31 Execution Context In Javascript
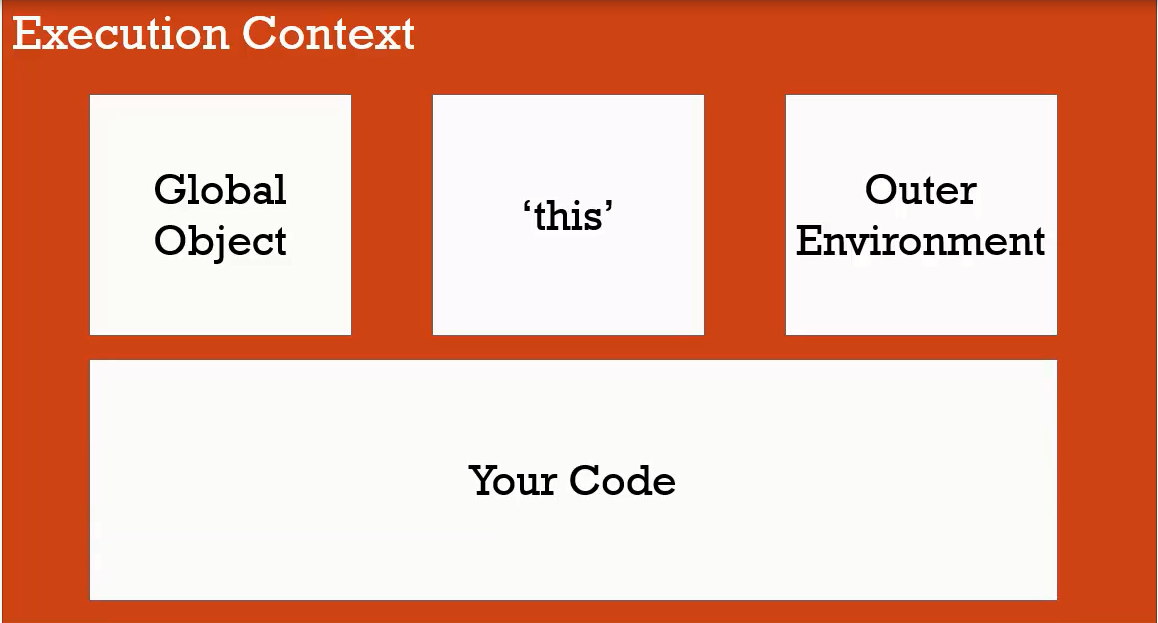
8/12/2013 · Execution context is a concept in the language spec that—in layman's terms—roughly equates to the 'environment' a function executes in; that is, variable scope (and the scope chain, variables in closures from outer scopes), function arguments, and the value of the this object. The call stack is a collection of execution contexts. The global execution context is the execution context for the global object in JavaScript, which is the root of everything. What it contains are several objects. One of them is window — when JavaScript parses and interprets your script, it actually runs this first. (Of course, this is not exactly how JavaScript works).
 Javascript Execution Context And Lexical Environment By
Javascript Execution Context And Lexical Environment By
A property of an execution context (global, function or eval) that, in non-strict mode, is always a reference to an object and in strict mode can be any value. Description. ... This is an interesting feature of JavaScript's prototype inheritance. this with a getter or setter.

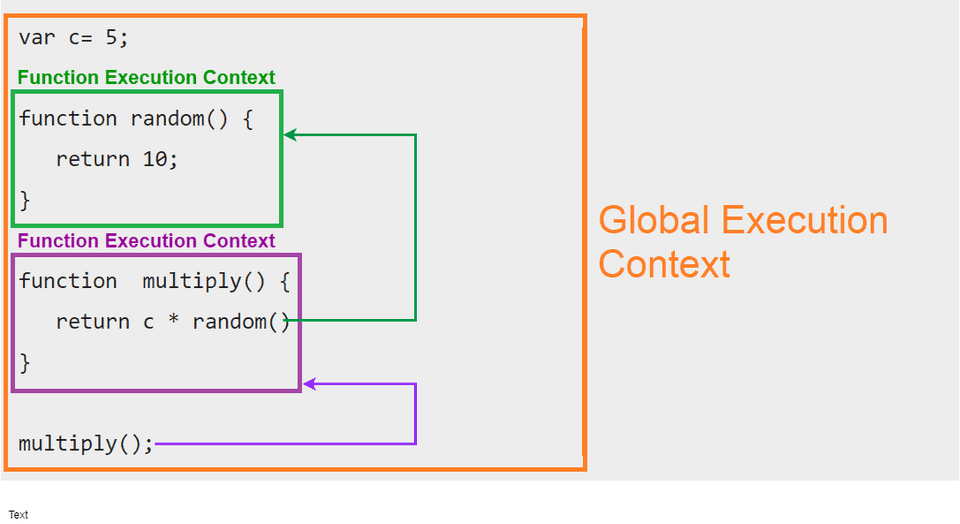
Execution context in javascript. 27/4/2021 · The environment that helps the code get executed is called the Execution Context. It is the code that's currently running, and everything surrounding that helps to run it. There can be lots of Lexical Environment s available, but the one currently running code is managed by the Execution Context. Execution context is an abstract concept of an environment where the JavaScript code is executed. You can think of the execution context as a large container that can be used to hold or load things in and process. Within the large container are other smaller containers. Now the question you might ask is, who manages those containers? Also, we know that Global Execution Context is created when the JavaScript engine first starts executing your code. It creates a Function Execution Context when the function is invoked. We know that function is invoked when we put parenthesis after the function name e.g. myFunction ().
However, behind the scene, JavaScript does many things. In this tutorial, we will focus on the execution contexts. When a JavaScript engine executes a script, it creates execution contexts. Each execution context has two phases: the creation phase and the execution phase. Defining event handlers using UI: The execution context is an optional parameter that can be passed to a JavaScript library function through an event handler. Use the Pass execution context as first parameter option in the Handler Properties dialog while specify the name of the function to pass the event execution context. A context is the boundary space that code is evaluated in. In JavaScript, there is a thing called a global execution context and it gets executed every time — even when there's no code to run. When the JavaScript interpreter runs, it goes through two phases — a creation phase and an execution phase. These phases are repeated every time a ...
Everything in JavaScript happens inside an execution context. Execution context have two components: Variable Environment or Memory Component - Stores Key value pairs Thread of Execution or Code Component - Code gets executed one line at a time. The Execution Context Every bit of our code in JavaScript is executed in an execution context. The execution context is a wrapper around the currently executing code. In a nutshell, the execution context is an abstract context that contains information about the environment of the currently executing code. JavaScript execution context part 1 — from compiling to execution. To many, JavaScript is a mystery. It has unique characteristics. medium . JavaScript execution context part 2 — call stack and multiple execution contexts. In the previous post, we talked about the execution context. It is the first execution context created at the ...
Execution context (EC) is defined as the environment in which the JavaScript code is executed. By environment, I mean the value of this, variables, objects, and functions JavaScript code has access... Execution Context is a concept that describes the environment in which your code is running. Also, it allows the JavaScript engine to manage the complexity of interpreting and running your code. Now let us see how we can create an Execution Context. Execution context is a big container where the whole JavaScript program is executed. Execution context consists of 2 components, Memory component: It is the place where all the variables and functions are stored as a key-value pair. It is also known as a variable environment.
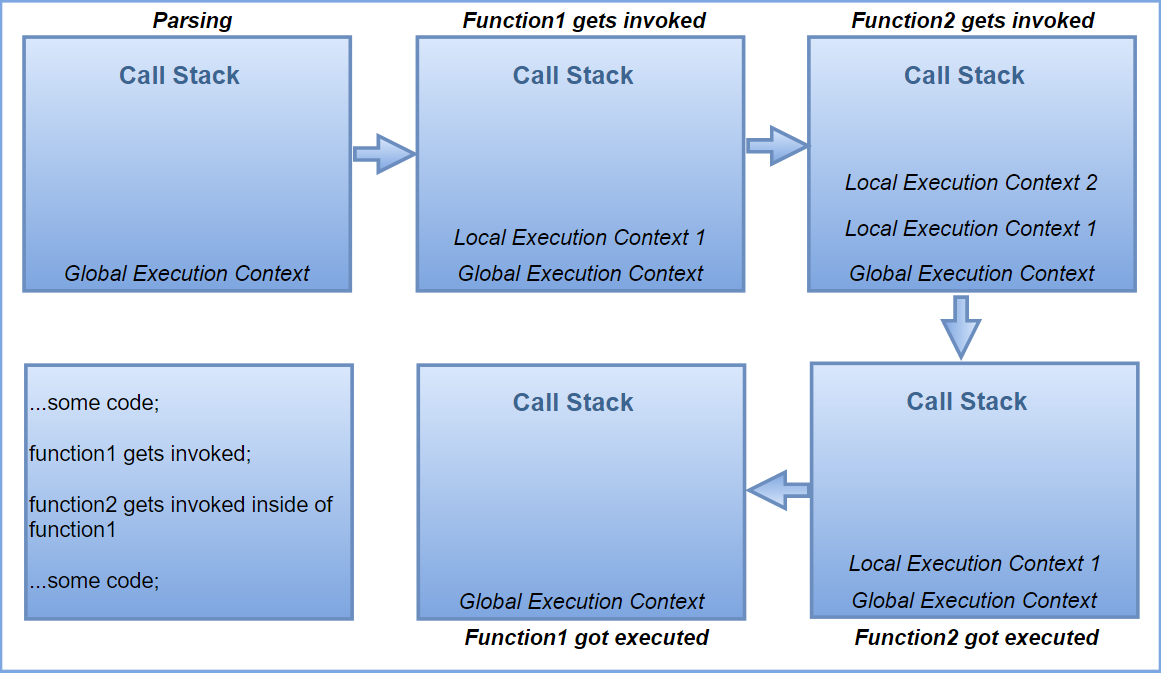
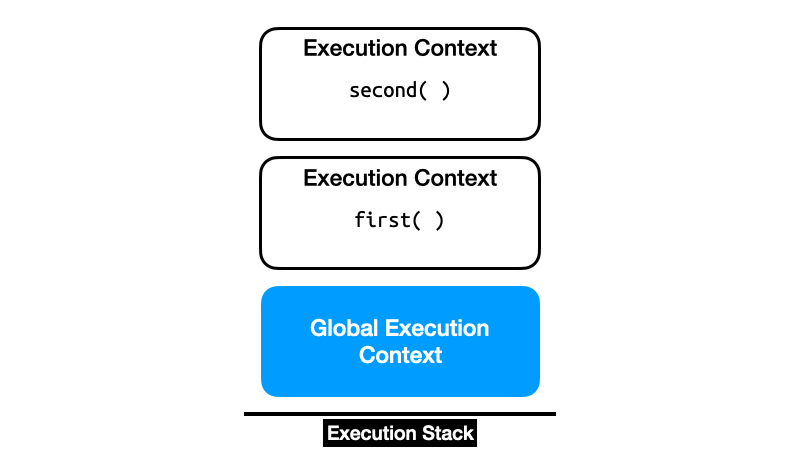
In Javascript, an execution context is an abstract container that holds information about the environment that a piece of code is being executed in. For every function call, a new execution context is created and added to the execution stack; a container that keeps information about the different execution contexts. Execution context is the concept for describing the internal working of a code. In JavaScript, the environment that enables the JavaScript code to get executed is what we call JavaScript Execution Context. It is the execution context that decides which code section has access to the functions, variables, and objects used in the code. In JavaScript, execution context is an abstract concept that holds information about the environment within which the current code is being executed. Remember: the JavaScript engine creates the global execution context before it starts to execute any code.
Execution context is a concept that describes the environment in which code is executed. In simple words, it's just a set of objects that are created and used by the JavaScript engine at runtime. Before the JavaScript engine starts executing your script files, the global execution context is created. 6/8/2018 · 5 thoughts on “ JavaScript: “Execution Context” provides Form Values on Web as well as UCI in Dynamics 365 v9.0 ” Shidin August 17, 2018. Thanks for this post. Confirms that I was not the only one who found this strange (at first) and then really useful. Only downside is I have to update the script files to make them UCI compliant. What is an Execution Context? Simply put, an execution context is an abstract concept of an environment where the Javascript code is evaluated and executed. Whenever any code is run in JavaScript, it's run inside an execution context. Types of Execution Context. There are three types of execution context in JavaScript.
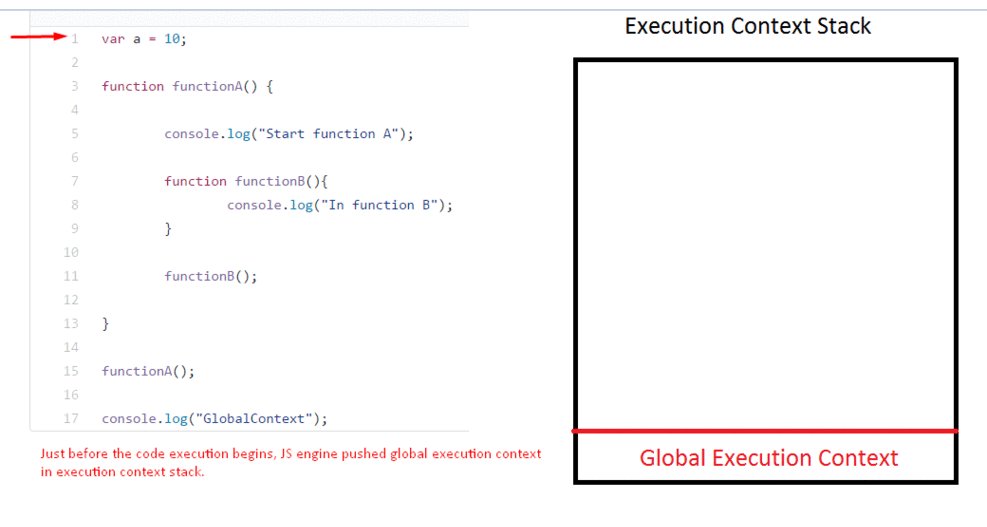
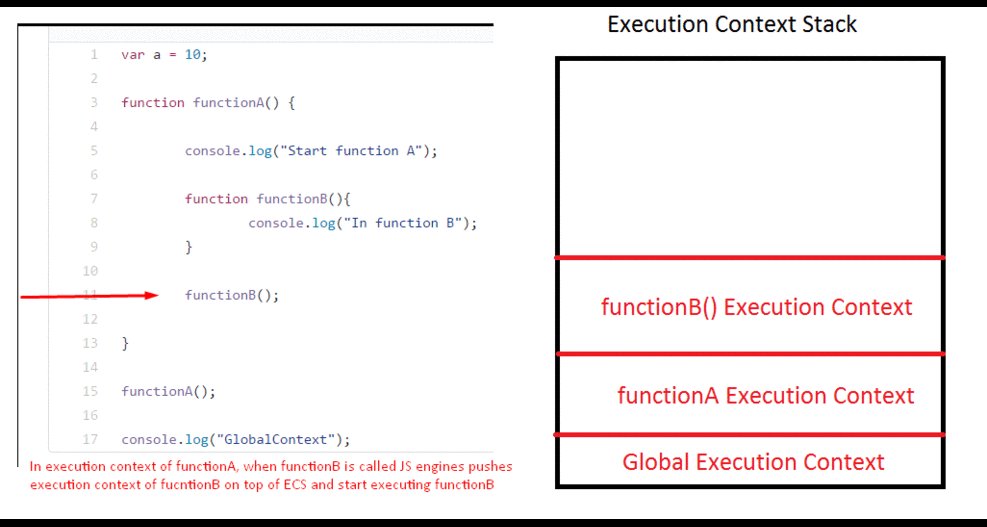
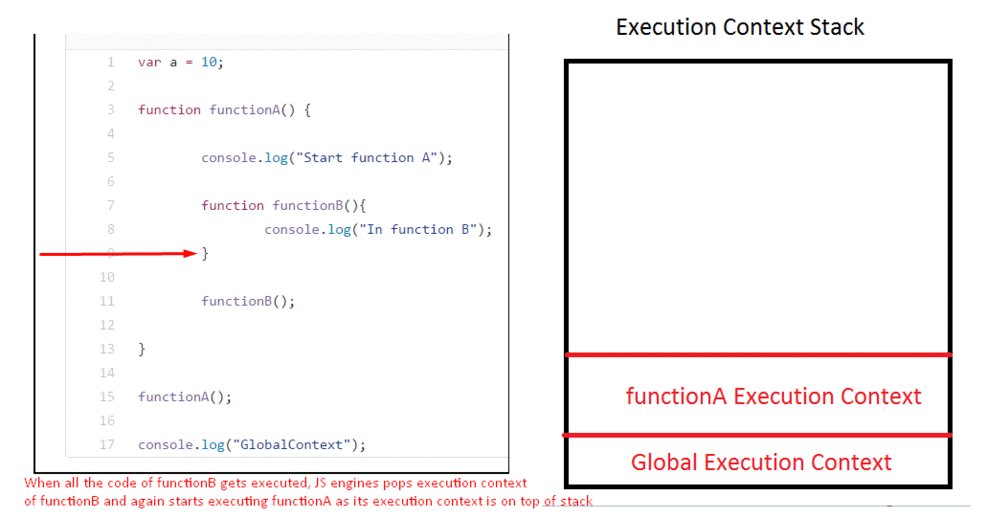
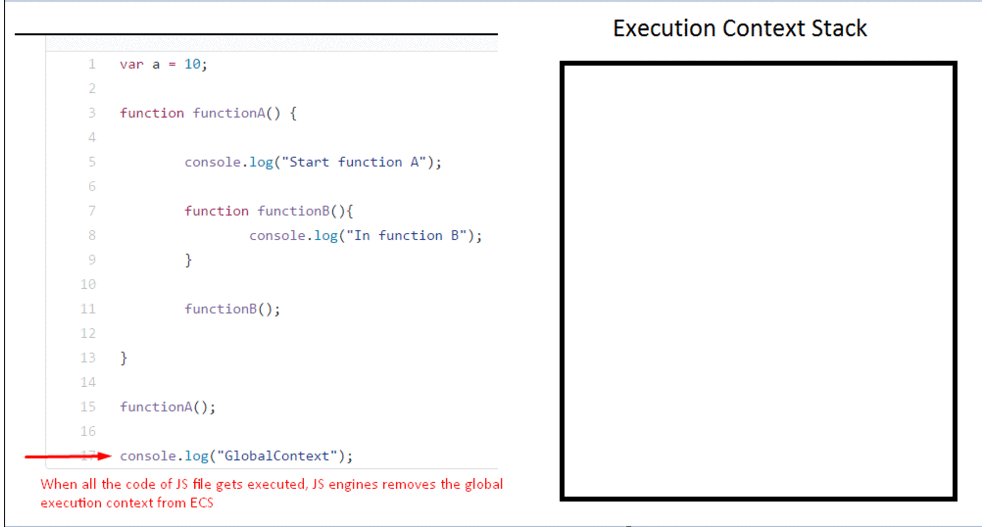
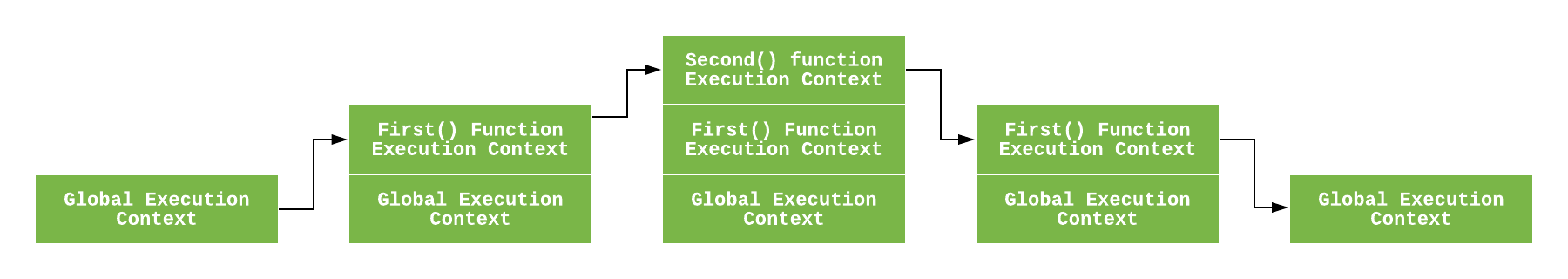
Execution stage in execution context: Javascript engine scans the code and assigns value to all variable objects. Along with that it executes the code line by line. Below is the order of execution context creation in call stack for above code. JavaScript Execution Context. To understand how a JavaScript file is executed, we need to know what an "Execution Context" is. In simple terms, it's an environment created for a block of code and its dependencies. Step 1: A global execution context is created, which has the global object (window), global variable (this) and functions inside it. JavaScript is a synchronous single threaded language, means the code is executed line by line one at a time, you can think of this as a pointer that moves from top to down the code file and the line at which this pointer is pointing gets executed.
What is an Execution Context? Execution Context is an environment that executes our JavaScript Code. In addition to this, it also stores all the necessary information that is needed for execution like the variable names or the argument names passed to a function. "Everything in JavaScript happens inside the Execution Context" Now that we understand that all functions in JavaScript are properties of an object, we can talk about the default binding of the execution context. By default, a JavaScript function is executed in the context of the object for which it is a property. What is the execution context In short, the execution context is the abstract concept of the environment in which JavaScript code is parsed and executed, and any code running in JavaScript runs in the execution context. 2. Types of execution context
What is the Execution Context? When code is run in JavaScript, the environment in which it is executed is very important, and is evaluated as 1 of the following: Global code — The default... return the result of greet() to the global execution context. assign the returned value to the variable greetSam; log the value of greetSam to the console; Hoisting. Hoisting is a way to conceptualize the way that JavaScript builds execution contexts affects when variables and functions are available during the execution of code.
 Javascript Execution Context Handwritten Notes Part 1
Javascript Execution Context Handwritten Notes Part 1
Execution Context Basics Of Javascript By Dinesh Atoliya
 Understanding Javascript Execution Context And How It Relates
Understanding Javascript Execution Context And How It Relates
 Asynchronous Javascript And The Execution Stack By Bilge
Asynchronous Javascript And The Execution Stack By Bilge
 Knee Deep In Javascript The Javascript Runtime Dev Community
Knee Deep In Javascript The Javascript Runtime Dev Community
 Understanding Javascript Execution Context Call Stack And
Understanding Javascript Execution Context Call Stack And
 Javascript Execution Context And Hoisting Explained With Code
Javascript Execution Context And Hoisting Explained With Code
 A Quick Look On Javascript Engine
A Quick Look On Javascript Engine
 Understanding Javascript Execution Context And How It Relates
Understanding Javascript Execution Context And How It Relates
 Execution Context S In Javascript Stack Overflow
Execution Context S In Javascript Stack Overflow
 Javascript From Downloading Scripts To Execution Part 3
Javascript From Downloading Scripts To Execution Part 3
 Execution Context In Javascript Anjan Dutta
Execution Context In Javascript Anjan Dutta
 Javascript Execution Context Es6 Study
Javascript Execution Context Es6 Study
 Garbage Collection And Memory Management In Javascript
Garbage Collection And Memory Management In Javascript
 Easy Read On Javascript Execution Context And Hoisting Echo
Easy Read On Javascript Execution Context And Hoisting Echo
 The Javascript Execution Context Call Stack Amp Event Loop
The Javascript Execution Context Call Stack Amp Event Loop
 Execution Contexts And Lexical Environments The Weird Parts
Execution Contexts And Lexical Environments The Weird Parts
 What Happens In The Event Loop When We Run Asynchronous
What Happens In The Event Loop When We Run Asynchronous
 Javascript What Is The Execution Context What Is The Call
Javascript What Is The Execution Context What Is The Call
 Javascript Execution Context Dzone Web Dev
Javascript Execution Context Dzone Web Dev
 Execution Context Scope Chain And Javascript Internals By
Execution Context Scope Chain And Javascript Internals By
 Global Execution Context Ec Java Script By Techracers Issuu
Global Execution Context Ec Java Script By Techracers Issuu
 How Javascript Works The This Variable And The Execution
How Javascript Works The This Variable And The Execution
 Execution Context In Javascript
Execution Context In Javascript
 Understanding Execution Context And Execution Stack In
Understanding Execution Context And Execution Stack In
 What Happens When Javascript Runs My Code Engineering
What Happens When Javascript Runs My Code Engineering
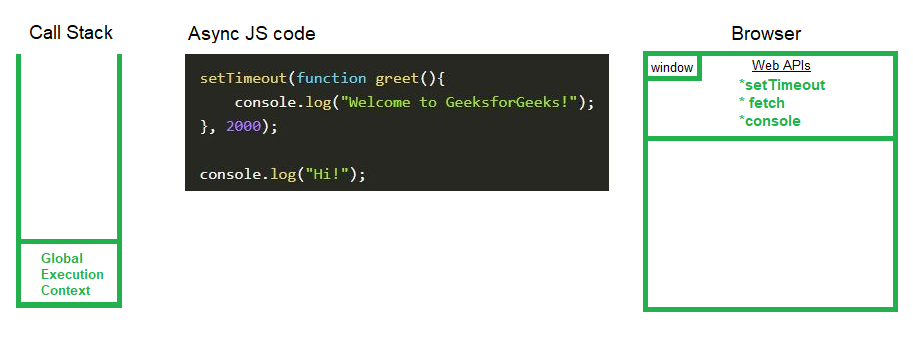
 How Asynchronous Javascript Code Gets Executed In Browser
How Asynchronous Javascript Code Gets Executed In Browser
 Execution Context In Javascript Anjan Dutta
Execution Context In Javascript Anjan Dutta
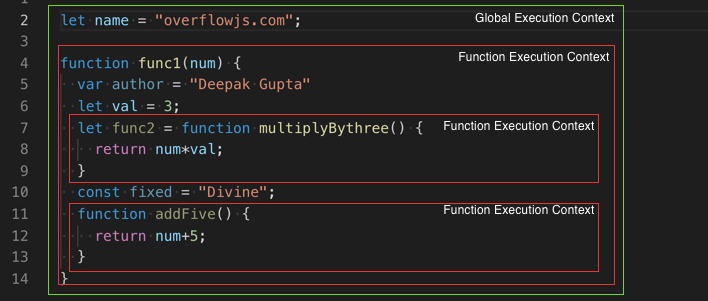
 Javascript Execution Context And Hoisting By Deepak Gupta
Javascript Execution Context And Hoisting By Deepak Gupta

0 Response to "31 Execution Context In Javascript"
Post a Comment