28 Javascript Remove Css File
Stack Overflow | The World’s Largest Online Community for Developers We can call on a certain DOM selector's style property and use the remove property method to remove that particular CSS property. First, let's get a reference to all the DOM elements.
 How To Remove Unused Css And Javascript Files In Wordpress
How To Remove Unused Css And Javascript Files In Wordpress
Dec 11, 2015 - I want to be able to remove this css file dynamically, from the javascript. However, at runtime, I won't have the full href available, only the baz.css part (That's because the file is hosted at a CDN, and the url can be dynamically generated / different each time, so it can't be hard-coded).

Javascript remove css file. This freedom is very powerful and goes well beyond CSS's limited ability to style content inside itself. JavaScript: removeAttribute():It remove an attribute with specified name from the element. setAttribute():It sets the value of an attribute on the specified element. Example-1: Below example illustrates how to set/remove styles in JavaScript. Dynamically removing/ replacing an external JavaScript or CSS file, The function starts out by creating a collection out of either all " SCRIPT " or " LINK If you're looking to reclaim browser memory by removing an external The result is clogging up the memory all previous XML documents remain ... Action: A JavaScript demonstration. Make a new HTML document, doc5.html. Copy and paste the content from here, making sure that you scroll to get all of it: Make a new CSS file, style5.css. Copy and paste the content from here: Make a new text file, script5.js. Copy and paste the content from here: // JavaScript demonstration var square ...
In modern JavaScript, it makes no sense to load the complete jQuery library just to do some simple DOM manipulations. In this article, you'll learn how to add, remove, and toggle CSS classes in vanilla JavaScript without jQuery. Using className Property. The simplest way to get as well as set CSS classes in JavaScript is by using the className ... Apr 30, 2021 - In this tutorial, I show how you can dynamically include the CSS and JS script files in the page head section with JavaScript. Some of the common tactics include minifying the JavaScript and CSS by removing unnecessary white space and comments in the code, concatenating JavaScript, and CSS files to reduce their overall number, as well as using asynchronous loading to defer the Java Script loading.
Nov 26, 2013 - Dynamically Enable/Disable CSS files. GitHub Gist: instantly share code, notes, and snippets. 1 Answer (s) There are standard bundles come from the framework itself. These are CSS and JavaScript bundles. You can get list of these files and remove/add. Configure<AbpBundlingOptions> (options => { options .ScriptBundles .Configure (StandardBundles.Scripts.Global, bundle => { bundle.AddContributors (typeof (RemoveJqueryScriptContributor)); 6/6/2014 · I'm trying to remove css file from document. ths should work.. ==> document.getElementsByTagName("link")[1].remove(); but, not working. and when I add some testing code. ==> document.getElementsByTagName("link")[1].remove(); console.log(document.getElementsByTagName("link")[1].remove()); it's working now. what is the …
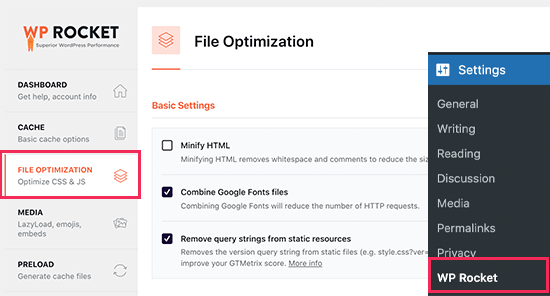
Click on "File Optimization" tab and scroll down to bottom of "CSS Files" section. Enable "Unused CSS (Beta)" option and confirm "Activate Remove Unused CSS" option from the warning message. Remove Unused CSS in WP Rocket. The plugin will start processing the CSS in your site which may take several minutes to complete. Ok, moving on, sometimes the situation may require that you actually remove or replace an added .js or .css file. Lets see how that's done next. Dynamically removing an external JavaScript or CSS file Aug 29, 2012 - - How to add / remove CSS class dynamically in jQuery
Thanks a lot, think I understand now! And sorry, I missed the link preivously to the cool page for testing RegExp! Just trying some js highlighting to see if it works: Jul 09, 2015 - The accessing style sheets example ... and removing a new style sheet to the page. ... The stylesheet object is available through JavaScript, and allows you to access information about a style sheet referenced from the current web page, such as if it is disabled, its location, and the list of CSS rules it ... The remove () method is used to remove an option from a drop-down list. Tip: To add an option to a drop-down list, use the add () method.
13/5/2019 · Method 1: Using CSS removeProperty: The CSSStyleDeclaration.removeProperty () method is used to remove a property from a style of an element. The style of the element is selected by going through the styleSheets array and selecting the cssRule. The removeProperty method can then be specified with the property to be removed. The .css () jQuery method is used to set or return one or more style properties for the selected elements. The .removeAttr () jQuery method removes an attribute from each element in the collection of matched elements.The method uses the JavaScript removeAttribute () function, but it is capable of being called directly on a jQuery object. Apr 25, 2017 - Here's both an add & remove using the disabling principle mentioned in a number of these other posts to prevent cross browser issues. Note how my add checks to see if the sheet already exists, in which case it just enables it. Also, in contrast to some answers, this is designed to work using the url to a .css file ...
Dec 11, 2013 - I am not able to directly modify or change the external javascript files, but I would like to just remove the code for the two style sheets, after the 3rd party javascript inserts them. The CSS files of your website can sometimes become quite large. This will mostly happen when you will build new classes without deleting the old ones which you now have stopped using, making the CSS file very messy for other contributors to understand and modify. This can also happen if you use a pre-built theme from WordPress. I wanted to see how a page looked like without CSS. One way I know is to open the DevTools, in the Sources panel you'll see the list of CSS files. You can remove the content in the CSS file in there, and the page will change. For example here's my site. It has 3 CSS files, and I can go and delete the whole content of one: and this is what happens, the page changes because we removed the CSS:
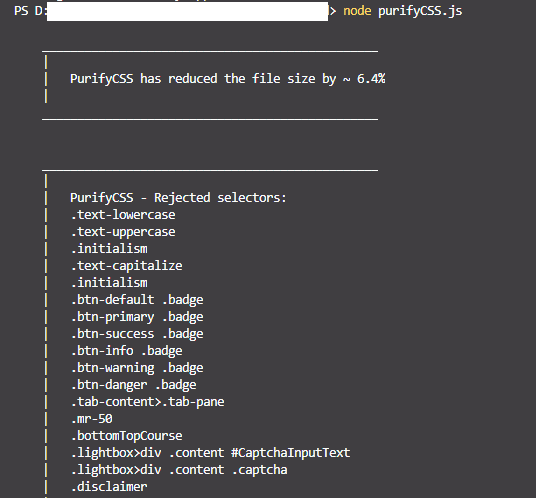
8/8/2012 · No. CSS and Javascript must be parsable and readable by the browser, therefore a human can get access to the same data. It is possible to obscure/compress/minify the javascript, but all that generally does is remove whitespace and rename/shorten variable names. 1) Add or Appending CSS Class Using Javascript. 1.1) CSS Class Using Javascript className method. 1.2) CSS Class Using Javascript classList method. 2) Browser Support. 3) Polyfill. In this tutorial, we will see the different methods for To Add and Remove CSS Class Using Javascript by taking the reference of the element ID. PurifyCSS PurifyCSS is a free tool that removes unused CSS from your HTML, PHP, JavaScript and CSS files before you go live. On the downside, you must manually specify which files to scan one by one, which makes the process somewhat tedious. Rather than modifying your original files, PurifyCSS outputs a new file with the optimized CSS.
I imagine the #1 driver for the desire to remove unused CSS is this: You used a CSS framework (e.g. Bootstrap), included the framework's entire CSS file, and you only used a handful of the patterns it provides. I can empathize with that. You have a css file that is not used in your website and you want to remove it from your website completely. you can do that easily. just follow all the steps given in the Defer process, you can keep the loading method as any thing (as it wont mater as the css will be removed) then at the bottom Choose a plugin to fix these issues. Install/activate/configure your plugin of choice to minify the files. Referral links from the Google PageSpeed Insights tool to WordPress will present you with 11 pages of plugins to help minify JavaScript and 15 pages of plugins to help minify CSS.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Using purify CSS you can remove unused CSS from HTML PHP JavaScript and CSS files. It does not make changes in the original CSS files by itself. Rather you need to create a new file CSS file. In case of frameworks like bootstrap, you can reduce up to 75% size of your CSS using purify CSS. Purify CSS Link #6 Purge CSS To remove an external JavaScript or CSS file from a page, the key is to hunt them down first by traversing the DOM, then call DOM's removeChild () method to do the hit job. A generic approach is to identify an external file to remove based on its file name, though there are certainly other approaches, such as by CSS class name.
The internal or embedded CSS is used within the head section of the HTML document. It is enclosed within <style> tag. Approach: The jQuery remove() and empty() methods are used to remove the CSS style of <style> element. Example 1: This example uses remove() method to remove the CSS style of <style> element. To remove the unused CSS / JS files, we use the __return_false () or __return_empty_array () function. Also, you can use the wp_dequeue_script function to remove scripts. For example, I'm removing... Step 2: Dequeue script or style. Once you have the correct ID, actually disabling the script or style is straightforward. Going with the EDD example, the ID of the unwanted stylesheet is edd-styles. So to disable, we can add the following to our theme's functions.php file: // disable stylesheet (example) function shapeSpace_disable_scripts ...
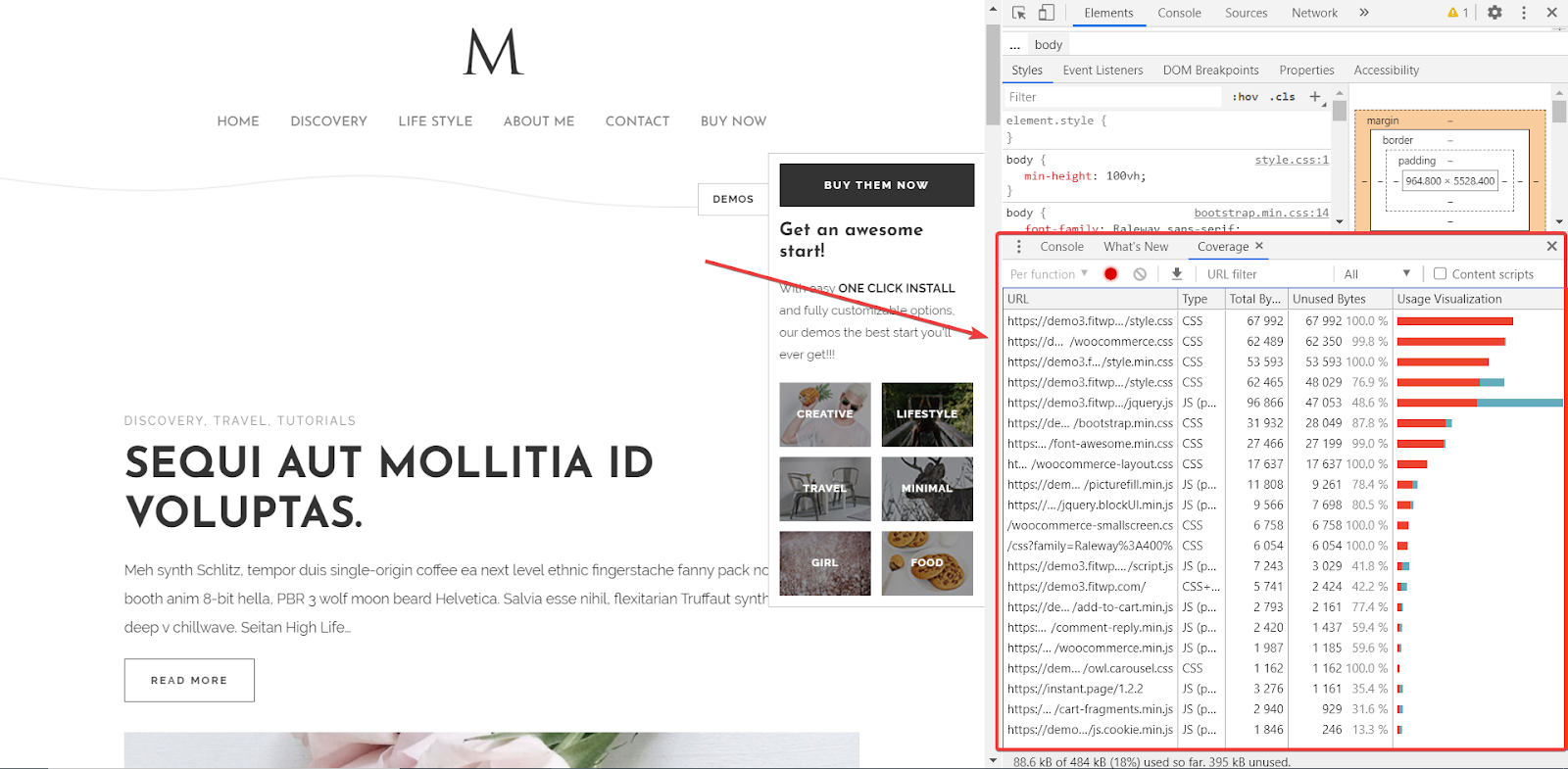
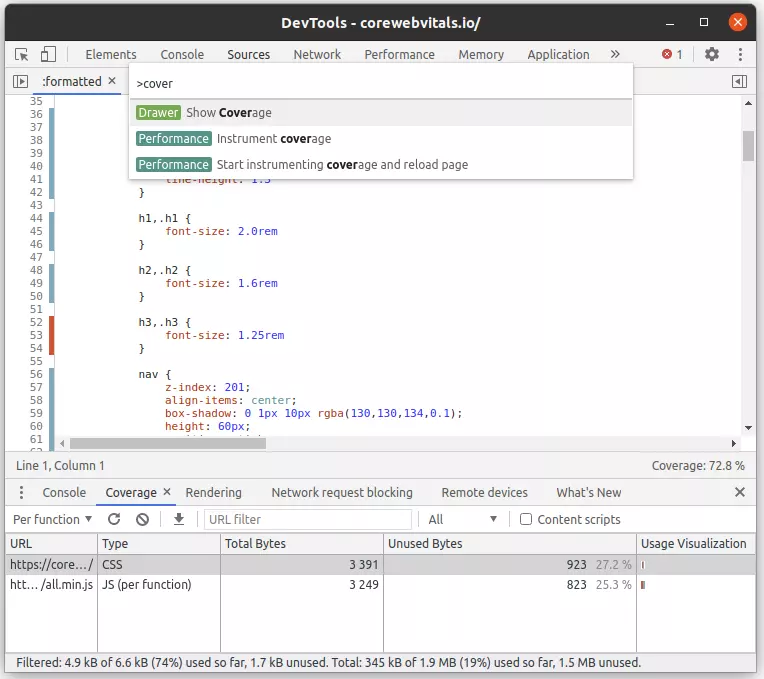
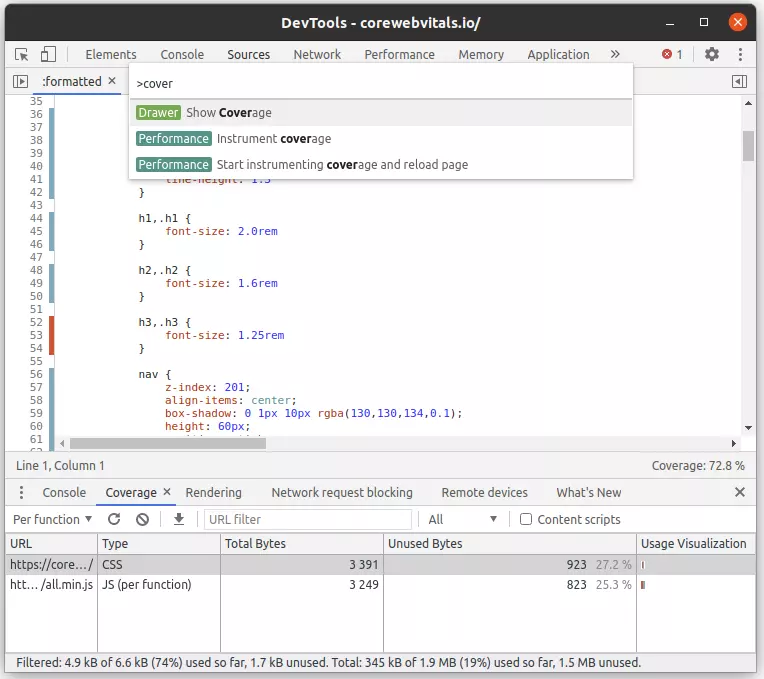
1/2/2021 · It can be used in scenarios where a template might have a global CSS file included and you need to remove the file so that any other CSS file takes effect. We will see this in the example below: Consider the index.html file with two CSS file imports, the global.css with the id of “one“ and a second page.css with the id of “two“. Before removing CSS / JavaScript files in WordPress, we should check and briefly analyze them. The most convenient and easy way to do it is using Coverage Tab in Chrome DevTools. To open Chrome DevTools, press Ctrl + Shift + I or click the right mouse button and choose Inspect. Next, click settings icon > More tools > Coverage. 32 Javascript Remove Css File Written By Leah J Stevenson. Friday, August 13, 2021 Add Comment Edit. Javascript remove css file. 38 Combine Multiple Css Files. How To Remove Unnecessary Css In Wordpress To Optimize Speed. How To Remove All Css From A Page At Once.
Aug 07, 2016 - I created a button that ADD CSS file to the page header. How Can I REMOVE this CSS from the header with the second click on the same button? Thanks $(document).ready(function(){ ...
 How Do You Remove Unused Css From A Site Css Tricks
How Do You Remove Unused Css From A Site Css Tricks
 Remove Javascript Js And Css Files From Html Head And Avoid
Remove Javascript Js And Css Files From Html Head And Avoid
 Combine External Javascript And Css Keycdn Support
Combine External Javascript And Css Keycdn Support
 How To Remove Fingerprinting In Assets With Rails Webpacker
How To Remove Fingerprinting In Assets With Rails Webpacker
 Http 2 Push Async Javascript Defer Render Blocking Css
Http 2 Push Async Javascript Defer Render Blocking Css
 How To Remove Unwanted Js And Css File In Magento 2 Codextblog
How To Remove Unwanted Js And Css File In Magento 2 Codextblog
 How To Remove Unnecessary Css In Wordpress To Optimize Speed
How To Remove Unnecessary Css In Wordpress To Optimize Speed
 Adding Or Removing Css Class In Lightning Web Component
Adding Or Removing Css Class In Lightning Web Component
 Removing Javascript And Css Files
Removing Javascript And Css Files
 How To Remove Unnecessary Css In Wordpress To Optimize Speed
How To Remove Unnecessary Css In Wordpress To Optimize Speed
 How To Remove Unused Css And Js In Wordpress Very Easy
How To Remove Unused Css And Js In Wordpress Very Easy
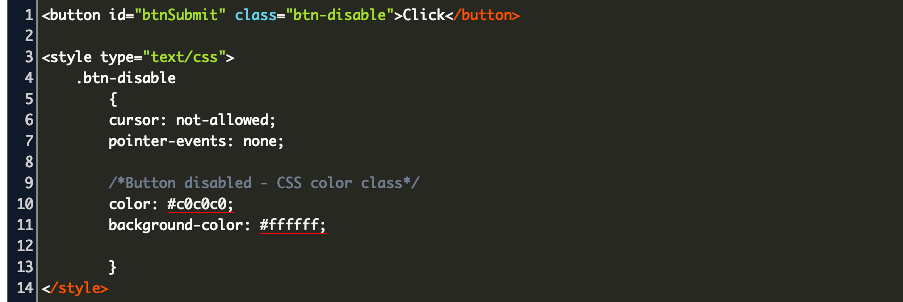
 Css Disable Button Code Example
Css Disable Button Code Example
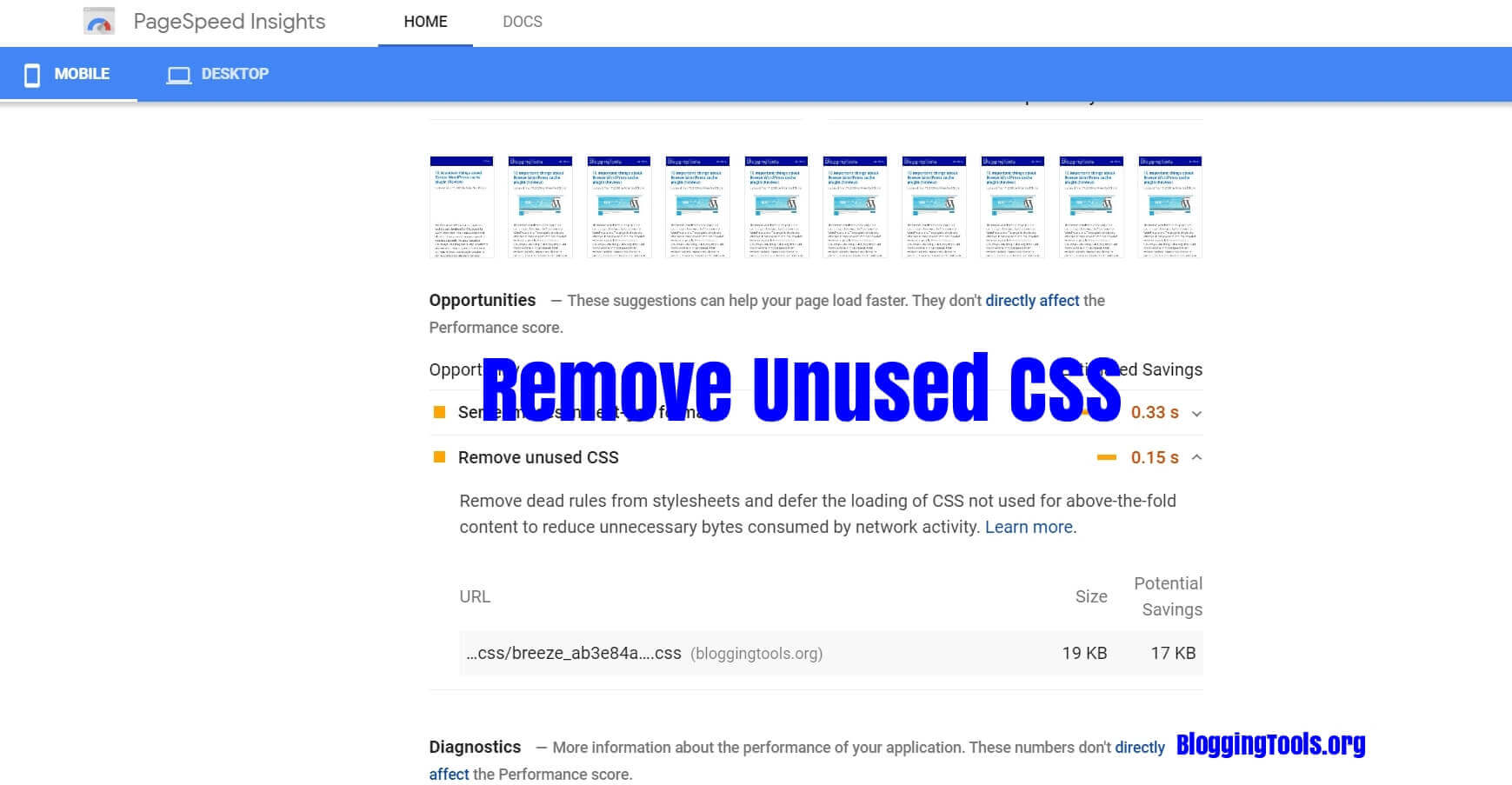
 Fix Remove Unused Css In Lighthouse
Fix Remove Unused Css In Lighthouse
 How To Remove Unused Css And Javascript Files In Wordpress
How To Remove Unused Css And Javascript Files In Wordpress
 How To Remove Unused Css In Wordpress The Right Way
How To Remove Unused Css In Wordpress The Right Way
 How To Minify Your Website S Css Html Amp Javascript Elegant
How To Minify Your Website S Css Html Amp Javascript Elegant
 4 Ways To Remove Unused Css How To Remove Unused Css To
4 Ways To Remove Unused Css How To Remove Unused Css To
 How To Remove Unnecessary Css In Wordpress To Optimize Speed
How To Remove Unnecessary Css In Wordpress To Optimize Speed
 How To Remove Unused Css And Javascript In Wordpress Webnots
How To Remove Unused Css And Javascript In Wordpress Webnots
 Optimize Css File Size Too Big Stack Overflow
Optimize Css File Size Too Big Stack Overflow
 How To Remove Unused Css And Reduce Your File Size Dev
How To Remove Unused Css And Reduce Your File Size Dev
 How To Disable Css In Browser For Testing Purposes Stack
How To Disable Css In Browser For Testing Purposes Stack
 How To Remove Css Property Using Javascript
How To Remove Css Property Using Javascript
 Add And Remove Css And Js Files Drupal Org
Add And Remove Css And Js Files Drupal Org
 Remove Unused Css Js Files In Wordpress
Remove Unused Css Js Files In Wordpress
 The Tale Of Removing Unused Css From Wordpress
The Tale Of Removing Unused Css From Wordpress
 Remove Any Css File Using Css Js Manager Youtube
Remove Any Css File Using Css Js Manager Youtube
0 Response to "28 Javascript Remove Css File"
Post a Comment