29 Javascript If Multiple Conditions
Jul 28, 2018 - It's worth noting and mentioning that this only works if all conditions must evaluate to true. In other words, this is another way of writing AND but not OR. ... Sometimes you can find tricks to further combine statments. ... This is if you want to make your code as short as possible but it ... javascript. Approach 1: This approach uses an if-else ladder to handle all the different possibilities. In this approach, the syntax is heavily increased. As the outcome of each, if-statement is the same, it may be preferable to use the original method of using multiple OR operations. However, as the program becomes more complex in options, the ...
 Jquery If Statement Learn The Examples Of Jquery If Statement
Jquery If Statement Learn The Examples Of Jquery If Statement
1 week ago - Statement that is executed if condition is falsy and the else clause exists. Can be any statement, including block statements and further nested if statements. ... Multiple if...else statements can be nested to create an else if clause. Note that there is no elseif (in one word) keyword in JavaScript...

Javascript if multiple conditions. Apr 26, 2020 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. condition_1, condition_2 : Can be any JavaScript expression that evaluates to true or false. Parentheses are required around the condition. If the condition evaluates to true, the statements in statement_1 are executed, otherwise, statement_2 is executed. Jan 20, 2017 - Being able to interpret user input, or certain conditions is necessary for coding. JavaScript Conditional Statements, using if() help >>
//code for b under this condition} etc. In this case, it will run fewer tests, because if it fails in the first condition, it won't even bother testing for the second one. So, if you have, for example, 4 possible values for a, and 5 possible values for b, your system would do 20 tests. In the second case, it would do 9 tests. Multiple conditions in javascript if statement. In programming, it is very common to get scenarios where we need to fulfil multiple conditions to establish a decision. In this article, I am going to describe, how to use multiple conditions in javascript if statement. In the example above, we evaluate if num is bigger than 5 or smaller than 10. The value of num is 10 and so it's not smaller than 10, so that part of the condition proves false. But, num is bigger than 5 so the code executes. The else if conditional ladder When we need to do multiple types of conditions, we can chain our if statements into an else if ladder.
how to put multiple conditions in if statement node .js ... syntax to write for if object value is false and based on that conditiontions is applied in javascript JavaScript Switch Statement: Although the nested if-else statement is used for multiple selections but it becomes complicated for large number of choices. The switch statement is used as a substitute of nested if-else statement. It is used when multiple choices are given and one choice is to be selected. Conditional statements control behavior in JavaScript and determine whether or not pieces of code can run. There are multiple different types of conditionals in JavaScript including: "If" statements: where if a condition is true it is used to specify execution for a block of code.
#javascript Last updated on Jun 2, 2021 by Suraj Sharma In this tutorial, you will learn to write multiple OR conditions with a switch-case statement in JavaScript Sep 21, 2020 - Therefore, always aims for Less ... talks further on this topic if you interested: ... I guess the code below might look familiar to you, we always need to check for null / undefined value and assign default value when working with JavaScript:... Learn Nested if Statements as part of the JavaScript Fundamentals Course for FREE! 1 million+ learners have already joined EXLskills, start a course today at no cost!
A more direct way to do this is to set a boolean variable to the result of a conditional expression. This done by taking the condition that normally goes inside the ||logic:if then|| block and just assigning a boolean variable to it. let cold = input.temperature() < 10. In the JavaScript editor, this block appears as this simple variable ... 23/6/2017 · There are times when you want to check if 2 or more conditions are met in JavaScript. To accomplish this we use the OR “||”, AND “&&” statements within the IF condition. In the last lesson we were checking the date. If a certain date met the condition we displayed something. What if we had a couple dates where we wanted to display something? JavaScript has the very broad support of conditional statements. Case statements are alternative to multiple if-else statements. Case statements make code efficient and look less messy. Case statements are very useful in JavaScript, where testing of multiple large numbers of conditions is required. Recommended Articles
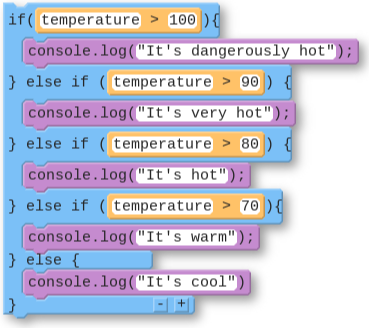
Use either "&&" or "||" i.e. logical AND or logical OR operator to connect two or more conditions inside a if statement. For eg; If you want to find the number which is divisible by both 5 and 7 , you need to use logical AND, which returns true on... The requirements of this app are as follows: Grade of 90 and above is an A. Grade of 80 to 89 is a B. Grade of 70 to 79 is a C. Grade of 60 to 69 is a D. Grade of 59 or below is an F. Below we will create a simple set of if, else, and else if statements, and test them against a given grade. grades.js. JavaScript includes three forms of if condition: if condition, if else condition and else if condition. The if condition must have conditional expression in brackets () followed by single statement or code block wrapped with { }. 'else if' statement must be placed after if condition. It can be used multiple times.
How to specify multiple conditions in an if statement in javascript , just add them within the main bracket of the if statement like if ((Type == 2 && PageCount == 0) || (Type == 2 && PageCount In JavaScript we have the following conditional statements: Use if to specify a block of code to ... Sign up for the free email newsletter for new tips, tutorials and more. Enter your email address below, and then click the button How to specify multiple conditions in an if statement in javascript , just add them within the main bracket of the if statement like if ((Type == 2 && PageCount == 0) || (Type == 2 && PageCount How to specify multiple conditions in an if statement in javascript which becomes unwieldy using ...
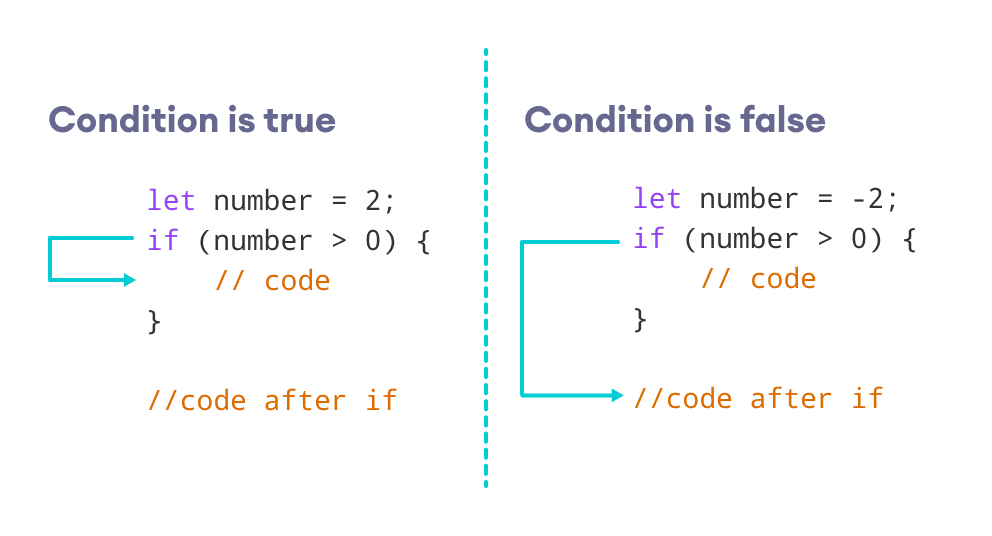
In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true. Use else to specify a block of code to be executed, if the same condition is false. Use else if to specify a new condition to test, if the first condition is false. Switch on multiple conditions in javascript. We can implement the above problem using this method. But, this method can result in redundant code. Below is a sample code to determine the continent of a country based on the input. A continent has multiple countries, so we have to result in a single continent based upon any of those defined countries. 9/8/2021 · Examples of multiple conditions (if...else if...else statements) in JavaScript There will be times where you want to test multiple conditions. That is where the else if block comes in. if (condition 1 is true) { // code is executed } else if (condition 2 is true) …
A Better Way to Perform Multiple Comparisons in JavaScript Having to compare a value with a bunch of other values is a common, even trivial task for a developer. It's something you probably don't even think about when you have to do it. Novice programmers often use multiple if/then or if/else statements rather than nesting them. While this kind of code will work, it will quickly become verbose and will duplicate conditions. Nesting conditional statements creates more clarity around the program's logic and results in concise code that may run or compile faster. Sep 17, 2018 - Therefore, always aims for Less ... talks further on this topic if you interested: ... I guess the code below might look familiar to you, we always need to check for null / undefined value and assign default value when working with JavaScript:...
JavaScript ternary operator | Multiple, nested and shortHand codes. JavaScript ternary operator is frequently used as a shortcut for the if statement. It's a one-line shorthand for an if-else statement and also called the conditional operator in JavaScript. The ternary operator is the only JavaScript operator that takes three operands. Hello, I am a javascript novice looking to write code that is somewhat over my head. I have some understanding of if, else statements - and not much else. My form is organized similar to this with radiobuttons: 1: Yes/No A: t,u,v 2: Yes/No B: w,x,y 3: Yes/No I have been able to script so t... In this JavaScript Nested If example program, We will declare variable age and store default value. If the age is less than 18, we are going to print two statements. When the condition fails, we will check one more condition (Nested), and if it succeeds, we write something. If the nested condition fails, we print some other thing.
In every programming language, we use multiple conditional statements that are supported by that language. In the case of javascript, there is one conditional statement that allows you to check and verify the conditions and define your working depending on some other conditions. Definition and Usage. The if/else statement executes a block of code if a specified condition is true. If the condition is false, another block of code can be executed. The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. In the code above, JavaScript first checks year < 2015. If that is falsy, it goes to the next condition year > 2015. If that is also falsy, it shows the last alert. There can be more else if blocks. The final else is optional. Conditional operator '?' Sometimes, we need to assign a variable depending on a condition. For instance:
The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy. This operator is frequently used as a shortcut for the if statement. How to check multiple values in if condition in JavaScript? Use one/both of the logical operators && and || the first is read "and", the second "or" to check the JavaScript Two conditions in if statement. If statement If-else statement ... If-else JavaScript If It is used to conditionally execute a set of statements. The ternary operator is a substitute for an if statement in which both the if and else clauses assign different values to … If it is then we display, “Its The Weekend”. Novice programmers often use multiple if/then or ...
 Excel Formula Minimum If Multiple Criteria Excelchat
Excel Formula Minimum If Multiple Criteria Excelchat
 If Else If And Conditional Logic
If Else If And Conditional Logic
 Multiple Conditions In Javascript By Justin Lee Aug 2021
Multiple Conditions In Javascript By Justin Lee Aug 2021
 Conditional Constructs In Javascript
Conditional Constructs In Javascript
 Tutorial If Elif Else In Python Datacamp
Tutorial If Elif Else In Python Datacamp
 Creating A Condition With Multiple Keys Or Values Aws
Creating A Condition With Multiple Keys Or Values Aws
 Javascript Conditional Statements Become An Expert In Its
Javascript Conditional Statements Become An Expert In Its
 Script Call For Conditional Branch Checking Multiple
Script Call For Conditional Branch Checking Multiple
 Javascript If Else And Else If Statements Studytonight
Javascript If Else And Else If Statements Studytonight
 Understanding The Sql Server Case Statement
Understanding The Sql Server Case Statement
 Python Conditional Statements If Else Elif Amp Switch Case
Python Conditional Statements If Else Elif Amp Switch Case
 Javascript Multiple If Statements Not Good Alternative
Javascript Multiple If Statements Not Good Alternative
 Sql If Statement Introduction And Overview
Sql If Statement Introduction And Overview
 Chapter 4 The If Else If Statement And Nested Statements
Chapter 4 The If Else If Statement And Nested Statements
 If Else Statement In Javascript Geeksforgeeks
If Else Statement In Javascript Geeksforgeeks
 Case Multiple Conditions Javascript Code Example
Case Multiple Conditions Javascript Code Example
 34 Javascript Optimization Techniques To Know In 2021
34 Javascript Optimization Techniques To Know In 2021
 How Do You Do Conditional Formatting With 2 Conditions
How Do You Do Conditional Formatting With 2 Conditions
 Program Multiple Outcomes How To Javascript Basics
Program Multiple Outcomes How To Javascript Basics
 Creating A Condition With Multiple Keys Or Values Aws
Creating A Condition With Multiple Keys Or Values Aws
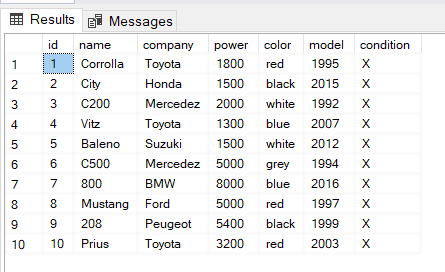
 How To Use Excel If Statement With Multiple Conditions Range
How To Use Excel If Statement With Multiple Conditions Range
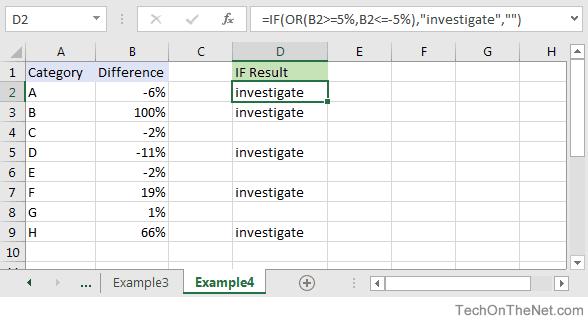
 Ms Excel How To Use The If Function Ws
Ms Excel How To Use The If Function Ws
 Reactjs Multiple If Conditions Inside Map Function Stack
Reactjs Multiple If Conditions Inside Map Function Stack
 How To Use Excel If Statement With Multiple Conditions Range
How To Use Excel If Statement With Multiple Conditions Range
 Javascript If Else Statement With Examples
Javascript If Else Statement With Examples
 Python Conditional Statements If Else Elif Amp Switch Case
Python Conditional Statements If Else Elif Amp Switch Case
 Jquery If Statement Learn The Examples Of Jquery If Statement
Jquery If Statement Learn The Examples Of Jquery If Statement

0 Response to "29 Javascript If Multiple Conditions"
Post a Comment