27 Display Javascript Variable In Html Body
totals is the data values of a range. When I output the contents of the variables calories, caloriesFromFat, and polyFat to the log they all contains the numbers they should. But when I try to call the variables between the table html tags in the body of the email it simply outputs "calories" instead of the data that it actually contains. How Does innerHTML Work in JavaScript? Based on html id property JavaScript innerHTML property works. InnerHTML property always applied to HTML content only as the name suggests. Based on html id property we can modify HTML content and we write dynamic html content. Syntax: document.getElementById(id).innerHTML = Modifiable HTML content ...
 5 Free Javascript Libraries To Add Text Editing To Your Web
5 Free Javascript Libraries To Add Text Editing To Your Web
We will save this file in the same directory as our index.html file. Table of Contents hide. 1 Fetching the JSON data. 2 Displaying the JSON data. 2.1 Step 1 - Get the div element from the body. 2.2 Step 2 - Loop through every object in our JSON object. 2.3 Step 3 - Append each person to our HTML page.

Display javascript variable in html body. Dec 19, 2019 - I can't figure out how to display the "total" javascript variable in the apex:facet section of the Visualforce page. I keep getting "Cannot set property 'innerHTML' of null" as the javascript error... Hi, I am trying to send an email which would contain dynamic variable in the email body. The email body is an HTML doc extracted from outlook. How do I include the variables using send outlook email activity so that my email body in HTML also includes dynamic variables I have used string.format(HTML template, Variable name) and included the variable place holder{0} within the body bu its not ... 19/8/2021 · Now I want to show the value of each array one by one on button click on my page content. ... BtnClick()' value = ' click' /> </ body > </ html > ... How to pass a javascript variable to an html form action tag. Javascript Passing a variable.
An html document is made up of html elements, html element attributes, comments, special characters and doctype. If you like to add presentational features to an html document you can attach css to an html document, to add dynamic user experience (e.g. popup, alert message, animations etc.) to an html document you can add JavaScipt to your html document. Constructing HTML with templates. Using JavaScript makes it possible to dynamically add and remove HTML content in the browser. This article shows an approach to adding HTML content that is common, but results in poor readability. It then gradually modifies the code to introduce templates as a better way to generate and display new HTML content. Passing JavaScript variable to PHP in the same page Tushar Shuvro - May 16, 2020: Display html form values in another page after submit Tushar Shuvro - Apr 25, 2020: How to disable right click in html using JavaScript Tushar Shuvro - May 1, 2020: How to get client IP address using JavaScript in html Tushar Shuvro - Apr 28, 2020
In your code in the page load event, or which ever event you want to display the variable: test.Text = variable.ToString(); This is C# code, but you should be able to figure out vb. To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use. You can add an HTML element without any value, then assign the value using javascript. In HTML: <p id="insert"></p> Then in Javascript: document.getElementById ...
Mar 01, 2018 - Use Element.innerHTML in JavaScript to display JavaScript variables in an HTML page without document.write. Example 1: html use js variable as text "My number: " //You can use an IIFE (Immediately Invoked Function Expression) (() 24/7/2021 · </div> <!-- (B) CREATE & INSERT ELEMENT --> <script> window.addEventListener("load", function(){ // (B1) CREATE NEW HTML ELEMENT var element = document.createElement('strong'); element.innerHTML = "FOO BAR!"; // (B2) ATTACH TO <DIV> document.getElementById("first").appendChild(element); // (B3) TO ATTACH NEW ELEMENT TO <BODY> element = document.createElement('p'); element.innerHTML = "Lorem ipsum dolor sit amet."; document.body…
Jul 20, 2021 - arguments is an Array-like object accessible inside functions that contains the values of the arguments passed to that function. Example 1: html use js variable as text "My number: " //You can use an IIFE (Immediately Invoked Function Expression) (() Questions: I am trying to display some JavaScript variable on my HTML page. I was first using document.write() but it use to overwrite the current page when the function was called. After searching around, the general consensus was that document.write() isn't liked very much. What are the other options? I found a page suggesting using ...
28/11/2016 · I am looking for a way to call a javascript number in the body of an html page. This does not have to be long and extravagant just simply work, I just want something like: <html> <head> <script type="text/javscript"> var number = 123; </script> </head> <body> <h1>"the value for number is: " + number</h1> </body> </html> Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... anchors applets baseURI body close() ... The Variable object represents an HTML <var> element. Access a Variable Object. Sep 24, 2020 - Get code examples like "print javascript variable in html" instantly right from your google search results with the Grepper Chrome Extension.
How to print/display javascript variable in html? Today, We want to share with you display javascript variable in html .In this post we will show you how to display jquery variable value in html page, hear for how to display jquery variable value in html page we will give you demo and example for implement.In this post, we will learn about What ... In JavaScript, the window object is the global scope object, that means that variables, properties, and methods by default belong to the window object. This also means that specifying the window keyword is optional: ... <!DOCTYPE html> <html> <body> <h1>My First Web Page</h1> <p>My first ... Join Stack Overflow to learn, share knowledge, and build your career.
Dec 28, 2020 - Get code examples like "how to use javascript variable in html" instantly right from your google search results with the Grepper Chrome Extension. Get code examples like "how to display javascript variable value in html page" instantly right from your google search results with the Grepper Chrome Extension. The <var> tag is used to defines a variable in programming or in a mathematical expression. The content inside is typically displayed in italic. Tip: This tag is not deprecated. However, it is possible to achieve richer effect by using CSS.
6/5/2004 · You can't simply call a Javascript variable inside your HTML; you'll need to have it written by Javascript. So, try this: <PARAM name="SRC" VALUE='<script>document.write(movieVar)</script>'> The HTML <script> Tag. The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To include our JavaScript file in the HTML document, we have to use the script tag <script type = "text/javascript" src = "function.js"> and in the "src" attribute we have to provide the path to our JavaScript file where it is stored.
Variable ansD is getting initialized with the element having id answer, which is the id of third input box where we are going to be display the result. Finally , we are assigning the sum (addition) of val1 and val2 , which will display within the third input box. Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method. Define a constant data and store the data in JSON form by ... how to print the value of variable in javascript in html
Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career! " it is not displaying the value of the variable where as it is displaying the variable name in the html output page. I tried different things but none of them works and my knowledge in HTML and Javascript is not good. Can anybody help me to display a script vaiable value inside an HTML table data. Thanks in Advance.
<!DOCTYPE html> <html> <body> <div ... </html> ... How to build simple tabs with jQuery? jQuery simple form with name and email validations How to current URL, HOST and URL attributes using JavaScript or jQuery? How to change text color on click using JavaScript? JavaScript example to change image on click How to define Global Variable in ... The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. How to set the page-break behavior inside an element with JavaScript? How to redirect from an HTML page? How to write JavaScript in an External File? How to use an HTML tag inside HTML table? How do we include an anchor in HTML? How to display JavaScript variables in an HTML page without document.write? How to Insert an Image in HTML Page?
You cant add Javascript variables to html. If you want to manipulate or display some data you have to access DOM elements from Javascript and use innerHTML or you can use a template engine like mustache. An example of DOM manipulation. Your HTML file: On this page we will provide Thymeleaf Javascript inline example with variable. Thymeleaf evaluates the expression and assigns the value to a variable. To facilitate it, we need to use th:inline="javascript" as an attribute in <script> tag. Thymeleaf syntax to evaluate expression is written using javascript comment, so that while running ... Jul 21, 2021 - The HTML element represents the name of a variable in a mathematical expression or a programming context. It's typically presented using an italicized version of the current typeface, although that behavior is browser-dependent.
Some common solutions to display JavaScript objects are: Displaying the Object Properties by name. Displaying the Object Properties in a Loop. Displaying the Object using Object.values () Displaying the Object using JSON.stringify () Use the <var> tag in HTML to add a variable. The HTML <var> tag is used to format text in a document. It can include a variable in a mathematical expression. Example. You can try to run the following code to add a variable in HTML − Problem: How to display javascript variable in HTML? Please help me with this.
The right way to append HTML to the body using JavaScript. The correct approach is to construct the element using JavaScript's createElement () method: In the JavaScript example above, we: Created a DIV element using the document.createElement () method. We modified the element's ID property and set it to "div_id". Mar 28, 2021 - let name = "Nathan"; ... 999 to the <body> tag · The document.write() method is commonly used only for testing purposes because it will delete any existing HTML elements inside your · tag. Mostly, you would want to display a JavaScript variable beside your HTML ... The simple and safest way to use the concatenation operator (+) to assign or store a bock of HTML code in a JavaScript variable. You should use the single-quotes while stingify the HTML code block, it would make easier to preserve the double-quotes in the actual HTML code.
Nov 28, 2017 - Participate in discussions with other Treehouse members and learn.

 How To Use Variables In Html Javascript
How To Use Variables In Html Javascript
 The 16 Javascript Debugging Tips You Probably Didn T Know
The 16 Javascript Debugging Tips You Probably Didn T Know
 Display Current Date And Time Using Html And Javascript
Display Current Date And Time Using Html And Javascript
 How To Display Javascript Variable Value In Html Page
How To Display Javascript Variable Value In Html Page
 Knowledge Seeker S Blog Web Systems Day 03 Topic Javascript
Knowledge Seeker S Blog Web Systems Day 03 Topic Javascript
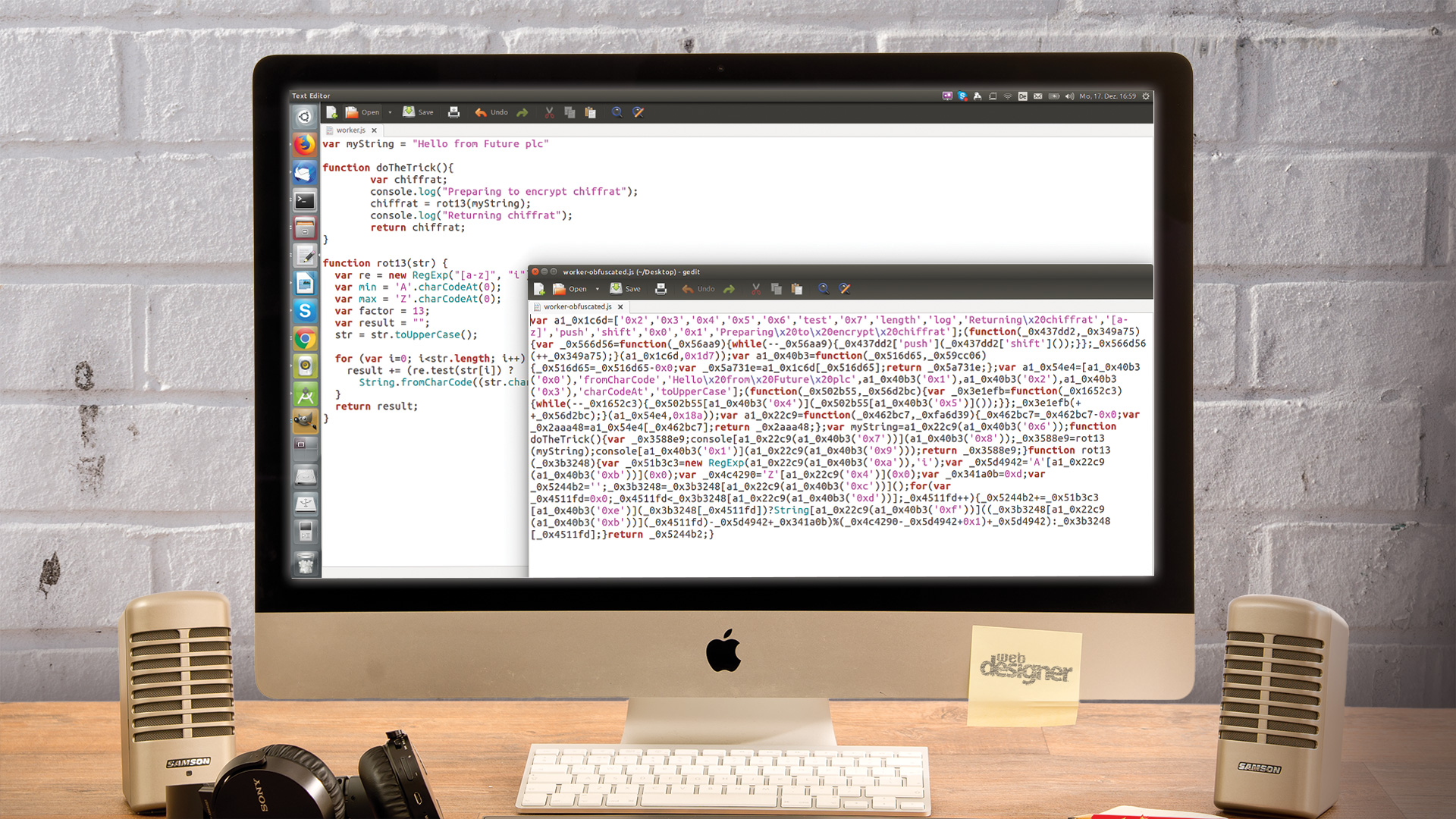
 How To Hide Your Javascript Code From View Source Creative Bloq
How To Hide Your Javascript Code From View Source Creative Bloq
 Javascript Call Function Overview Amp Example Of Javascript
Javascript Call Function Overview Amp Example Of Javascript
 10 Tips For Working With Postman Variables Postman Blog
10 Tips For Working With Postman Variables Postman Blog
 Python Vs Javascript For Pythonistas Real Python
Python Vs Javascript For Pythonistas Real Python
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
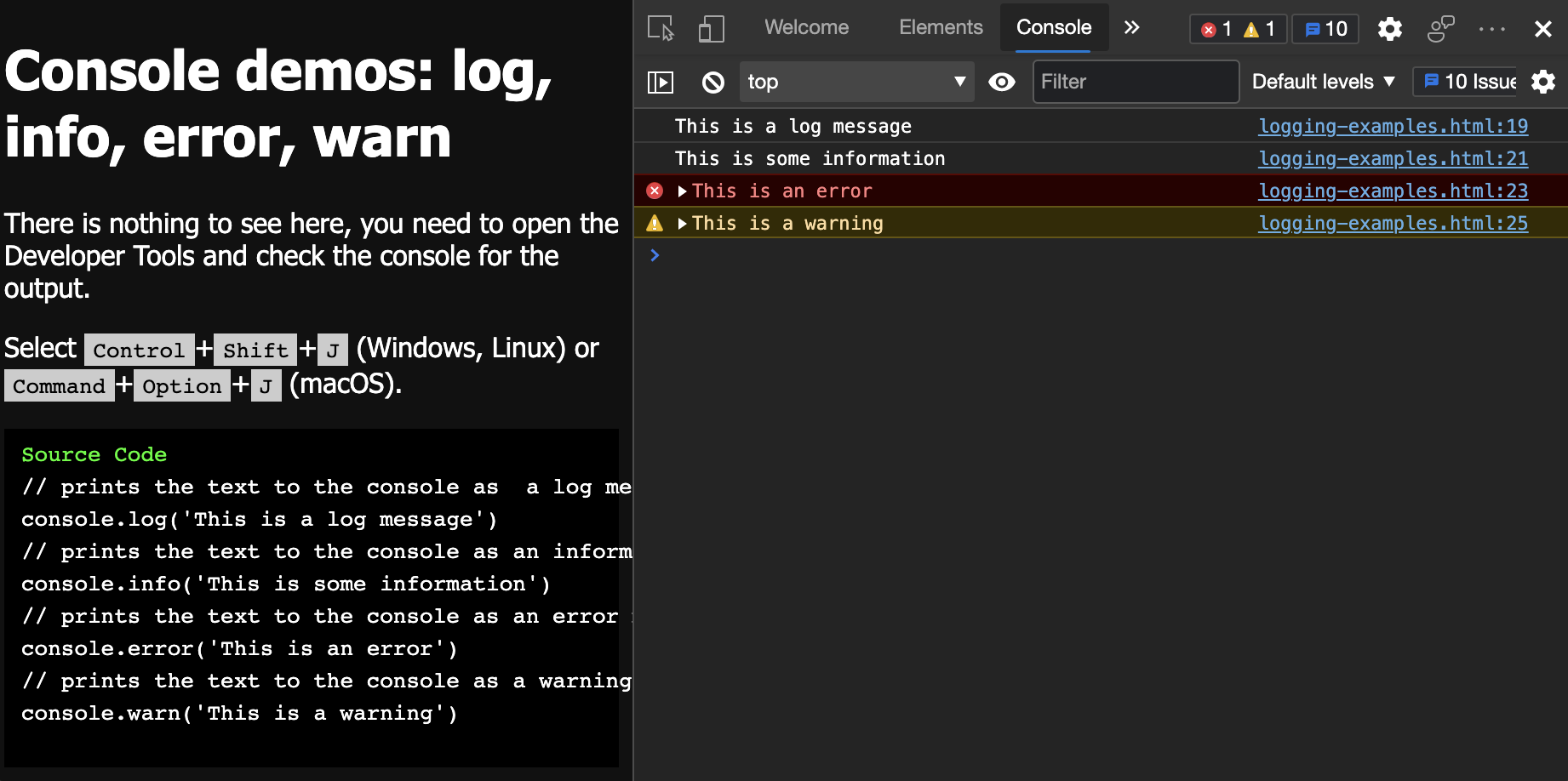
 Log Messages In The Console Tool Microsoft Edge Development
Log Messages In The Console Tool Microsoft Edge Development
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 How To Check If A Variable In Javascript Is Undefined Or Null
How To Check If A Variable In Javascript Is Undefined Or Null
 Loading Script Files Dynamically
Loading Script Files Dynamically
 How To Show Input Value In Html Using Javascript Code Example
How To Show Input Value In Html Using Javascript Code Example
 How To Get The Entire Html Document As A String In Javascript
How To Get The Entire Html Document As A String In Javascript
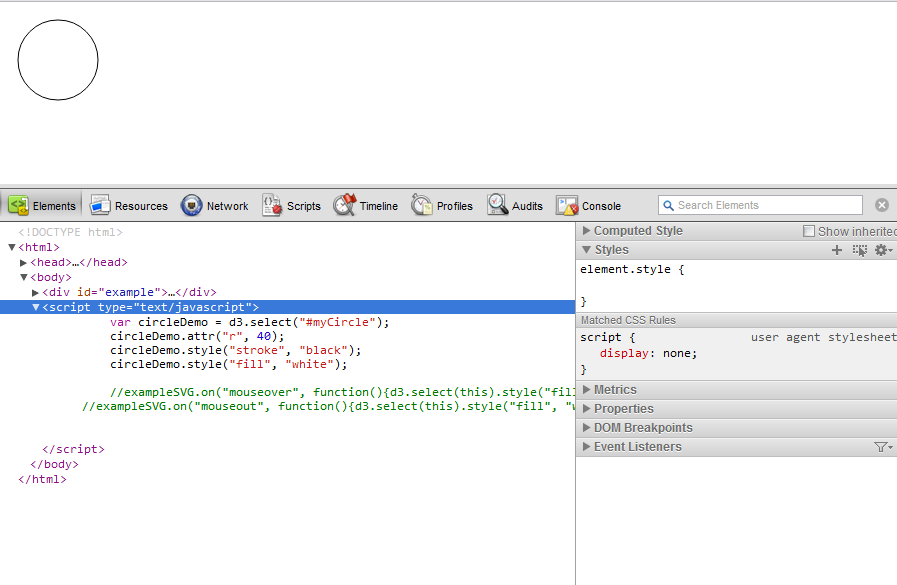
 D3 A Beginner S Guide To Using D3
D3 A Beginner S Guide To Using D3
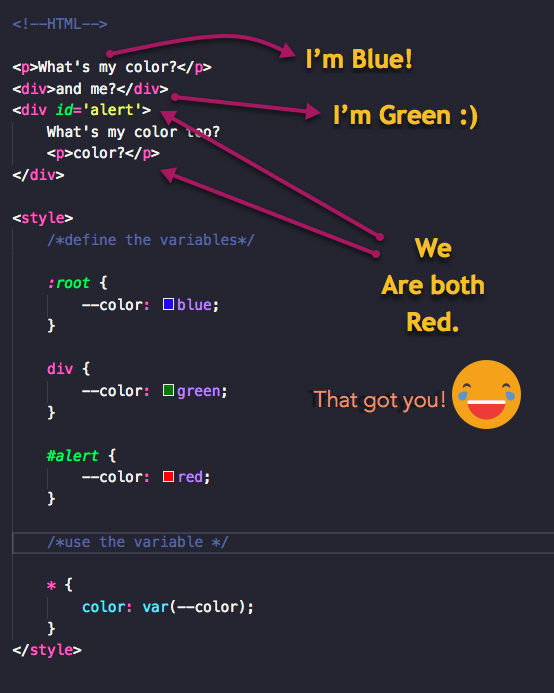
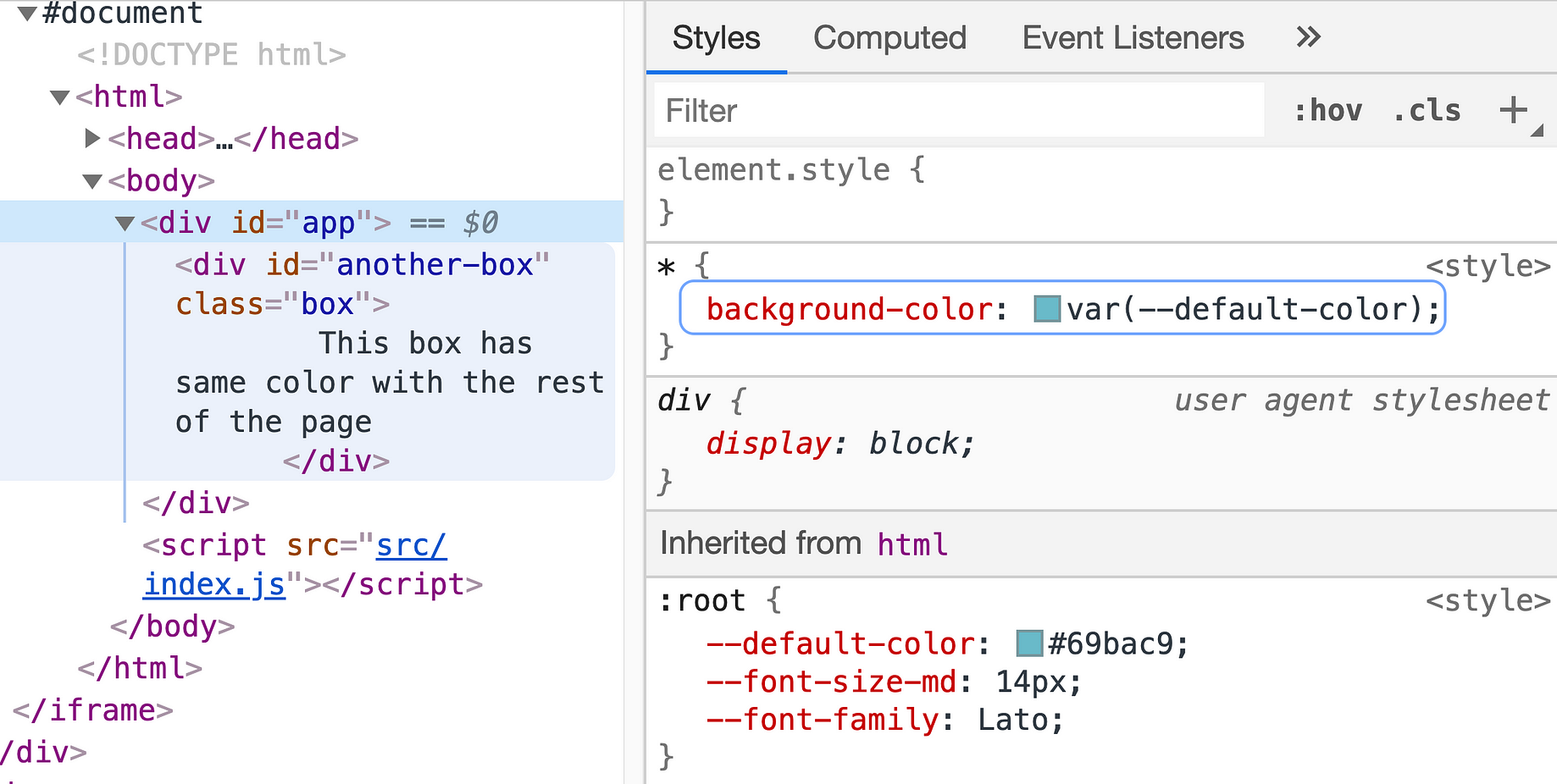
 Dynamic Theme With Css Variables Theming A Web Application
Dynamic Theme With Css Variables Theming A Web Application
 Adding Css Amp Js And Overriding The Page Load Template Dash
Adding Css Amp Js And Overriding The Page Load Template Dash
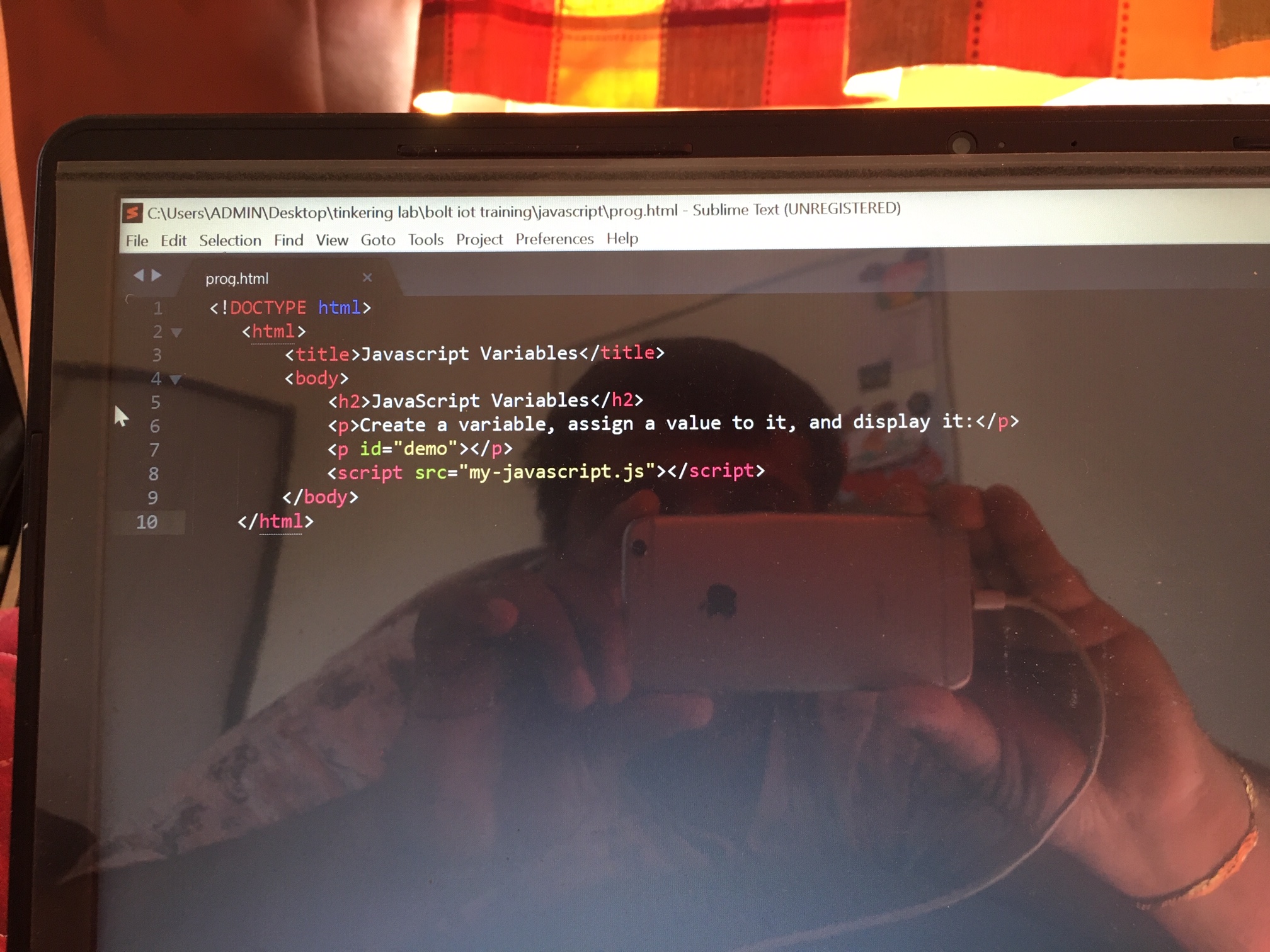
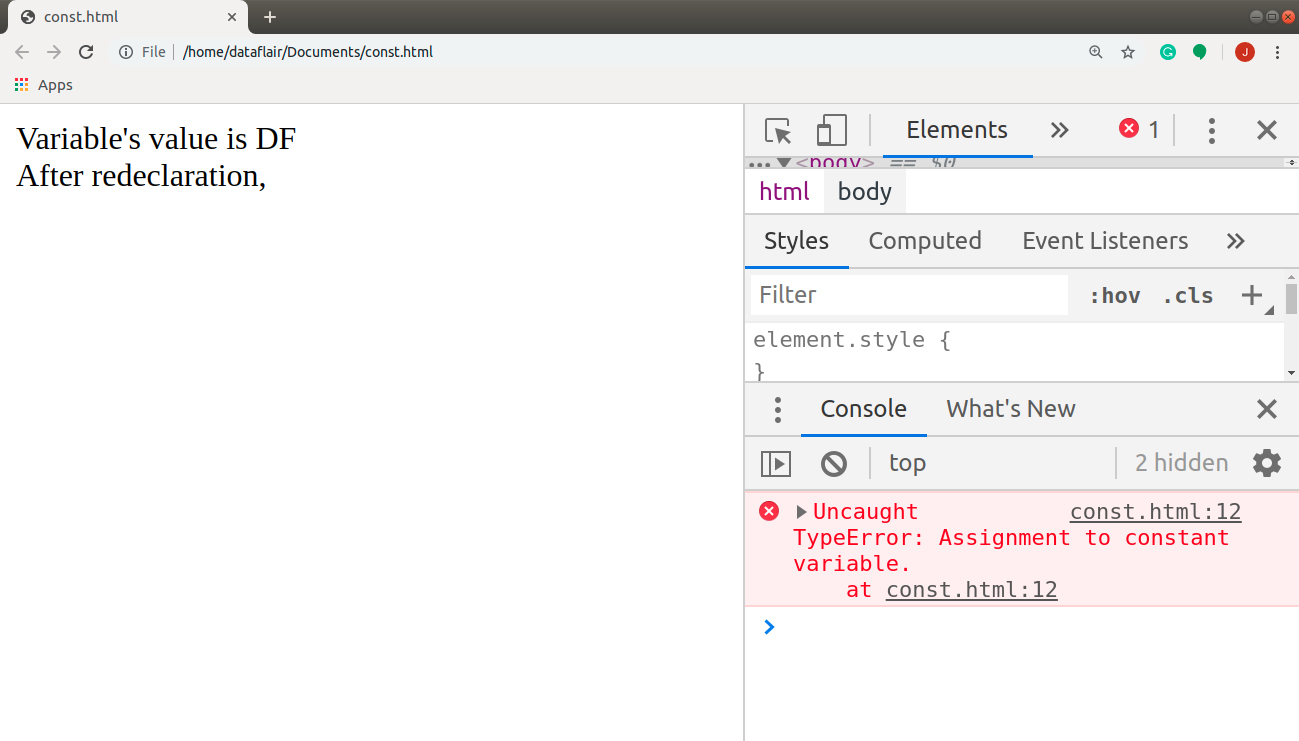
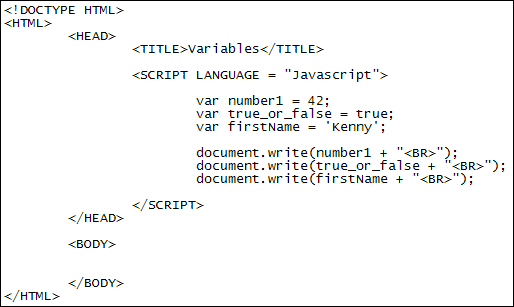
 Javascript Variables A To Z Guide For A Newbie In
Javascript Variables A To Z Guide For A Newbie In
 Display Html Code From Post Variable Stack Overflow
Display Html Code From Post Variable Stack Overflow
 How To Use Css Variables Like A Pro Logrocket Blog
How To Use Css Variables Like A Pro Logrocket Blog


0 Response to "27 Display Javascript Variable In Html Body"
Post a Comment