21 Javascript Object Length Undefined
15/4/2019 · const object = {one: ' 1️⃣ ', two: ' 2️⃣ '}; object. length; // undefined object. hasOwnProperty (' length '); // false You can't do it because object doesn't have a length property. Only string and arrays have a length property. Jul 20, 2021 - This method returns true if the Object passed as a parameter is an array. It also checks for the case if the array is undefined or null. The array can be checked if it is empty by using the array.length property. This property returns the number of elements in the array.
 Data Binding Revolutions With Object Observe Html5 Rocks
Data Binding Revolutions With Object Observe Html5 Rocks
The Object.keys() method is probably the best way to check if an object is empty because it is supported by almost all browsers including IE9+. It returns an array of a given object's own property names. So we can simply check the length of the array afterward: Object. keys ({}). length === 0; // true Object. keys ({name: 'Atta'}). length === 0 ...
Javascript object length undefined. Answers: JavaScript object simply do not have a length property, only Arrays do. If you want to know the number of properties that are defined on a object, you have to iterate over them and count them. Also, your for in loop is prone to bugs due extension of Object.prototype since in will traverse the complete prototype chain and enumerate all ... While looking into an issue with Microsoft Edge and the Facebook sdka few weeks ago, we ran into a very common error: Cannot read property ‘length’ of undefined. In fact, this is the 6th most common error, affecting nearly 28% of accounts. Our Debuggingblog series explores symptoms, causes, and solutions to common JavaScript errors. The length property is an accessor property whose set accessor function is undefined, meaning that you can only read this property.The value is established when a TypedArray is constructed and cannot be changed. If the TypedArray is not specifying a byteOffset or a length, the length of the referenced ArrayBuffer will be returned. TypedArray is one of the TypedArray objects.
By JavaScript tutorial team ... jquery object lengthjavascript object length undefinedjavascript object size bytesangular object lengthlodash object lengthobject size javaobject length in nodejshow to find the length of an objectjavascript length returns undefinedarray length undefinedjquery ... Answer: Use the equality operator ( ==) In JavaScript if a variable has been declared, but has not been assigned a value, is automatically assigned the value undefined. Therefore, if you try to display the value of such variable, the word "undefined" will be displayed. Whereas, the null is a special assignment value, which can be assigned to a ... 28/9/2020 · A typeerror length of undefined can indicate that the actual type of an operand is different from the expected type. This error can be triggered with .length if the code is trying to access the property before it has been defined, so there needs to be a condition for when it returns undefined, and for when it does not return undefined.
Find the length of a JavaScript object Last Updated : 26 Jul, 2021 Method 1: Using the Object.keys() method: The Object.keys() method is used to return the object property name as an array. Jul 20, 2021 - The length property indicates the number of parameters expected by the function. The optional chaining operator provides a way to simplify accessing values through connected objects when it's possible that a reference or function may be undefined or null. For example, consider an object obj which has a nested structure. Without optional chaining, looking up a deeply-nested subproperty requires validating the references in between, such as:
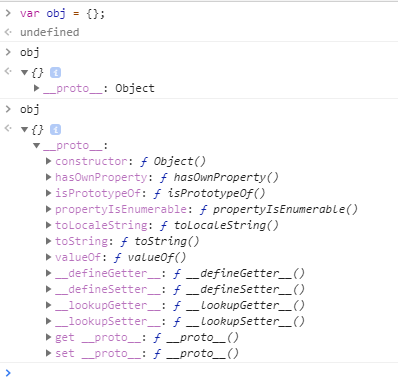
The length property of an object which is an instance of type Array sets or returns the number of elements in that array. The value is an unsigned, 32-bit integer that is always numerically greater than the highest index in the array. Cloning an Object in JavaScript is easy as JSON.parse(JSON.stringify(obj)) unless you have undefined object attributes. Here is the problem… Fortunately the JSON.stringify method provides a ... 1 week ago - ... Function object or undefined: ... A JavaScript object is a mapping between keys and values. As a couple of additions to ECMAScript 2015, Iteration protocols aren't new built-ins or syntax, but protocols.These protocols can be implemented by any object by following some conventions. You can set the length ...
.length example three. By combining the use of the length property and the logical "not" operator in JavaScript, the "!" symbol, we can check if an array is empty or not. The ! operator negates an expression. That is, we can use it to return true if an array is empty. For this example, let's open up our JavaScript console. Description. The value of the length property is an integer with a positive sign and a value less than 2 to the 32nd power (2^32). You can set the length property to truncate an array at any time. When you extend an array by changing its length property, the number of actual elements increases; for example, if you set length to 3 when it is ... They extend objects providing special methods to work with ordered collections of data and also the length property. But at the core it's still an object. But at the core it's still an object. Remember, there are only eight basic data types in JavaScript (see the Data types chapter for more info).
coordinates is an object. Objects in javascript do not, by default, have a length property. Some objects have a length property: In JavaScript obj.propName === undefined is true if either obj has a property 'propName' and the property's value is trictly equal undefined, or if obj does not have a property 'propName'. If you want to check whether obj has a property and that property is strictly equal to undefined , you should use the in operator. Usage of the Length Property in JavaScript¶ The "length" property is an essential JavaScript property, used for returning the number of function parameters. Also, the "length" property can be used for introspecting in the functions that operate on other functions. Comparison Operators in JavaScript¶
"array.length undefined javascript" Code Answer's array length javascript javascript by Red Necked Phalarope on Dec 08 2019 Comment At the end we see that even though null and undefined are considered equal, they are not the same identity (equal without type conversion).As discussed, this is because they are of different types behind the scenes: null being an object and undefined being an undefined type. With that out of the way we can start to understand why trying to access a property of null or undefined may fail. The shift method removes the element at the zeroeth index and shifts the values at consecutive indexes down, then returns the removed value. If the length property is 0, undefined is returned. shift is intentionally generic; this method can be called or applied to objects resembling arrays.
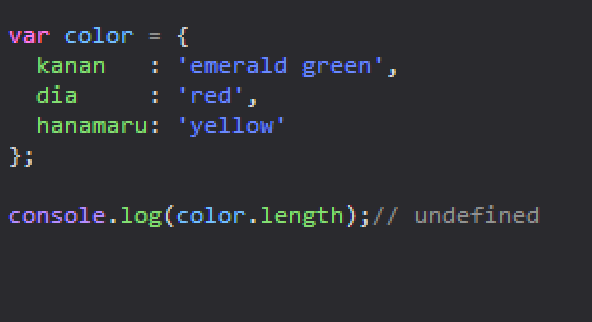
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The Object class represents one of JavaScript's data types. It is used to store various keyed collections and more complex entities. Objects can be created using the Object() constructor or the object initializer / literal syntax. 5/7/2019 · The length property is only applicable to arrays and strings. So when we call the length property on an object we will get undefined. Example. Live Demo <html> <body> <script> var object = {prop:1, prop:2}; document.write(object.length); </script> </body> </html> Output undefined
{0: undefined, 1: undefined, 2: undefined,... 99: undefined, length: 100} This is because the spread operator is simpler than the map function. It simply loops through the array (or any iterable, really) from 0 to length and creates a new index key in the enclosing array with the value returned from the spreading array at the current index. 1 week ago - JavaScript arrays are zero-indexed. The first element of an array is at index 0, and the last element is at the index value equal to the value of the array's length property minus 1. Using an invalid index number returns undefined. In javascript Example you can get object keys lengths using Object class. i can simply get like as bellow best example with syntax: var countKey = Object.keys (jsonObj).length; var countKey = Object.keys(jsonObj).length; var countKey = Object.keys (jsonObj).length; As you can see above example i have to simple give object array on keys function ...
The above example demonstrates that accessing: an uninitialized variable number; a non-existing object property movie.year; or a non-existing array element movies[3]; are evaluated to undefined.. The ECMAScript specification defines the type of undefined value:. Undefined type is a type whose sole value is the undefined value.. In this sense, typeof operator returns 'undefined' string for an ... JavaScript object literal length === undefined?, JavaScript object simply do not have a length property, only Arrays do. If you want to know the number of properties that are defined on a object, you have to iterate over them and count them. JavaScript object simply do not have a length property, ... The length property of an array returns the length of an array (the number of array elements). ... Adding elements with high indexes can create undefined "holes" in an array: Example. ... In JavaScript, objects use named indexes. Arrays are a special kind of objects, with numbered indexes.
13/1/2011 · JavaScript object simply do not have a length property, only Arrays do. If you want to know the number of properties that are defined on a object, you have to iterate over them and count them. Also, your for in loop is prone to bugs due extension of Object.prototype since in will traverse the complete prototype chain and enumerate all the properties that are on the chain. Suggested read : JavaScript String Includes and How To Use Examples 4. Check if the object is empty. I will give you the shortest way to check if the javascript object is empty. Here is a readymade helper function to validate any object for nonemptiness. 16/6/2015 · Objects in javascript do not, by default, have a length property. Some objects have a length property: "a string - length is the number of characters".length ['an array', 'length is the number of elements'].length (function(a, b) { "a function - length is the number of parameters" }).length
Description. undefined is a property of the global object. That is, it is a variable in global scope. The initial value of undefined is the primitive value undefined. In modern browsers (JavaScript 1.8.5 / Firefox 4+), undefined is a non-configurable, non-writable property, per the ECMAScript 5 specification. Jul 20, 2021 - The in operator returns true if the specified property is in the specified object or its prototype chain. Undefined is Not Null. JavaScript objects, variables, properties, and methods can be undefined. In addition, empty JavaScript objects can have the value null. This can make it a little bit difficult to test if an object is empty. You can test if an object exists by testing if the type is undefined:
The Object.keys() method returns an array of a given object's own enumerable property names, iterated in the same order that a normal loop would. JavaScript object literal length === undefined?, JavaScript object simply do not have a length property, only Arrays do. If you want to know the number of properties that are defined on a object Undefined is Not Null. JavaScript objects, variables, properties, and methods can be undefined. Summary: [WIP+rods]Javascript checkbox object array length states "undefined". → Javascript checkbox object array length states "undefined". rods (gone) Comment 4
In a JavaScript program, the correct way to check if an object property is undefined is to use the typeof operator. typeof returns a string that tells the type of the operand. It is used without parentheses, passing it any value you want to check: const list = [] const count = 2 typeof list //"object" typeof count //"number" typeof "test ... 13/8/2021 · Home › javascript json object length undefined › javascript object array length undefined › javascript object length undefined 38 Javascript Object Length Undefined Written By When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ...

 Javascript Objects In Depth Part 1 The Fundamentals Dzone
Javascript Objects In Depth Part 1 The Fundamentals Dzone
 Onchange With Length Field Is Broken Odoo
Onchange With Length Field Is Broken Odoo
 Put The Same Time Of Json In Native Js Together Programmer
Put The Same Time Of Json In Native Js Together Programmer
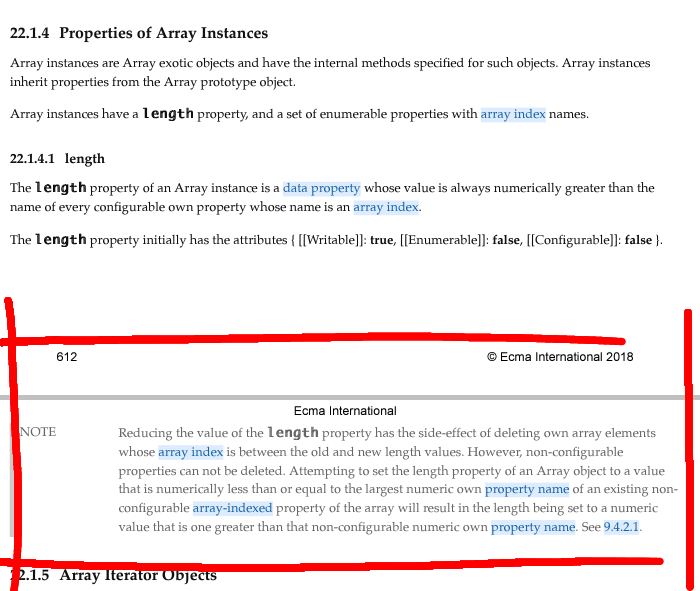
 Javascript Reducing Array Elements Using The Length Property
Javascript Reducing Array Elements Using The Length Property
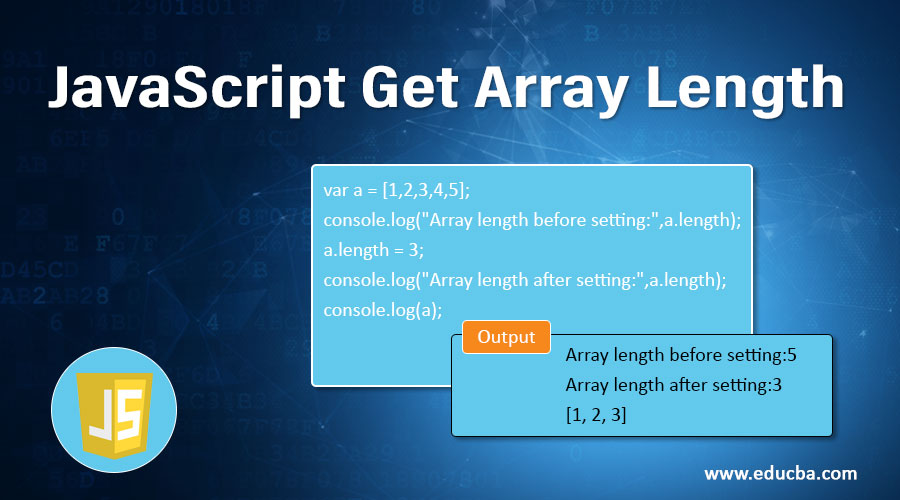
 Javascript Get Array Length 3 Useful Property Attributes Of
Javascript Get Array Length 3 Useful Property Attributes Of
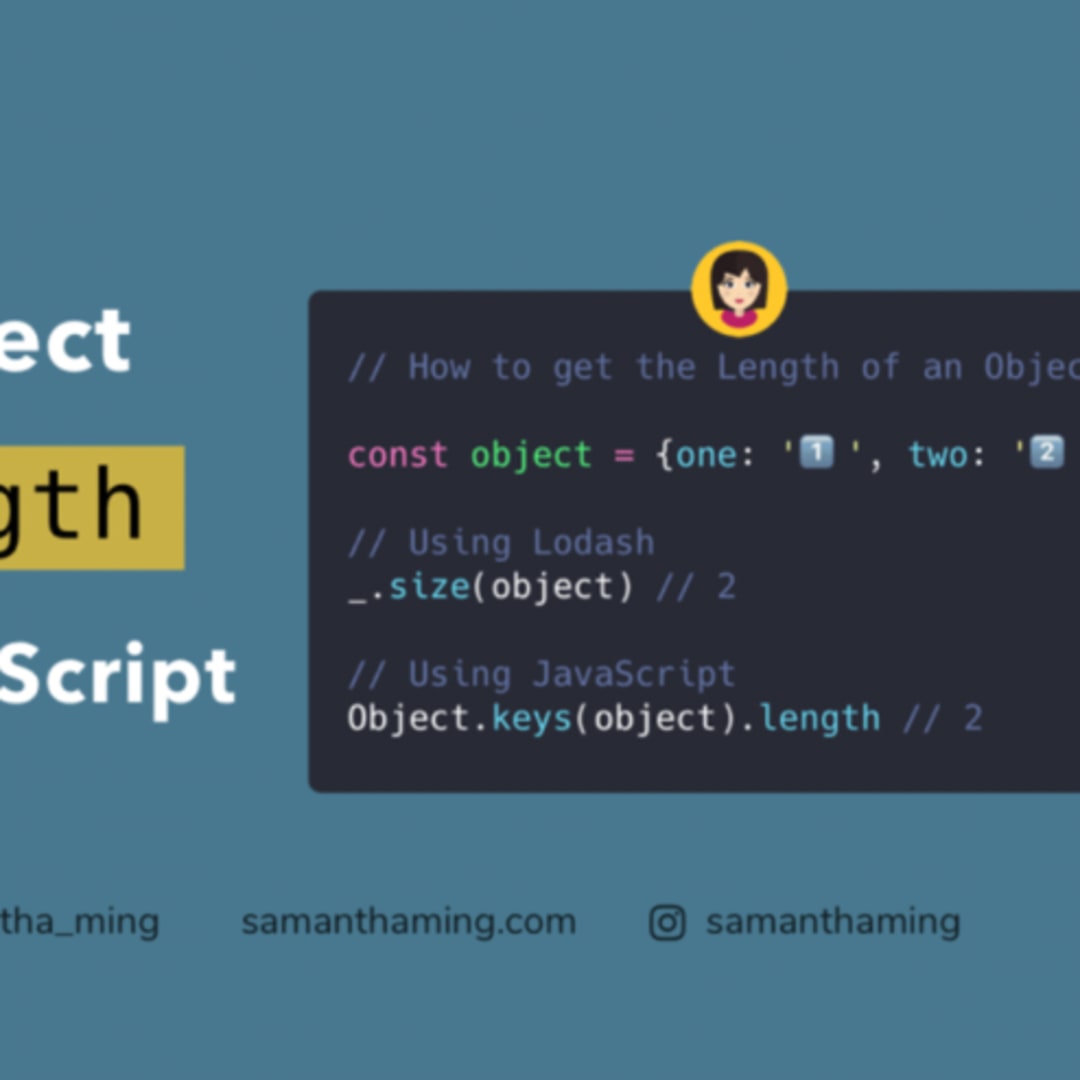
 How To Get An Object Length Samanthaming Com
How To Get An Object Length Samanthaming Com

 Cloudfoundryfun 6 Run Typescript Apps On Cloud Foundry
Cloudfoundryfun 6 Run Typescript Apps On Cloud Foundry
 Javascript Object Nested Properties Dot Net Tutorials
Javascript Object Nested Properties Dot Net Tutorials
 Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
 How To Check If A Javascript Array Is Empty Or Not With Length
How To Check If A Javascript Array Is Empty Or Not With Length
 Javascript 連想配列の要素数 Length を取得したい
Javascript 連想配列の要素数 Length を取得したい
Cognos Analytics Editing Or Running A Report Intermittently
 How To Get An Object Length Dev Community
How To Get An Object Length Dev Community
 What Is Super In Javascript Css Tricks
What Is Super In Javascript Css Tricks
Javascript Array Fun Rick Strahl S Web Log
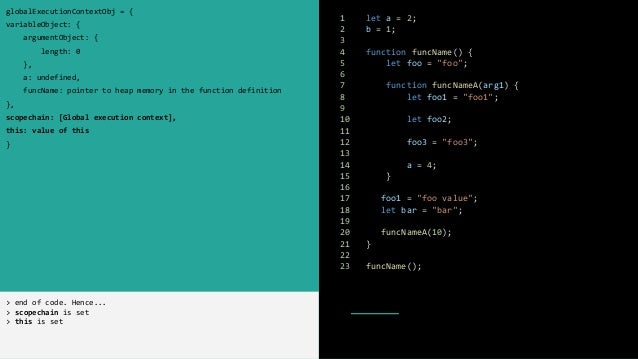
 Javascript Compilation Execution
Javascript Compilation Execution


0 Response to "21 Javascript Object Length Undefined"
Post a Comment