26 Add Style In Javascript
Adding styles by Javascript involves creating the style element, inserting CSS properties to the style tag and then append the style to the head by Javascript. Let's see the code on how to add styles globally by Javascript. Let's create the style tag by using document.createElement Adding and Removing Classes Using JavaScript. The second approach involves adding and removing class values that, in turn, change which style rules get applied. For example, let's say we have a style rule that looks as follows:.disableMenu { display: none; } In HTML, we have a menu whose id is dropDown:
 How To Add Html Css Or Javascript
How To Add Html Css Or Javascript
One of the ways to add style to your element is by directly defining the properties in a style attribute. The syntax to add a style to an element is as follows: <element style = "..."></element> With the help of class attribute

Add style in javascript. See, with JavaScript code, we completely replace the work of HTML code and also we can manipulate the color of the button through style.background attribute. Styling Buttons with CSS First, we want to define the style constraints for our button. To set the inline style of an element, you use the style property of that element: element.style. Code language: CSS (css) The style property returns the read-only CSSStyleDeclaration object that contains a list of CSS properties. For example, to set the color of an element to red, you use the following code: element.style.color = 'red'; Let's start by creating a style node and attaching some attributes: <script type="text/javascript"> var css = document.createElement('style'); css.type = 'text/css'; </script> Here we created a style node in the DOM and added type="text/css". If you need to attach a media attribute, simply add: css.media = 'screen'. 2. Attach various CSS styles
jQuery add style to the HTML element using css () method. There are two parameters you have to use with this method. The first parameter requires the jQuery selector to specify the id or class of the HTML element and access the element. The second parameter requires property name with its value. You can use the URL of any other Pen and it will include the JavaScript from that Pen. ... You can apply a script from anywhere on the web to your Pen. Just put a URL to it here and we'll add it, in the order you have them, before the JavaScript in the Pen itself. The most straightforward path. Query the element from DOM and change it's inline styles. document.getElementById('target').style.color = 'tomato'; Enter fullscreen mode. Exit fullscreen mode. Short and simple. 2. Global styles. Another option is to create <style> tag, fill it with CSS rules and append the tag to the DOM.
To add inline styles to an element, you follow these steps: First, select the element by using DOM methods such as document.querySelector(). The selected element has the styleproperty that allows you to set the various styles to the element. Then, set the values of the properties of the styleobject. 27/2/2019 · Create a style element using the following syntax Syntax: document.createElement('style'); Apply the CSS styles. Append this style element to the head element. Syntax: document.getElementsByTagName("head")[0].appendChild(styleElement); Example 1: This example changes the <h1> color to green by creating the style element using JavaScript. Apply Style to Tags in JavaScript. In case, we must add style to all the div or all the span, then we can make use of the .getElementsByTagName() function. It queries the DOM for the tag names. It returns a collection of HTML elements that satisfy the tag name passed as a parameter. Once the function returned the HTML elements, we can apply the ...
Inline styles are applied directly to the specific HTML element using the style attribute. In JavaScript the style property is used to get or set the inline style of an element. The following example will set the color and font properties of an element with id="intro". Animating a Lightbox with CSS & Javascript is a perfect example where you need to add CSS to a stylesheet dynamically. Creating a New Stylesheet To Add CSS Rules. When dynamically creating CSS rules it is alays better to create a new stylesheet, and adding rules to it. 1 week ago - The style read-only property returns the inline style of an element in the form of a CSSStyleDeclaration object that contains a list of all styles properties for that element with values assigned for the attributes that are defined in the element's inline style attribute.
Getting the Stylesheet Which stylesheet you add the rules to is up to you. If you have a specific stylesheet in mind, you can add an ID to the LINK or STYLE element within your page HTML and get the CSSStyleSheet object by referencing the element's sheet property. The stylesheets can be found in the document.styleSheets object: 3/3/2020 · The simple way is to just create a new <style> element, add your CSS properties using innerHTML, and append it to the DOM: // create style element const style = document . createElement ( 'style' ) ; // add CSS styles style . innerHTML = ` .btn { color: white; background-color: black; width: 150px; height: 40px; } ` ; // append the style to the DOM in <head> section document . head . appendChild ( style ) ; Therefore, to add specific styles to an element without altering other style values, it is generally preferable to set individual properties on the CSSStyleDeclarationobject. For example, element.style.backgroundColor = "red". A style declaration is reset by setting it to nullor an empty string, e.g., elt.style.color = null.
The HTML DOM allows you to execute code when an event occurs. Events are generated by the browser when "things happen" to HTML elements: An element is clicked on. The page has loaded. Input fields are changed. You will learn more about events in the next chapter of this tutorial. To set the style of an element, append a "CSS" property to style and specify a value, like this: element.style.backgroundColor = "red"; // set the background color of an element to red Try it As you can see, the JavaScript syntax for setting CSS properties is slightly different than CSS (backgroundColor instead of background-color). It is important to note that kebab-case CSS properties cannot be used on the JavaScript style property. Instead, they will be replaced with their camelCase equivalent, which is when the first word is lowercase, and all subsequent words are capitalized. In other words, instead of text-align we will use textAlign for the JavaScript style property.
The easiest way to set an element's style with JavaScript is using the style property. JavaScript uses camel case instead of a dash for property names (you can view a full list of properties on MDN), but it's pretty straightforward otherwise: HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... W3.JS HOME W3.JS Intro W3.JS Selectors W3.JS Hide/Show W3.JS Add Style W3.JS Add Class W3.JS Filters W3.JS Sort W3.JS Slideshow W3.JS Includes W3.JS Display W3.JS Http W3.JS Controllers ... We can add CSS styles with JavaScript by creating a style element or getting the first style sheet with JavaScript and add the style rules we want to it.
Approach: Use document.getElementsByTagName () method to get HTML head element. Create new link element using createElement ('link') method. Initialize the attributes of link element. Append link element to the head. Example 1: This example uses JavaScript to add CSS file in HTML document. Create CSS file using name style.css: The easiest and straightforward way to change CSS styles of an element with JavaScript is by using the DOM style property. All you need to do is just fetch the element from DOM and change its inline styles: To get or set the inline style of an element the style property is used in JavaScript The color and font properties will set of an element with the help of id="intro" command as shown in the following example: 1 2
Jul 09, 2015 - Another way to alter the style of an element is by changing its class attribute. class is a reserved word in JavaScript, so in order to access the element’s class, you use element.className. You can append strings to className if you want to add a class to an element, or you could just overwrite ... One of the easiest ways to add style to the React Components is to add it inline to the elements in the component. We can add style directly to the element using the "style" attribute. Whenever we... Sometimes you need to change the CSS styles of a page dynamically. JavaScript comes handy in such case. Let's start with a typical minimal test case with the following markup structure. <p>This should be green</p> <script><!-- JavaScript code --></script> The first approach we can try is adding a style element just before the target element. We ...
To solve this issue, we can use JavaScript to either iterate through all the articles and only make the CSS articles visible (I'll discuss how to do this later), or add a rule to one of our style sheets that will make only the CSS articles visible. Using CSS will actually be faster than traversing over all the elements. Feb 27, 2019 - Example 2: This example changes the <h1> text-color to white and background-color of <div> element to green by creating the style element using JavaScript. ... Writing code in comment? Please use ide.geeksforgeeks , generate link and share the link here. function setStyle(el, css){ el.setAttribute('style', el.getAttribute('style') + ';' + css); } setStyle(nFilter, 'width:330px;float:left;'); This makes sure that you can add styles to it continuously and it won't remove any style currently set by always appending to the current styles.
 How To Add If Or Else Condition In Javascript Content Stack
How To Add If Or Else Condition In Javascript Content Stack
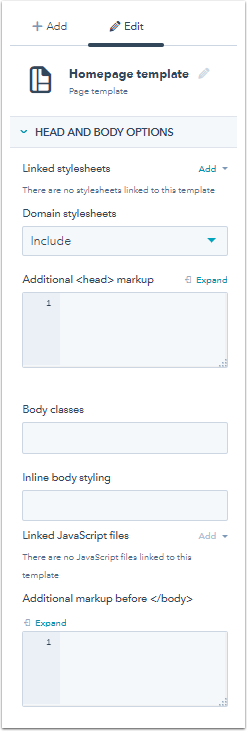
 Use The Inspector To Style Your Template
Use The Inspector To Style Your Template
 How Set Airbnb Javascript Code Styling In My Intellij Idea
How Set Airbnb Javascript Code Styling In My Intellij Idea
 Helpsmith 7 0 Released Create A Responsive Web Help System
Helpsmith 7 0 Released Create A Responsive Web Help System
 Javascript Set Css Set Css Styles With Javascript Dev
Javascript Set Css Set Css Styles With Javascript Dev
Add Javascript Code Style Checker Issue 33 Mozilla Fxa
 Javascript Set Css Set Css Styles With Javascript Dev
Javascript Set Css Set Css Styles With Javascript Dev
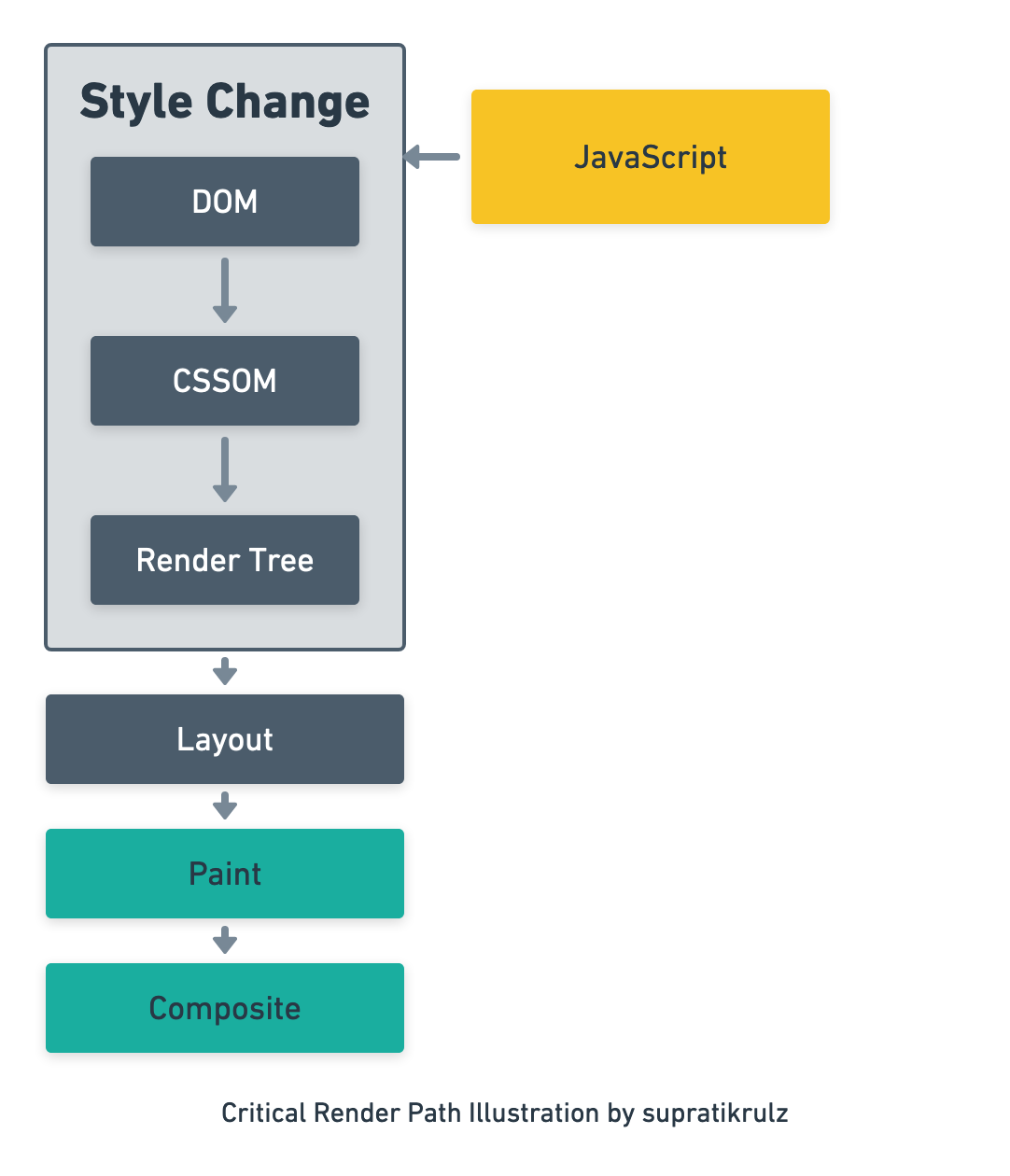
 Painting And Rendering Optimization Techniques In Browser By
Painting And Rendering Optimization Techniques In Browser By
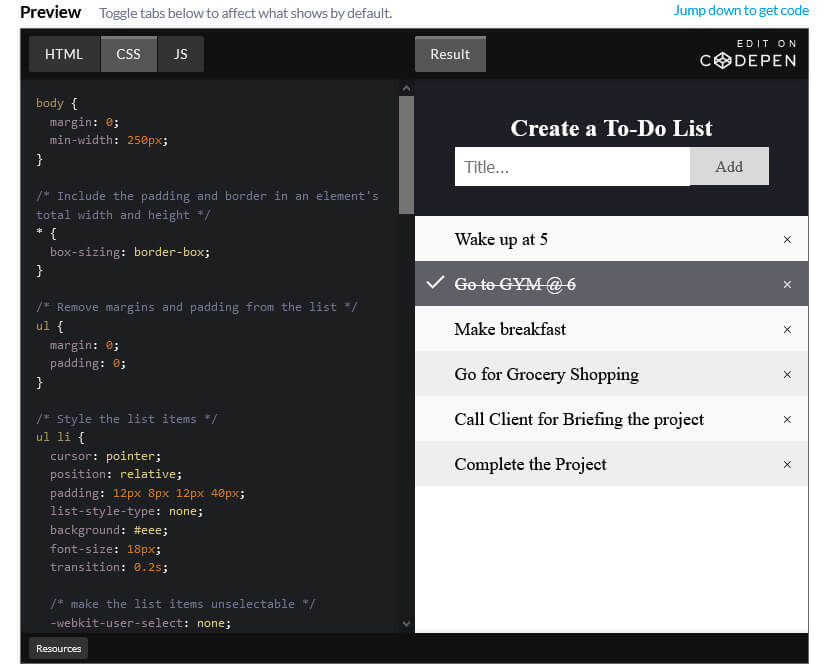
 How To Create A To Do List With Html Css And Javascript
How To Create A To Do List With Html Css And Javascript
 Neutralus Rudydas Kiplingas Stendas Javascript Add Style To
Neutralus Rudydas Kiplingas Stendas Javascript Add Style To
Sharepoint Add Alternating Row Background Colors To
 Javascript Add Style To Element Tutorialstonight
Javascript Add Style To Element Tutorialstonight
 How To Create Actions For Selected Text With The Selection
How To Create Actions For Selected Text With The Selection
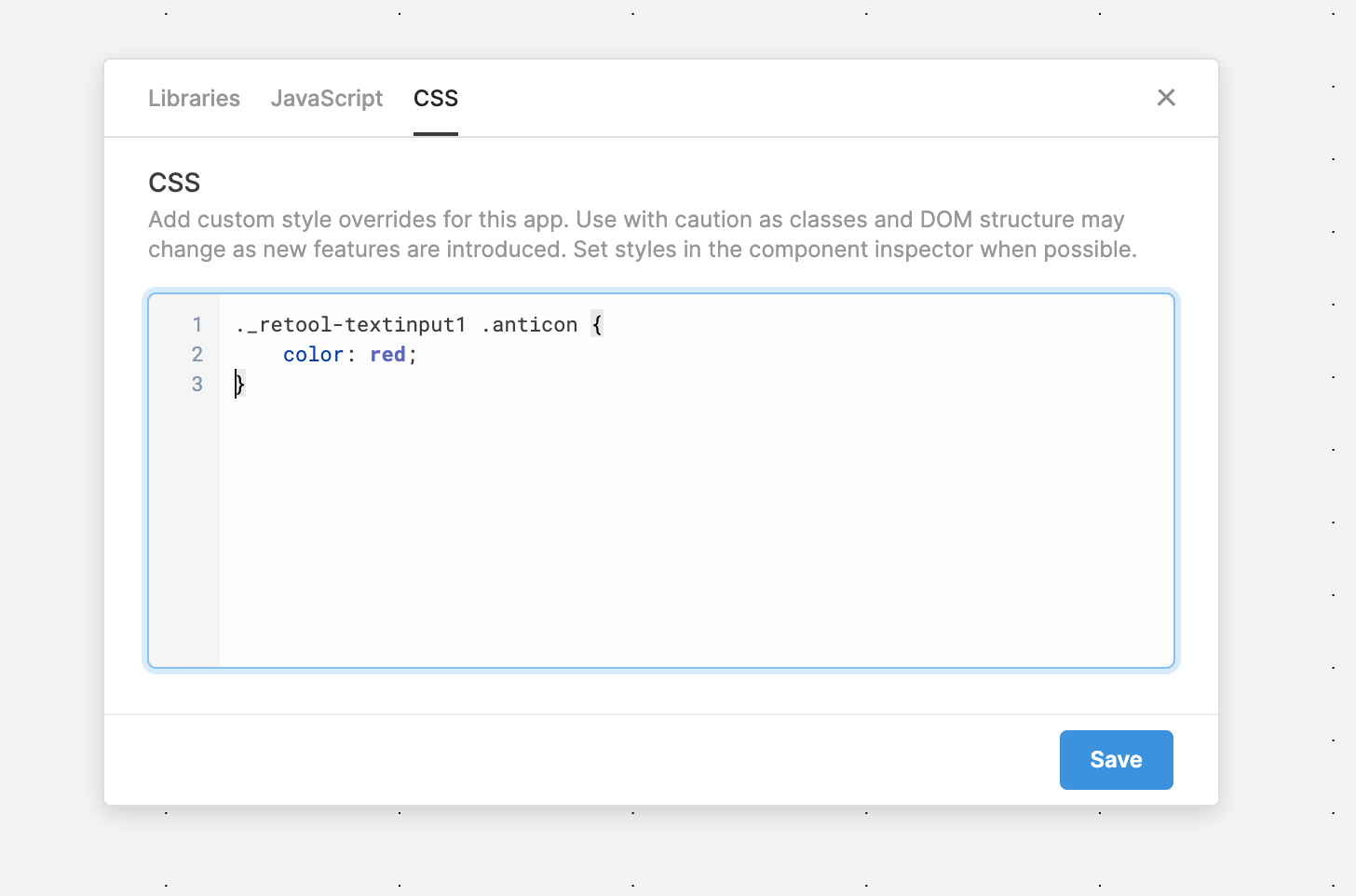
 How To Write Custom Css In Retool Show And Tell Retool Forum
How To Write Custom Css In Retool Show And Tell Retool Forum
 Javascript Set Css Set Css Styles With Javascript Dev
Javascript Set Css Set Css Styles With Javascript Dev
 See Which Javascript File Is Applying A Style To An Element
See Which Javascript File Is Applying A Style To An Element
 Javascript Style Attribute How To Implement Css Styles In
Javascript Style Attribute How To Implement Css Styles In
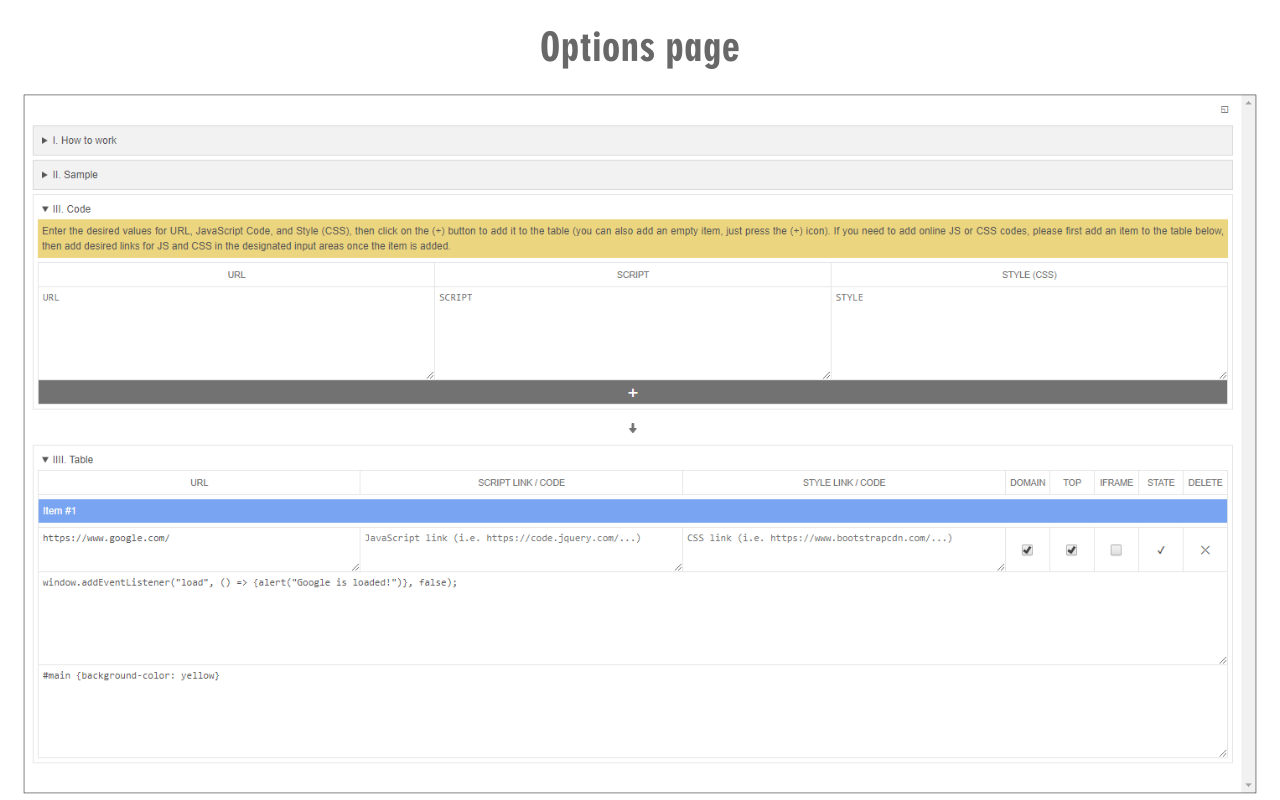
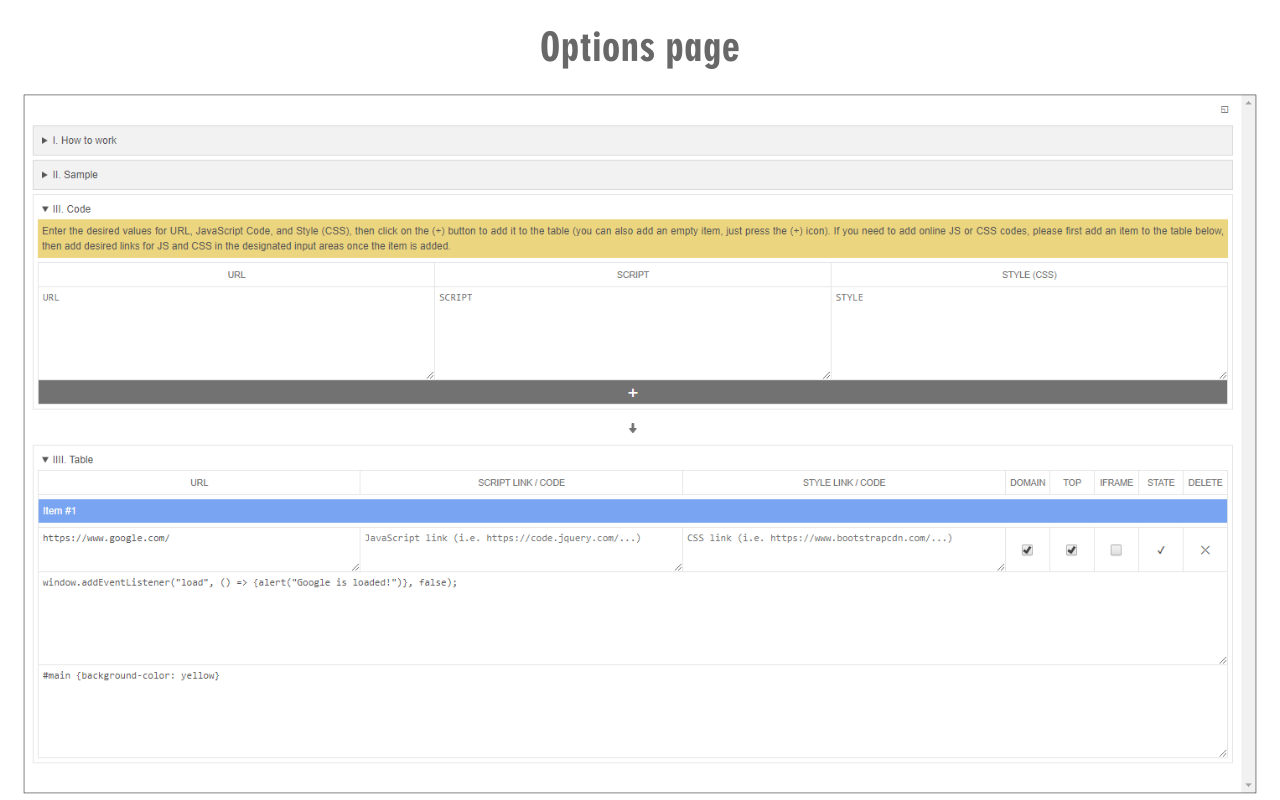
 Inserting Custom Javascript Codes Wordpress Websites For
Inserting Custom Javascript Codes Wordpress Websites For
 How To Build A Random Quote Generator With Javascript And
How To Build A Random Quote Generator With Javascript And

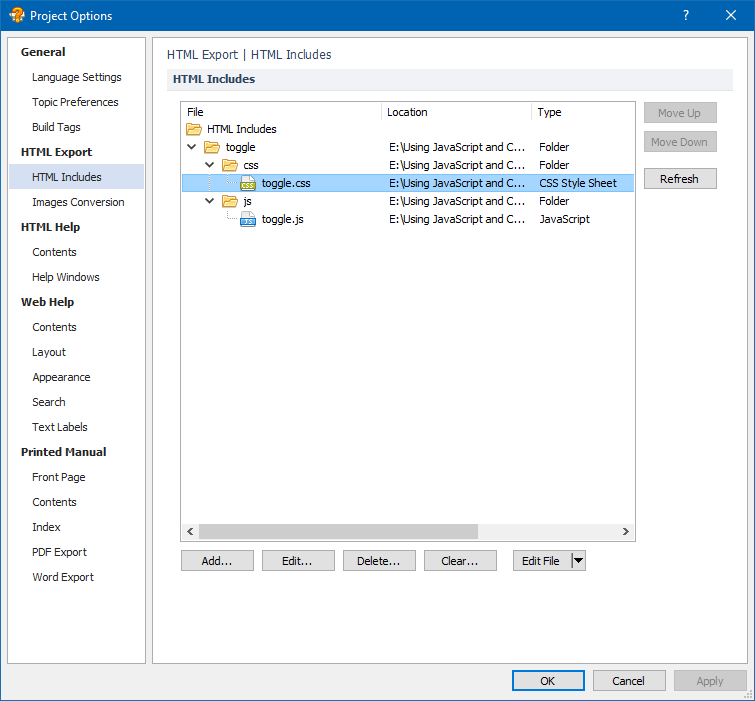
 Adding Jquery Datatable From External Javascript And Css
Adding Jquery Datatable From External Javascript And Css
 Use Javascript Code From An External Library Outsystems
Use Javascript Code From An External Library Outsystems
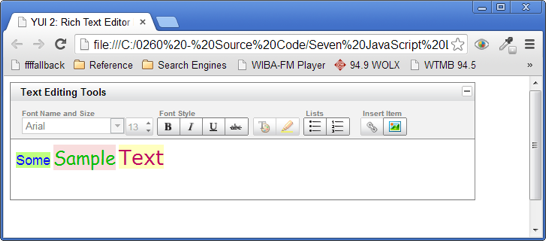
 5 Free Javascript Libraries To Add Text Editing To Your Web
5 Free Javascript Libraries To Add Text Editing To Your Web
 How To Hide An Element Using Javascript Getbutterfly
How To Hide An Element Using Javascript Getbutterfly
 Create Style Variations For Wordpress Gutenberg Blocks Part
Create Style Variations For Wordpress Gutenberg Blocks Part
0 Response to "26 Add Style In Javascript"
Post a Comment