29 How To Append Div In Javascript
You can use the .appendChild() method in JavaScript to add or append an element to the body section of the document or the web page. I'll show you how. Use jQuery's append method. Appending elements using strings instead of nodes. Use pure JavaScript to create and append node. For this guide, we will assume that our task is to append 10 list items to the body of a webpage.
 Append Or Prepend Html Using Reactjs Skptricks
Append Or Prepend Html Using Reactjs Skptricks
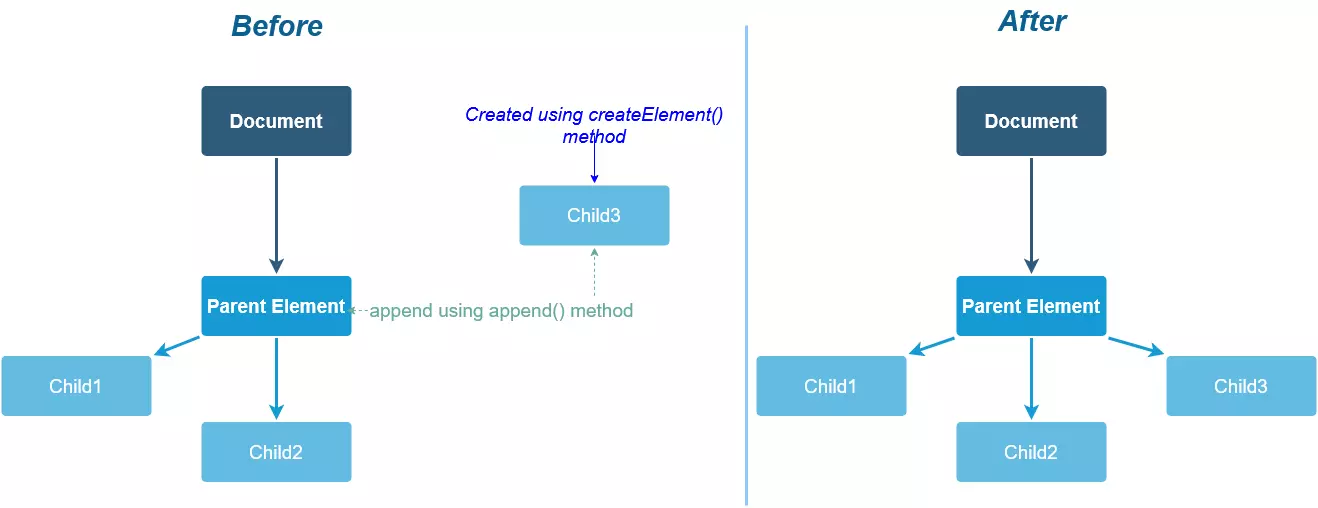
1. Using JavaScript. In pure JavaScript, you can use the Image constructor to programmatically create an image with necessary attributes and append it to a DOM container using the Node.appendChild () method. 2. Using jQuery. With jQuery, you can dynamically create a new image element and append it at the end of the DOM container using the ...

How to append div in javascript. How to Combine multiple elements and append the result into a div using JavaScript ? 28, Feb 20. How to Change Background Color of a Div on Mouse Move Over using JavaScript ? 19, May 20. How to scroll to an element inside a div using javascript? 02, Jun 20. Append or add JSON data to DIV using JavaScript Categories Ajax Angular Asp.Net AutoComplete Bootstrap Browser Charts Crystal Report Css DatePicker Desktop Google Chart Google Map Google Tutorial GridView HTML5 JavaScript jQuery JSON Linq Menus Ms-Excel Plug-in Responsive Reviews Send Email Smartphone SqlBulkCopy SqlDataSource SQL Server VBA ... Feb 26, 2020 - jQuery core Exercises with Solution: Write jQuery code to append a div element (and all of its contents) dynamically to the body element
In order to show the div we will need to add a Javascript function. We will pass the ID attribute of the Div to the function. Basically this means that we can use this one function to show or hide more than one Div on the same page. Below is the Javascript code that we will add the the Head section of the page. Dec 22, 2012 - I am trying to create a <div> dynamically, with an appended <div> inside. I have this so far which works: 11/10/2019 · How to append data to <div> element using JavaScript ? To append the data to <div> element we have to use DOM (Document Object Model) manipulation techniques. The approach is to create a empty <div> with an id inside the HTML skeleton. Then that id will be used to fetch that <div> and then we will manipulate the inner text of that div.
1/1/2017 · You can just use the before method to append a div between both div1 and div2. Here is the example: $('.div2inside').before("<div class='mydiv'><div class='mydivinside'>Text</div></div>"); Let's take a step back. Our main div is "category-panel". If we were to count the number of child divs inside the main div, "category-title" would be the first and the latest. So it makes sense to have the "referenceNode" as the "category-title" div. Remember how I said we were going to add the todo items through Javascript? Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
All references and listeners to elements inside it will be lost. If you need to keep them (when you have attached a click handler, for example), you have to append the new contents with the DOM functions (appendChild,insertAfter,insertBefore): var newNode = document.createElement ('div'); newNode.innerHTML = data; theDiv.appendChild (newNode); Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Add Several New Elements With after() and before() Also, both the after() and before() methods can take an infinite number of new elements as parameters. The new elements can be generated with text/HTML (like we have done in the example above), with jQuery, or with JavaScript code and DOM elements.
const node = document. createTextNode ( "This is a new paragraph." ); Then you must append the text node to the <p> element: para. appendChild (node); Finally you must append the new element to an existing element. This code finds an existing element: const element = document. getElementById ( "div1" ); It has really good browser support. So, to append an HTML string into an existing element using createContextualFragment (), we could do the following: const fragment = document.createRange().createContextualFragment(htmlStr); document.getElementById('parent').appendChild(fragment); Aug 07, 2020 - We modified the element’s ID property and set it to “div_id”. Using the innerHTML property, we modified the content of the DIV. Finally, we appended the element to our body by using the appendChild() method.
The appendChild () method appends a node as the last child of a node. Tip: If you want to create a new paragraph, with text, remember to create the text as a Text node which you append to the paragraph, then append the paragraph to the document. You can also use this method to move an element from one element to another (See "More Examples"). Jun 28, 2021 - The Element.append() method inserts a set of Node objects or DOMString objects after the last child of the Element. DOMString objects are inserted as equivalent Text nodes. May 22, 2017 - Hello I am creating website using php.In that i have one form which is for add appointment. in that page user can fillup date, start Time and End time of appointment. but if user want to add extra...
Nov 11, 2019 - To append the data to <div> element we have to use DOM(Document Object Model) manipulation techniques. The approach is to create a empty <div> with an id inside the HTML skeleton. Then that id will be used to fetch that <div> and then we will manipulate the inner text of that div. The right way to append HTML to the body using JavaScript. The correct approach is to construct the element using JavaScript's createElement () method: In the JavaScript example above, we: Created a DIV element using the document.createElement () method. We modified the element's ID property and set it to "div_id". Find centralized, trusted content and collaborate around the technologies you use most. Learn more
To add an element to a div, you create an element and append it to the div using the appendChild () method: let div = document .createElement ( 'div' ); div.id = 'content' ; div.className = 'note' ; // create a new heading and add it to the div let h2 = document .createElement ( 'h2' ); h2.textContent = 'Add h2 element to the div' ; div ... 2/7/2019 · There are two ways to append HTML code to a div through JavaScript. Using the innerHTML attribute. Using the insertAdjacentHTML () method. Using the innerHTML attribute: To append using the innerHTML attribute, first select the element (div) where you want to append the code. Please enable JavaScript to view this page properly. ... Hello, …. There’s another important thing, which is worth explaining is the use of +=, immediately after .innerHTML · Add text to DIV using appendChild() Method in JavaScript (Method 2)
Aug 19, 2019 - To add a new element to the HTML DOM, we have to create it first and then we need to append it to the existing element.Steps to follow1) First, create a div sec ... 1 week ago - Using the innerHTML attribute: To append using the innerHTML attribute, first select the element (div) where you want to append the code. Then, add the code enclosed as strings using the += operator on innerHTML. ... Note: This method basically destroys all the content of the div and recreates it. Need to add some content, or update a certain part of the page using Javascript? There are 2 common ways to create and insert HTML elements in Javascript. By directly changing the inner HTML of an element - document.getElementById ("ID").innerHTML = "<p>Text</p>"; By creating and appending a new element. var para = document.createElement ("p");
Now let's create the same div with JavaScript (assuming that the styles are in the HTML/CSS already). Creating an element. To create DOM nodes, there are two methods: ... document.body.append(div); </script> Here we called append on document.body, but we can call append method on any other element, to put another element into it. 19/2/2013 · Add a DIV Copy Code var msgContainer = document.createElement( ' div' ); msgContainer.id = ' DOM' ; msgContainer.className = ' YurClass' ; msgContainer.appendChild(document.createTextNode(msg)); document.body.appendChild(msgContainer); How to add text in a html page using javascript ? October 05, 2020 / Viewed: 3901 / Comments: 0 / Edit A simple example of how to append text in a html page using javascript:
Add text to DIV using appendChild () Method in JavaScript (Method 2) You can also use the appendChild () method in JavaScript to add text or contents to a <div>. However, it works differently from innerHTML property that I have explained in the first example. With innerHTML, you can directly provide texts, markups, style etc. to the element. JavaScript Append is one of useful method used to insert required content at position end of the specific selected elements. Append () method is useful to create content with the help of HTML, jQuery as well as DOM. One can insert content by specifying parameter at the end of given element in terms of matched elements. const div = document. createElement ('div'); The new element is a fully manipulatable DOM node. You can add CSS classes , set ID and other attributes, add texts and markups, and so on:
Beware of innerHTML, you sort of lose something when you use it:. theDiv.innerHTML += 'content', Is equivalent to: theDiv.innerHTML = theDiv.innerHTML + 'content' Which will destroy all nodes inside your div and recreate new ones. All references and listeners to elements inside it will be lost. How can I use JavaScript to create and style (and append to the page) a div, with content? I know it's possible, but how? Stack Overflow. About; Products ... Make a div in Javascript and output it to the DOM. 0. how to positioning the divs using the javascript or jquery? See more linked questions. Related. 4663. How to create a GUID / UUID. Since we will be adding the DIV using a method called appendChild () later (notice the "child" portion of the name), it stands to reason that we need a parent block into which it can be inserted. In our example, we will insert it into another block with the id 'democontainer'.
If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector Get code examples like "how to append div in javascript" instantly right from your google search results with the Grepper Chrome Extension. Last Updated : 06 Mar, 2019. There are several methods for adding new elements to a JavaScript array. push (): The push () method will add an element to the end of an array, while its twin function, the pop () method, will remove an element from the end of the array. If you need to add an element or multiple elements to the end of an array, the ...
Use jQuery’s append() to Append Data to Div This tutorial introduces how to append data to div using JavaScript. Use innerHTML to Append Data to div in JavaScript. In this method, we first select the div by using one of the selectors i.e. getElementById, getElementByTag, querySelector, etc. We then append the data to the innerHTML attribute of div. Apr 28, 2021 - This post will discuss how to dynamically create a div element with JavaScript and jQuery... In vanilla JavaScript, you can use the native `appendChild()` method to append the div element to another container.
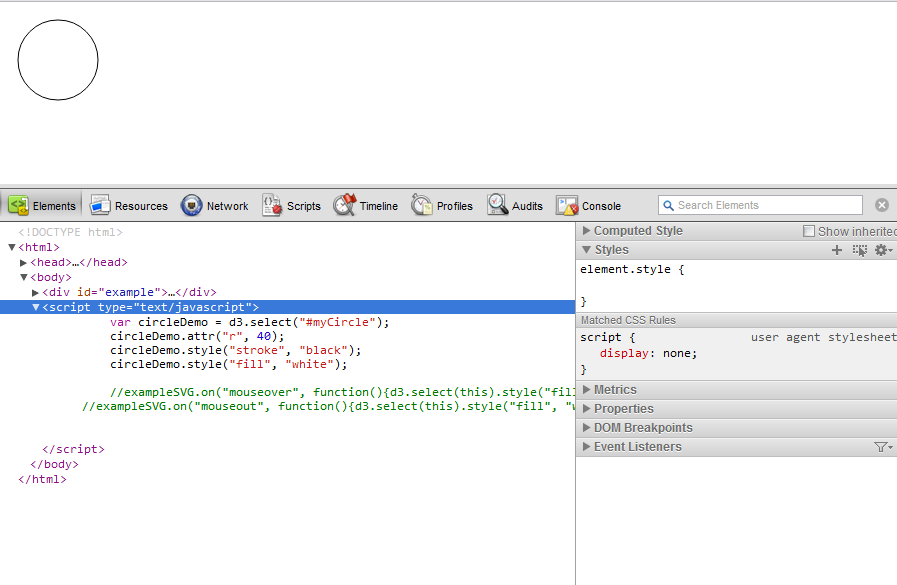
 D3 A Beginner S Guide To Using D3
D3 A Beginner S Guide To Using D3
 Add Iframe To Div Using Javascript Dev Practical
Add Iframe To Div Using Javascript Dev Practical
 Implement Copy On Click Using Javascript By Javascript Jeep
Implement Copy On Click Using Javascript By Javascript Jeep
Insert Before Last Child In Javascript
 Jquery How To Creating And Inserting New Elements Part 1
Jquery How To Creating And Inserting New Elements Part 1
 Creating A Dynamic Html Table With Javascript By Daniel
Creating A Dynamic Html Table With Javascript By Daniel
 Using Append Clone In Loop Jquery Stack Overflow
Using Append Clone In Loop Jquery Stack Overflow
 Javascript Append To Array How To Append Item In Js Array
Javascript Append To Array How To Append Item In Js Array
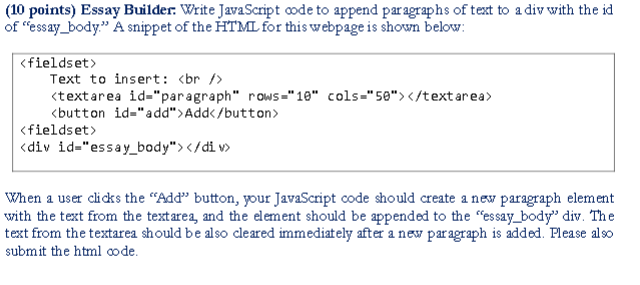
 10 Points Essay Builder Write Javascript Oode To Chegg Com
10 Points Essay Builder Write Javascript Oode To Chegg Com
 Onclick Move Div Up Or Down Javascript Source Code Youtube
Onclick Move Div Up Or Down Javascript Source Code Youtube
 How To Create Element In Javascript With Examples
How To Create Element In Javascript With Examples
 Javarevisited How To Dynamically Create A Div In Jquery Example
Javarevisited How To Dynamically Create A Div In Jquery Example
Course Recap Week 5 Javascript Jquery 99 Bottles Amp More
 How To Append Html Code To A Div Using Javascript
How To Append Html Code To A Div Using Javascript
 Javascript Append How Does Javascript Append Work In Html
Javascript Append How Does Javascript Append Work In Html
 How To Append Element To Array In Javascript Tecadmin
How To Append Element To Array In Javascript Tecadmin
 Javascript Adding A Class Name To The Element Geeksforgeeks
Javascript Adding A Class Name To The Element Geeksforgeeks
 Js Append To File Code Example
Js Append To File Code Example
 Append Any Content To An Element With Animations Jquery
Append Any Content To An Element With Animations Jquery
 Create Insert Replace And Delete Dom Nodes With Javascript
Create Insert Replace And Delete Dom Nodes With Javascript
 Append Add And Remove Html Elements Jquery
Append Add And Remove Html Elements Jquery
 Javascript Tutorials Markuptag
Javascript Tutorials Markuptag
 Javascript Add Append Content Into Div Html Element
Javascript Add Append Content Into Div Html Element
 Mixing Replace And Append Javascript Basics
Mixing Replace And Append Javascript Basics

 Jquery Append Function Automatically Close Div Stack Overflow
Jquery Append Function Automatically Close Div Stack Overflow
 How To Insert A Div After Another Div In Javascript Dev
How To Insert A Div After Another Div In Javascript Dev

0 Response to "29 How To Append Div In Javascript"
Post a Comment