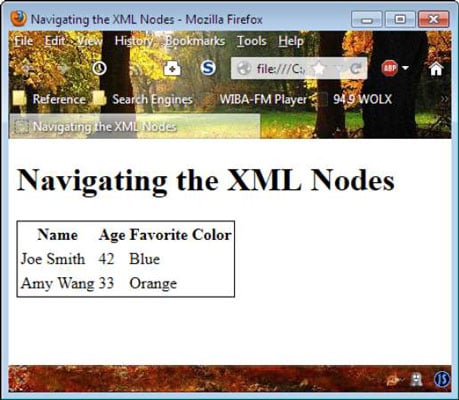
Using the DOMParser.parseFromString () method, we parsed our XML string into an XMLDocument object. We did this by setting the second parameter mimeType to text/xml. Finally, we logged our new XMLDocument instance to the browser console. If you run the JavaScript above and view your developer console, you should see something similar to this: Reading and Showing XML Data with JavaScript. As noted previously, Version 6 JavaScript browsers seem to be coming together over the W3C DOM. Several key methods and properties in JavaScript can help in getting information from an XML file. In the section, a very simple XML file is used to demonstrate pulling data from XML into an HTML page ... Here is What I have so far (in general terms) function ConvertToHTML(Results) { // Results are a string coming in from a WebService that is an XML String //Need the code to grab the XSLT File and transform the XML //into HTML. It would go here var HTMLString = "insert code for transforming here" //Assign to Div var myDiv = document ...
The DOMParser is an interface provides the ability to parse XML or HTML source code from a String into a DOM Document. ... Parsing XML in Javascript with DOMParser . Introduction to Javascript HTML5 Canvas API . Highlighting code with SyntaxHighlighter Javascript library HTML Tutorials In JavaScript we have string which format is equivalent to XML but In actual data is not in XML so we can't enjoy predefine function and can't manipulate string as XML so shoot out this issue we have to first convert string into XML object so that It allow to use manipulation of content inside node easily. A filename string is also declared, which will be the name of the XML file to be parsed into a DOM by DOMEcho. Import the Required Classes In this section, all the classes are individually named so you that can see where each class comes from, in case you want to reference the API documentation.
Please tell me how can i remove this invisible junk characters from xml file using C# code I want to read some xml files. when i read i found some unwanted characters like symbols presenet in it i need to remove it, can any 1 helps me I. Example 1. In this code example, we first define a catalog XML content, parse it to XML DOM object. Finally, we extract the info from this XML DOM object and print the info in view. II. Example 2. In this code example, we load the content of XML file using Ajax HTTP GET request. And then we also parse it to XML DOM object, extract the info ... The XML string is read into an XML document and then the specific nodes i.e. Customer Node are read into a JavaScript object. Accessing Nodes by Index The child nodes of a XML Node can be accessed by their Index from the childNodes property which contains a collection of all child nodes for a node.
If you click the save button, your code will be saved, and you get a URL you can share with others · By clicking the "Save" button you agree to our terms and conditions Now the XML file can be loaded. JavaScript. Copy Code. loadXML ( 'xml_file.xml' ); Displaying contents of the XML file: View the entire contents of the XML file using: JavaScript. Copy Code. alert (xmlObj.xml); The entire XML file will be displayed in an alert box as it is with proper indentation. loadXML () is for inline xml, not for a file. To load a file you need the load () method. Also, make sure the xml file is in the same folder as the page where you have the test page OR provide a full path to your xml file.
Builds an XMLDocument object from the specified string. The loadXML method resets the XMLDocument object first (clears the document represented by the XMLDocument object, resets the XMLDOMParseError property, etc.) and starts to load the specified text. This method is useful if you have an ... A string containing the XML string to load into this XML document object. This string can contain an entire XML document or a well-formed fragment. 20/7/2015 · To load XML from a string. To populate an XML literal such as an XElement or XDocument object from a string, you can use the Parse method. The following code example shows the use of the XDocument.Parse(String) method to populate an XDocument object with XML from a string.
Jul 05, 2014 - I am aware of this question already existing, but it has given me no luck. I have an application which loads a physicial XML document via the following method: jQuery.ajax({ type: "GET", ... The simplexml_load_string () function converts a well-formed XML string into an object. 22/10/2011 · // Convert a string to XML Node Structure // Returns null on failure function textToXML ( text ) { try { var xml = null; if ( window.DOMParser ) { var parser = new DOMParser(); xml = parser.parseFromString( text, "text/xml" ); var found = xml.getElementsByTagName( "parsererror" ); if ( !found || !found.length || !found[ 0 ].childNodes.length ) { return xml; } return null; } else { xml = new ActiveXObject( "Microsoft.XMLDOM" ); xml.async = false; xml.loadXML( text ); return xml ...
Aug 30, 2014 - i have a simple string that looks something like this… · i’d like to take this string and convert it so i can run things like… The value returned in the xhr object's responseXML field is a Document constructed by parsing the XML.. If the document is HTML, the code shown above will return a Document.If the document is XML, the resulting object is actually a XMLDocument.The two types are essentially the same; the difference is largely historical, although differentiating has some practical benefits as well.
Github Scrapinghub Js2xml Convert Javascript Code To An

How To Parse An Xml File Using Xmlreader In C And Vb Net
Github Nfarina Xmldoc A Lightweight Xml Document Class For
 Parse An Xml Response With Node Js
Parse An Xml Response With Node Js
 Read Xml Files And Get Data Namespaces Help Uipath
Read Xml Files And Get Data Namespaces Help Uipath
 Read A Xml File Fast With C Dime Store Rocket
Read A Xml File Fast With C Dime Store Rocket
 How To Read Xml File In Laravel 8 Example
How To Read Xml File In Laravel 8 Example
 Parse Json And Store Json Data Using Node Js Codez Up
Parse Json And Store Json Data Using Node Js Codez Up
 Parsing Xml In Python Novixys Software Dev Blog
Parsing Xml In Python Novixys Software Dev Blog
 Php Xml Tutorial Create Parse Read With Example
Php Xml Tutorial Create Parse Read With Example
 Reading And Writing Xml Files In Python Geeksforgeeks
Reading And Writing Xml Files In Python Geeksforgeeks
 Python Xml Parser Tutorial Elementtree And Minidom Parsing
Python Xml Parser Tutorial Elementtree And Minidom Parsing
 How To Convert A Plain Svg String Or Svg Node To An Image
How To Convert A Plain Svg String Or Svg Node To An Image
 A Browser Based Tool For Conversion Between Fortran Namelist
A Browser Based Tool For Conversion Between Fortran Namelist
 How To Read An External Local Json File In Javascript
How To Read An External Local Json File In Javascript
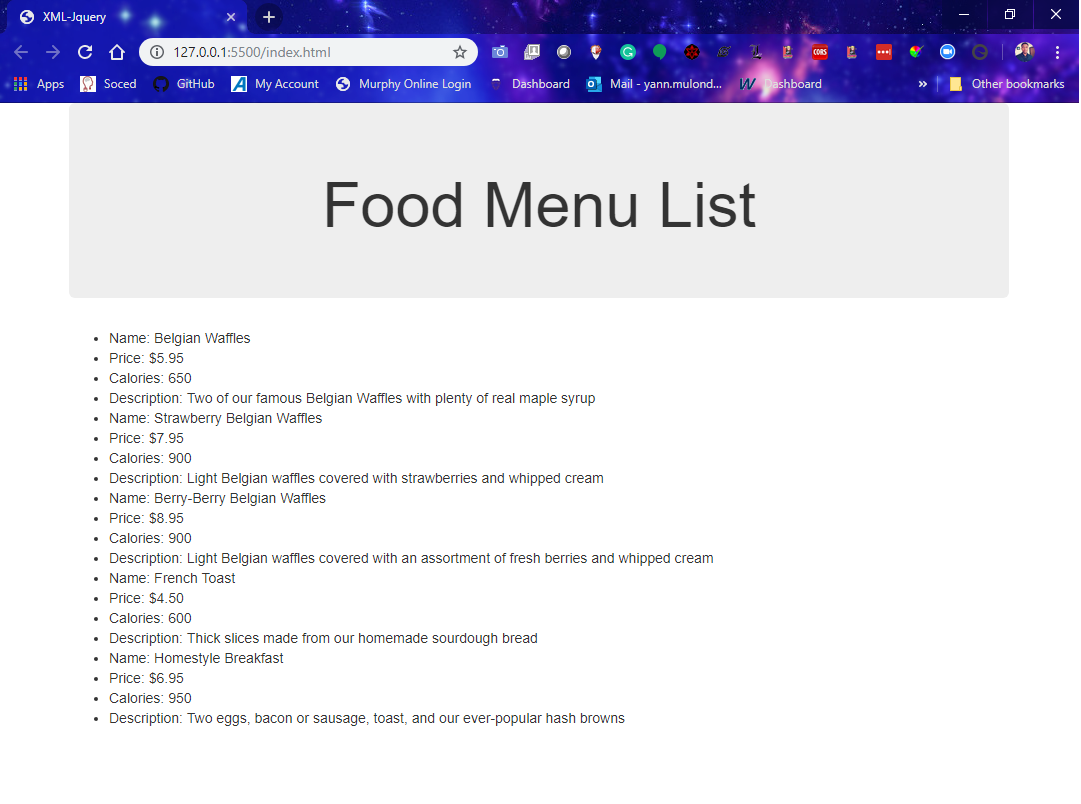
 How To Read Xml In Javascript Using Jquery Ajax By Yann
How To Read Xml In Javascript Using Jquery Ajax By Yann
Github Xmppjs Ltx Xml For Javascript
 Jquery Ajax Get Xml Response Text Stack Overflow
Jquery Ajax Get Xml Response Text Stack Overflow
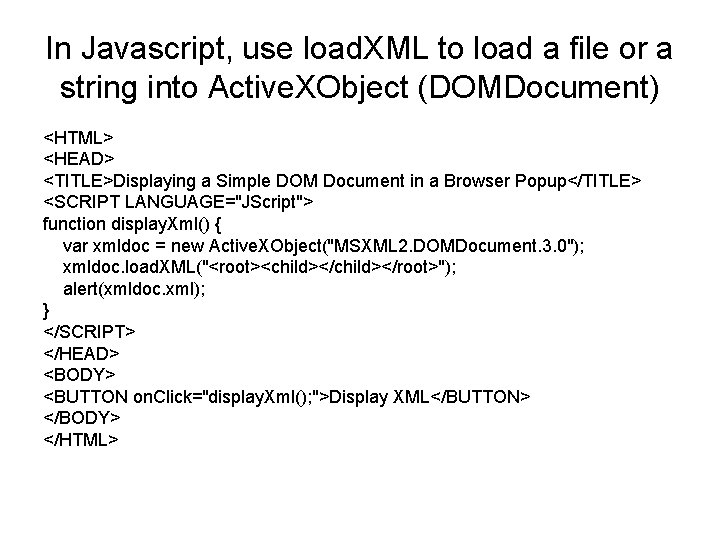
 Xml And Javascript Codeproject
Xml And Javascript Codeproject
 How To Load Xml With Javascript On An Html5 Page Dummies
How To Load Xml With Javascript On An Html5 Page Dummies
 How To Read Xml File In Laravel 8 Example
How To Read Xml File In Laravel 8 Example
 Dom Dom Document Object Model From Dietel Chapter
Dom Dom Document Object Model From Dietel Chapter
 Creating An Atom Feed Reader With Javascript By Sem Postma
Creating An Atom Feed Reader With Javascript By Sem Postma
 Javascript Read A Xml File Code Example
Javascript Read A Xml File Code Example
Python Xml Parser Tutorial Elementtree And Minidom Parsing
 How I Used The Lxml Library To Parse Xml 20x Faster In Python
How I Used The Lxml Library To Parse Xml 20x Faster In Python

0 Response to "29 Javascript Load Xml From String"
Post a Comment