27 Javascript Button Click Function
12/3/2019 · `ELEMENT` is the HTML element where the given onclick event will be attached. ELEMENT is generally a button or similar type element where the user will click on it. `SCRIPT` is a JavaScript code which can be a single or multiple statements or a function call. Call Function with onClick () This method is a shortcut for .on( "click", handler ) in the first two variations, and .trigger( "click" ) in the third. The click event is sent to an element when the mouse pointer is over the element, and the mouse button is pressed and released. Any HTML element can receive this event. For example, consider the HTML:
 Javascript Onclick A Step By Step Guide Career Karma
Javascript Onclick A Step By Step Guide Career Karma
In the Javascript code, we create a variable that gets the element on the page that has an id of selfclick (which is the button we made). We then perform the click function on this button using the Javascript click () function. And this is how we can click a button with Javascript code.

Javascript button click function. Dec 29, 2020 - We have defined a JavaScript function called changeParagraph. We use the JavaScript querySelector method to select a paragraph on our page. When we first load the page, we’ll see our button and text that says, “This text will change when you click the button.” 3: And there's attaching a function to the event handler using Javascript: var el = document.getElementById("clickMe"); if (el.addEventListener) el.addEventListener("click", doFunction, false); else if (el.attachEvent) el.attachEvent('onclick', doFunction); It also reloads the webpage; Sometimes the onclick event is not working in the javascript validations, i.e. scripts the html page wherever call the functions in onclick event the user must need to be check and also rename the function does not work that time if the function onclick() is defined in the user input or like buttons it gets a higher ...
Element: click event. An element receives a click event when a pointing device button (such as a mouse's primary mouse button) is both pressed and released while the pointer is located inside the element. If the button is pressed on one element and the pointer is moved outside the element before the button is released, the event is fired on the ... The onclick attribute is an event attribute that is supported by all browsers. It appears when the user clicks on a button element. If you want to make a button onclick, you need to add the onclick event attribute to the <button> element. How to add URL to the window object¶ The button onclick runs a script when the user clicks a button. Let ... Using onclick to create a dropdown button: // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction ()}; /* myFunction toggles between adding and removing the show class, which is …
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript's interaction with HTML is handled through events that occur when the user or the browser manipulates a page. When the page loads, it is called an event. When the user clicks a button, that clicks to is an event. Other examples include events like pressing any key, closing a window, resizing a window, etc. When onclick Is Used. The JavaScript onclick event is one of the most frequently utilized event types. It's a common practice to enhance websites by adding some functionality such as JavaScript button click or other elements. The JavaScript onclick function is designed to execute code when users interact with the HTML elements.
Apr 28, 2021 - The onclick event in JavaScript lets you as a programmer execute a function when an element is clicked. Button Onclick Example A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element. 3/10/2020 · Javascript Web Development Front End Technology Object Oriented Programming. Let’s say the following is our button −. <button onclick="displayingMessageOnButtonClick ()">Press Me</button>. We need to call a function on the click of above button.
Asp MVC run javascript on button click. Nov 17, 2015 11:58 AM. | hollyquinn | LINK. I kind of messed up the logic of my code, and I can't figure out how to fix it. I have a Bootstrap navtab panel that when the tabs are clicked, based on which tab is clicked it runs an MVC C# function in my controller. I actually need this to happen on a ... 4 weeks ago - Given a set of button and the task is to determine the ID of the button when it is clicked using JavaScript and jQuery. ... Example 1: This example sets a onClick event to each button, when button is clicked, the ID of the button is passed to the function then it prints the ID on the screen. The onclick event executes a certain functionality when a button is clicked. This could be when a user submits a form, when you change certain content on the web page, and other things like that. You place the JavaScript function you want to execute inside the opening tag of the button.
Jun 19, 2021 - The HTMLElement.click() method simulates a mouse click on an element. Now call JavaScript function of button click event. Add the below code between the body tag of html page. This can be help ful to check form value or verify form values. Joe Liang The JavaScript addEventListener () method allows you to set up functions to be called when a specified event happens, such as when a user clicks a button. This tutorial shows you how you can implement addEventListener () in your code. Understanding Events and Event Handlers
It specifies the function to run when the click event occurs. Example 1: This example sets a onClick event by using click() method to each button, When button is clicked, the ID of the button is passed to the function and then print the ID on the screen. ..and a button that activates the first function. <button onclick="myFunction()">Click Me!</button> So when I click on the "Click Me"-button, another button should be created, with the text "FINISH GAME". When clicking on that second button, the text "You finished the game!" should be alerted. But clicking on the first button, nothing happens. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
How to Call javascript function on button click event. Click event inside a click event is not firing. How to call javascript function in a button click event. Calling a JavaScript method in C# button Click Event using ClientScript. Ajax call is not fired after button click event. JavaScript onclick event with javascript tutorial, introduction, javascript oops, application of javascript, loop, variable, objects, map, typedarray etc. The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. Using JavaScript, this event can be dynamically added to any element.
The event it's listening for is a click event so when the button is clicked, it will run a function called "alertMe" The third line is the actual function itself. We create a function using the "function" keyword followed by the name of the function which is alertMe () The next line is the code that runs when the function is called. javascript apply click; button onclick function javascript; html button on clivk; html javascript onclick example; onclick of button call javascript function; how to write onclick function for button in jquery c#; on click a function should run in javascript; html call function on button click; javascript add onclick to element; return data ... 2 weeks ago - onclick event handler property to equal an anonymous function containing code that generates a random RGB color and sets the ... This code is run whenever the click event fires on the <button> element, that is, whenever a user selects it. ... Another thing worth mentioning at this point is that events are not unique to JavaScript ...
The click () method simulates a mouse-click on an element. This method can be used to execute a click on an element as if the user manually clicked on it. JavaScript – Call Function on Button Click There are two methods to call a function on button click in JavaScript. They are Method 1: Use addEventListener() Method Get the reference to the button. For example, using getElementById() method. Call addEventListener() function on the button with the “click” action and function passed as arguments. On the other hand, inside the body section, we displayed some text and created a button. To call our function, we have used the onclick attribute along with the button and when the user clicks on that button our function gets executes and display an alert message, as you can see in the output.
Trigger a Button Click on Enter. Press the "Enter" key inside the input field to trigger the button: Button The HTML Anchor Link element has been assigned a Click event handler which makes call to the CallButtonEvent JavaScript function. Inside the CallButtonEvent JavaScript function, the ASP.Net Button is referenced and its JavaScript Click function is called, which causes PostBack and the Server Side click event of the ASP.Net Button is called. The JavaScript onclick event executes a function when a user clicks a button or another web element. This method is used both inline in an HTML document and in a JavaScript document. When you are coding in JavaScript, it's common to want to run code when a user interacts with the web page.
1.The .button method can be applied using Javascript to any ID or class. 2. To enable button use javascript $ (selector).button () method. 3. The method $ ().button ('toggle') toggles push state.It makes the button appear like it has been activated. java-script function using Client-Script, inside an asp button click event. And my problem is if I call a java-script function from the 1st line, event won't stop and populate the java-script function. Instead it'll go through the whole C# code and then populate the java-script function. Ex: Onclick button function in javascript | Tutorial | Easy to learn ExampleExecute a JavaScript when a buttonBest tutorials for youhttp://softtutorialzone.blog...
 How Can I Pass Value Contents Of Html Textbox To A
How Can I Pass Value Contents Of Html Textbox To A
 Onclick Attribute To Create Button In Html Is Not Working
Onclick Attribute To Create Button In Html Is Not Working
 Html Form And Javascript Onclick Event
Html Form And Javascript Onclick Event
 Javascript Show P Element On Click Code Example
Javascript Show P Element On Click Code Example

 Call Javascript Function On Html Button Click Call
Call Javascript Function On Html Button Click Call
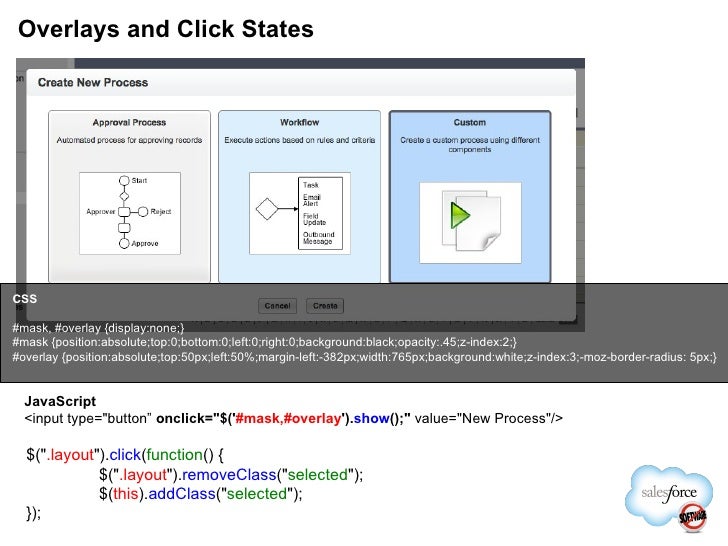
 Javascript Lt Input Type Amp Quot Button Onclick Amp Quot Mask
Javascript Lt Input Type Amp Quot Button Onclick Amp Quot Mask
 Javascript Button Click Event Vps And Vpn
Javascript Button Click Event Vps And Vpn
 Inline Onclick Vs Addeventlistener
Inline Onclick Vs Addeventlistener
 Javascript Increment Counter Number On Button Click Example
Javascript Increment Counter Number On Button Click Example
 Onclick Button Function In Javascript Tutorial Easy To Learn
Onclick Button Function In Javascript Tutorial Easy To Learn
 When Click A Dom Node How To Bind Event And Run Event In Js
When Click A Dom Node How To Bind Event And Run Event In Js
 Jquery And This Confusion Javascript Sitepoint Forums
Jquery And This Confusion Javascript Sitepoint Forums
 Javascript Onclick Event Javatpoint
Javascript Onclick Event Javatpoint
 How To Show Panel On Button Click Nintex Community
How To Show Panel On Button Click Nintex Community
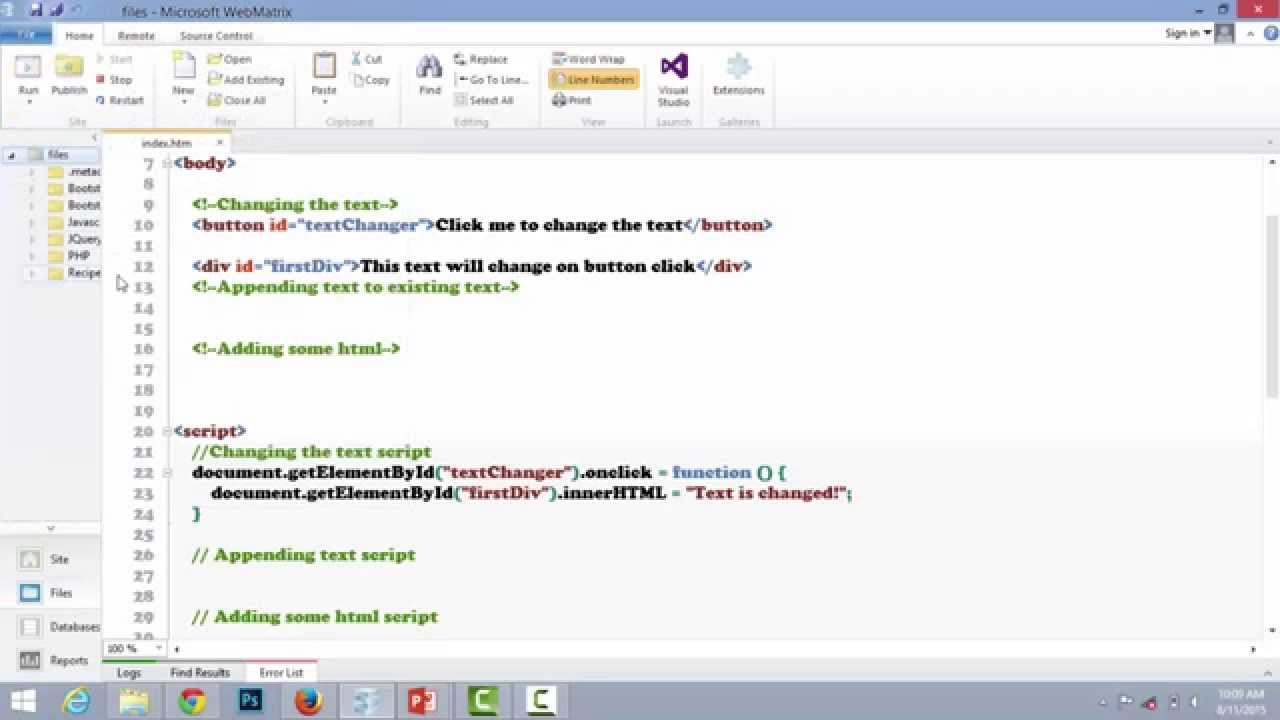
 Javascript Changing Text With Button Click Youtube
Javascript Changing Text With Button Click Youtube
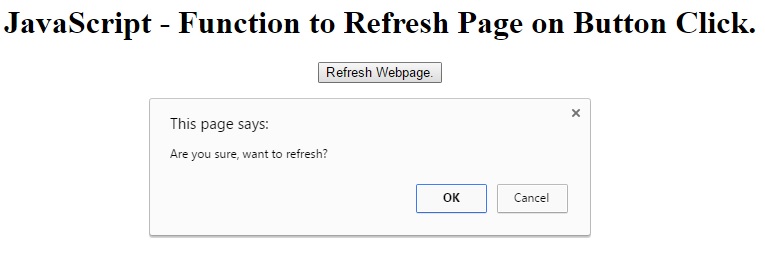
 Javascript Function To Refresh Page On Button Click
Javascript Function To Refresh Page On Button Click
 How To Call Javascript Function On Button Click In Html
How To Call Javascript Function On Button Click In Html
 Js How To Know Which Function Is Called When I Click A Button
Js How To Know Which Function Is Called When I Click A Button
Jquery Bind Onclick Event To Dynamically Created Elements

Kb84836549 Webcenter How To Use The Javascript Button In
 Javascript When Button Clicked Different Text Appears Code
Javascript When Button Clicked Different Text Appears Code
C Button Click Event Not Working For Inside Requi Esri
 Call Multiple Javascript Functions In Onclick Event
Call Multiple Javascript Functions In Onclick Event
 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial
0 Response to "27 Javascript Button Click Function"
Post a Comment