33 Auto Reload Javascript Code
Theoretically every time the form is saved, reload the page because I have a javascript that calculates and updates Opportunity's estimated revenue. Follows code: function test (executionContext) Auto Refresh Javascript Code. Online photo albums created with DHTML Popup are fully compatible with all modern Windows and MAC browsers!. php java on mouse over popup
 How To Do Hard Refresh In Chrome Firefox Edge And Mac S
How To Do Hard Refresh In Chrome Firefox Edge And Mac S
9/1/2011 · Auto reload with target of your choice. In this case target is _self set to itself,but you could change the reload page by simply changing the window.open('self.location', '_self'); code to something like this examplewindow.top.location="window.open('http://www.YourPageAdress ', '_self'";. With a confirmation ALERT message:

Auto reload javascript code. There you have it! Whenever you make changes to your JavaScript file, just click the "Reload JavaScript" button on your page and the browser will reload the JavaScript without you having to reload the page and all that hassle. Get code examples like "how to auto refresh page in javascript" instantly right from your google search results with the Grepper Chrome Extension. Approach 1: One can auto refresh the webpage using the meta tag within the head element of your HTML using the http-equiv property. It is an inbuilt property with HTML 5. One can further add the time period of the refresh using the content attribute within the Meta tag. The HTTP equiv attribute can be used to simulate an HTTP response header.
JavaScript Refresh Page with Specific Times Example. How to Auto Refresh Current or Set Timer Page the page using Javascript, JavaScript Confirm box using to conform after Refresh Page. Automatically Refresh a Page Using JavaScript or Meta Tags. By David Walsh on January 14, 2008. 9. I try to steer clear of modifying a page without the user triggering the change, much less automatically refresh or redirect a page. There are times when automatically refreshing the page is important, like when you pull up game play-by-play pages ... In this video,i am going to tell you :"HOW TO AUTO-REFRESH A WEBPAGE USING JAVASCRIPT"***CODE***(html)(head)(title) Auto Refreshing a page(/title)(script typ...
If you really want to do it with JavaScript, then you can refresh the page every 30 seconds with Location.reload () ( docs) inside a setTimeout (): window.setTimeout (function () { window.location.reload (); }, 30000); If you don't need to refresh the whole page but only a part of it, I guess an AJAX call would be the most efficient way. Share. There are times when you will want to programatically refresh or reload a page using JavaScript. Typically you would place a button or action element on the page for the user to initiate the refresh. Automatically performing a page refresh can be a confusing and jarring experience for your user, so minimize that tactic. "auto refresh page javascript" Code Answer's. refresh window js . javascript by Worried Wolf on Apr 05 2020 Donate . 54. javascript reload page . javascript by Grepper on Jun 14 2019 Donate . 28. how to refresh a web page automatically in javascript ...
The JavaScript setInterval() method calls a function or executes a code repeatedly at specified time intervals. Here in this post, I'll show you a simple example on how to refresh or reload a web page every 10 Seconds using the JavaScript setInterval() method. You can refresh a web page using JavaScript location.reload method. This code can be called automatically upon an event or simply when the user clicks on a link. If you want to refresh a web page using a mouse click, then you can use the following code −. <a href="javascript:location.reload (true)">Refresh Page</a>. 27/6/2021 · Javascript location.reload(true) - JS Automatic Refresh. JavaScript is full of useful functions, location.reload() is one of them. This function refreshes the whole webpage. Similarly, JavaScript location.reload(true) hard-refreshes the webpage. But we can always reload the webpage by pressing F5 or by using the browser's reload button.
This will be an easy task for newbies. The refresh page event will fire when the user will click the button. Along with, I am using PHP to print date in Hour:Minute: Second AM/PM format to show that the page has reloaded. #1 Use reload() method to refresh page in JavaScript. The first one is simple by using the reload() method of JavaScript. (Just ignore the aspect of "period of inactivity" and the mouse/keyboard binding code shown.) The full answer depends on the purpose of your refresh; in general case, there are other methods. Typically, auto refresh is done to implement pull technology, which is a bad thing, a result of the lack of server push. In JavaScript, you refresh the page using document.location.reload (). You can add the true keyword to force the reloaded page to come from the server (instead of cache). Alternatively, you can use the false keyword to reload the page from the cache. This code can be called automatically upon an event or simply when the user clicks on a link.
1 How to Auto-refresh page once only after the first load Using Javascript; 2 How to Auto-refresh page once only after the first load Using JQuery; How to Auto-refresh page once only after the first load Using Javascript. ... All these code snippets are tested and working, you can use any snippet and achieve the same result of js relad once ... The reload () method is used to reload the current document. The reload () method does the same as the reload button in your browser. auto refresh a page in jquery, auto refresh html page every 10 seconds, automatic refresh page using jquery, jquery auto refresh page content, page refresh in jquery after some time, auto refresh web page php code, auto refresh a page in php, auto refresh after page loads, auto refresh page browser
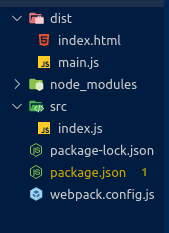
While using JavaScript, you may want to refresh a web page with your code. Let us look at the different ways to do so. In JavaScript, page is reloaded using the document.location.reload() method or the window.location.reload() method. The location.reload() method gives the same result as pressing ... To reload cached CSS/JS files : The easiest way for you is to use some kind of versioning, so that the browser automatically downloads the new, refreshed version of your JS. To reload cached CSS/JS files follow these methods. You can achieve something very easily, just put a random number at the end of your JS file. 28/2/2018 · Next are a series of settings that go within an object at the property ‘devServer’ first up are two commands related to my static folder path. The first is the path of static content that’ll be served up at the root of the site. Second is a flag indicating whether to auto refresh if the static content changes, it is defaulted to false.
Example 1: Reload page using JavaScrip setTimeout Method. },5000); // 5000 milliseconds means 5 seconds. Above script will refresh your HTML page after every 5 seconds. setTimeout () method is used to set a timer which executes a method or specified piece of code after a specified number of milliseconds. Using the reload method in JavaScript to refresh the page. The most common way to refresh webpages using JavaScript is to use the reload method. The location variable holds the current document location loaded on the window. So, calling the location() method will reload the page the same way the refresh button on the browser does. In this video, you will learn how to auto refresh web page every 5 seconds using javascript and html. It will work with almost all browsers including mozill...
The JavaScript refresh page function can reload the current resource. In most cases, a page is selected to be refreshed. The method also has other perks, such as helping you get the URL address of the current page, redirect the browser to another page, and, of course, refresh page JavaScript. The JavaScript reload () method loads the page from the cache, by default. False is the default parameter. If you don't specify, it will result in the same way as window.location.reload (false); There is also another way to reload the page using the timeRefresh command. 22/1/2020 · We can reload page automatically using timer, The JavaScript has setInterval method to execute a method in a given interval. <script> $ (document).ready (function () { // auto refresh page after 1 second setInterval ('refreshPage ()', 1000); }); function refreshPage () { location.reload (); } </script>. 1.
JavaScript reload page explained. Now we will see how to refresh web page using JavaScript. However, when it comes to the JavaScript method, we opt for the reload method. The location object/variable has information on the current location of the browser window. In that case, the location() method works like the refresh button on the browser.
 Automatically Refresh Web Pages In Your Web Browser
Automatically Refresh Web Pages In Your Web Browser
 Reload Page With New Data If Button Is Clicked Javascript
Reload Page With New Data If Button Is Clicked Javascript
Github Remy Nodemon Monitor For Any Changes In Your Node
 Rubymine 2021 2 Eap2 Usability Improvements The Rubymine Blog
Rubymine 2021 2 Eap2 Usability Improvements The Rubymine Blog
 Refresh Pivot Tables Automatically When Source Data Changes
Refresh Pivot Tables Automatically When Source Data Changes
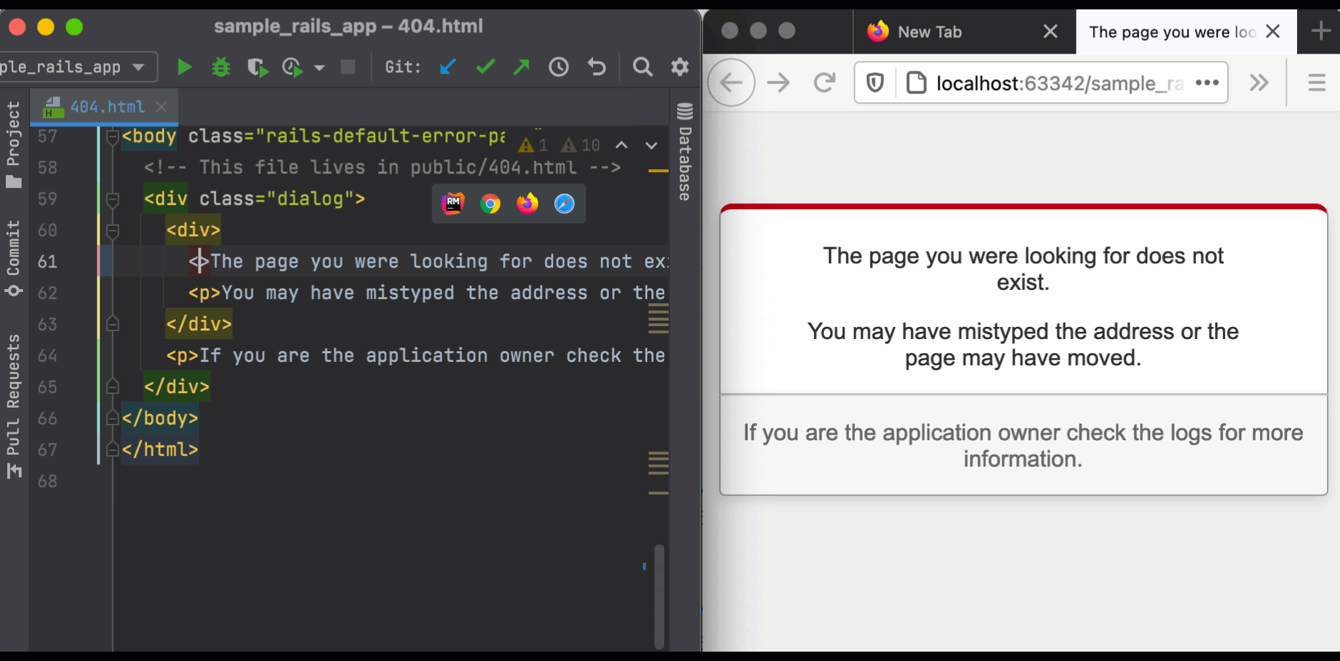
 How To Reload A Html Page When Your Code Changes Stack Overflow
How To Reload A Html Page When Your Code Changes Stack Overflow
 Stop Websites From Reloading Pages Automatically Ghacks
Stop Websites From Reloading Pages Automatically Ghacks
 Find Unused Javascript And Css With The Coverage Tab Chrome
Find Unused Javascript And Css With The Coverage Tab Chrome
 Auto Refresh Div Content Using Jquery And Ajax
Auto Refresh Div Content Using Jquery And Ajax
 How To Refresh Page Using Javascript Amp Jquery
How To Refresh Page Using Javascript Amp Jquery
 Javascript With Hardware Part Three Simple Web Interface
Javascript With Hardware Part Three Simple Web Interface
 Js Auto Code Completion Not Working Cocos Creator Cocos
Js Auto Code Completion Not Working Cocos Creator Cocos
 Live Edit In Html Css And Javascript Webstorm
Live Edit In Html Css And Javascript Webstorm
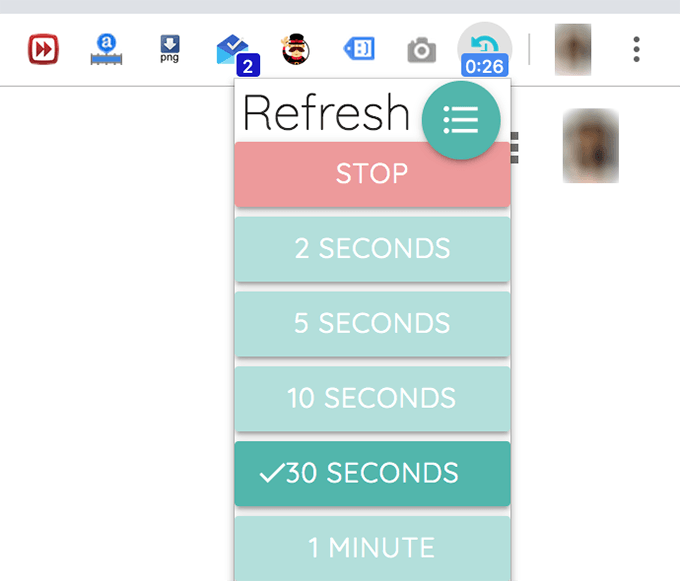
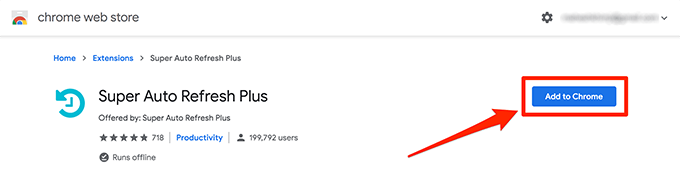
 How To Automatically Refresh A Web Page
How To Automatically Refresh A Web Page
 Auto Refresh Image On Web Page Bookmarklet 2021
Auto Refresh Image On Web Page Bookmarklet 2021
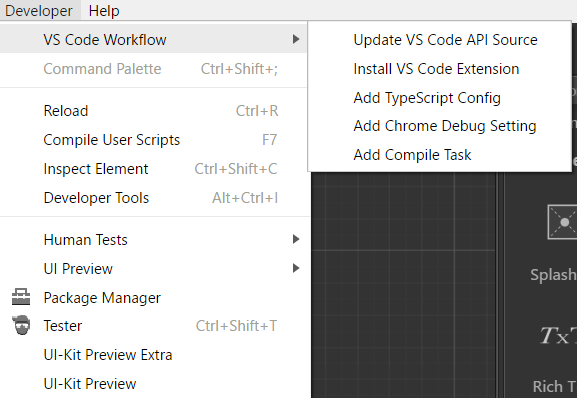
 Working With Javascript In Visual Studio Code
Working With Javascript In Visual Studio Code
 Harnessing The Power And Convenience Of Javascript For Each
Harnessing The Power And Convenience Of Javascript For Each
 Automatically Refresh Web Pages In Your Web Browser
Automatically Refresh Web Pages In Your Web Browser
 How To Automatically Refresh A Web Page
How To Automatically Refresh A Web Page
 Automatically Refresh Web Pages In Your Web Browser
Automatically Refresh Web Pages In Your Web Browser
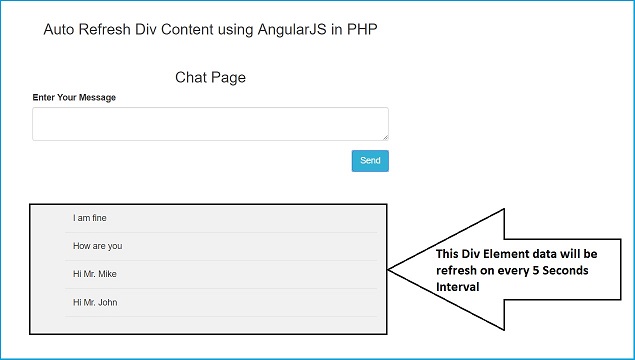
 Auto Refresh Div Content Using Angularjs In Php Webslesson
Auto Refresh Div Content Using Angularjs In Php Webslesson
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
Auto Refresh The Dashboard Page Deep Security Manager
 4 Ways Javascript Can Redirect Or Navigate To A Url Or
4 Ways Javascript Can Redirect Or Navigate To A Url Or
 How To Enable Auto Refresh On The Web Browsers
How To Enable Auto Refresh On The Web Browsers
 What S The Best Way To Reload Refresh An Iframe
What S The Best Way To Reload Refresh An Iframe
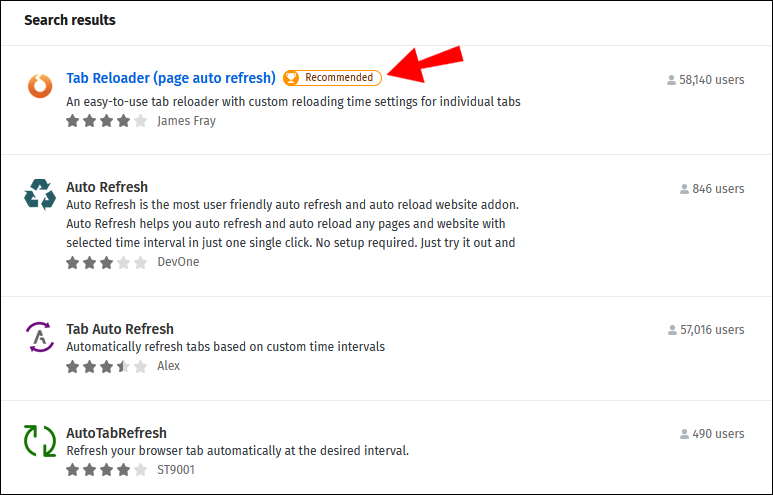
 Tab Reloader Page Auto Refresh Get This Extension For
Tab Reloader Page Auto Refresh Get This Extension For
 How To Auto Reload Changes In Javascript Code Using Webpack
How To Auto Reload Changes In Javascript Code Using Webpack
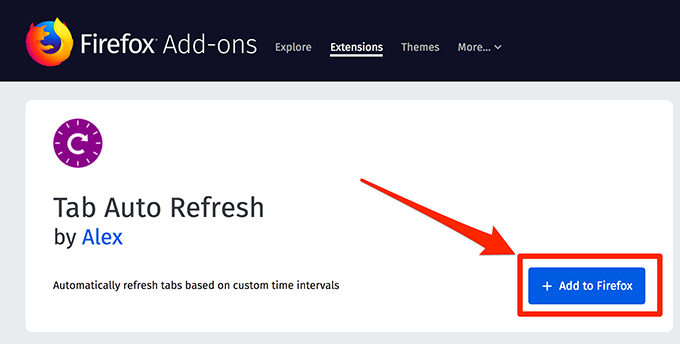
 Refresh Tabs Automatically In Firefox And Chrome With Tab
Refresh Tabs Automatically In Firefox And Chrome With Tab
 How To Automatically Refresh A Web Page
How To Automatically Refresh A Web Page
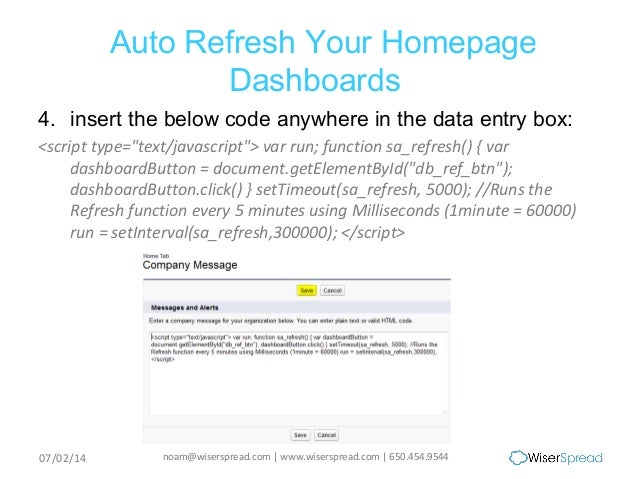
 5 Steps To Auto Refresh Dashboard Data Using Salesforce Com
5 Steps To Auto Refresh Dashboard Data Using Salesforce Com

0 Response to "33 Auto Reload Javascript Code"
Post a Comment