24 Javascript Function Return False
This article is based on Free Code Camp Basic Algorithm Scripting "Check for Palindromes". A palindrome is a word, phrase, number, or other sequence of characters which reads the same backward or forward. The word "palindrome" was first coined by the English playwright Ben Jonson in the 17th century, from the Greek roots palin ("again") and dromos ("way, direction"). — src. 7/8/2019 · Depending upon boolean(true or false) value If a form field (fname) is empty, then function alerts a message, and returns false, to prevent the form from being submitted. In order to avoid bubbling (which makes an event to propagate from child element to a parent element)developers have started to use return false statement to stop such propagation.
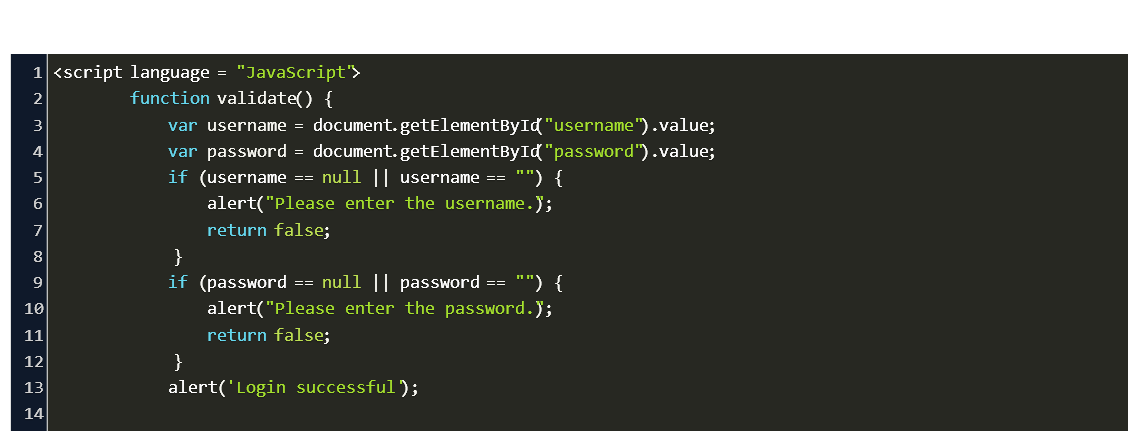
 Login Form Validation In Javascript Code Example
Login Form Validation In Javascript Code Example
Combine the basics of your declared functions with parameters being passed in and return statements sending values back.

Javascript function return false. Explanation: In general, the "return" statement is the last statement in the body of function if the function is return-type. Whenever the return statement gets encountered in the definition of the function, the execution of the function will stop, and it returns the stored value to the statement where the function call has been made. If the functions return true if they do not return false you can do:-. onclick="return (Function1 () && Function2 ());" - so that if the first returns false the second is never tried. Note the addition of the return statement within the onclick code, this. is based upon the assumption that you would want to cancel the onclick. From what I understand you want to see if termos() returns true or false and in this case, when it returns false you want to go through a block of code. You can use falsy / truthy evaluations (http://11heavens /falsy-and-truthy-in-javascript) So you can just say: if ( termos() ) { // when its true } else { // when its false }
In the following example, the function checkData returns true if the number of characters in a Text object is three. Otherwise, it displays an alert and returns false. $("a").click(function() { $("body").append($(this).attr("href")); return false; } That code would append the href attribute as text to the body every time a link was clicked but not actually go to that link. The return false; part of that code prevents the browser from performing the default action for that link. That exact thing could be ... The first return statement immediately stops execution of our function and causes our function to return true. The code on line three: return false; is never executed. Rule #3 The return statement returns a value to the function caller.
Description. When a return statement is used in a function body, the execution of the function is stopped. If specified, a given value is returned to the function caller. For example, the following function returns the square of its argument, x , where x is a number. If the value is omitted, undefined is returned instead. A JavaScript function is a block of code designed to perform a particular task. A JavaScript function is executed when "something" invokes it (calls it). Example. function myFunction (p1, p2) {. return p1 * p2; // The function returns the product of p1 and p2. } 11/5/2009 · The javascript code that runs within the onclick handler must return true or false (or an expression than evalues to true or false) back to the tag itself - if it returns true, then the HREF of the anchor will be followed like a normal link. If it returns false, then the HREF will be ignored.
The short answer is that JavaScript interpreter returns undefined when accessing a variable or object property that is not yet initialized. Return true or false from the javascript function I'm doing a regex check on a string within a function: function ValidateZipCodeString(listOfZipCodes) { var ... else { console.log('validate function returned true'); } The problem is that the above if/else goes to the else clause, when the console output within the validation function ... Clicking "Okay" returns true, and the link is followed. Clicking "Cancel" returns false and doesn't follow the link. If javascript is disabled the link is followed normally.
The isNaN () function determines whether a value is an illegal number (Not-a-Number). This function returns true if the value equates to NaN. Otherwise it returns false. This function is different from the Number specific Number.isNaN () method. Randomly return a true or false from a JavaScript function It's easy using a ternary expression; once you understand how this is done, many other paths to explore open up By: Ajdin Imsirovic 07 January 2021 We'll again use Math.random () for this exercise. These were some of the basic implementations of return false statement in JavaScript. However, there exist some more interesting implementations. Web Developers use 'return false' in different ways. During form submission, if a particular entry is unfilled, return false is used to prevent the submission of the form.
The return statement stops the execution of a function and returns a value from that function. Read our JavaScript Tutorial to learn all you need to know about functions. Start with the introduction chapter about JavaScript Functions and JavaScript Scope. For more detailed information, see our Function Section on Function Definitions ... A function is a subprogram designed to perform a particular task. Functions are executed when they are called. This is known as invoking a function. Values can be passed into functions and used within the function. Functions always return a value. In JavaScript, if no return value is specified, the function will return undefined. For this, JavaScript has a Boolean data type. It can only take the values true or false. The Boolean () Function You can use the Boolean () function to find out if an expression (or a variable) is true:
The delete operator removes a given property from an object. On successful deletion, it will return true, else false will be returned. However, it is important to consider the following scenarios: If the property which you are trying to delete does not exist, delete will not have any effect and will return true. 10. Implicit Return Shorthand. Return is a keyword we use often to return the final result of a function. An arrow function with a single statement will implicitly return the result its evaluation ... The strict equality operators (=== and !==) use the Strict Equality Comparison Algorithm to compare two operands.If the operands are of different types, return false.; If both operands are objects, return true only if they refer to the same object.; If both operands are null or both operands are undefined, return true.; If either operand is NaN, return false.
The right-hand side of the result assignment is. where the function is called, so that is where the result is returned to. So, in this case (with the parameters 2 and 4), it is the same as writing. result = 8; When you are using return true or false with markup, you are indicating. The following function first evaluates if the condition (num > 50) evaluates to true converting num to a number if necessary. If it does, it returns the statement between the curly braces ("Over 50"). If it doesn't, it checks if the next condition is true (returning "Over 15"). Otherwise the function will return "10 or under". JavaScript Code: In the code above, if checkAge (age) returns false, then showMovie won't proceed to the alert. A function with an empty return or without it returns undefined If a function does not return a value, it is the same as if it returns undefined: function doNothing() { } alert(doNothing() === undefined);
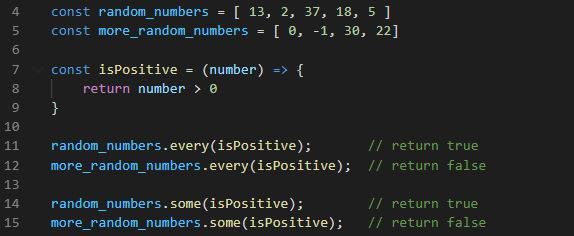
JavaScript's forEach() function executes a function on every element in an array. However, since forEach() is a function rather than a loop, using the break statement is a syntax error: ... With every(), return false is equivalent to a break, and return true is equivalent to a continue. Whenever JavaScript sees the return keyword, it immediately exits the function and any variable (or value) you pass after return will be returned back as a result. This is something I use all the time to make sure I immediately exit a function if some condition is not as I expect it. also, getelementsbyname is depreciated. you should use getElementById("fileSelect") and ID your form appropriately.
 9 Javascript Interview Questions Ace Your Interview With
9 Javascript Interview Questions Ace Your Interview With
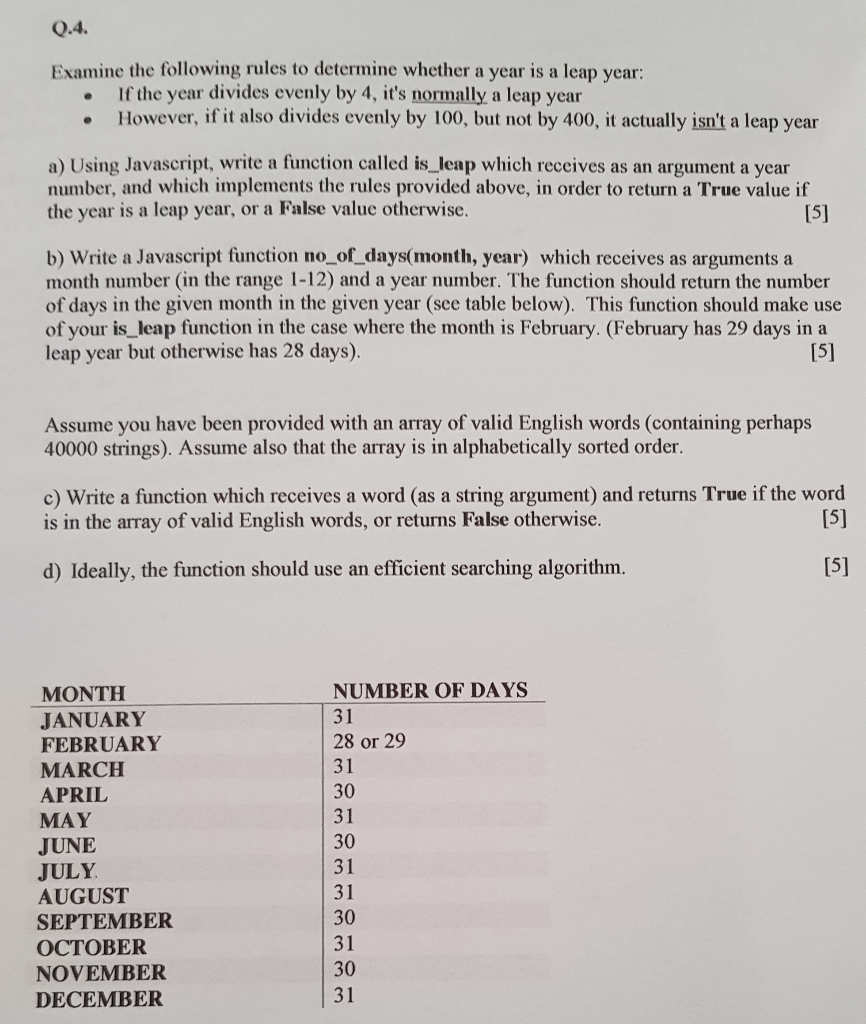
 Solved 04 Examine Following Rules Determine Whether Year
Solved 04 Examine Following Rules Determine Whether Year
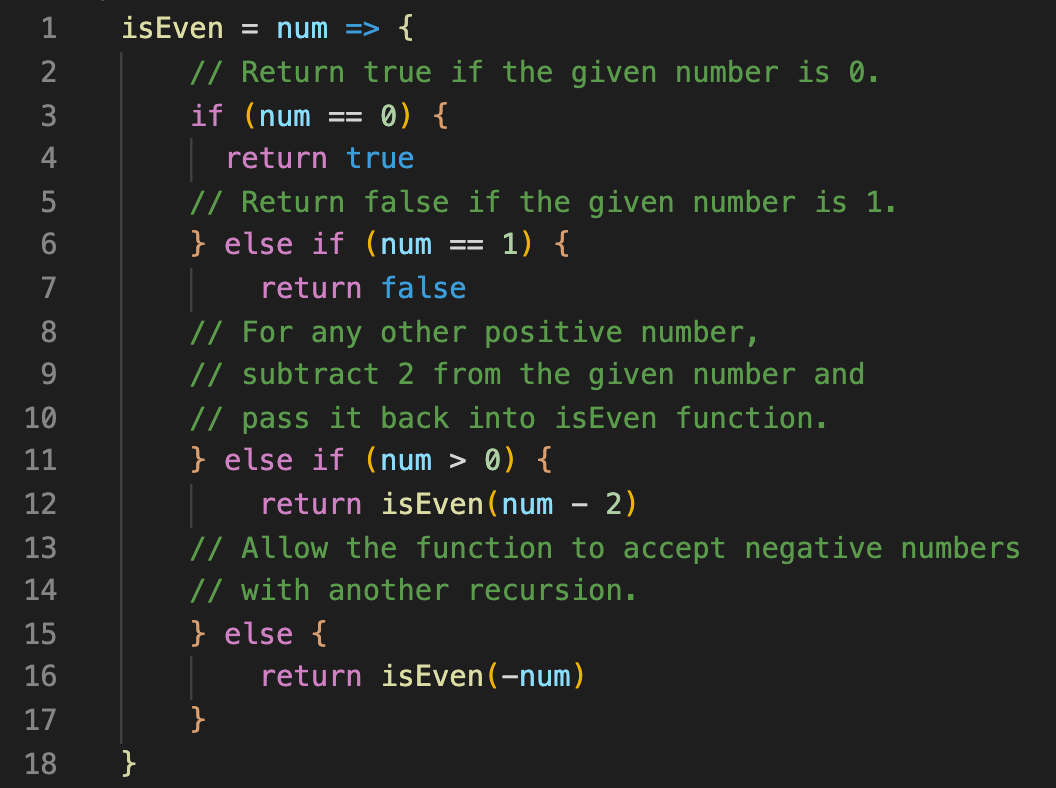
 Javascript Use A Recursive Function To Determine If A Given
Javascript Use A Recursive Function To Determine If A Given

 Issue With Using Isnan Stack Overflow
Issue With Using Isnan Stack Overflow
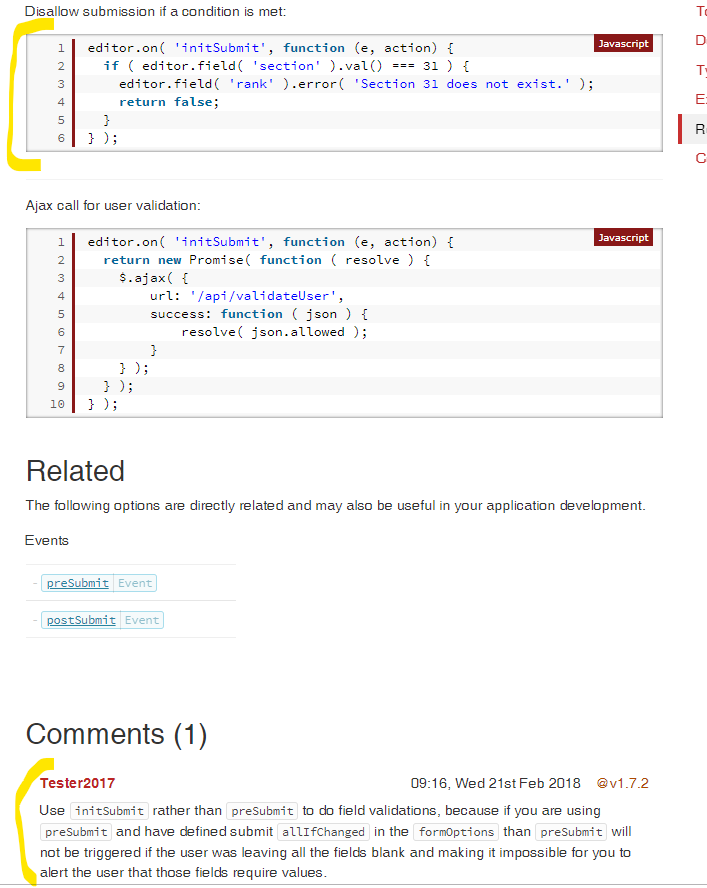
 Presubmit Docs Are Slightly Misleading Datatables Forums
Presubmit Docs Are Slightly Misleading Datatables Forums
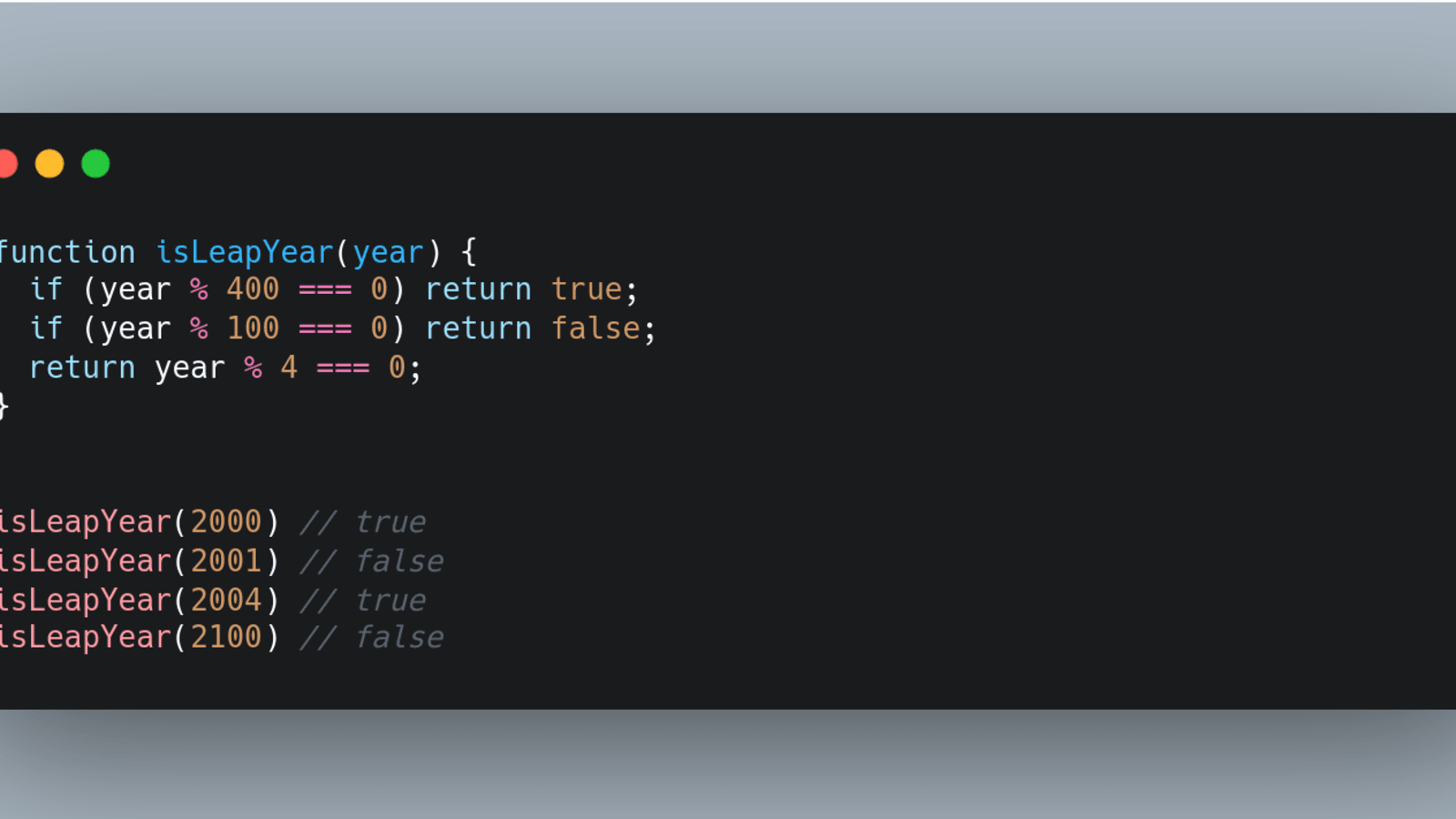
 Creating A Javascript Function To Calculate Whether It S A
Creating A Javascript Function To Calculate Whether It S A
 Javascript Returning A Value From A Function Stack Overflow
Javascript Returning A Value From A Function Stack Overflow
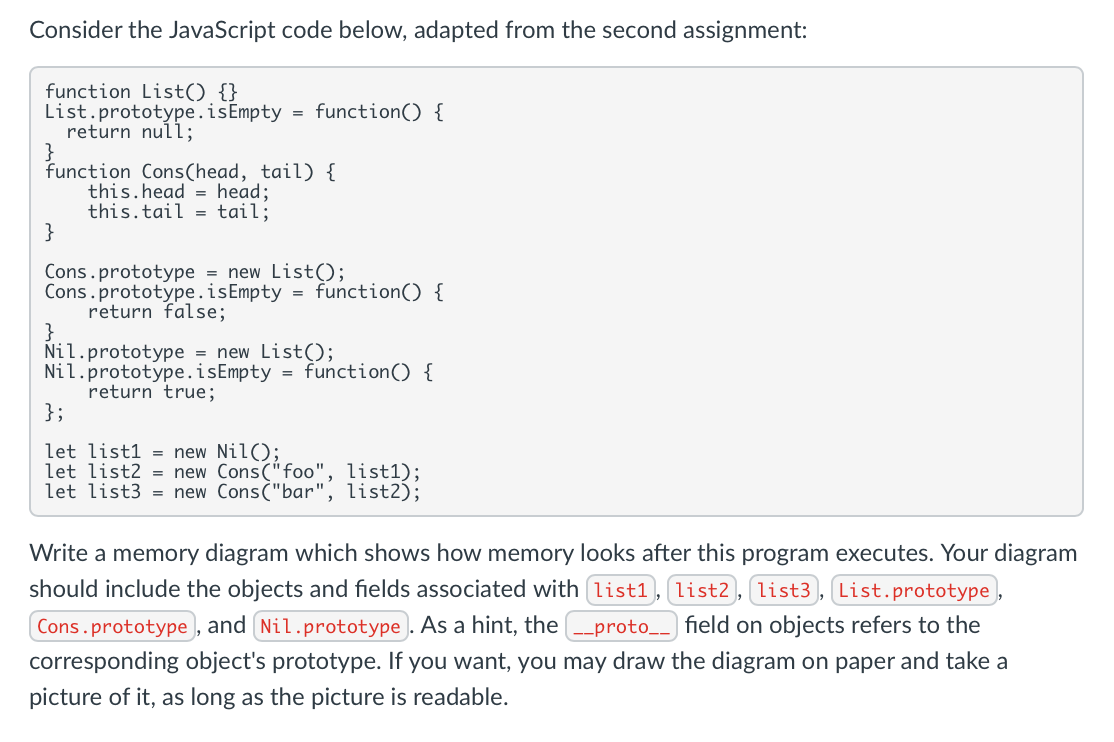
 Eloquent Javascript Read Along Functions Exercises Recursion
Eloquent Javascript Read Along Functions Exercises Recursion

 When And Why To Return False In Javascript Geeksforgeeks
When And Why To Return False In Javascript Geeksforgeeks
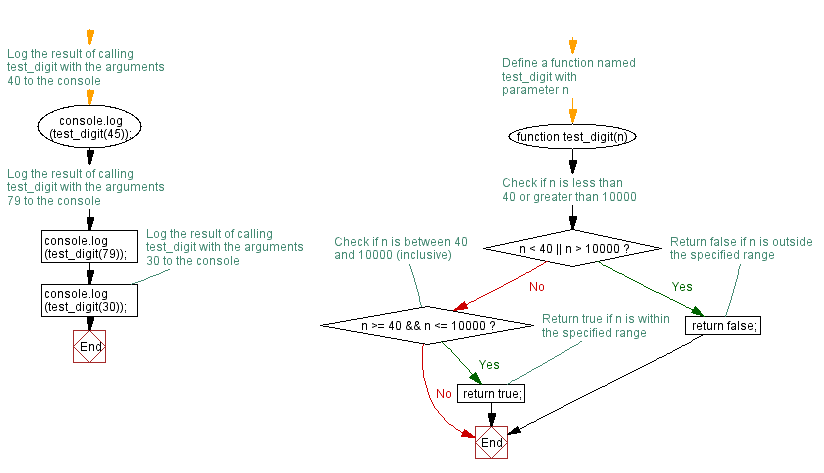
 Javascript Basic Check Whether A Given Number Presents In
Javascript Basic Check Whether A Given Number Presents In
 Javascript Regex Function Test Is Working In Internal Js
Javascript Regex Function Test Is Working In Internal Js
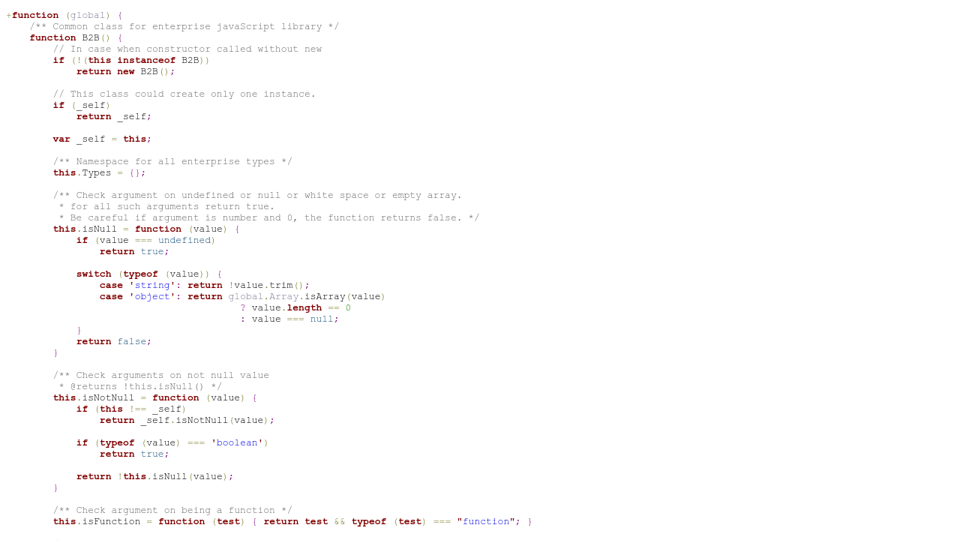
 Javascript Static Code Analysis Amp Security Review Tool
Javascript Static Code Analysis Amp Security Review Tool
 When To Use Preventdefault Vs Return False In Javascript
When To Use Preventdefault Vs Return False In Javascript
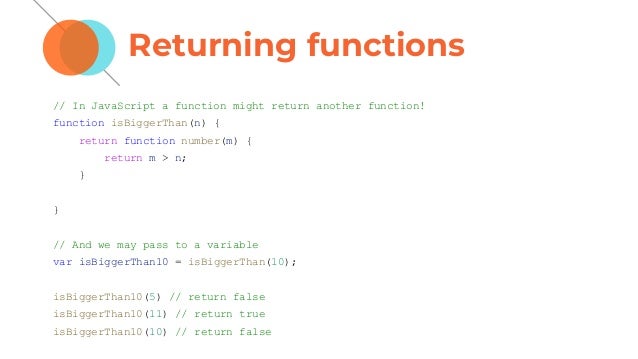
 Javascript Functions Understanding The Basics By Brandon
Javascript Functions Understanding The Basics By Brandon
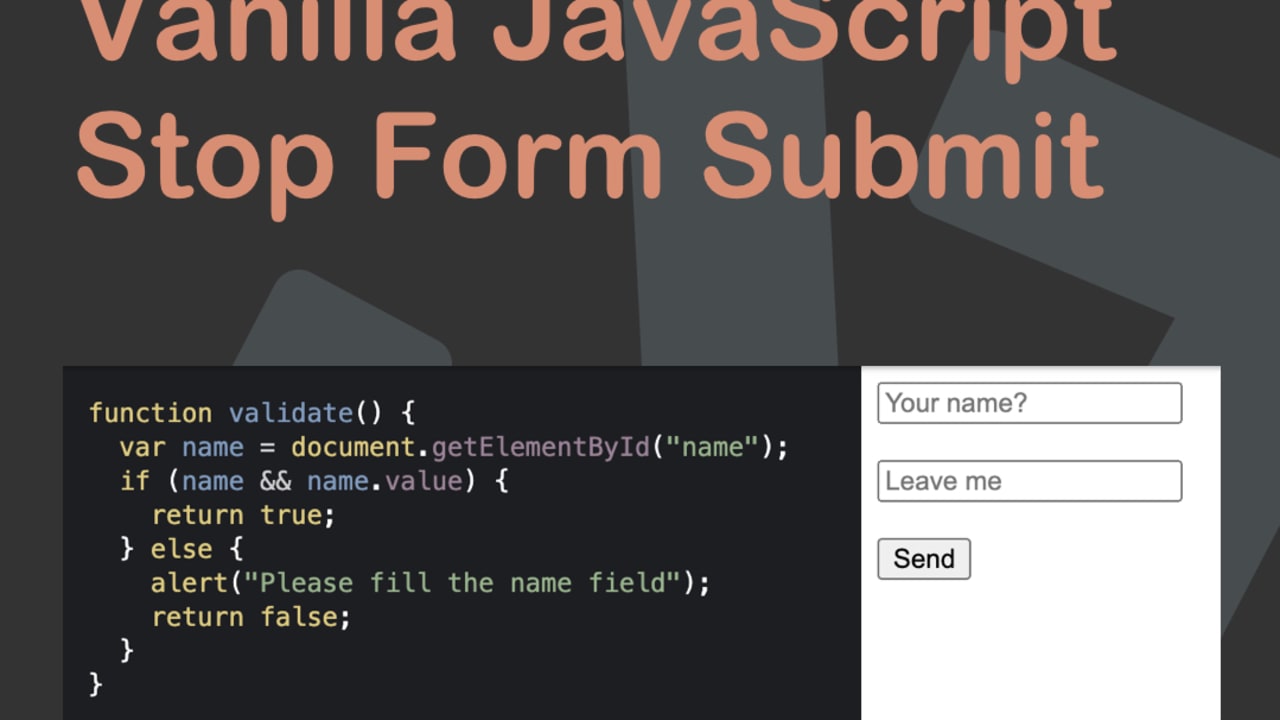
 Vanilla Javascript Stop Form Submit Dev Community
Vanilla Javascript Stop Form Submit Dev Community
 Please Help Soft Rejected For Proper Event Binding Envato
Please Help Soft Rejected For Proper Event Binding Envato
 How To Output A Js File Without Using Html Or A Script Tag
How To Output A Js File Without Using Html Or A Script Tag
 Jquery Page Popup Example Of Preventing Event Bubbling
Jquery Page Popup Example Of Preventing Event Bubbling



0 Response to "24 Javascript Function Return False"
Post a Comment