35 Create Select Option Javascript
The <select> element can be created by using the document.createElement () method and it can be accessed using the getElementById (). Bind SELECT Element with JSON Array using JavaScript. I'll first create a JSON array inside a JavaScript function and add few data to it. Next, I'll iterate (loop) through each value in the array and bind the values to the SELECT element. Related Post: How to Convert JSON Data Dynamically to an HTML Table using JavaScript
 How To Set The Default Value For An Html Lt Select Gt Element
How To Set The Default Value For An Html Lt Select Gt Element
Jul 15, 2021 - There are multiple ways to create ... it to a select box in JavaScript. ... The add() method accepts two arguments. The first argument is the new option and the second one is an existing option. In this example, we pass undefined as the second argument, the method adds the new option to the end of the options list. ... // create option using ...

Create select option javascript. 29/12/2011 · function initDropdownList( id, min, max ) { var select, i, option; select = document.getElementById( id ); for ( i = min; i <= max; i += 1 ) { option = document.createElement( 'option' ); option.value = option.text = i; select.add( option … Returns the default value of the selected attribute. disabled. Sets or returns whether an option is disabled, or not. form. Returns a reference to the form that contains the option. index. Sets or returns the index position of an option in a drop-down list. label. Sets or returns the value of the label attribute of an option in a drop-down list. Jun 13, 2021 - The HTMLSelectElement.add() method adds an element to the collection of option elements for this select element.
There are a variety of approaches ... using JavaScript. An old-fashioned approach uses an option constructor and array syntax. Both select and options objects provide add and remove methods. But the focus here is on DOM methods due to their solid browser support and flexibility. ... The document.createElement method is ... Given an HTML document and the task is to add the Checkbox inside select option using JavaScript. Approach: Create a select element that shows "Select options" and also create a div that contains CheckBoxes and style that using CSS. Add javaScript functionality which is called when the user clicks on div that contains the select element ... In this article, we're going to have a look at how to add new options (items) to select (ComboBox) element in JavaScript. Solutions for this problems can be divided into 2 groups: that use option element API (example 1 and 2),; that use DOM element API (example 3 and 4).
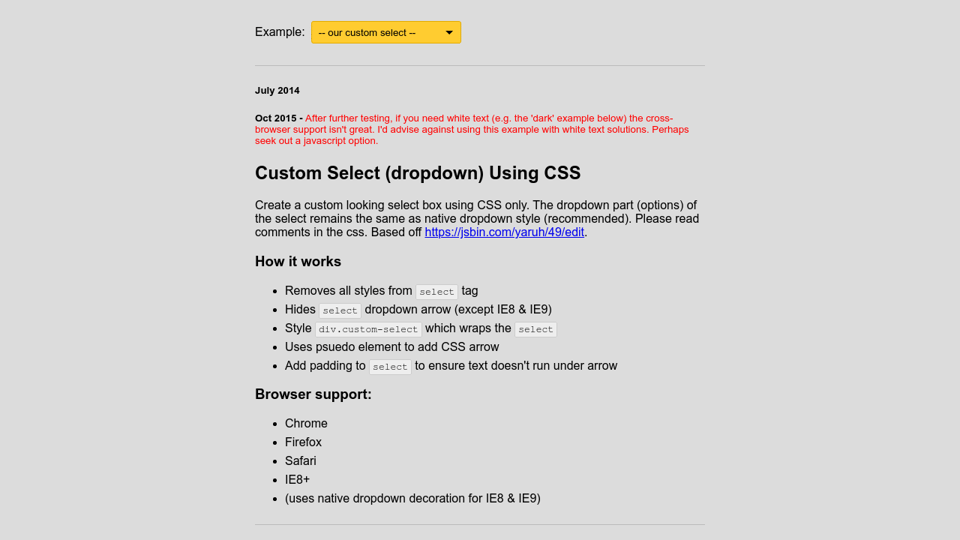
Java Script Tutorial - Code for. create select. <!--. //. //one way to write a function... you have to write it yourself! myOnChange = new Function ( "e", "location.href=myselect.options [myselect.selectedIndex].value" ); //now the select has the options added with their text, values and onChange event. In the javascript snippet above, we are iterating over all options and adding click function, which changes selected option by adding .selected class. Again, inside click function we are querying within clicked option (this in the snippet), in case we want to change event handlers to support multiple dropdowns on one page. Jan 01, 2013 - The CSS-Tricks example ignores their hierarchical value and simply appends the lower menu items to the select navigation as another option. From a usability perspective this isn’t the best approach as all items appear to have the same priority. ... So here’s how to create a JavaScript ...
JavaScript Select Option with javascript tutorial, introduction, javascript oops, application of javascript, loop, variable, objects, map, typedarray etc. In JavaScript, selectedIndex property is used to set the value of a select box element. The selectedIndex property sets or returns the index of the selected value in a drop-down list. Syntax: Set index: selectObject.selectedIndex = number Return index: selectObject.selectedIndex. Note: Integer number is used for Index at the value place. JavaScript: Dynamically Add & Remove Options, There are some ways to create an option dynamically and add it to a select box in JavaScript. Using the Option constructor and add() method. First, use the Option I'd like to add option to a select dynamically using plain javascript.
Apr 28, 2021 - This post will discuss how to dynamically create a drop-down list with JavaScript and jQuery... To add a drop-down list dynamically, you would need to create the HTML `select` element, its label and optionally a `` tag. This code would create a select list dynamically. First I create an array with the car names. Second, I create a select element dynamically and assign it to a variable "sEle" and append it to the body of the html document. Then I use a for loop to loop through the array. Third, I dynamically create the option element and assign it to a variable ... Javascript Combobox . A dropdown list provides a method of selecting only one option from a lots of options while only using up as much space as a single option except while a selection is being made. Javascript Select options
Apr 04, 2009 - I have a form that uses <select> tag that drops down a list of teams. I also have an array of 32 teams that I would like to use to populate this list... Add or Append Options to Select Options by using jQuery or JavaScript. Several tutorials available already for adding options to a select options drop down. Anyhow I am just discussing my way of appending or adding an item of option to the existing select options list. JQuery Apr 27, 2020 - Select2 is a jQuery based replacement for select boxes. It supports searching, remote data sets, and pagination (infinite scrolling) of results.
Take a look at the custom JavaScript function that I wrote: //Custom function that changes a select element's option. function select (selectId, optionValToSelect) { //Get the select element by it's unique ID. var selectElement = document.getElementById (selectId); //Get the options. var selectOptions = selectElement.options; //Loop through ... Dynamically Add/Remove Options From Select JavaScript. by MemoryNotFound · November 4, 2016. Discover more articles. Dynamically Add/Remove Items From List JavaScript. Adding Static Resources (css, JavaScript, Images) to Thymeleaf. How to Call JavaScript Function on Page Load. A <select> element provides you with a list of options. A <select> element allows you to select one or multiple options. To create a <select> element, you use the <select> and <option> elements.
As you can see, the initially selected item is the first item on the list. Pre-Render Selection. In order to pre-select an item on the drop down list you can do so prior to the page being rendered by adding a selected="selected" attribute inside the required option. So if we wish to pre-select item 3 for the above example, we can use... The <select> tab is used with <option> tab to create the simple dropdown list in HTML. After that JavaScript helps to perform operation with this list. Other than this, you can use the container tab <div> to create the dropdown list. Add the dropdown items and links inside it. This Javascript post was going to be about language selection in FCKEditor from a drop down box as a follow up to the previous FCKEditor post but I've decided to postphone that post until Friday and look at how to add options to an HTML <select> drop down box with Javascript, because the next FCKEditor post will be doing just that.
A value of either true or false that sets the selected attribute value, i.e. so that this <option> will be the default value selected in the <select> element when the page is first loaded. If this is not specified, a default value of false is used. Note that a value of true does not set the option to selected if it is not already selected. Returns the number of <option> elements in a drop-down list. multiple. Sets or returns whether more than one option can be selected from the drop-down list. name. Sets or returns the value of the name attribute of a drop-down list. selectedIndex. Sets or returns the index of the selected option in a drop-down list. size. The Option () constructor is used to create a new option element. A new option is created with the text and the value of the option as the parameters. This element is then added to the select box with the append () method.
option: Required. Specifies the option to add. Must be an option or optgroup element: index: Optional. An integer that specifies the index position for where the new option element should be inserted. Index starts at 0. If no index is specified, the new option will be inserted at the end of the list Method. Description. [ index] Returns the <option> element from the collection with the specified index (starts at 0). Note: Returns null if the index number is out of range. [add ( option [, index ])] Adds an <option> element into the collection at the specified index. If no index is specified, it inserts the option at the end of the collection. options : It gives the list of all option elements in the select. selectedOptions : It gives the list of option elements that are currently selected. selectedIndex : It is an integer that gives the index of first selected option. In case no option is selected, it gives -1. add () : This method adds a new option to the list of options.
In the markup there are three options: "Monday", "Tuesday" and "Wednesday". When the JavaScript runs, the following actions take place: We get a reference to the select controls ("w") We delete all of the option elements (w.length = 0) We create an array of objects, each with two properties ("d") /* For each element, create a new DIV that will contain the option list: */ b = document.createElement("DIV"); b.setAttribute("class", "select-items select-hide"); for (j = 1; j < ll; j++) { /* For each option in the original select element, create a new DIV that will act as an option item: */ c = document.createElement("DIV"); The second method uses the Option() constructor for creating a new option. The Option() constructor is used to create a new option element. For creating a new option, the text and the value parameters are used. Then, the element is appended to the select box with the append() method:
Apr 18, 2014 - A blog about Software Development. Specially Distributed Systems. Create free Team Collectives on Stack Overflow. Find centralized, trusted content and collaborate around the technologies you use most. ... The question is "How do I change an HTML selected option using JavaScript?". You just copy/paste a piece of code without answering nothing. - Thomas Jun 22 '19 at 17:43. Add a comment |
 How To Create Searchable Async Dropdowns With React Select
How To Create Searchable Async Dropdowns With React Select
 Get Selected Option Value Jquery Example Pakainfo
Get Selected Option Value Jquery Example Pakainfo
 How To Add Options To A Select Element Using Jquery
How To Add Options To A Select Element Using Jquery
 Php Mysql City Of Bath College Moodle
Php Mysql City Of Bath College Moodle
.png) How To Select Value From Dropdown Using Selenium Webdriver
How To Select Value From Dropdown Using Selenium Webdriver
 Workarounds Manipulating A Survey At Runtime Using
Workarounds Manipulating A Survey At Runtime Using
 10 Best Multiple Select Plugins In Javascript 2021 Update
10 Best Multiple Select Plugins In Javascript 2021 Update
 How To Create Dropdown List Using Javascript Javatpoint
How To Create Dropdown List Using Javascript Javatpoint
 How To Insert Dropdown Selected Value In Database In Php
How To Insert Dropdown Selected Value In Database In Php
 Javascript Get Dropdown Select Option Selected Value Onchange Label
Javascript Get Dropdown Select Option Selected Value Onchange Label
 How To Set The Value Of A Select Box Element Using Javascript
How To Set The Value Of A Select Box Element Using Javascript
 Remove Options From Select List In Javascript Javatpoint
Remove Options From Select List In Javascript Javatpoint

 Multi Select Check Box List Or Checkbox Dropdown With Select
Multi Select Check Box List Or Checkbox Dropdown With Select
 How To Create Dropdown List Using Javascript Javatpoint
How To Create Dropdown List Using Javascript Javatpoint
 Selectcontrol Block Editor Handbook Wordpress Developer
Selectcontrol Block Editor Handbook Wordpress Developer
 How To Style The Option Of An Html Select Element Stack
How To Style The Option Of An Html Select Element Stack
 Knowhow How To Refer A Javascript File In Your Powerapps
Knowhow How To Refer A Javascript File In Your Powerapps
 Html Select Dropdown Learn To Create And Style With Css
Html Select Dropdown Learn To Create And Style With Css
 10 10 Custom Javascript Display And Grading Problem
10 10 Custom Javascript Display And Grading Problem
 Six Demos Of How To Get Value In Jquery Select Option
Six Demos Of How To Get Value In Jquery Select Option
 How To Get Value Of Jquery Nice Select Semicolonworld
How To Get Value Of Jquery Nice Select Semicolonworld
 How To Get Multiple Selected Values Of Select Box In
How To Get Multiple Selected Values Of Select Box In
 How To Implement Multiple Selection With Check Boxes In An
How To Implement Multiple Selection With Check Boxes In An
 Select Class In Selenium How To Select In Dropdown
Select Class In Selenium How To Select In Dropdown
 Codepen Custom Select Using Css
Codepen Custom Select Using Css
 How To Create A Dropdown List With Array Values Using
How To Create A Dropdown List With Array Values Using
 Folding Select Dropdown Using Javascript And Css Dropdown
Folding Select Dropdown Using Javascript And Css Dropdown
Struts Html Select Tag Tutorial Dzone
 Adding Options To A Lt Select Gt Using Jquery Stack Overflow
Adding Options To A Lt Select Gt Using Jquery Stack Overflow
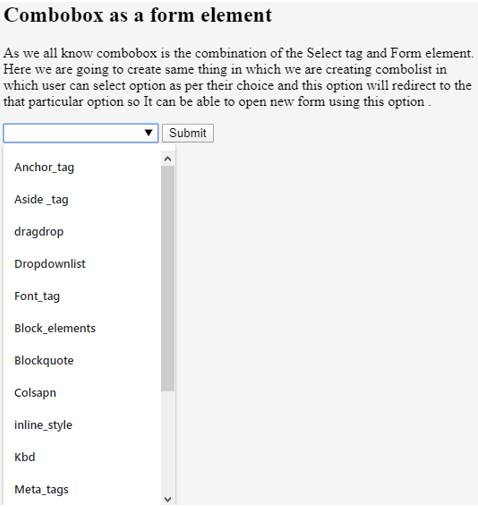
 Combobox In Html Syntax And Various Examples Of Combobox In
Combobox In Html Syntax And Various Examples Of Combobox In

.jpg)

0 Response to "35 Create Select Option Javascript"
Post a Comment