32 How Do Prototypes Work In Javascript
Feb 22, 2013 - When I first started learning about JavaScript object model my reaction was of horror and disbelief. I was totally puzzled by its prototype nature as … May 04, 2015 - There are some crucial points that ... the prototype concept. ... To take the first step we have to figure out how JavaScript functions actually work: as a class like function using this keyword in it, or just as a regular function with its arguments. In addition, we have to figure out what the function does, and what ...
Javascript Engine Fundamentals Optimizing Prototypes
Apr 20, 2020 - In this post, we will discuss what are prototypes in JavaScript, how they help JavaScript in achieving the concepts of Object-Oriented Programming. In the previous post, we had learned various ways…

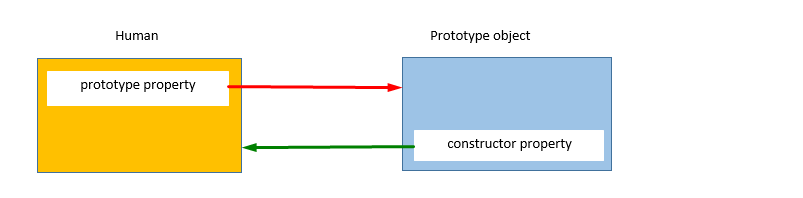
How do prototypes work in javascript. Jul 26, 2021 - JavaScript is a bit confusing for developers experienced in class-based languages (like Java or C++), as it is dynamic and does not provide a class implementation per se (the class keyword is introduced in ES2015, but is syntactical sugar, JavaScript remains prototype-based). Prototype in JavaScript. JavaScript is a prototype based language, so, whenever we create a function using JavaScript, JavaScript engine adds a prototype property inside a function, Prototype property is basically an object (also known as Prototype object), where we can attach methods and properties in a prototype object, which enables all the ... How does JavaScript .prototype work? I play a role as a JavaScript teacher and the prototype concept has always been a controversial topic to cover when I teach. It took me a while to come up with a good method to clarify the concept, and now in this text I'm gonna be trying to explain How does JavaScript .prototype work.
In JavaScript, a prototype can be used to add properties and methods to a constructor function. And objects inherit properties and methods from a prototype. How does JavaScript.prototype work? Javascript Web Development Front End Technology The objects in JavaScript inherit the properties and methods from their prototype. We generally create one with new Object (), which also gets inherit from Object.prototype. May 24, 2017 - Quality Weekly Reads About Technology Infiltrating Everything
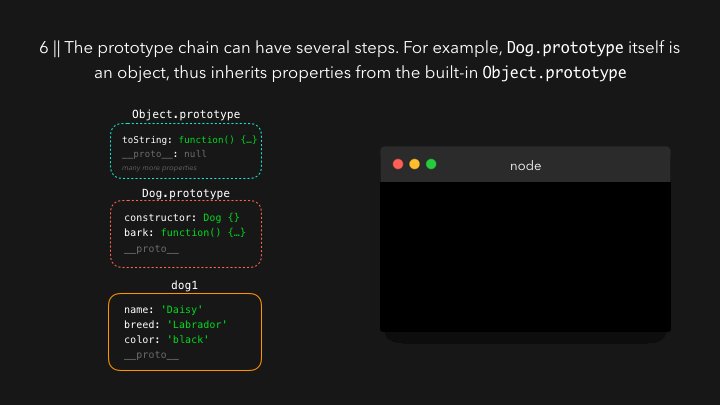
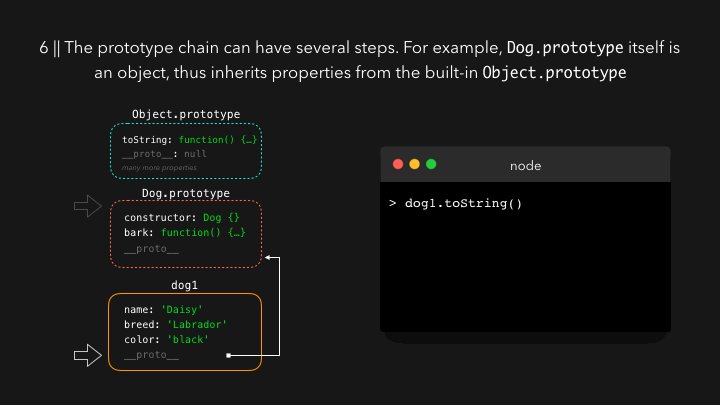
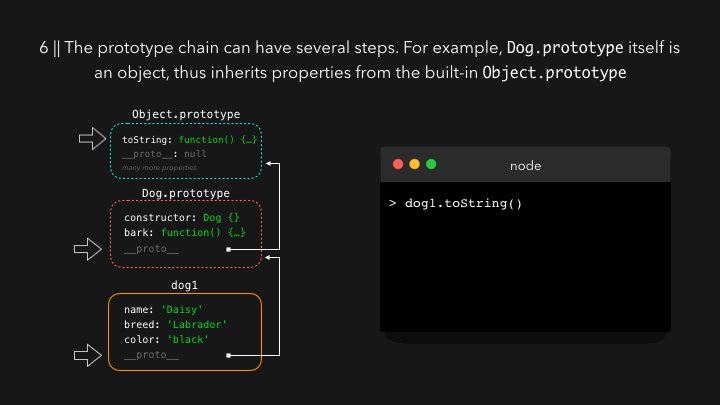
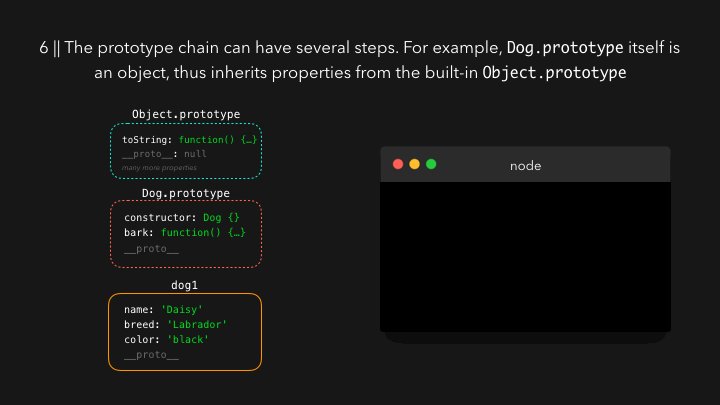
This is because JavaScript maddeningly sets out to confuse you, and uses the term "prototype" in different contexts to refer to one of two completely different things: An own property with the string key "prototype". Nov 04, 2018 - This one is a little more tricky. To do this, we’ll use our knowledge of how the new keyword and prototypes work in JavaScript. First, inside the body of our Object.create implementation, we’ll create an empty function. Then, we’ll set the prototype of that empty function equal to the ... JavaScript is often described as a prototype-based language — to provide inheritance, objects can have a prototype object, which acts as a template object that it inherits methods and properties from. An object's prototype object may also have a prototype object, which it inherits methods and properties from, and so on.
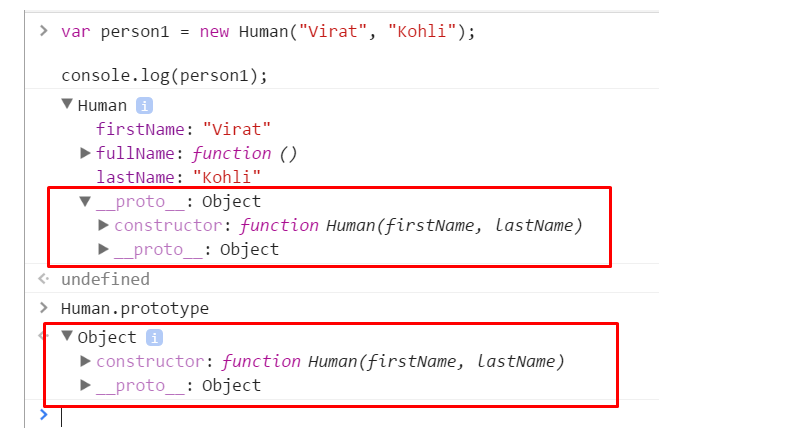
Because JavaScript will look up the prototype when trying to access properties on an object, you can alter your classes at runtime. Here's an example (for illustrative purposes only. Don't ... Each and every JavaScript function will have a prototype property which is of the object type. You can define your own properties under prototype. When you will use the function as a constructor function, all the instances of it will inherit properties from the prototype object. Now let's come to that __proto__ property you saw above. Prototypes When a function is created in JavaScript, the JavaScript engine adds a prototype property to the function. This prototype property is an object (called a prototype object) that has a constructor property by default. The constructor property points back to the function on which prototype object is a property.
prototype: This is a special object which is assigned as property of any function you make in JavaScript. Let me be clear here, it is already present for any function you make, but not mandatory for internal functions provided by JavaScript (and function returned by bind). The prototype object In JavaScript, an object can inherit properties of another object. The object from where the properties are inherited is named prototype. Following the example, you can make pet a prototype of cat which will then inherit legs property. Mar 29, 2019 - I was working through your excellent “JavaScript Objects in Detail” and soon reached 2. Prototype Pattern which told me “you should already understand JavaScript’s prototype. If you don’t, read my post JavaScript Prototype in Plain, Detailed Language”. So I broke off and came here, ...
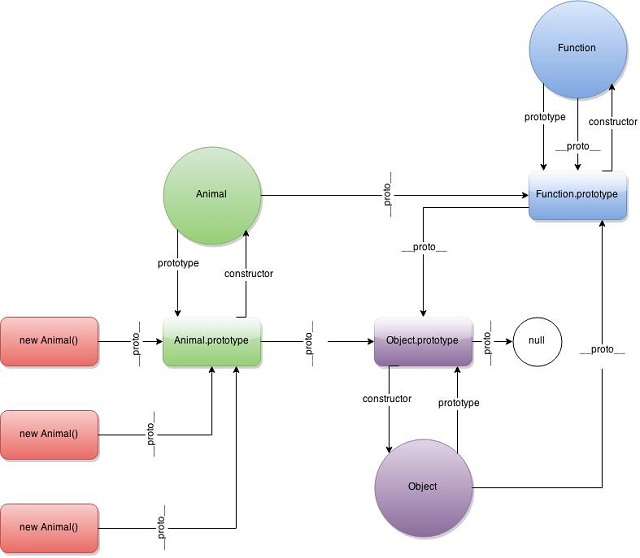
Note: Because of the way JavaScript works, with the prototype chain, etc., the sharing of functionality between objects is often called delegation. Specialized objects delegate functionality to a generic object type. and that's how inheritance works in JavaScript. In other words, when you have a prototype property on a function and you call a new on that, after JavaScript finishes looking at that newly created object for properties, it will go look at the function's.prototype and also it is possible that this object has its own internal prototype. and so on. Aug 25, 2019 - Since JavaScript doesn't exactly have sub-class objects, prototype is a useful workaround to make a “base class” object of certain functions that act as objects. For example:
To do this, we'll use our knowledge of how the new keyword and prototypes work in JavaScript. First, inside the body of our Object.create implementation, we'll create an empty function. Then, we'll set the prototype of that empty function equal to the argument object. At the top of the prototype chain is the null value. Modern JavaScript implementations allow read and/or write access to the [[Prototype]] in the following ways: The new operator (configures the prototype chain on the default object returned from a constructor function), The extends keyword (configures the prototype chain when using the class ... Nov 12, 2011 - There are some crucial points that ... the prototype concept. ... To take the first step we have to figure out, how JavaScript functions actually work , as a class like function using this keyword in it or just as a regular function with its arguments, what it does and what it ...
How does javascript .prototype work - JavaScript internally makes an object, an empty hash and then it gives that object to the constructor, then the constructor can do whatever it wants, because this inside of that constructor Understanding prototypes will clear up a few mysteries that occur as you begin to work with JavaScript in a more object-oriented way. Prerequisite: Understanding JavaScript Objects. Before diving into this post on prototypes, it will be helpful if you have a basic understanding of what objects are in JavaScript, how they work, and how to create ... Every JavaScript object has an internal property called [[Prototype]]. If you look up a property via obj.propNameor obj['propName']and the object does not have such a property - which can be checked via obj.hasOwnProperty('propName')- the runtime looks up the property in the object referenced by [[Prototype]] instead.
Feb 01, 2008 - To start off, let me say we are talking about the prototype method here, not the JavaScript library. Prototypes allow you to easily define methods to all instances of a particular object. The beauty is that the method is applied to the prototype, so it is only stored in the memory once, but ... Of course, you can create properties and methods to meet any need by using this technique. The application calls the test method, UsePrototype (), whenever the user clicks Use Prototype. All that this method does is create a new String, just as you normally would. The new String, UseString, automatically has access to getFiveLetters () as shown. Jan 12, 2018 - In this tutorial, we learned how prototypes work in JavaScript, and how to link object properties and methods via the hidden [[Prototype]] property that all objects share. We also learned how to create custom constructor functions and how prototype inheritance works to pass down property and ...
JavaScript uses prototype to find methods and properties on objects. For example if you create a string "Hello" which is a primitive string value and tries to apply the method split () on it ("Hello".split ()), string value is coerced to a String object so we can apply the split () method. To do this, we'll use our knowledge of how the new keyword and prototypes work in JavaScript. First, inside the body of our Object.create implementation, we'll create an empty function. Then, we'll set the prototype of that empty function equal to the argument object. Then, in order to create a new object, we'll invoke our empty ... Aug 14, 2018 - Objects in JavaScript have an internal property known as prototype. It is simply a reference to another object and contains common attributes/properties across all instances of the object. An…
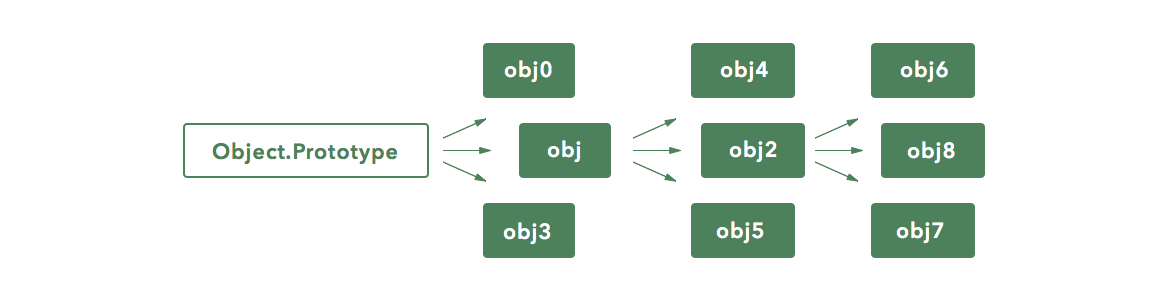
All JavaScript objects inherit properties and methods from a prototype: Date objects inherit from Date.prototype; Array objects inherit from Array.prototype; Person objects inherit from Person.prototype; The Object.prototype is on the top of the prototype inheritance chain: Date objects, Array objects, and Person objects inherit from Object ... The prototype is an object that is associated with every functions and objects by default in JavaScript, where function's prototype property is accessible and modifiable and object's prototype property (aka attribute) is not visible. Every function includes prototype object by default. Prototypes All objects in JavaScript inherit properties and methods from another object called prototype. The prototype property allows us to add new properties and methods to existing object constructors. The new properties are shared among all instances of the specified type, rather than just by one instance of the object.
JavaScript Class v Prototype. ... While there is not a right answer here, it is important to have an understanding behind how both class and prototype work in JavaScript.
 Javascript Performance Lookups Through Prototype Amp Scope
Javascript Performance Lookups Through Prototype Amp Scope
How Does Javascript Prototype Work
 Javascript Visualized Prototypal Inheritance
Javascript Visualized Prototypal Inheritance
 Prototypes In Javascript In This Post We Will Discuss What
Prototypes In Javascript In This Post We Will Discuss What
 An Easy Explanation To Prototypal Delegation In Javascript
An Easy Explanation To Prototypal Delegation In Javascript
 How To Build An Interactive Prototype In Sketch In Minutes
How To Build An Interactive Prototype In Sketch In Minutes
 Prototypal Inheritance In Javascript Codeproject
Prototypal Inheritance In Javascript Codeproject
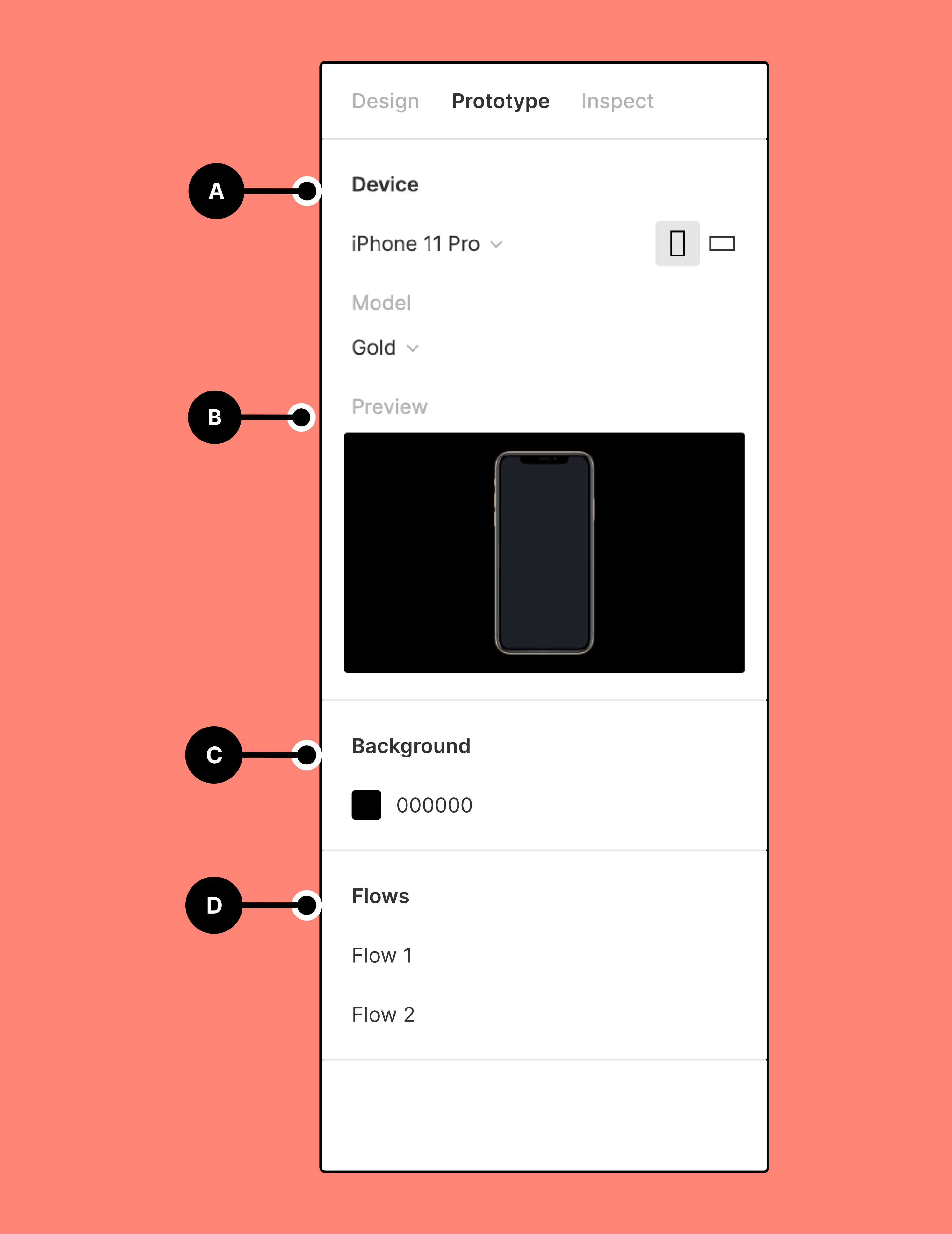
 Guide To Prototyping In Figma Figma Help Center
Guide To Prototyping In Figma Figma Help Center
 Javascript Make Custom Functions With Prototype Useful Code
Javascript Make Custom Functions With Prototype Useful Code
Javascript Engine Fundamentals Optimizing Prototypes
 How Does Javascript Prototype Work Stack Overflow
How Does Javascript Prototype Work Stack Overflow
 How Does Javascript Prototype Work Stack Overflow
How Does Javascript Prototype Work Stack Overflow
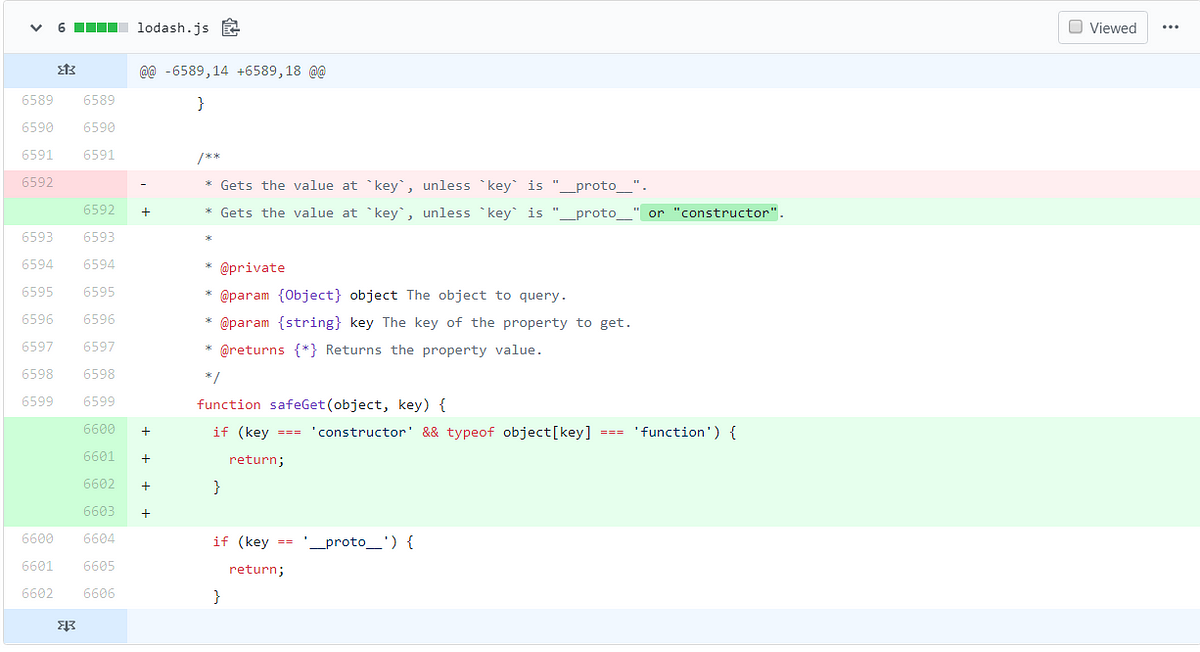
 What Is Prototype Pollution Prototype Pollution As The
What Is Prototype Pollution Prototype Pollution As The
 What Makes Javascript Javascript Prototypal Inheritance
What Makes Javascript Javascript Prototypal Inheritance
 How Prototype Works In Javascript Dzone Web Dev
How Prototype Works In Javascript Dzone Web Dev
Chapter 17 Objects And Inheritance
How Javascript Works The Internals Of Classes And
 Everything You Ever Wanted To Know About Prototyping But
Everything You Ever Wanted To Know About Prototyping But
 How Does Javascript Prototype Work Stack Overflow
How Does Javascript Prototype Work Stack Overflow
 Yet Another Javascript Framework Css Tricks
Yet Another Javascript Framework Css Tricks
 10 Best Prototyping Tools For Ui Ux Designers How To Choose
10 Best Prototyping Tools For Ui Ux Designers How To Choose
 Javascript Performance Lookups Through Prototype Amp Scope
Javascript Performance Lookups Through Prototype Amp Scope
 12 Top Prototyping Tools Creative Bloq
12 Top Prototyping Tools Creative Bloq
Prototype Chains And Classes Javascript For Impatient
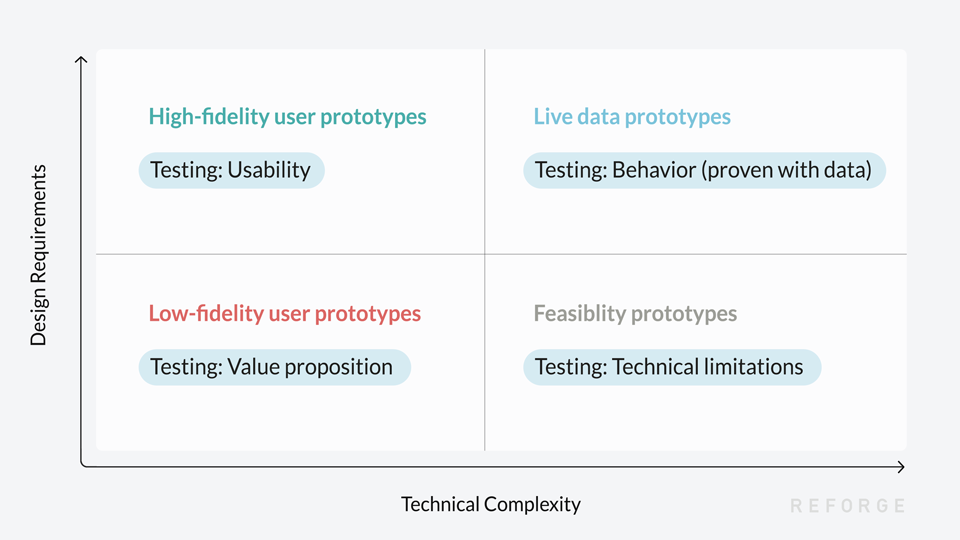
 The 4 Different Types Of Product Prototypes
The 4 Different Types Of Product Prototypes
 Javascript S Prototypal Inheritance Explained Using Css By
Javascript S Prototypal Inheritance Explained Using Css By
 Prototypes In Javascript In This Post We Will Discuss What
Prototypes In Javascript In This Post We Will Discuss What




0 Response to "32 How Do Prototypes Work In Javascript"
Post a Comment