24 Javascript Text To Number
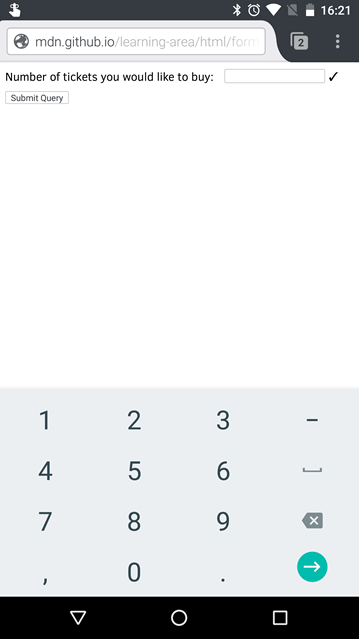
For currency formatting, I used Number.prototype.toFixed() to convert a number to string to have always two decimal digits.. If you need to format currency for a different country / locale, you would need to add some modifications to the currencyFormat method. By default, HTML 5 input field has attribute type="number" that is used to get input in numeric format. Now forcing input field type="text" to accept numeric values only by using Javascript or jQuery. You can also set type="tel" attribute in the input field that will popup numeric keyboard on mobile devices.
 When It Is A Number Display Text Center Else Text Left
When It Is A Number Display Text Center Else Text Left
Use parseInt () function, which parses a string and returns an integer. The first argument of parseInt must be a string. parseInt will return an integer found in the beginning of the string. Remember, that only the first number in the string will be returned.
Javascript text to number. The unary + operator: value = +value will coerce the string to a number using the JavaScript engine's standard rules for that. The number can have a fractional portion (e.g., +"1.50" is 1.5). Any non-digits in the string (other than the e for scientific notation) make the result NaN. Also, +"" is 0, which may not be intuitive. The JavaScript Number type is a double-precision 64-bit binary format IEEE 754 value, like double in Java or C#. This means it can represent fractional values, but there are some limits to what it can store. A Number only keeps about 17 decimal places of precision; arithmetic is subject to rounding. JavaScript String to Integer Using Number () The JavaScript Number () method also help to convert string into number.The number () method takes one argument which is number. Number ('1000') //10000 Number ('1,000') //NaN Number ('1000.00') //10 1
Javascript function to check if a field input contains letters and numbers only. To get a string contains only letters and numbers (i.e. a-z, A-Z or 0-9) we use a regular expression /^ [0-9a-zA-Z]+$/ which allows only letters and numbers. Next the match () method of string object is used to match the said regular expression against the input value. Let's check out the different ways of converting a value to a string in JavaScript. The preferred way from Airbnb's style guide is… Definition and Usage The Number () function converts the object argument to a number that represents the object's value. If the value cannot be converted to a legal number, NaN is returned. Note: If the parameter is a Date object, the Number () function returns the number of milliseconds since midnight January 1, 1970 UTC.
Converting String to Number As with the previous shown methods, JavaScript also provides functions to easily transform a String to a primitive number. These are parseInt (), parseFloat (), Math.floor (), Math.ceil (), Unary Operator / Multiply by 1. JavaScript to Convert Numbers Into Words. If you want to be able to do these conversions on your site, you will need a JavaScript code that can do the conversion for you. The simplest way to do this is to use the code below; just select the code and copy it into a file called toword.js. // Convert numbers to words. The body of the message. With these you can now send a text message by calling client.sendMessage (): client. messages. create ( { to: 'YOUR_NUMBER', from: 'YOUR_TWILIO_NUMBER', body: 'Ahoy from Twilio!'. }); Now just wait for the magic to happen! We can't wait to see what you build. You've sent a text message and now you're ready to take ...
To convert a string to an integer parseInt() function is used in javascript.parseInt() function returns Nan( not a number) when the string doesn't contain number.If a string with a number is sent then only that number will be returned as the output. This function won't accept spaces. If any particular number with spaces is sent then the part of the number that presents before space will be ... We've seen how easy it can be to send SMS messages from JavaScript using one API. But sometimes we need a little more control. For example, the ability to choose which number to send one or more SMS messages from, or to purchase specific types of phone numbers from a particular region of the world in order to send the SMS message. Converting strings to numbers with vanilla JavaScript In JavaScript, you can represent a number is an actual number (ex. 42), or as a string (ex. '42'). If you were to use a strict comparison to compare the two, it would fail because they're two different types of objects.
The best one in my opinion is to use the Number object, in a non-constructor context (without the new keyword): const count = Number('1234') //1234 This takes care of the decimals as well. Number is a wrapper object that can perform many operations. parseInt () and parseFloat () attempt to convert the string to a number if possible. For example, var x = parseInt ("100"); // x = 100 Number () will convert to a number the value can be represented by. Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others.
JavaScript generally does a first-rate job of converting strings to numbers. And that's a good thing, because as anyone who's done even a little programming knows, you can't always assume that something that looks like a number really is a number. The odds are pretty high that it's really a string. (And if you're just […] Any other number should be first parsed into a String (through + "" for instance) and then parsed to a number with a unary operator or a parseInt with a radix. parseFloat takes advantage of performance, but can give you some numeric values where a NaN is more appropriate. toString()¶ The toString() method takes an integer or floating point number and converts it into a String type. There are two ways of invoking this method. If the base number is passed as a parameter to toString(), the number will be parsed and converted to it:
Return Value: The num.toString () method returns a string representing the specified number object. Below are some examples to illustrate the working of toString () method in JavaScript: Converting a number to a string with base 2: To convert a number to a string with base 2, we will have to call the toString () method by passing 2 as a parameter. Answer: To convert a string to a number, use the JavaScript functions. parseFloat (for conversion to a floating-point number) or. parseInt (for string-to-integer conversion). parseFloat syntax: parseFloat (string) How it works: The argument of parseFloat must be a string or a string expression. The result of parseFloat is the number whose ... If you want to join together a variable number of strings, you should generally use join() rather than a for loop with +. String#concat() JavaScript strings have a built-in concat() method. The concat() function takes one or more parameters, and returns the modified string. Strings in JavaScript are immutable, so concat() doesn't modify the ...
We have various ways to check if a value is a number. The first is isNaN (), a global variable, assigned to the window object in the browser: const value = 2 isNaN(value) //false isNaN('test') //true isNaN({}) //true isNaN(1.2) //false If isNaN () returns false, the value is a number. The new Date () gives the current date and time. const d1 = new Date(); console.log (d1); // Mon Nov 09 2020 10:52:32 GMT+0545 (Nepal Time) To convert the name to a number, we use the getTime () method. The getTime () method returns the number of milliseconds from midnight of January 1, 1970 (EcmaScript epoch) to the specified date. The Array.from() method creates a new, shallow-copied Array instance from an array-like or iterable object.. The first argument is a JS array created by splitting the original string to an array of strings and the second argument is a map function that will applied to each element of the array, converting it to a number by wrapping it with Number, resulting in a new array of numbers.
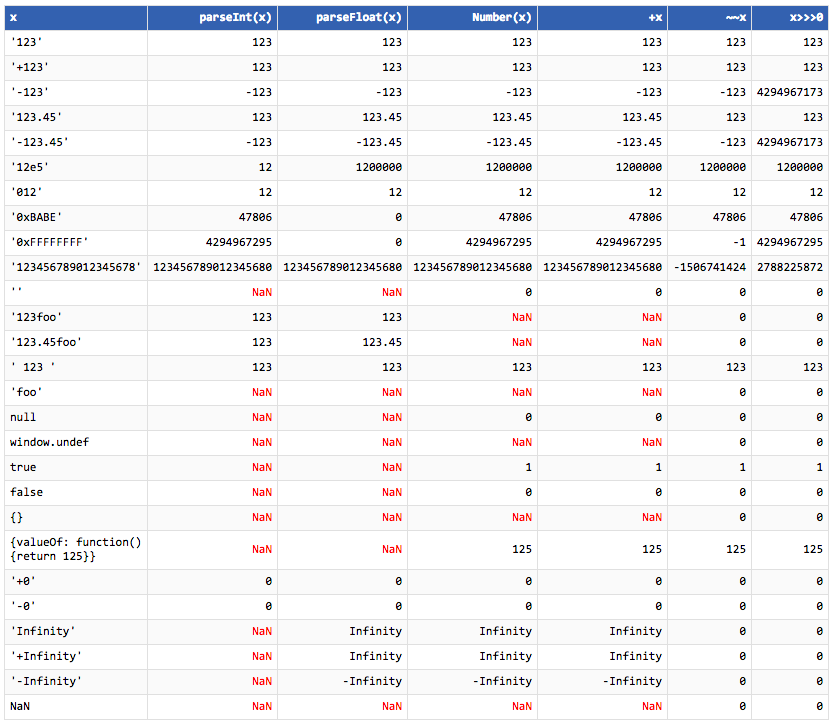
There are of course other ways to cast to Number in Javascript, including but not limited to: Number() parseInt() parseFloat() ~~ >>>0; For a full chart of what works when, please refer here. I ... HTML provides structure and meaning to our text, CSS allows us to precisely style it, and JavaScript contains a number of features for manipulating strings, creating custom welcome messages and prompts, showing the right text labels when needed, sorting terms into the desired order, and much more.
Check If Variable Is A Number In Javascript Mkyong Com
 Yellow Circle Number Javascript Text Area Symbol Sign
Yellow Circle Number Javascript Text Area Symbol Sign
 Awesome Javascript One Liners To Look Like A Pro
Awesome Javascript One Liners To Look Like A Pro
Using The Javascript Number Object By John Au Yeung
 The Difference Between And In Javascript Learn To
The Difference Between And In Javascript Learn To
 How Does Javascript Calculate The Number Of Lines Of Text
How Does Javascript Calculate The Number Of Lines Of Text
 Javascript Parsefloat Convert String To Float Number Tuts Make
Javascript Parsefloat Convert String To Float Number Tuts Make
 The String Data Type In Javascript Dummies
The String Data Type In Javascript Dummies
 How To Format A Number To A Specific Number Of Decimal Places
How To Format A Number To A Specific Number Of Decimal Places
 How To Allow Only Numbers In Textbox In Jquery Amp Plain Javascript
How To Allow Only Numbers In Textbox In Jquery Amp Plain Javascript
 How To Check If A Variable Is A Number In Javascript By
How To Check If A Variable Is A Number In Javascript By
 Javascript Function Counts The Number Of Vowels Within A
Javascript Function Counts The Number Of Vowels Within A
 Create A Function To Count Number Between Two Given Numbers
Create A Function To Count Number Between Two Given Numbers
 Number Guessing Game Using Javascript Tutorialspoint Dev
Number Guessing Game Using Javascript Tutorialspoint Dev
 Modified Java Script Value Hitachi Vantara Lumada And
Modified Java Script Value Hitachi Vantara Lumada And
 Javascript Library To Convert Numbers To Words
Javascript Library To Convert Numbers To Words
 How To Convert String To Number In Javascript
How To Convert String To Number In Javascript
 27 String To Number Conversion Javascript Bizanosa
27 String To Number Conversion Javascript Bizanosa
 Cast To Number In Javascript Using The Unary Operator
Cast To Number In Javascript Using The Unary Operator
 How To Format A Phone Number In Human Readable Using
How To Format A Phone Number In Human Readable Using
 How To Convert A String To A Number In Javascript
How To Convert A String To A Number In Javascript
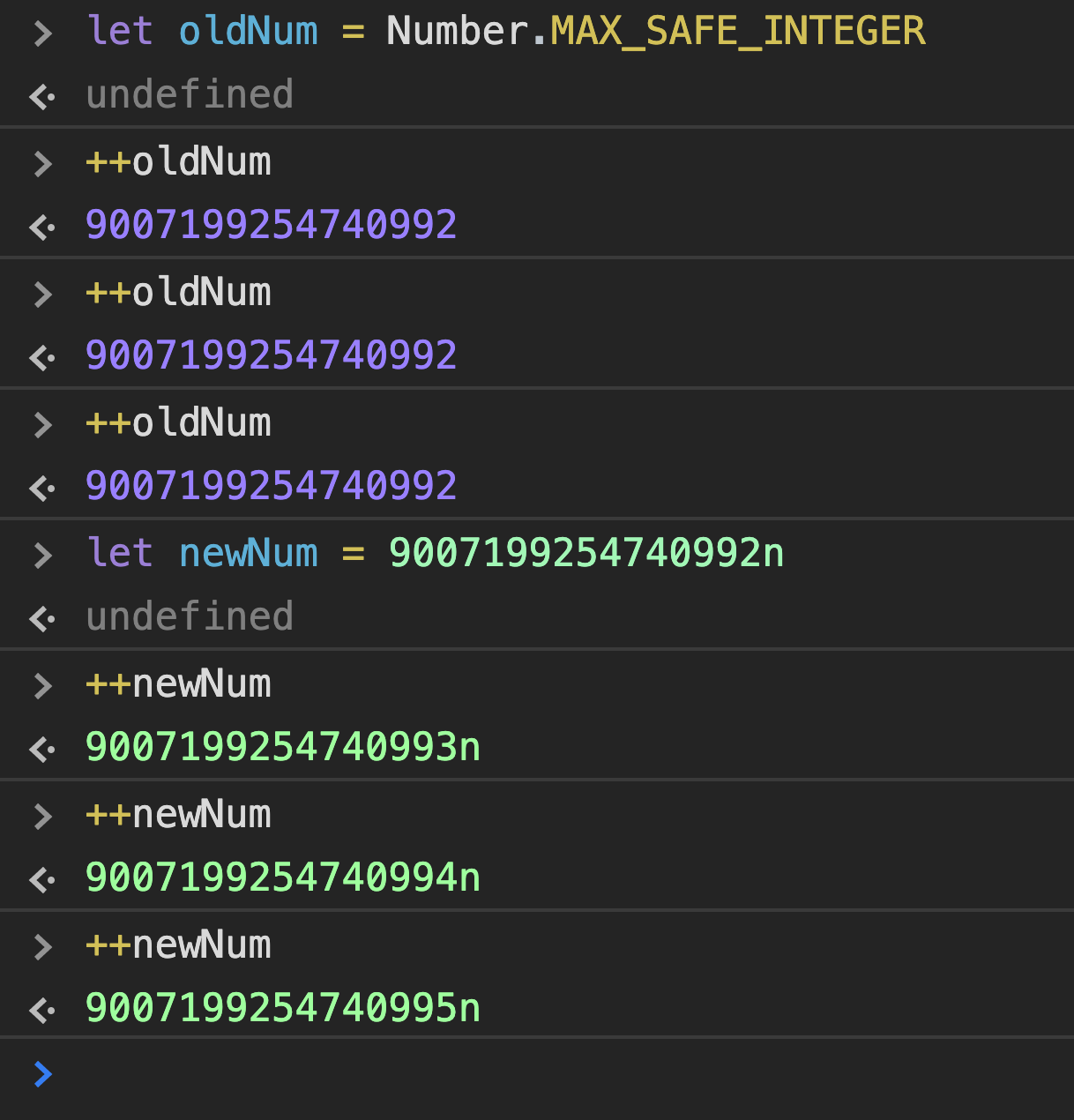
 10 New Javascript Features In Es2020 That You Should Know
10 New Javascript Features In Es2020 That You Should Know
 How To Build International Phone Number Input In Html And
How To Build International Phone Number Input In Html And
0 Response to "24 Javascript Text To Number"
Post a Comment